【2024年8月16日更新】『XWRITE(エックスライト)』の魅力がひと目で分かるように、冒頭「XWRITEとは」の見出しにコンテンツを追加しました。
この記事のレベル
| 初心者 | (4.0) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
WordPressブログを始めるとき、どんなWordPressテーマを使うかは非常に悩ましいですよね。
数多くのテーマがある中で、最適な一つを選ぶのは容易ではありません。
この記事では、これからWordPressブログを始めようと思っている方に、おすすめのテーマ「XWRITE(エックスライト)」を紹介します!
T部長
この記事は以下のような人におすすめ!
- 簡単にブログが書けるテーマを探している人
- はじめてのテーマ選びに悩んでいる人
- XWRITEがどんなテーマなのかを知りたい人
「XWRITE」は、WordPressがはじめてでも簡単にブログが書けるように作られているテーマです。
ブログ初心者向けで使いやすいテーマを探している方、WordPressにまだ慣れていない方におすすめです。
記事の中で、「XWRITE」の特長、メリット・デメリット、おすすめの機能などを、画像を交えて丁寧にわかりやすく紹介していきます。
ぜひ最後までお読みください。それでは、どうぞ!
「XWRITE(エックスライト)」とは?

出典:XWRITE
「XWRITE」は、国内シェアNo.1(※)のレンタルサーバー「エックスサーバー」が開発・運営する「はじめてでも簡単に使える」WordPressテーマ。
WordPressに精通した専門チームによる安定した開発体制が整っており、機能面もセキュリティ面も最適な状態がキープされるため、安心して使いつづけられるテーマです。
T部長
もちろん、このサイトも「XWRITE」を利用しています!
| テーマ名 | XWRITE(エックスライト) |
| 開発・販売元 | エックスサーバー株式会社 |
| 価格 | ・サブスクリプションプラン(月額) 990円/月(税込) ・サブスクリプションプラン(年額) 9900円/年(税込) ・買い切りプラン 1万9800円(税込) 『エックスサーバー』をご利用なら20%オフの1万5840円(税込) |
| ライセンス | 100%GPL(1ライセンスで複数のブログに使用可能) |
※ 2025年6月時点、W3Techs 調べ。
公式サイトでデモサイトを公開中
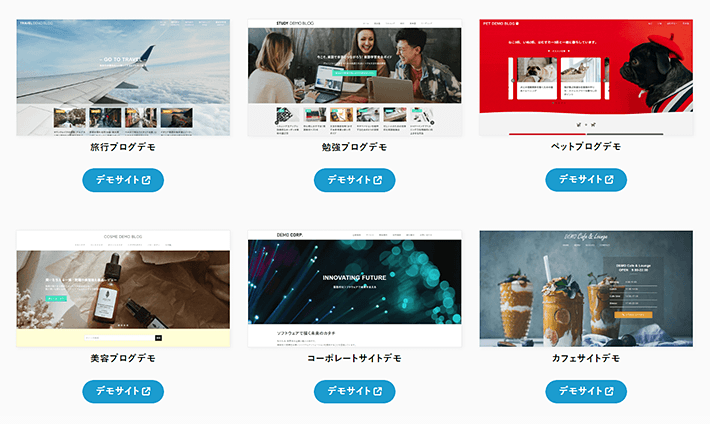
「XWRITE」の公式サイトでは、実際に「XWRITE」を使って構築されたデモサイトも公開されています。

デモサイトでは、実際にアクセスしてデザインを確認できるため、どのようなブログデザインが実現できるかをイメージしやすくなっています。
複数のジャンルでサイトが用意されているので、ぜひ一度見てみてください。
「XWRITE」をおすすめする理由
「XWRITE」をおすすめする理由は、以下の2つです。
それぞれ簡単に解説します。
安心して長期的に使える
「XWRITE」なら、ブログを長く続けたい人も安心して使えます。
当社のWordPress専門の開発チームによる「サポート」と「アップデート」が充実しているためです。
仮に不明点があっても、フォーラム(掲示板)に質問すれば、他のユーザーや開発チームからの回答を得られます。
また、定期的なアップデートにより、機能改善や機能追加も行われています!
※詳しくはのちほどユーザーを総合的にサポートしているで解説します。
テーマの開発元が安定した運営母体であることは、大きなメリット。
当社の開発チームが責任を持ってサポートとアップデートを行うことで、機能やセキュリティ面で常に最適な状態をキープしています。
ブログ初心者でも簡単に記事が書ける
「XWRITE」はWordPressがはじめての初心者でも、簡単にブログが書けるように作られています。
まず、「XWRITE」はブロックエディターに対応しており、直感的な操作で記事を書くことが可能です。
WordPressに実装された編集ツールのこと。テキストや画像などのコンテンツをブロックのように並べていくことで、簡単にページが作れます。HTMLやCSSなど専門知識は必要ありません。
さらに、「XWRITE」独自のブロックが豊富に用意されているため、体裁の整った記事が素早く、簡単に書けます。

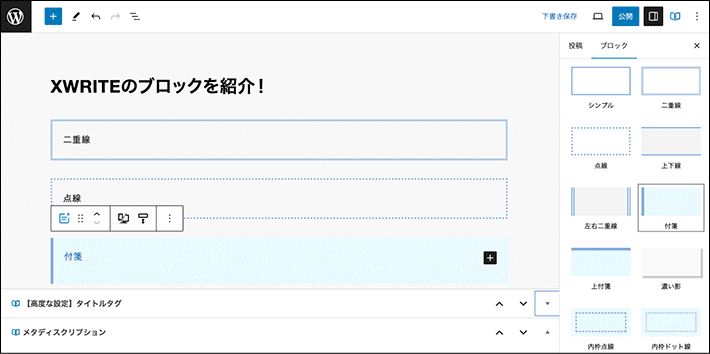
たとえば、テキストを装飾で囲んだり、ボタンを挿入したりといったこともご覧のとおり。


詳しくは、のちほど「XWRITE」の記事制作におすすめな機能5つで解説します。
ブロックエディタのくわしい使い方については以下の記事もご覧ください。
「XWRITE」のメリット6つ
ここからは、「XWRITE」を導入するメリットを具体的に6つ紹介します。
とくに初心者におすすめできる内容ばかりです!
それぞれ、順番に解説します。
1. スキンで見た目を簡単に変えられる
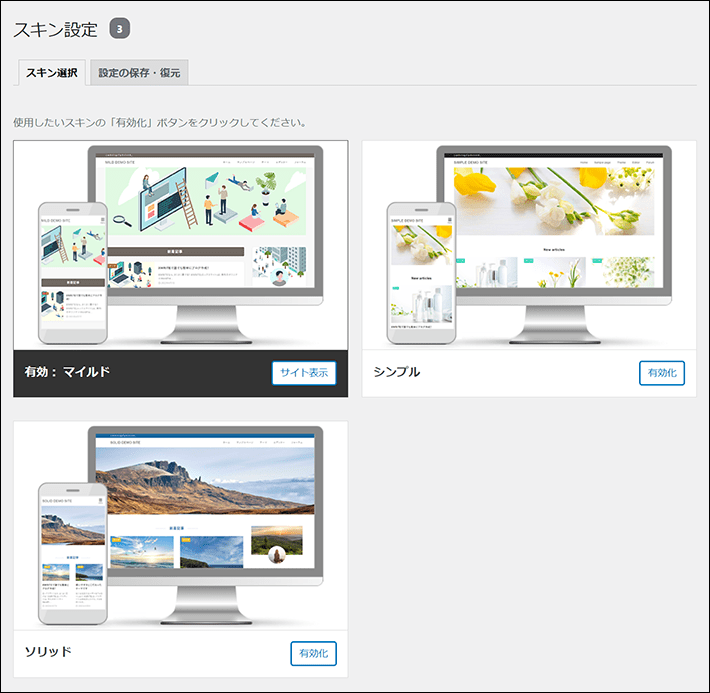
「XWRITE」では、あらかじめ用意されたデザインスキンを使って、ブログ全体の見た目を簡単に設定できます。
デザインスキンとは、同じテーマのまま、見映えを変更できる機能のこと。

ページの内容やサイトの構造は変えることなく、見た目だけを一括で変更できます。
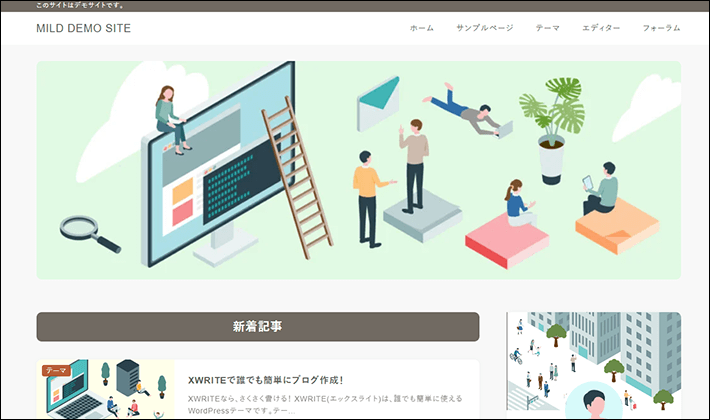
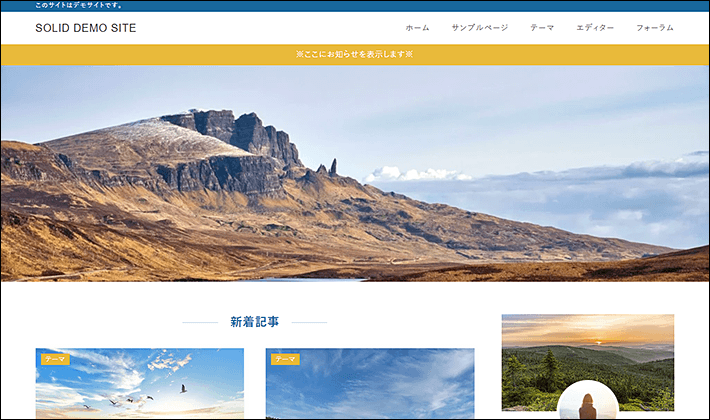
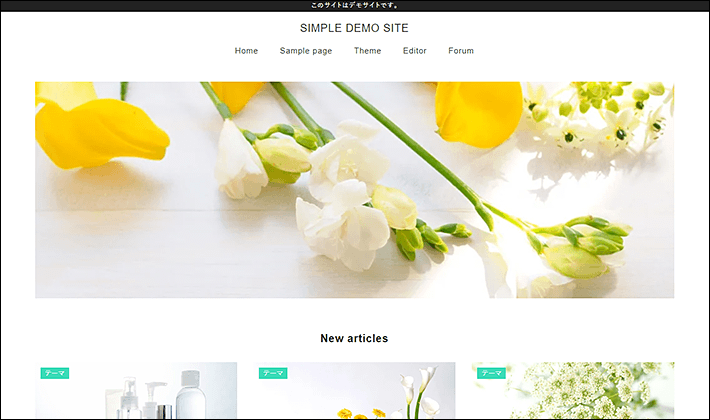
「XWRITE」では、3つのスキンから選べます。(2025年3月時点)
上の画像には映っていないところも見ていただくと印象をつかみやすいと思いますので、ぜひデモサイトをご覧ください。
また、初期状態のスキンをベースとして、色やレイアウトなどを任意のものに変更もできますよ!
カスタマイズした設定内容は、最大5件まで保存でき、自由に復元ができますので、設定ミスを恐れる必要もありません。
2. 設定が一か所にまとまっていてわかりやすい
ブログの表示内容に関する設定が一か所にまとまっていてわかりやすいのも、初心者におすすめできるポイントです。
各パーツの配置や色、表示内容に関する設定などを「カスタマイザー」でまとめて設定できます。
「カスタマイザー」とは、プレビューしながら表示内容などを設定できる機能のこと。
「カスタマイザー」では、以下の設定ができます。
WordPress標準の設定はもちろん、「XWRITE」独自の設定もまとめています。
- サイト基本設定
ロゴ/サイトのタイトル・キャッチフレーズ、基本カラー、高速化設定など - デザイン設定
見出しのデザイン/トップに戻るボタン - ヘッダー
ヘッダー領域の設定/通知エリアの設定など - フッター
フッター領域の設定/コピーライト - トップページ
メインビジュアルの画像・スライダーの設定 - 投稿/固定ページ
SNSシェアボタン/アイキャッチ画像の初期設定/目次 - アーカイブページ
カテゴリや検索結果などの記事一覧表示の設定 - サイドバー
サイドバーの表示・配置 - メニュー
メニューの設定 - ウィジェット
ブログパーツの追加 - ホームページ設定
投稿一覧ページかトップページに固定ページを使用するかを選ぶ設定 - 追加CSS
CSSでカスタマイズしたいときに利用
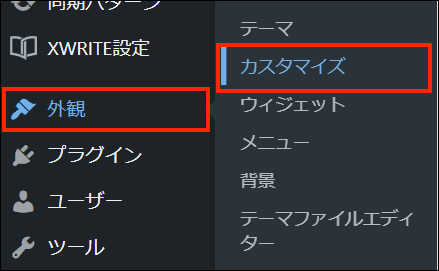
「カスタマイザー」には、WordPress管理画面の「外観」>「カスタマイズ」メニューからアクセスできます。


ブログの各パーツの設定や表示内容などを、右側の画面で変更をプレビューしながら調整できます。

たとえば「基本カラー設定」では、ブログサイトに利用するカラーを、実際に確認しながら指定できます。

▲スキン:「マイルド」を使用
ヘッダーロゴの設置やメニューの位置変更も、「カスタマイザー」でできます。
ブログに関するさまざまな設定が一か所でできて、とても便利ですよ!
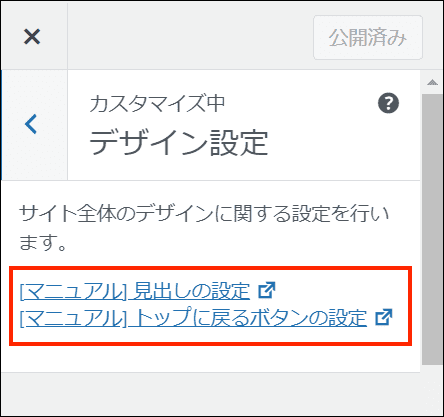
「XWRITE」独自の設定項目は、そばにあるリンクで、すぐに公式マニュアルが参照できます。

3. ブログ記事を書くときの装飾が豊富にある
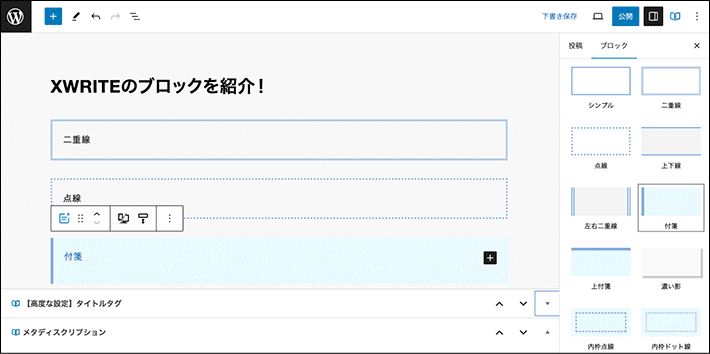
「XWRITE」には、ブログ記事を書くときの装飾が豊富にあります。
すべては紹介しきれませんが、たとえば文章の中で使える便利な装飾には以下のようなものがあります。
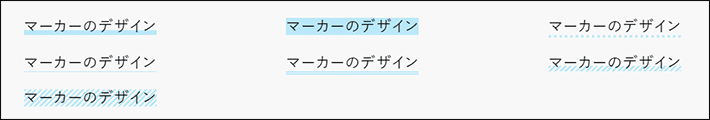
- マーカー
マーカーをひいてテキストを強調できます。
デザインは全7種で、色は任意に選択可能です。
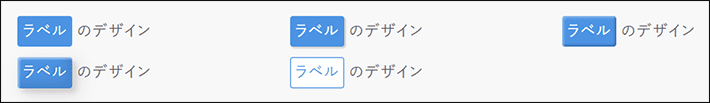
- ラベル
マーカーをひいてテキストを強調できます。
デザインは全7種で、色は任意に選択可能です。
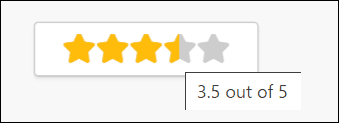
- 評価
クチコミやレビューなどでよく見る、星を用いた評価アイコンを挿入できます。

- インラインボタン
文章中のテキストを簡単にボタンにできます。
デザインの設定が豊富で、グラデーションも設定できます。
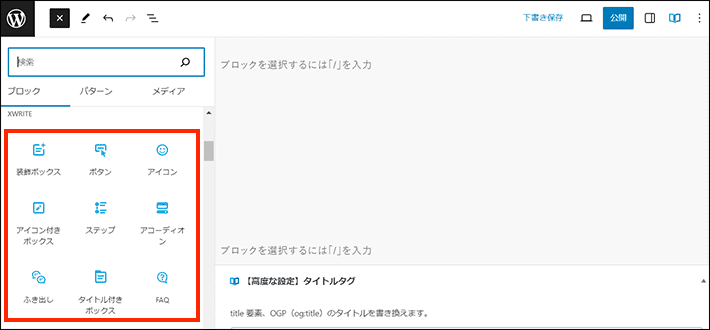
また、「XWRITE」には、使いやすい独自のブロックも豊富にあります!
ブロックとは、記事などの内容を構成するためのもので、文章や画像などのコンテンツを簡単に追加・配置できる「箱」のようなものです。
ブロックを活用すれば、以下のように、見た目にもわかりやすい、多彩なコンテンツを簡単に作れますよ!
- 吹き出しで話しているような表現ができる
- 飾り枠をつけたコンテンツが作れる
- クリックで表示/非表示を切り替えられるコンテンツが作れる
- FAQのような一問一答形式のコンテンツが作れる

おすすめのブロックについては、このあとの「シンプルで簡単なのに高機能」や「XWRITEのおすすめ機能5つ」で、くわしく紹介します!
テキストの装飾やブロックの詳細については、マニュアルでも詳しく解説されていますよ。
▶ XWRITE – マニュアル:ブロックツールバーでテキストを装飾する
▶ XWRITE – マニュアル:ブロックエディター
公式サイトでは実際にブロックを使ったサンプルページもあります。ぜひ参考にしてみてくださいね!
4. シンプルで簡単なのに高機能
「XWRITE」の設定画面はとてもシンプル。
初心者でも簡単に使えるようにデザインされています。

だからといって、機能までそぎ落とされているわけではありません。
シンプルな設定画面の中に、必要な機能がしっかり集約されていますよ!
たとえば、便利な機能には以下のようなものがあります。
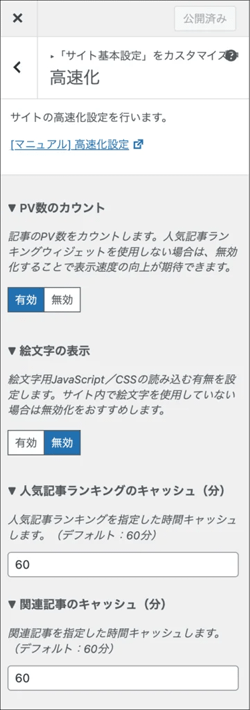
- 高速化設定
不要な機能を無効化したり、表示速度に影響する設定を調整したりして高速化できます。 - 構造化データの出力
Googleなどの検索エンジンに、ブログ内のコンテンツを正確に認識してもらうためのデータを自動的に出力します。 - 透過ヘッダーの設定
「ヘッダー」を透過させ、メインビジュアルと組み合わせたおしゃれなトップページのデザインにできます。 - 制限ブロック
コンテンツの表示を特定のページにのみ限定するなど、条件を指定して出し分けられます。
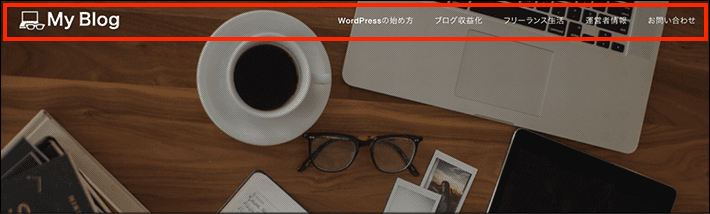
たとえば、ブログをビジュアルでおしゃれに見せたいなら「透過ヘッダー」がおすすめ。
メインビジュアルの画像と組み合わせた、以下のようなおしゃれなデザインが簡単に設定できます。

▲透過ヘッダー

▲通常のヘッダー

▲ヘッダーの設定画面
また、ブログ運営に慣れてくると、ブログデザインをカスタマイズして、よりよくしたいという希望がでてくることが多いです。
たとえば、「カテゴリーごとに最適な内容を表示したい!」なんてときも、「XWRITE」の「制限ブロック」を使えばすぐにできます。
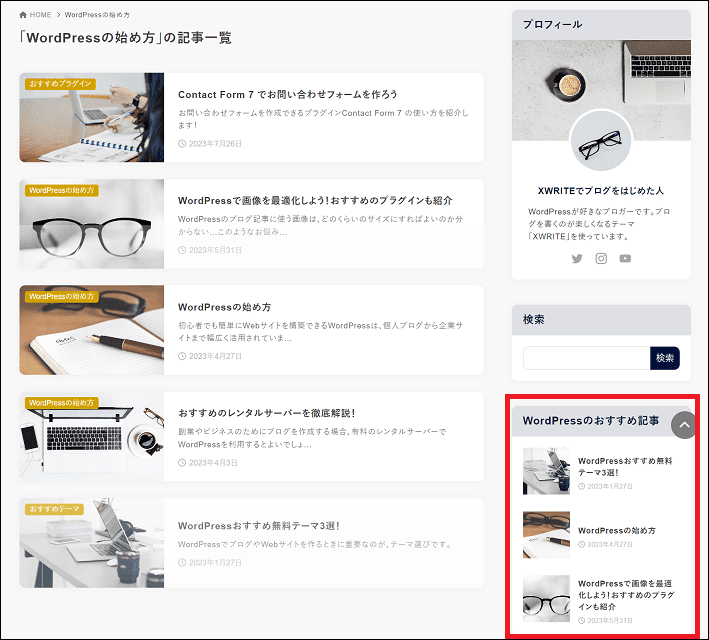
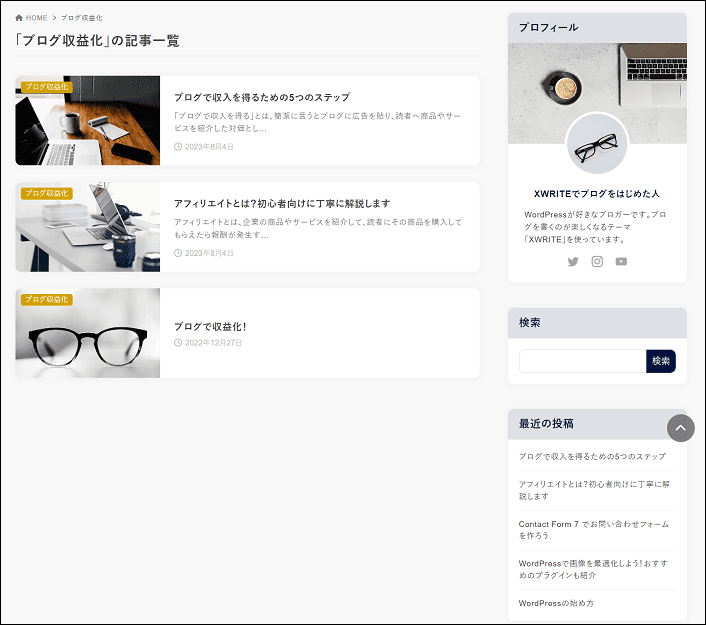
以下は、「WordPress」のカテゴリー記事のときだけ、サイドバーに「WordPressのおすすめ記事」を表示させた例です。

ほかのカテゴリーでは、「WordPressのおすすめ記事」が表示されません。

制限ブロックを利用すれば、このような高度な表示のコントロールが簡単にできます。
プログラムのコードや特別なプラグインは必要ありません。
「XWRITE」は、高い機能性と、初心者でも簡単に使えるシンプルさを兼ね備えたテーマです。
気になる機能があれば、使い方やサンプルも載っていますので、ぜひマニュアルもチェックしてみてください。
5. ユーザーを総合的にサポートしている
「XWRITE」は、ユーザーを総合的にサポートする体制がしっかり整っているので、初心者でも安心して使えます。
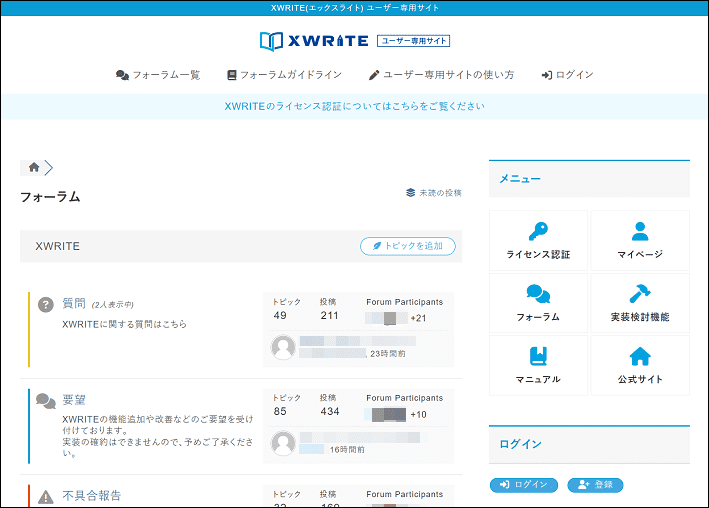
- 困ったことをユーザーフォーラムで質問できる
問題の解決方法などを、フォーラムを通じて他のユーザーに相談できます。
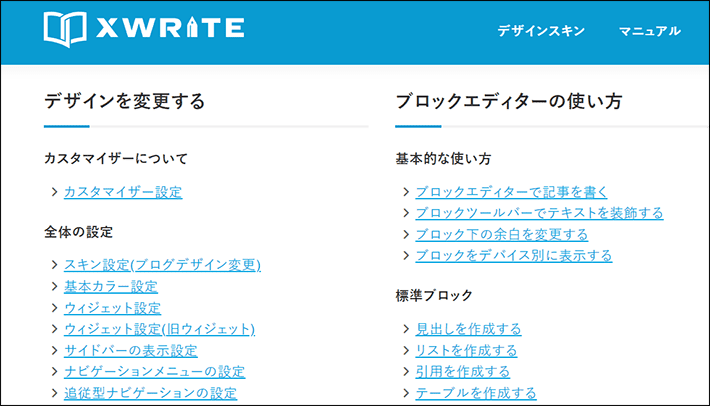
フォーラムの閲覧は誰でも可能です。 - マニュアルが初心者向けでわかりやすい
機能別の使い方を画像付きでしっかりカバーしています。
利用時のサンプルも確認できます。 - 継続的にアップデートしている
セキュリティ面で安心して利用できるよう、しっかりとアップデートできる体制を整えています。
独自ブロックの追加や機能向上など、利便性の改善も行われています。
まず、基本となるテーマの使い方は、マニュアルとユーザーフォーラムでしっかりサポートしています。

▲「XWRITE」ユーザー専用フォーラム

▲「XWRITE」マニュアル一覧
フォーラムには、開発チームのメンバーも積極的に参加していますよ!
多くのユーザーのメリットになる要望があれば、新機能として実装されることも。
また、WordPressでは、セキュリティや安定した動作のために、定期的にアップデートしていくことが大事です。
「XWRITE」では、ユーザーが安心してお使いいただけるように、アップデート体制をしっかり整えています。
くわしくは「XWRITE」の公式サイトもぜひご覧ください。
6. 柔軟に料金プランが選べる
「XWRITE」には、複数の料金プランがあるため、状況や予算にあわせて購入しやすいです。
「XWRITE」の料金プランには、「サブスクリプション」と「買い切り」の2つがあります。
さらに、「サブスクリプション」の料金プランは「月払い」と「年間払い」から選べます。
- サブスクリプションプラン(月額)
990円/月(税込) - サブスクリプションプラン(年額)
9900円/年(税込) - 買い切りプラン
1万9800円(税込)
『エックスサーバー』をご利用の場合は1万5840円(税込)
テーマ本体の機能に違いはないので、ご希望にあわせてプランを選べます!
どっちのプランにするか迷ったら、以下を参考にしてみてください。
- サブスクリプションプラン
短期利用が見えている方、一時的に試してみたい方 - 買い切りプラン
長く使いたい方、サブスクで利用して気に入った方
たとえば、サブスクリプションプラン(月額)なら、「まずは数ヶ月だけ利用してみる」といった使い方もできます。
自分にあうか、必要な機能が揃っているかを、じっくり確認できます。
長く使うと決めたら、料金を見積もりやすい買い切りプランに変更するのもアリです。
次は、「XWRITE」を使うときに注意しておくべきデメリットについて解説します。
「XWRITE」のデメリット2つ
ここまで「XWRITE」のよいところを紹介してきましたが、あらかじめ注意しておいた方がよいところも一部にありますので、紹介しておきます。
「XWRITE」のデメリットは、以下の2つです。
それぞれ解説していきます。
1. ネットで情報を見つけにくい
一つめは、「XWRITE」の使い方やカスタマイズ方法をネットで探したときに、情報を見つけにくいこと。
2022年9月にリリースされた、比較的新しいテーマのため、ほかの著名テーマほど多くの情報は出回っていません。
とくに、コードを書くような高度なカスタマイズを紹介するような記事は、なかなか見つけられないかもしれません。
とはいえ、便利で使いやすい機能を多数備えていますので、ブログ開設直後に独自性が高いカスタマイズを見込んでいなければ、問題はありません。
公式サイトのマニュアルを十分に用意していますので、大半のことは対処できるでしょう。
また、ユーザー同士で質問・相談できるフォーラムがありますので、問題解決の手段はしっかり用意されています。
2. 使えるデザインスキンが3種類
「XWRITE」のデザインスキンは現在3種類。
あらゆるデザインに対応できるほど種類は多くありません。
どのデザインスキンもシンプルな見た目であるため、個性的なブログデザインにはしにくいかもしれません。
でも、スキンが少ない反面、XWRITEの独自ブロックは見た目を細かくカスタマイズできます。
ブロックを組み合わせれば、個性的なデザインにもできますよ。
シンプルである分、ブログ内に載せる画像など、そのほかのビジュアル要素によっても大きく印象を変えやすいです。
トップページのメインビジュアルや、各記事のアイキャッチなど、ブログの雰囲気にあわせたものを利用していくとよいでしょう。
また、色やレイアウトはカスタマイザーから任意のものに変更ができます。
とくに色による印象の変化は大きいものです。
設定項目は豊富にあるので、ぜひ、いろいろ調整してみてくださいね。
「XWRITE」の記事制作におすすめな機能5つ
続いて、便利で使いやすい「XWRITE」のおすすめ機能を紹介します。
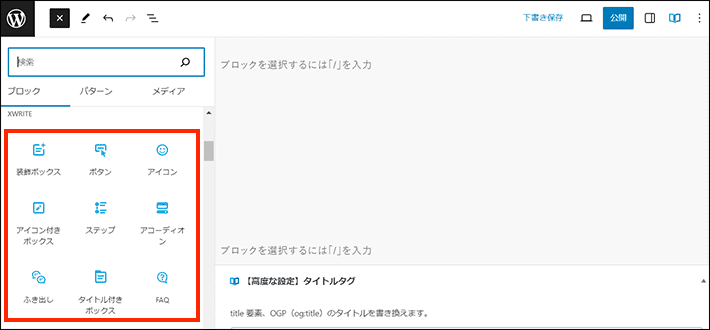
約20種類ある多機能な「XWRITE」独自のブロックの中から、よく使いそうなものを選んでみました。
ブログを開設したあとの重要な作業は「記事作成」。
記事を書くために使える便利な機能を中心に、以下5つの機能を紹介します。
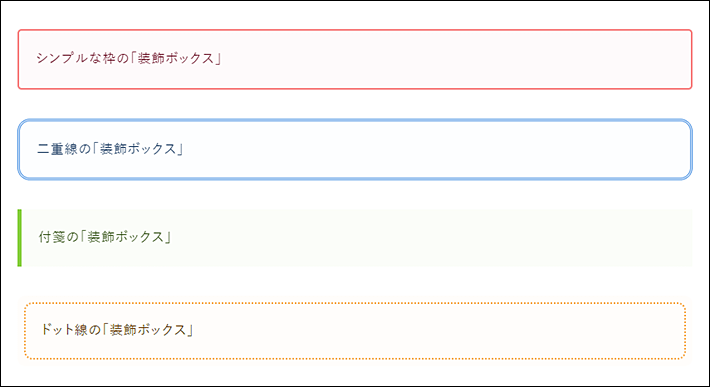
装飾ボックス
XWRITEでは、記事内に装飾したボックスを簡単に挿入できます。
装飾したボックスというのは、たとえば以下のようなものです。

装飾ボックスは、記事内の通常の文章とは切り分けて、要点をまとめたり、内容を補足したりとさまざまな場面で活躍します。
装飾ボックスを使うには、ブロックエディターから専用のブロックを挿入するだけです。

色はワンクリックで変更できます。アクセント、背景、テキストなど細かく設定もできます。
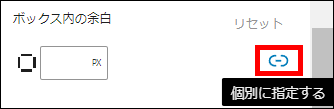
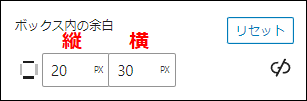
また、ボックス内の余白もお好みにあわせて調整可能です。
ボックスの中の余白を上下、左右別に自由に設定できます!


装飾ボックスは、記事の流れに区切りを入れ、文章だらけで重苦しい印象になるのを回避できるため、積極的に利用したい機能の一つです!
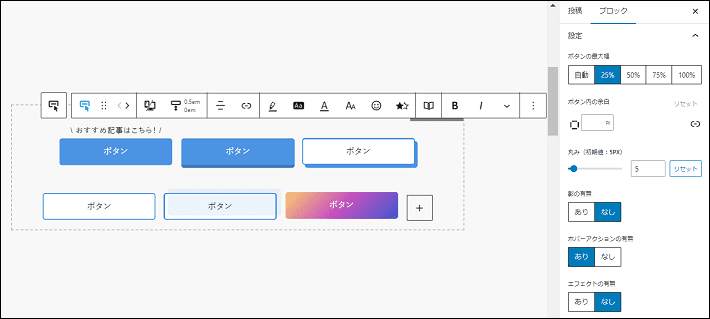
ボタンブロック
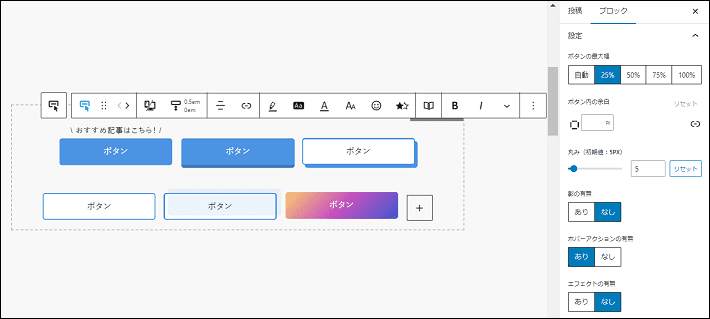
ボタンブロックを使えば、ボタンを挿入して、目立つリンク導線を簡単に作成できます。
ボタンを立体的にしたり、キラッと光るエフェクトやグラデーションカラーを設定したり、さまざまなスタイルで作成できます。

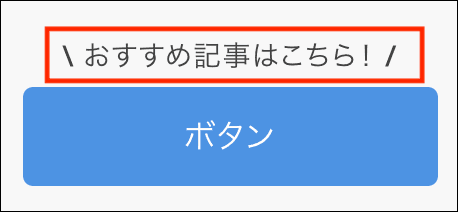
ボタンの上には、クリックを促すためのマイクロコピーも簡単につけられますよ!

リンクボタンや入力フォームなどの周辺に付加する短い文章のこと。
短文をボタンに添えることで、来訪者にクリックを促す。
記事内で紹介したサービス・商品の申し込みや購入、お問い合わせなど、訪問者のアクションを促すときに便利な機能です!
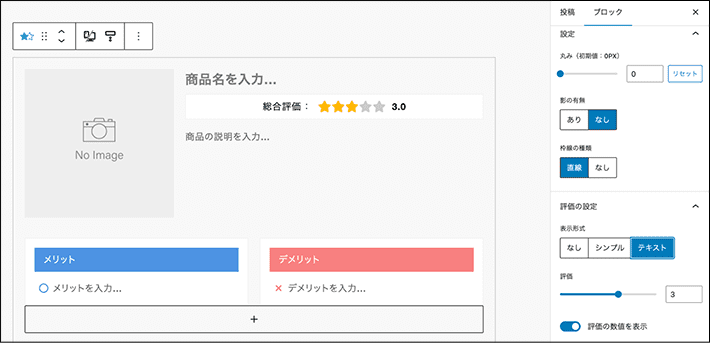
商品レビューブロック
商品レビューブロックは、アフィリエイトなどで商品レビュー記事を書くときに便利なブロック。
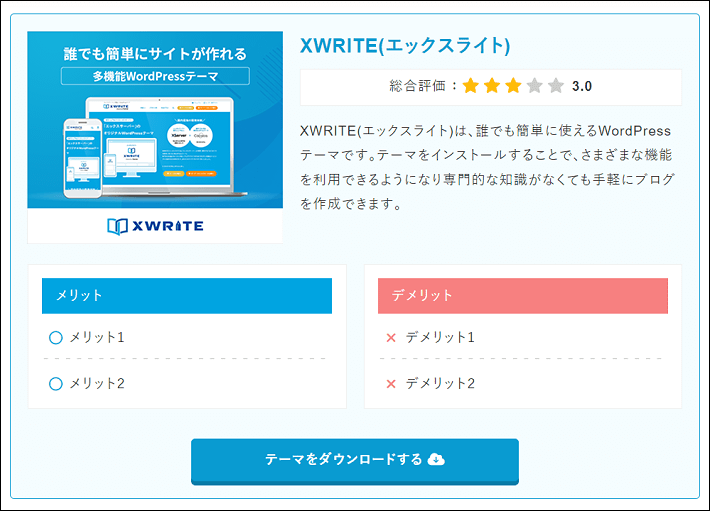
商品画像や星のアイコンを用いたり、メリット・デメリットを交えたりして、体裁の整ったレビューコンテンツが簡単に用意できます。
エディタ上のブロックは、実際の表示に近い形で整えられているので、画像挿入や評価設定なども直感的に編集しやすいです。

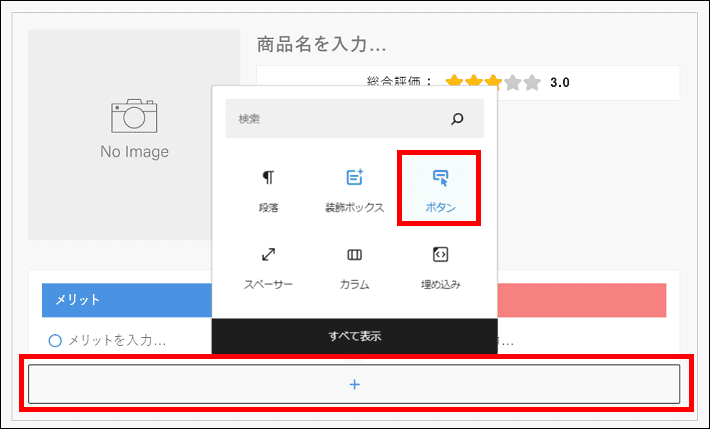
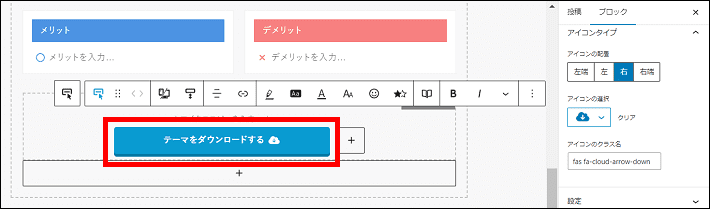
メリット・デメリットの下には、ブロックを自由に挿入できます。

たとえば、リンクボタンも簡単に設置できます。


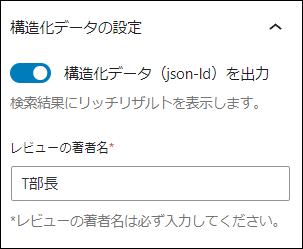
商品のレビュー情報は、Googleなどの検索エンジンに情報を正しく伝えるための「構造化データ」も出力できます。
「構造化データ」を出力しておくと、Googleの検索結果にもレビュー情報が強調して表示され、よりアクセスされやすくなる可能性も。
本来なら、専門的な知識を要する部分ですが、「XWRITE」ならワンタッチで出力できます。

記事一覧ブロック
記事一覧ブロックは、ブログ内のさまざまなエリアで、記事の一覧を表示したいときに利用するブロック。
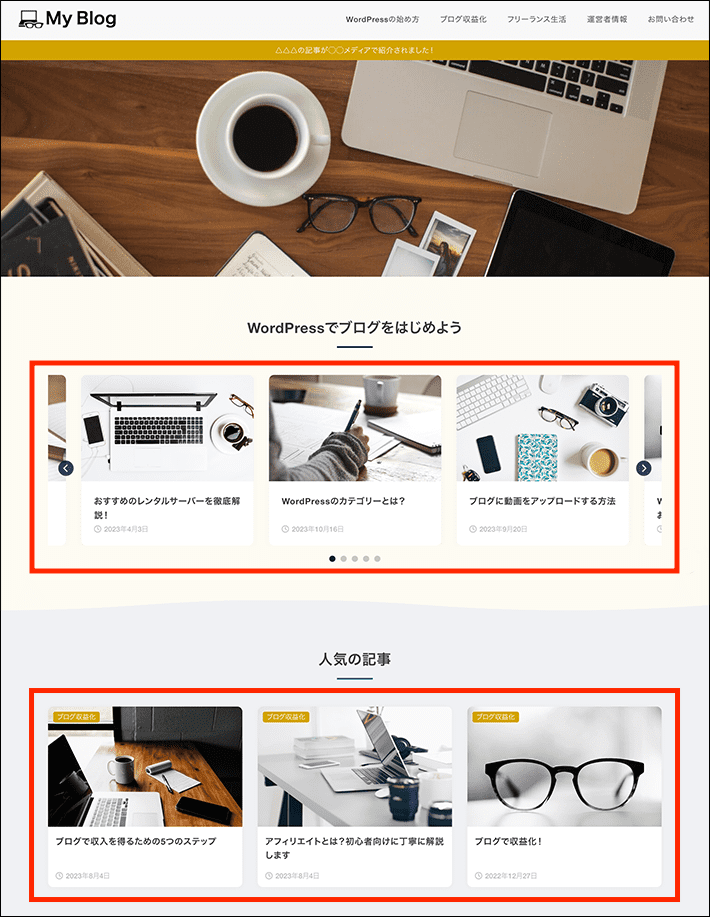
たとえば、以下のようにトップページに目的も形式も異なる記事の一覧を2つ並べたいとします。
- 「WordPress」カテゴリーの記事をスライダーで表示させる
- とくに読んでもらいたい記事を「人気の記事」として一覧で表示させる

記事一覧ブロックなら、さまざまな形式の一覧が作れるうえ、表示させる記事も柔軟に設定できます。
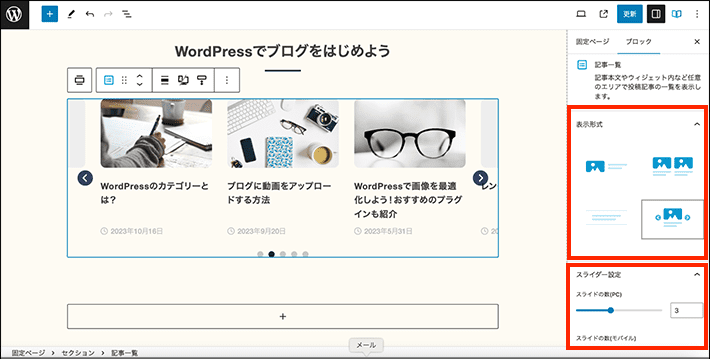
一覧のスタイルは4種類から自由に選べる
「カード(横)」「カード(縦)」「リスト」「スライダー」の4種から設定可能です。
表示する列の数、表示する記事数、自動スライド設定など、任意の調整ができます。
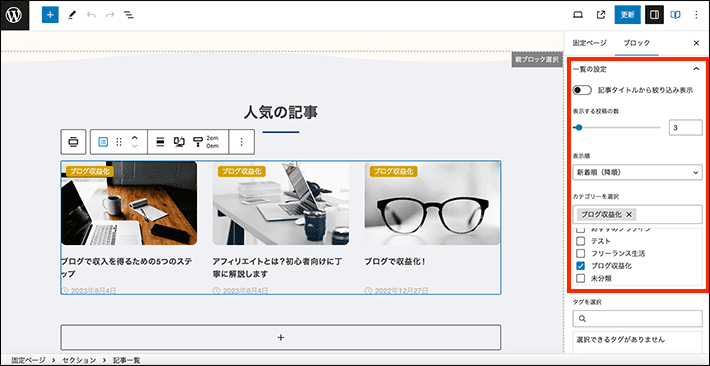
表示する記事は自由に設定可能
カテゴリーやタグによって絞り込んだり、記事のタイトルを指定して並べ替えができたりします。
多機能ながら、設定画面はとてもシンプル。
チェックボックスの選択やON/OFFの切り替えなど、簡単な操作だけで調整できます。


▲カテゴリーで絞り込み
「XWRITE」では、タイトル名を入力するだけで簡単に記事を指定できます。他のテーマでは、記事IDを指定する方法をよく見かけます。
※記事ID:WordPressが自動で割り当てる記事固有の番号

ブログ運営では、情報を求めている人に適切に情報を届けることが大事。
ブログ内にあるコンテンツを整理して見せるときなどに、重宝するブロックです。
記事下エリア
記事下エリアの設定機能は、記事の本文が終わったあとの領域に、さまざまなコンテンツを表示するためのもの。
記事下エリアの表示を設定できるのは、以下のとおりです。
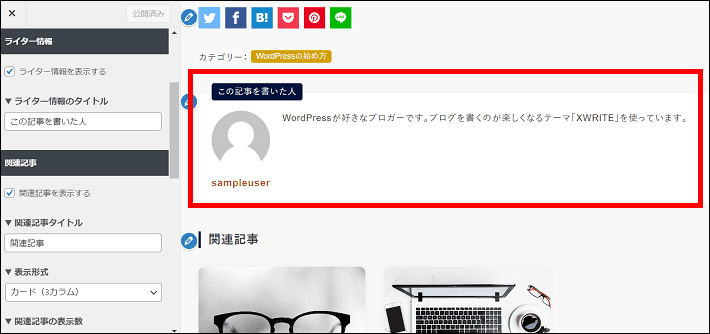
- ライター情報
記事を書いた人のプロフィールを表示できます。 - 関連記事
次に読んでほしい記事の一覧を表示できます。
表示形式、表示する記事数、表示するカテゴリーやタグなどを設定可能です。 - コメントエリア
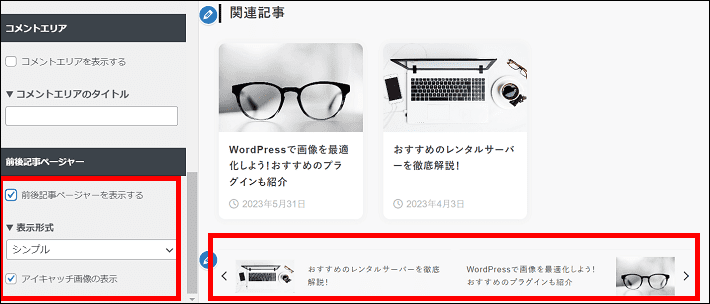
記事に対するコメントの表示・投稿エリアが表示できます。 - 前後記事のページャー
前後の記事へ移動するナビゲーションリンクを表示できます。
前後の記事のアイキャッチを表示することも可能です。
表示/非表示はもちろん、見出しタイトルや表示形式も設定できます。


とくに、前後記事ページャーの表示・非表示、アイキャッチ画像の表示など、かゆいところに手が届く機能でおすすめです!
記事下エリアは、運営者情報で記事の信頼性を高めたり、ブログ内の回遊性を高めて訪問者の満足度を上げたりするのに効果的です。
ブログの有益性を高めるために便利な機能の一つです。
「XWRITE」を利用する方法
ここまでは「XWRITE」の特長を中心に紹介してきました。
続いては、「使ってみようかな?」と感じていただけた方のために、WordPressにインストールして使う方法を紹介していきます。
「XWRITE」の導入方法として、この記事では以下2つを解説します。
それぞれ解説します!
新しく作るWordPressブログに「XWRITE」をインストールする
これからレンタルサーバーを申し込むという方は、当社運営の『エックスサーバー』「WordPressクイックスタート」を使うのがおすすめです。
以下の内容が最短10分で自動的に完了するため、初心者の方でも簡単にWordPressブログを構築できます。
- レンタルサーバーの新規ご契約
- ドメインの取得・設定
- SSL(https)の設定
- WordPressのインストール
- 「XWRITE」の購入・インストール
「XWRITE」を利用するには、申し込み手順の中でWordPressテーマに「XWRITE」を選ぶだけです!
T部長
また、『エックスサーバー』利用者向けの特別価格として、「XWRITE」の買い切りプランが20%オフで購入できるのもポイントです!
くわしい手順は、以下の記事を参考にしてください。
『エックスサーバー』の管理画面から「XWRITE」を購入すれば利用できるようになります。
WordPressブログの構築と同時に、XWRITEのインストールも可能です。
詳細な手順は以下のマニュアルをご参照ください。
▶ エックスサーバー – マニュアル:WordPressテーマを購入
▶ エックスサーバー – マニュアル:WordPress 簡単インストール手順
『エックスサーバー』で「XWRITE」を購入したら、「XWRITE」ユーザー専用サイトにて「外部サービス連携」をしておきましょう。
契約情報を紐づけ、ユーザーフォーラムを含むユーザー専用サイトの各種機能を利用するために必要な作業です。
- 「XWRITE」のユーザー専用サイトにてユーザー登録
- ユーザー専用サイトで「外部サービス連携」を行う
詳細な手順は以下のマニュアルを参考にしてください。
▶ XWRITE:ユーザー登録
▶ XWRITE:外部サービス連携
すでに構築済みのWordPressに「XWRITE」をインストールする
次に、テーマのみを購入して、すでに構築済みのWordPressに「XWRITE」をインストールする方法を解説します。
『エックスサーバー』などの当社サービス以外でサーバーをご利用の場合でも、以下の手順で「XWRITE」を利用できます。
- 「XWRITE」のユーザー専用サイトにてユーザー登録
- ライセンスページからテーマを購入(クレジットカードのみ)
- テーマファイルをダウンロード
- WordPressの管理画面からテーマをインストール

▲「XWRITE」ユーザー専用サイト
テーマを購入してダウンロードするまでの手順については、以下のマニュアルを参照してください。
▶ XWRITE:テーマのご購入について
WordPressにテーマをインストールする方法は、以下の記事で紹介しています!
「XWRITE」のライセンス認証とアップデート
最後に、「XWRITE」を導入したあとのアップデートについて紹介しておきます。
「XWRITE」をアップデートするには、ライセンス認証を行う必要があります。
ライセンス認証をすることで、「XWRITE」のバージョンアップデート機能が有効化される仕組みです。
「XWRITE」の利用方法にかかわらず、共通して必要な作業です。
アップデートはセキュリティ面で非常に重要ですので、必ず行っておきましょう。
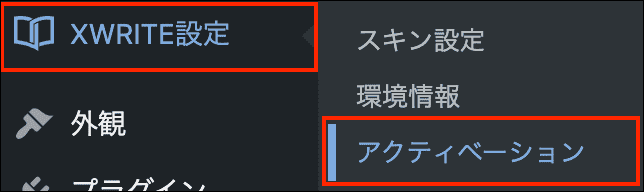
ライセンス認証はWordPressの管理画面から行います。
「XWRITE設定」>「アクティベーション」メニューへ進みます。

ライセンス認証後、利用できる新しいバージョンがあれば、WordPress管理画面の「更新」メニューから適宜アップデートできるようになります。

くわしい手順は以下のマニュアルをご参照ください。
▶ XWRITE:ライセンス認証について
▶ XWRITE:テーマのアップデート
まとめ
今回は、ブログ向けWordPressテーマ「XWRITE」の魅力についてご紹介しました。
今回の内容をおさらいしておきましょう。
- 「XWRITE」は、国内シェアNo.1の「エックスサーバー」が開発・運営するWordPressテーマ
- 専門の開発チームによるサポートやアップデートが充実しているため、ずっと安心して使える
- 便利な独自ブロックや記事の装飾が多く、初心者でもブログ記事が簡単に書ける
- 『エックスサーバー』なら「XWRITE」が安く買えるうえ、インストールも簡単にできる
有料のWordPressテーマは、費用がかかる点でブログ初心者に敬遠されがち。
しかし、簡単にブログが構築できるうえ、記事も書きやすく運営しやすいので、本当は初心者にこそおすすめです。
「XWRITE」は、ブログ初心者でも簡単に使えるように作られたWordPressテーマ。
価格以上の価値を感じてもらえると思いますので、これからブログを始めようと思っている方は、ぜひ使ってみてください。
「XWRITE」に興味がある方は、ぜひ公式サイトにアクセスしてみてください!
以上、最後まで読んでいただき、ありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!