| 初心者 | (5.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「WordPressでブログを作りたいけど、なんだか自分には難しそう……」と一歩踏み出せない方は多いのではないでしょうか。
そこで当ブログでは、WordPressテーマ『Cocoon』を使ったブログの作成手順を、全6回に分けて解説します。
本記事は、第6回「固定ページの作成」のお話です。
T部長
この記事は次のような人におすすめ!
- WordPressでブログをはじめたい
- WordPressで記事やページを作りたい
- WordPressテーマ『Cocoon』を使ってブログを作りたい
この記事を読むと、WordPressでの固定ページの作り方が学べるため、初心者の方でも自由にページが作れるようになりますよ!
また、連載企画を通してWordPressのインストールや初期設定の手順、トップページをデザインする手順や、記事の作成方法を紹介しています。ぜひ参考にしてください。
それでは、どうぞ!
本連載で完成するブログのイメージ
今回は固定ページを使って複数のぺージを作成するため、以下の参考イメージを確認しておきましょう。
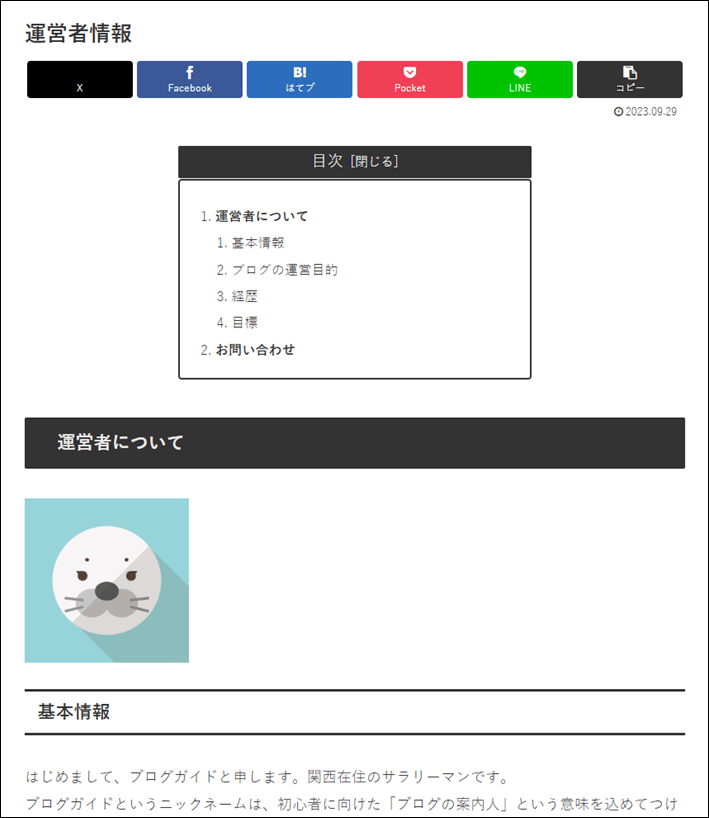
▼運営者情報

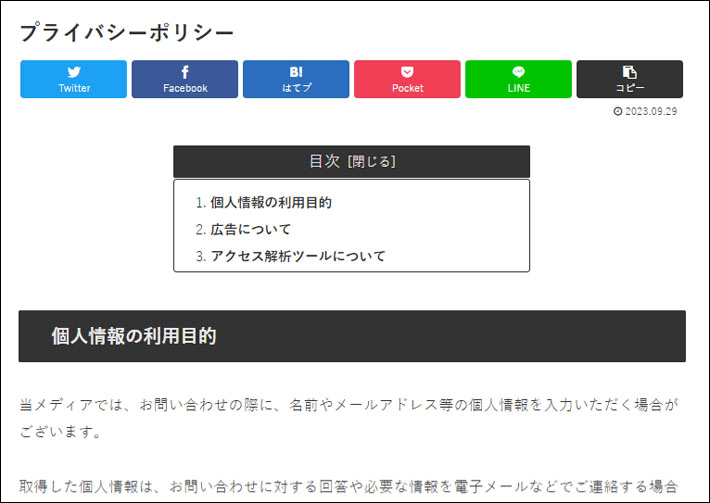
▼プライバシーポリシー

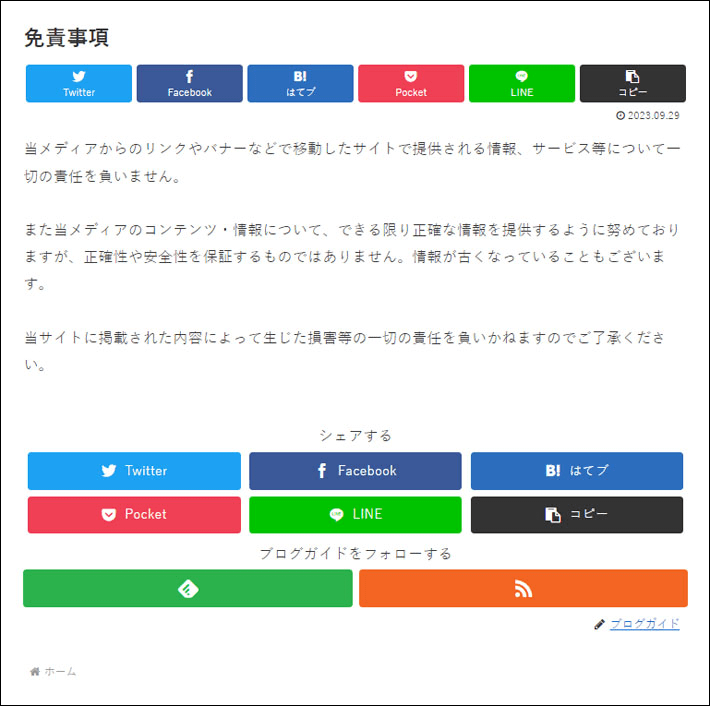
▼免責事項

作成前に必要な準備
固定ページの作成を進めるうえで、以下の作業が完了しているか確認してください。
前回までの手順は、連載企画の記事からご覧いただけます。
- WordPressと『Cocoon』のインストールが完了している
- 『Cocoon』の「親テーマ」と「子テーマ」がインストールされていて、「子テーマ」の有効化ができている
- WordPressの初期設定が完了している
- トップページのデザイン設定が完了している
- ブロックエディタによる記事作成ができている
- 記事公開までの設定が完了している
固定ページの作成
固定ページとは、カテゴリーやタグに属さない独立したページのことです。
ブログ運営で必要となる、「運営者情報」や「プライバシーポリシー」といったページを、記事と独立して作成できます。
必要なページを作る前に、固定ページの作成方法について理解しておきましょう。
作成方法は、以下をご確認ください。
固定ページを新規追加する
最初に、固定ページを作成してみましょう。
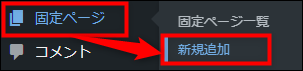
メニューの「固定ページ」から「新規追加」を選択して、固定ページを新規追加します。

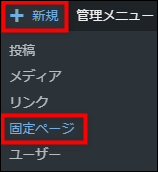
また、最上部のメニューバーにある「+新規」にカーソルをあてると表示される、「固定ページ」をクリックした場合でも、固定ページを新規追加できます。

タイトルを作成する
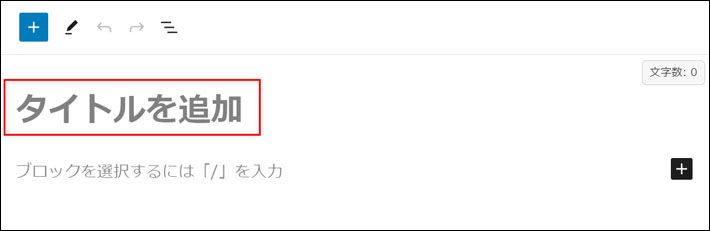
固定ページの編集画面が表示されたら、タイトルを設定しましょう。
画面上部に大きく表示されている「タイトルを追加」に、記事のタイトルを入力します。

見出しを作成する
ページに必要な見出しを作成しましょう。
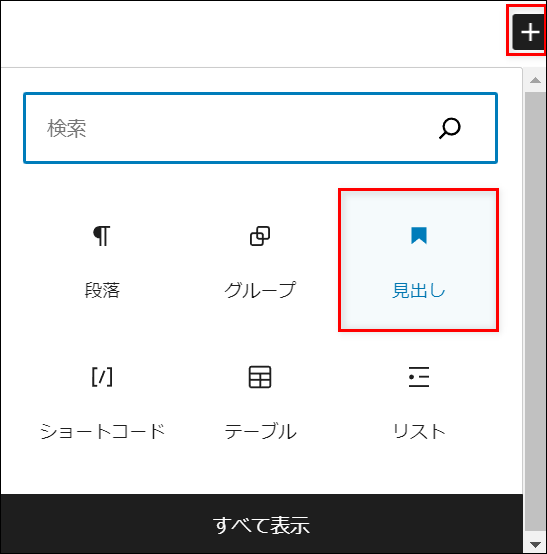
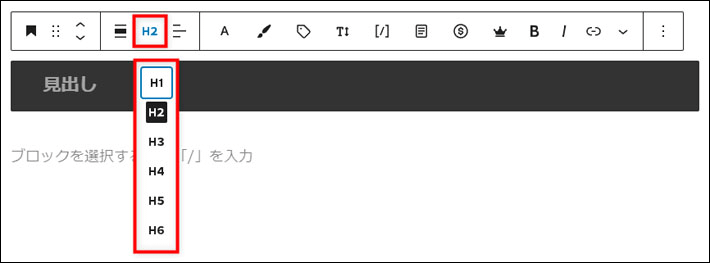
「+」ボタンから「見出し」を選択します。

「見出しブロック」の挿入後、ツールバーが表示されたら、「H2」をクリックして見出しのレベルを選択します。

※H1はページのタイトルに使用されているため、見出しを使うときはH2から使用しましょう。
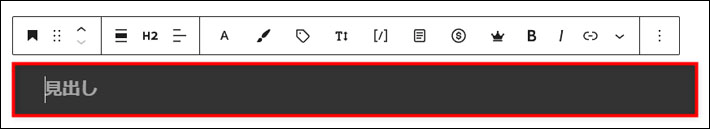
見出しをクリックして、内容を入力します。

本文を作成する
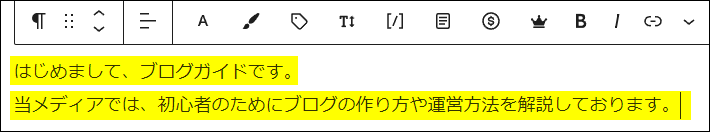
見出しができたら、本文を作成していきます。
編集エリア内にカーソルをあてて、直接文章を入力したり、「Enter」を押して改行したりすると、簡単に「段落ブロック」が作成できます。

画像を挿入する
本文に画像を挿入したい場合は、以下の手順で設定しましょう。
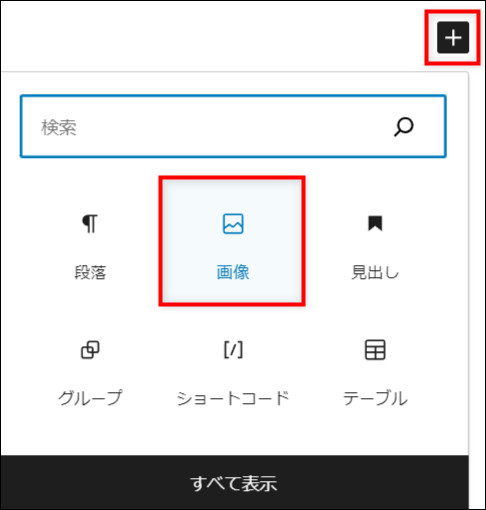
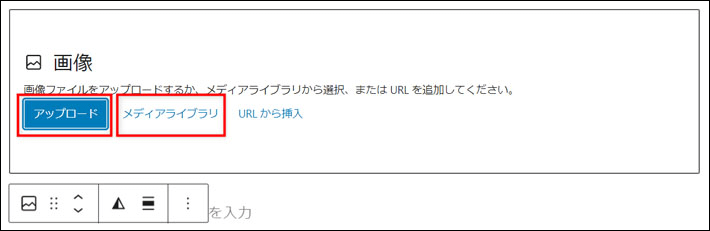
「+」ボタンから「画像」を選択します。

画像を新たに追加する場合は、アップロードで画像を追加します。
アップロード済みの画像を使う場合は、「メディアライブラリ」から画像を選択して設定しましょう。

パーマリンクを設定する
ページの内容が完成したら、パーマリンクを設定しましょう。
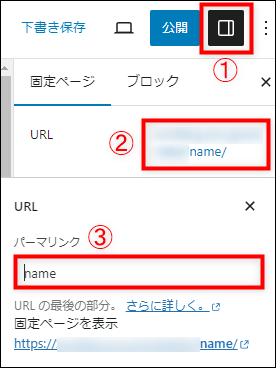
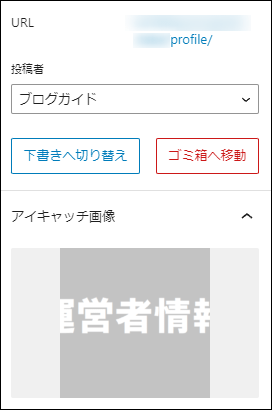
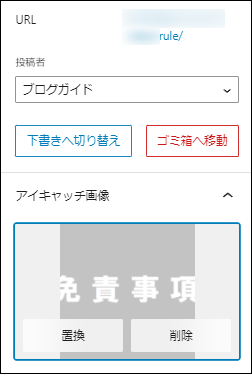
右上の「設定」ボタンから「URL」をクリックすると表示される、「パーマリンク」に文字を入力します。
パーマリンクは、文字化けを防ぐために、半角英数字で入力しましょう。

アイキャッチ画像を設定する(なくてもOK)
固定ページでは、アイキャッチ画像は必須ではありませんが、検索結果の画面やSNSでシェアされたときに表示されることがあります。
表示されたときにユーザーに伝わりやすくするためにも、アイキャッチ画像を設定しておくとよいでしょう。
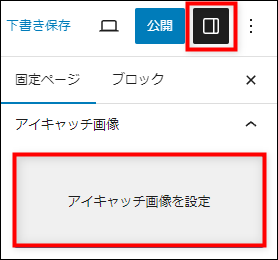
右上の「設定」ボタンから「アイキャッチ画像を設定」をクリックして、任意の画像を設定してください。

メタディスクリプションを作成する
ページのメタディスクリプションを作成します。
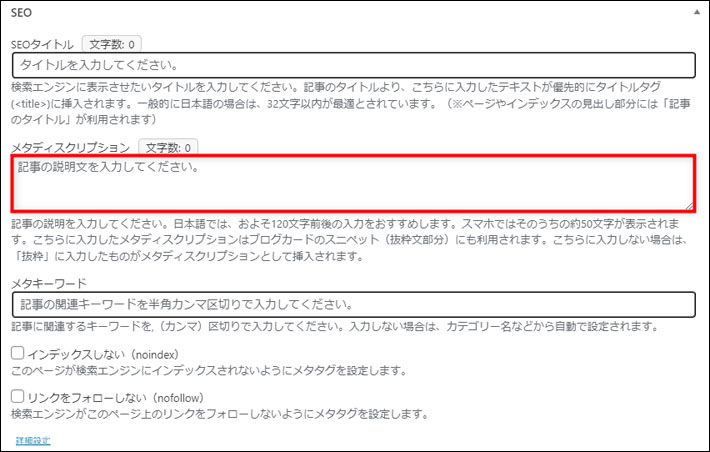
画面下部の「SEO」の設定項目から、「メタディスクリプション」の欄に情報を入力しましょう。

メタディスクリプションは、Googleなどの検索エンジンによる検索結果で、記事タイトルの直下に表示される文章のこと。
ユーザーは、記事のタイトルとメタディスクリプションを読んで、記事を読み進めるか判断しています。
メタディスクリプションを書くときは、記事の内容を分かりやすく伝えるように心がけましょう。
公開設定する
ページが完成したら、公開設定します。
プレビュー画面を使ってページの見た目が確認できるので、公開前に完成したページを確認しておきましょう。
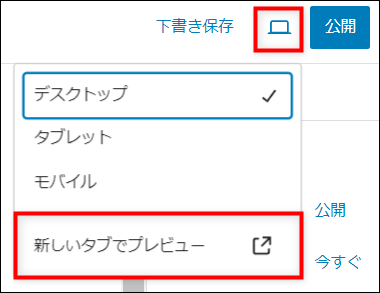
画面右上の「プレビュー」ボタンをクリックして、「新しいタブでプレビュー」を選択すれば、プレビュー画面が確認できます。

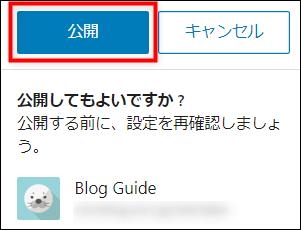
プレビュー画面が確認できたら「公開」をクリックして、再度表示される「公開」をクリックすれば完了です。

運営者情報ページ(プロフィールページ)の作成
あなたのことを知ってもらうために、運営者情報ページ(プロフィールページ)を作りましょう。

自己紹介は必須ではありませんが、読者が「どんな人が書いているんだろう」と興味を持ってくれたときに、自分のことを知ってもらえます。
プロフィールを通じて、あなたと読者の間に共通点が見つかれば、共感してくれたり距離が縮まったりして、ファンになってもらいやすくなりますよ。
また、経歴や強みをアピールすることで、ブログを信頼してもらうのに役立ちます。
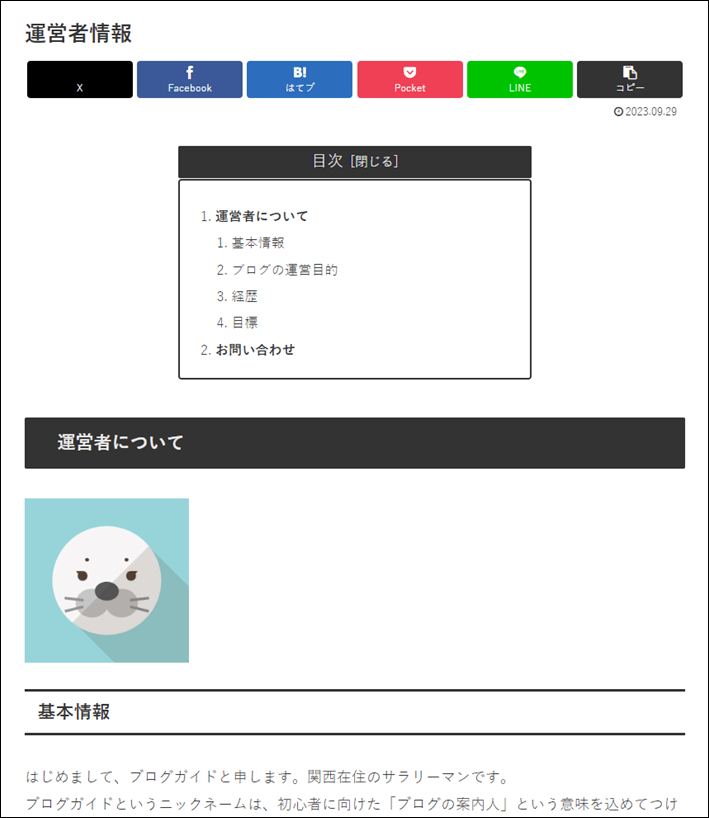
今回作成する運営者情報ページは、以下のように設定しましょう。
- タイトル:運営者情報
- パーマリンク:profile

運営者情報のプロフィール内容は、サンプルとして以下の5項目にまとめています。
- プロフィール画像
あなたを表すイメージ画像を設定しましょう。 - ニックネームなどの基本情報
個人情報に注意して書きましょう。 - ブログの運営目的
運営のきっかけや思いを伝えましょう。 - 実績や経歴
今まで培ってきた経験をアピールしましょう。 - 目標
ブログを通じて実現したいことを書きましょう。
プロフィールの書き方には、決まった定義やルールはありません。
ブログの目的やジャンルによって内容が異なるため、アピールしたい内容に合わせて項目を調整してみてください。
- 個人情報の掲載は避ける
- 正確な情報を伝える
個人情報を掲載すると、いたずらで電話がかかってきたり、個人情報を悪用されたりして、トラブルに巻き込まれてしまう可能性があります。
また、プロフィールに虚偽や誤った情報を載せてしまうと、読者に不信感を与えてしまい、バレたときに信用をなくしてしまいます。
プロフィールを書くときは、個人情報の掲載は避けて、正確な情報を伝えるように心がけましょう。
問い合わせフォームを設定
運営者情報ページに、問い合わせフォームを設定します。
WordPressのプラグイン「Contact Form 7」を使うと、問い合わせフォームを簡単に作成や設置できます。
「Contact Form 7」とは、WordPressに問い合わせフォームを導入できる無料のプラグイン。
用途に合わせてさまざまなフォームを作成・管理できる。世界で500万件以上インストールされている。
プラグインの導入や設置は、以下の手順をご確認ください。
プラグインを導入する
最初にプラグインを導入します。
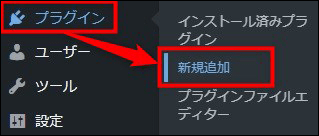
メニュー「プラグイン」から「新規追加」をクリックします。

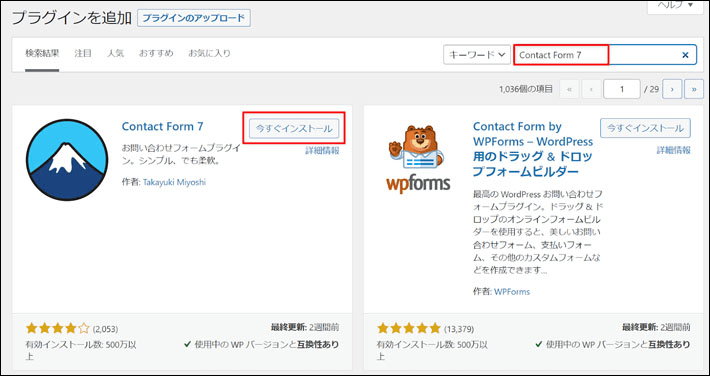
右上の検索フォームに「Contact Form 7」と入力すると、プラグインが表示されるので、今すぐインストールをクリックしてください。

プラグインのインストール完了後、有効化のボタンに切り替わったら、有効化をクリックして完了です。

問い合わせフォームを作る
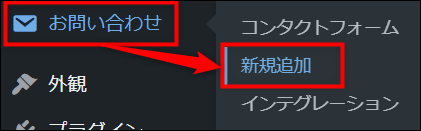
メニューの「お問い合わせ」から「新規追加」をクリックします。

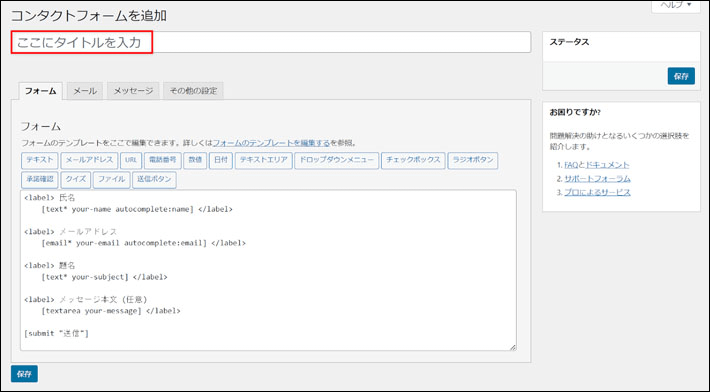
コンタクトフォーム編集画面の最上部にあるタイトルの入力欄に、「問い合わせ」と入力します。

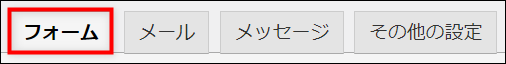
コンタクトフォームを設定するときは、「フォーム」「メール」「メッセージ」「その他の設定」の4つのタブで行います。
編集画面に遷移したときは、「フォーム」タブに設定されています。

- フォーム
入力フォームの内容を設定します - メール
フォーム送信時の自動返信メールの内容を設定します(管理者・ユーザー) - メッセージ
フォームの入力時や完了時のメッセージを設定します(今回は使用しません) - その他の設定
カスタマイズのためのコードを追加できます(今回は使用しません)
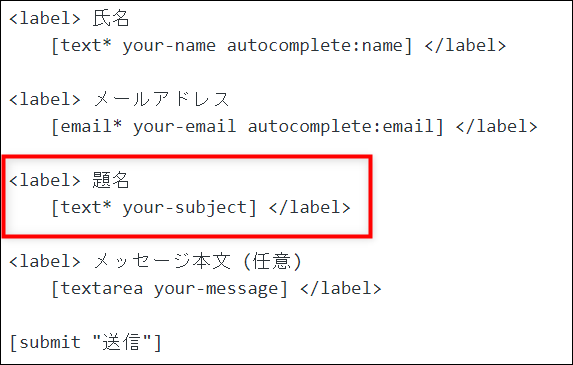
フォームから「題名」を削除します。

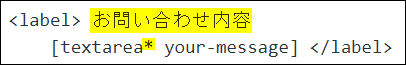
「メッセージ本文」を以下のように編集します。

<label> お問い合わせ内容
[textarea* your-message] </label>
※項目に「*」(アスタリスク)を付けると、 必須入力項目になります。
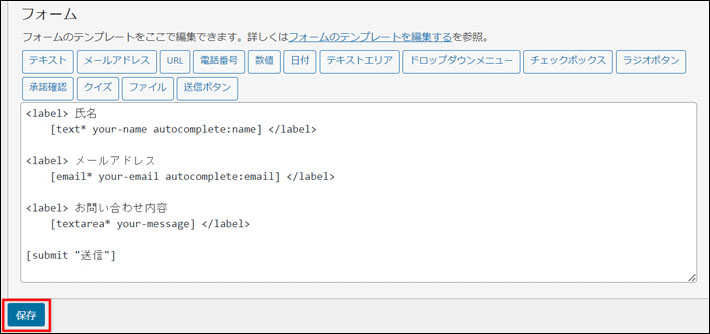
編集が終わったら、最下部の保存をクリックします。

問い合わせフォームを設置する
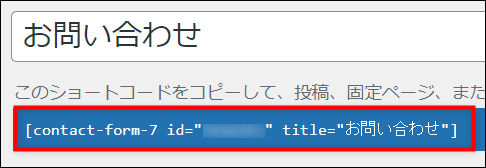
作成した問い合わせフォームを、運営者情報ページに設置してみましょう。
タイトル下部に表示されている、「ショートコード」をコピーします。

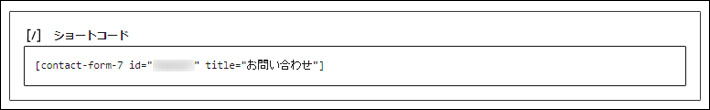
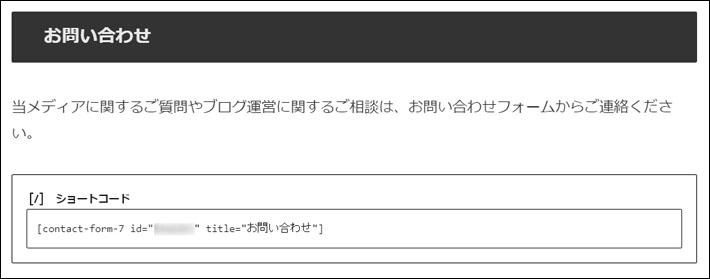
運営者情報ページに移動後、コピーしたショートコードを本文にペーストします。
※自動的にショートコードとして設置されます。

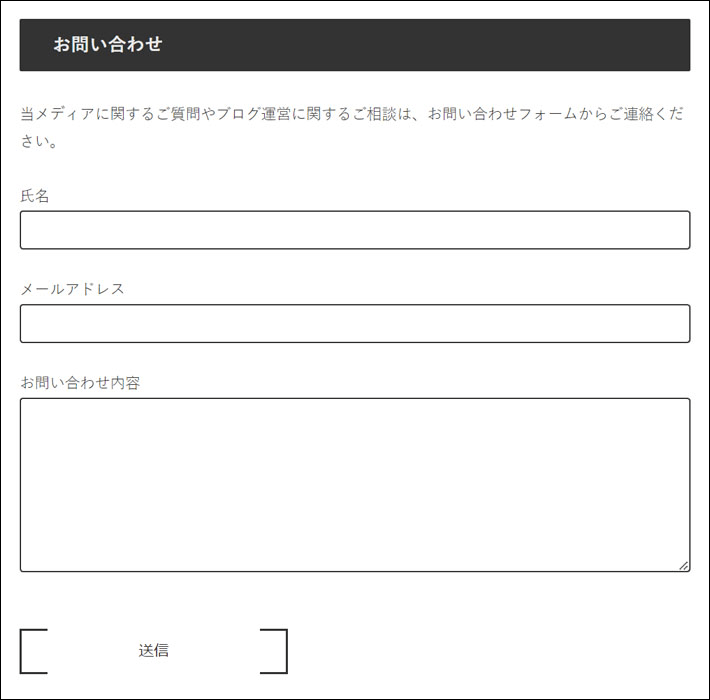
お問い合わせフォームに合わせて、見出しとメッセージを追加します。

問い合わせフォームが設置できたら、プレビュー画面から確認しておきましょう。

自動返信メールを設定する
お問い合わせフォームの内容に合わせて、自動返信メールの設定を変更しましょう。
初期設定のままにしておくと、問い合わせがあったときに、管理者に自動返信メールが届きますが、問い合わせを行ったユーザーには自動返信メールが届きません。
自動返信メールは、ユーザーが問い合わせ内容を確認するための控えになるので、必ず設定を行いましょう。
管理者側のメール設定
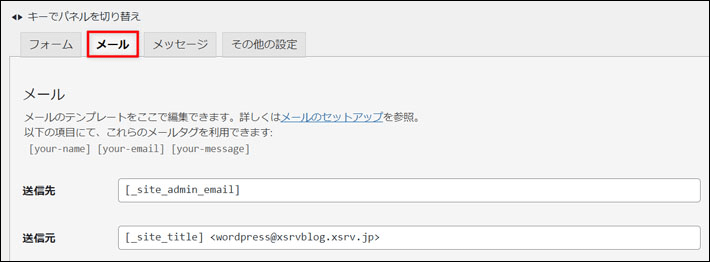
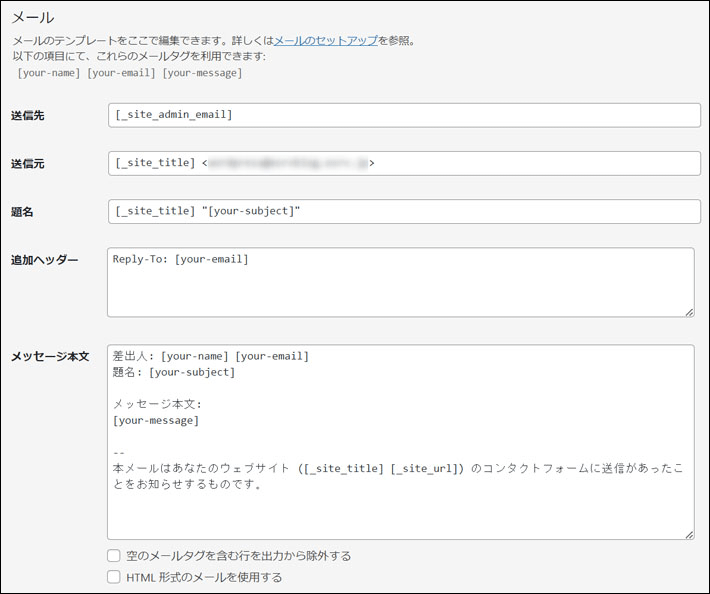
フォーム編集画面で、「メール」タブに切り替えます。

メール(管理者側)の各項目を編集します。

それぞれの項目は、以下のように編集してください。
- 送信先
受信用のメールアドレスを入力「xxx@xxxx.xxx」 - 送信元
送信用のメールアドレスを半角で入力「[_site_title] <xxx@xxxx.xxx>」 - 題名
「ブログからお問い合わせがありました【[_site_title]】」に変更 - 追加ヘッダー
変更しない - メッセージ本文
以下のテキストをコピーして使用
お問い合わせ内容
[your-message][_site_title] ([_site_url]) のお問い合わせフォームから送信されました。
送信元には、ブログと同じドメインのメールアドレスを設定してください。
gmail.comなどの異なるドメインのメールアドレスを指定すると、メールの通知時にスパムとして判定されてしまい、迷惑フォルダに振り分けられる可能性があります。
メールアドレスは、一般的に利用されている「info@ドメイン名」などに設定しておくとよいでしょう。
メールテンプレートで使用するコードについては、以下をご確認ください。
- [your-name]:氏名
- [your-email]:メールアドレス
- [your-message]:お問い合わせ内容
- [_site_title] :ブログのタイトル
- [_site_url]:ブログのURL
ユーザー側のメール設定
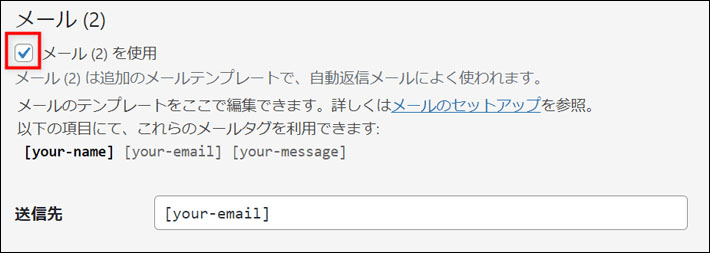
ユーザー側(お問い合わせをした人)にも自動返信メールが送信されるように、設定を行います。
「メール(2)を使用」にチェックを入れると、設定画面が表示されます。

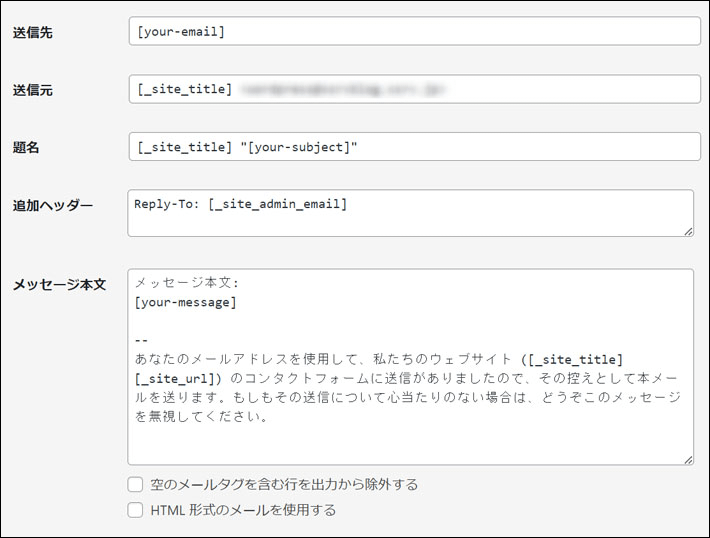
メール(2)(ユーザー側)の各項目を編集します。

- 送信先
変更しない - 送信元
送信用のメールアドレスを半角で入力「[_site_title] (xxx@xxxx.xxx)」 - 題名
「お問い合わせありがとうございました【[_site_title]】」に変更 - 追加ヘッダー
管理者側で入力した「送信元」のメールアドレスでやり取りする場合は、削除して入力欄を空にしてください。 - メッセージ本文
以下のテキストをコピーして使用
この度は[_site_title]にお問い合わせいただき誠にありがとうございます。
お問い合わせ内容を確認後、改めて返信いたしますので今しばらくお待ちください。
---------------------------
メールアドレス
[your-email]
お問い合わせ内容
[your-message]
---------------------------
※運営者の都合により、返信までにお日にちをいただく場合があります。予め、何卒ご了承ください。
[_site_title] ([_site_url]) のお問い合わせフォームから送信されました。編集画面の最下部にある保存をクリックして完了です。

送信テストを行う
問い合わせフォームを使って実際に送信してみましょう。
メールの受信ができたら、メールテンプレートの設定項目が反映されているか、メールの内容を確認してください。
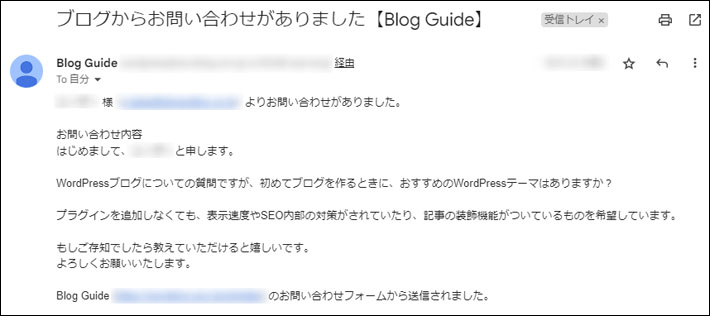
▼管理者側に届くメール

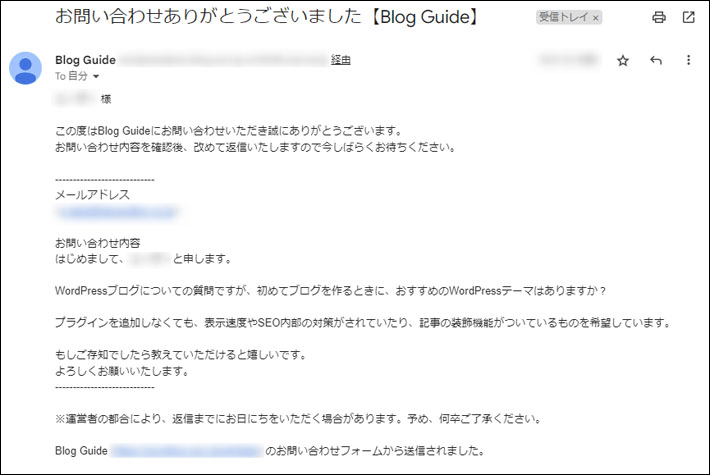
▼ユーザー側に届くメール

スパム対策を行う
ページ上に問い合わせフォームを設置すると、スパムメール(迷惑メール)が届くことがあります。
受信者の都合や希望に関わらず、一方的に送信されるメールのことで、何度も繰り返し送られてくる可能性があります。
主な内容は、商品の宣伝や悪質な勧誘ですが、ウイルスに感染した危険なメールが含まれている可能性があるので、むやみにメールを開封しないように注意しましょう。
問い合わせフォームのスパム対策として、「reCAPTCHA(リキャプチャ)」を利用しましょう。
導入方法については、以下に解説します。
reCAPTCHAで利用するキーの取得
reCAPTCHAの利用には、Googleアカウントが必要になります。
お持ちでない方は、先にアカウントを作成してください。
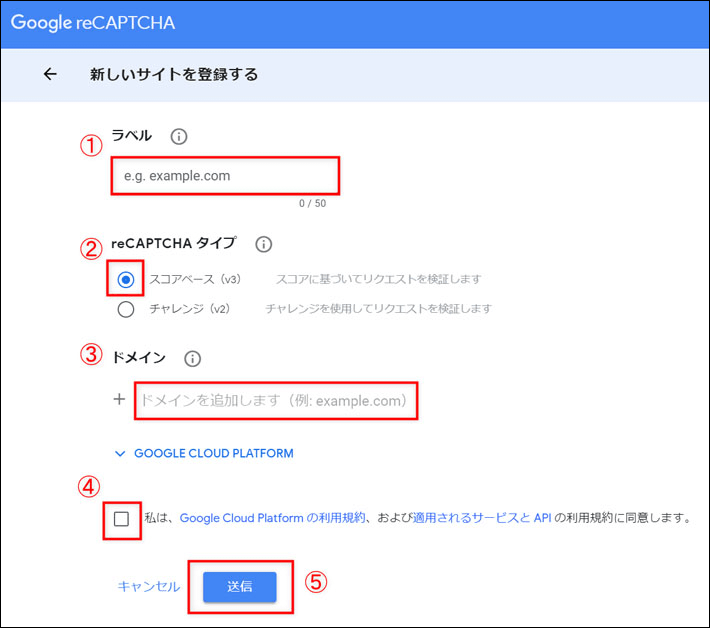
上部にあるヘッダーメニューの「v3 Admin Console」をクリックします。

登録画面が表示されたら、画面に従ってブログの情報を入力します。
ドメインは、現在のブログのURLを設定しましょう。

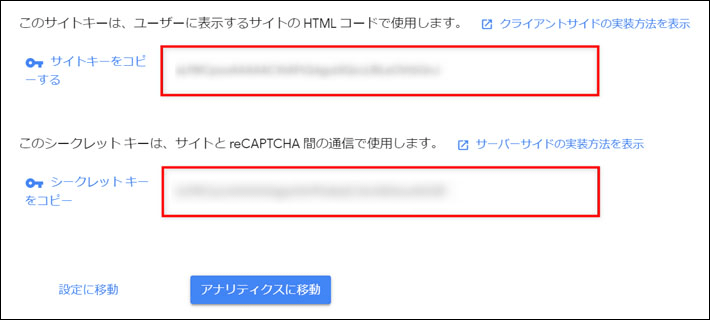
設定に必要な「サイトキー」と「シークレットキー」が表示されるので、コピーします。
念のためにメモ帳などに保存しておきましょう。

Contact Form 7にキーを設定
「Contact Form 7」に、「サイトキー」と「シークレットキー」を設定しましょう。
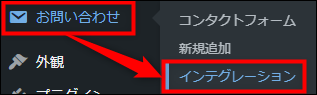
メニューの「お問い合わせ」から「インテグレーション」をクリックします。

インテグレーションの画面から、「reCAPTCHA」の項目にあるインテグレーションのセットアップをクリックします。

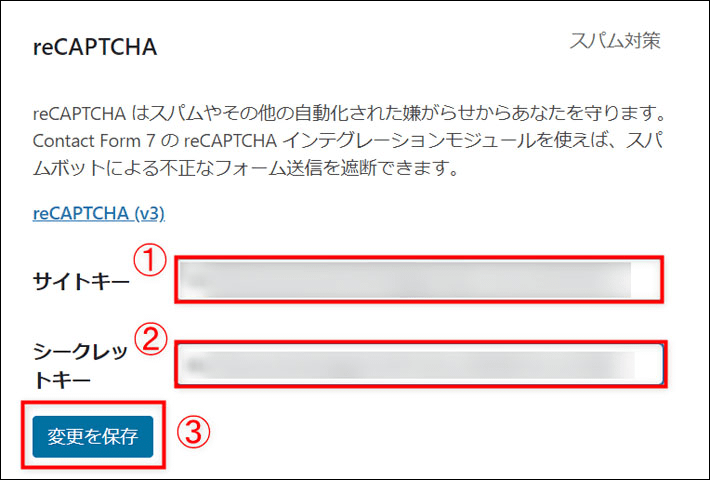
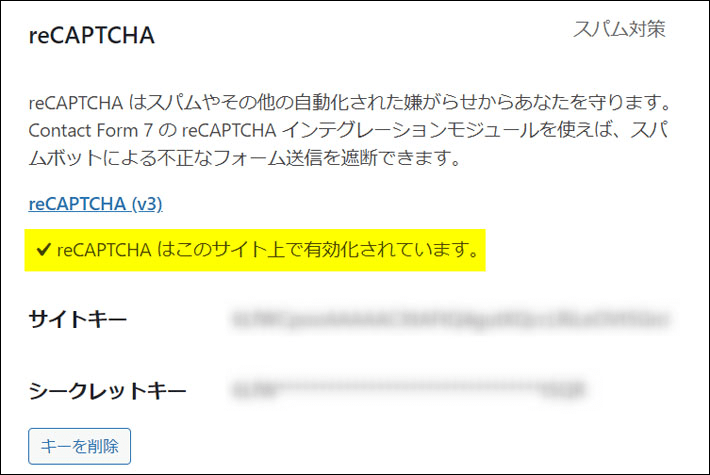
さきほどコピーした「サイトキー」と「シークレットキー」をペーストして、変更を保存をクリックします。

「reCAPTCHA」が有効化されている旨を確認します。

「reCAPTCHA」の設定後、サイトの右下にバッジが表示されていれば完了です。

バッジが表示されない場合は、サイトを設定したときのドメインや、各キーの設定が誤っている可能性があるので、再度見直してみましょう。
プライバシーポリシーと免責事項の作り方
ブログ運営を開始する前に、プライバシーポリシーと免責事項のページを作成しておきましょう。
プライバシーポリシー
個人情報を取得したときの利用目的や管理方法について、文章にまとめて公表したものです。アクセス解析ツールやお問い合わせフォームを利用し、個人情報を収集する場合は、利用目的や管理方法をプライバシーポリシーとして明記しましょう。
免責事項
その名のとおり「責任を免ずる」ことで、ブログ上におけるトラブル防止のために、運営者の責任の範囲について明記します。
たとえば、「収納家具」を紹介したときに、読者から「サイズが合わなかった」とクレームがきても困るので、「こういった場合は責任を取りません」と事前に断りを入れておきます。
参考用にひな型を用意したので、「プライバシーポリシー」と「免責事項」を作成してみましょう。
プライバシーポリシーページを作成する
プライバシーポリシーページの参考イメージを確認しましょう。

プライバシーポリシーを作るときは、WordPressのインストール時に、固定ページに自動生成されているプライバシーポリシーを利用しても問題ありません。
もしページを削除した場合は、ページを新たに作成しましょう。
- タイトル:プライバシーポリシー
- パーマリンク:privacy-policy

今回は、連載企画で紹介したアクセス解析ツールと、ブログでよく利用される広告サービスを加えて、ひな型を作成しています。
- Googleアナリティクス
- Googleサーチコンソール
- Googleアドセンス
- Amazonアソシエイト
- A8.net
- お問い合わせフォーム
利用するサービスによって記載する内容が異なるため、ブログに合わせて適宜変更してください。
プライバシーポリシー
- 個人情報の利用目的
当メディアでは、お問い合わせの際に、名前やメールアドレス等の個人情報を入力いただく場合がございます。
取得した個人情報は、お問い合わせに対する回答や必要な情報を電子メールなどでご連絡する場合に利用させていただくものであり、これらの目的以外では利用いたしません。
- 広告について
当メディアでは、第三者配信の広告サービス(Googleアドセンス、A8.net)を利用しており、ユーザーの興味に応じた商品やサービスの広告を表示するため、クッキー(Cookie)を使用しております。
クッキーを使用することで当サイトはお客様のコンピュータを識別できるようになりますが、お客様個人を特定できるものではありません。
Cookieを無効にする方法やGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご確認ください。
また、●●●は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
- アクセス解析ツールについて
当メディアでは、Googleによるアクセス解析ツール「Googleアナリティクス」「Googleサーチコンソール」を利用しています。これらは、トラフィックデータの収集のためにクッキー(Cookie)を使用しております。トラフィックデータは匿名で収集されており、個人を特定するものではありません。
「広告について」の項目について、Googleアドセンスやアフィリエイトサービスを利用しない場合は、削除してお使いください。
免責事項ページを作成する
免責事項ページの参考イメージを確認しましょう。

- タイトル:免責事項
- パーマリンク:rule(任意のURLで設定)

免責事項の内容には、以下のひな型をご活用ください。
免責事項
当メディアからのリンクやバナーなどで移動したサイトで提供される情報、サービス等について一切の責任を負いません。
また当メディアのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
プライバシーポリシーや免責事項について詳しく知りたい場合は、以下の記事を参考にしてください。
メニューにページリンクを追加
完成したページのリンクを、メニューに追加しましょう。
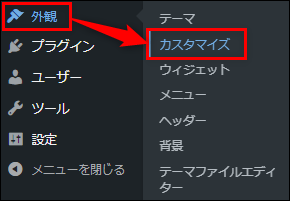
メニューの「外観」から「カスタマイズ」をクリックします。

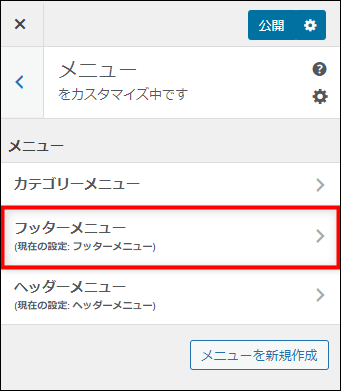
「メニュー」を選択して、メニュー欄の「フッターメニュー」をクリックします。

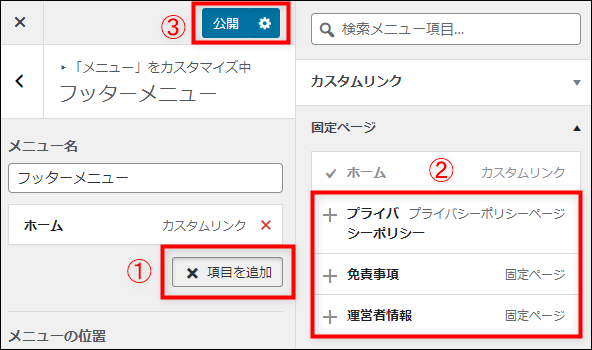
「項目を追加」をクリックして、表示された「固定ページ」の各ページを追加しましょう。
追加後に公開をクリックして完了です。
※最初に設定したホームのリンクは、残しておいても問題ありません。

まとめ
今回の記事では、WordPressを使って固定ページを作成する方法について解説しました。
最後に、固定ページの作成手順をおさらいしておきましょう。
今回の記事で、連載企画「WordPressとCocoonでブログをはじめよう!」は終了です。
全6回にわたって、WordPressと『Cocoon』の基礎知識や使い方について解説しました。
これからブログを作ろうと考えている方のために、連載企画が少しでも役に立つと嬉しいです。
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!