| 初心者 | (5.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「WordPressでブログを作りたいけど、なんだか自分には難しそう……」と一歩踏み出せない方は多いのではないでしょうか。
そこで当ブログでは、WordPressテーマ『Cocoon』を使ったブログの作成手順を、全6回に分けて解説します。
本記事は、第3回「トップページのデザイン」のお話です。
T部長
この記事は次のような人におすすめ!
- WordPressでブログをはじめたい
- WordPressで記事やページを作りたい
- WordPressテーマ『Cocoon』を使ってブログを作りたい
この記事を読むと、WordPressテーマ『Cocoon』を使って、トップページをデザインできるようになります。
また、連載企画を通してWordPressのインストールや初期設定の手順、記事やページの作成手順を紹介しているので、ぜひ参考にしてください。
それでは、どうぞ!
本連載で完成するブログのイメージ
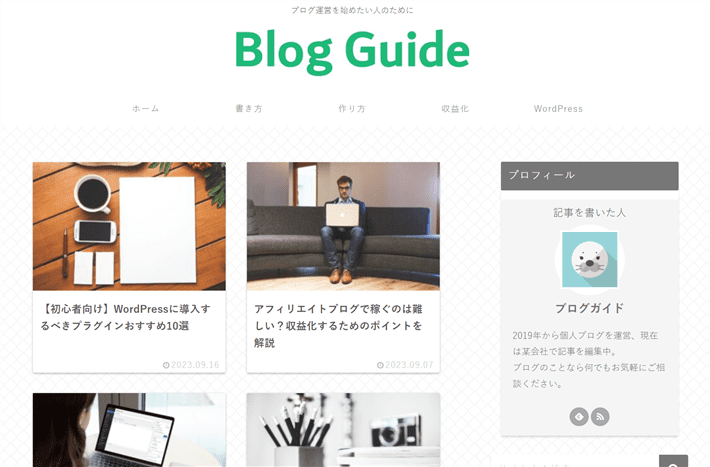
ブログのトップページをデザインする前に、以下の完成イメージを確認しておきましょう。
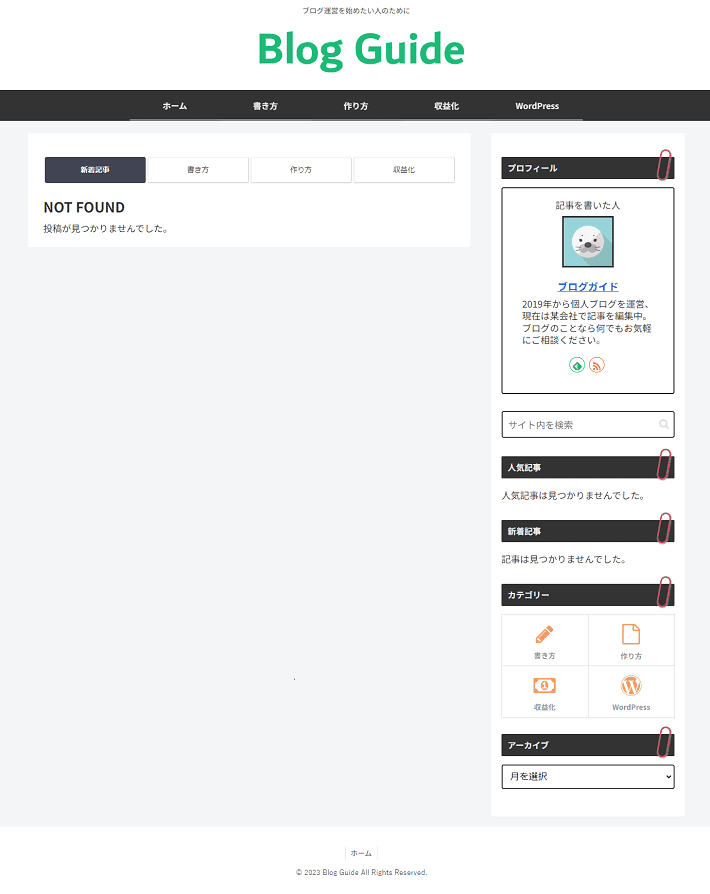
今回の記事で完成するトップページのイメージ

10本以上の記事が完成している状態のイメージ

作業前に必要な準備
トップページのデザインを進めるうえで、以下の作業が完了しているか確認してください。
作業が完了していない場合は、連載記事からご覧いただけます。
- WordPressと『Cocoon』のインストールが完了している
- 『Cocoon』の「親テーマ」と「子テーマ」がインストールされていて、「子テーマ」の有効化ができている
- WordPressの初期設定が完了している
ブログのデザインを決める
まず初めにブログのデザインを決めるために、「スキン」を設定しましょう。
スキンとは『Cocoon』に標準搭載されている機能であり、洋服を着替えるような感覚でブログの外観が変更可能です。
ウィジェットやテーマの設定を変更しなくても、ボタン1つでブログのデザインが変更できますよ。
今回の完成イメージには「モノクロ」を使用しています。
スキンの設定方法は、以下をご確認ください。
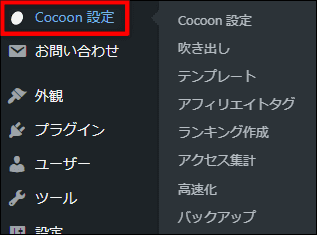
メニューの「Cocoon設定」をクリックします。
※「Cocoon設定」のサブメニューに表示されている「Cocoon設定」をクリックしても同じ画面になります。

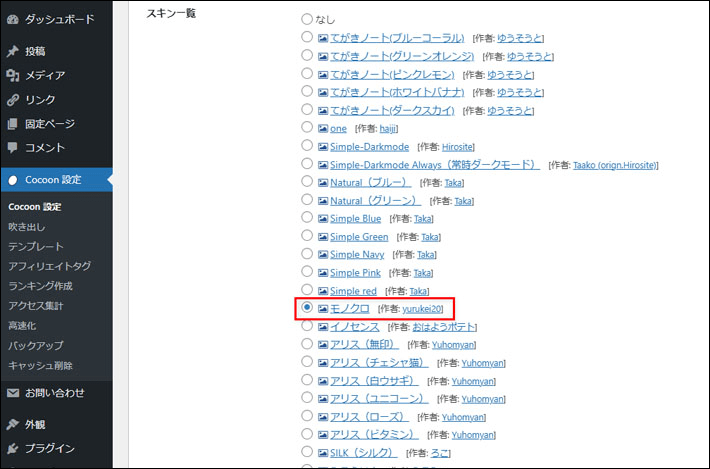
「スキン一覧」に表示されている「モノクロ」を選択して、変更をまとめて保存をクリックすれば完了です。

『Cocoon』で選べるスキンは、なんと100種類以上もあります。
ブログのイメージや好みに合わせてデザインを選べるので、さまざまなパターンを試してみてください。



ヘッダーの見た目を整える

ヘッダーの中央にあるロゴと、その下に表示されているメニューバーを設定します。
ヘッダー
ブログの最上部に配置されるエリアのことで、トップページを含め、全ページに共通して表示されます。
グローバルナビゲーション
Webサイト上の「全ページ内に共通して設置されたリンク」のこと。ヘッダーに設置されることが多いです。
ロゴを設定していない場合、ヘッダーの中央にはサイトタイトルが表示されます。

もしこれからロゴを準備される場合は、以下の記事を参考にしてみてください。
Cocoonの公式サイトでは、ヘッダーロゴの推奨画像サイズについて詳しく書かれていませんが、ヘッダーの高さが100pxで設定されているため、ロゴは横400 x 縦80pxの画像サイズで作るのが無難です。
もしロゴ作りに時間をかけたい場合は、先にヘッダーメニューの設定を進めていきましょう。
ヘッダーロゴの設定
メニューの「Cocoon設定」をクリック後、設定画面が表示されたら「ヘッダー」タブをクリックします。

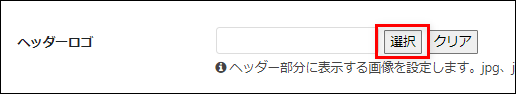
「ヘッダーロゴ」の選択をクリックすると、画像のアップロード画面が表示されます。

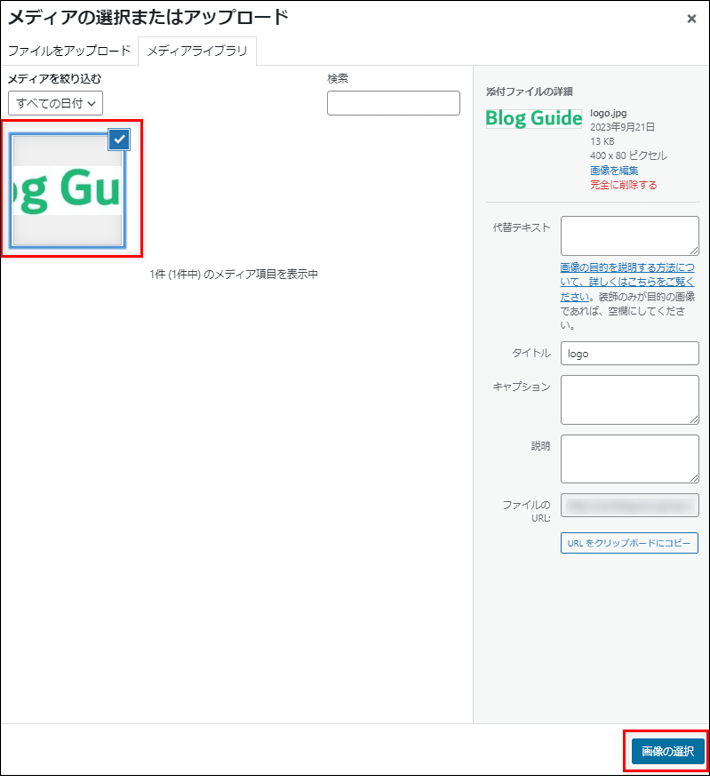
画像ファイルをアップロードして画像の選択をクリックします。

アップロードした画像を確認後、最下部にある変更をまとめて保存をクリックしたら完了です。


ヘッダーメニューの設定
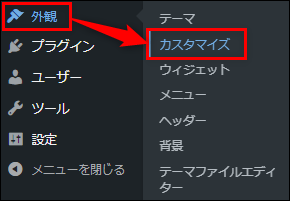
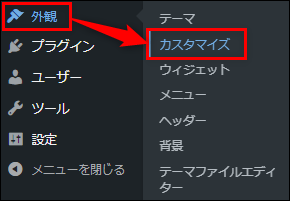
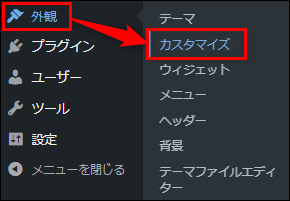
メニューの「外観」から「カスタマイズ」をクリックします。

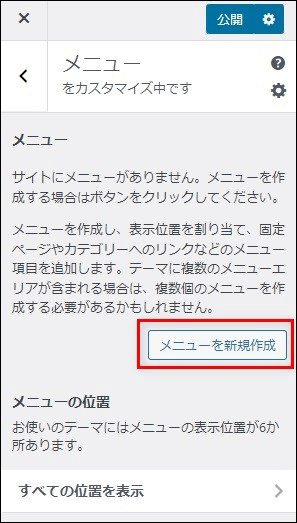
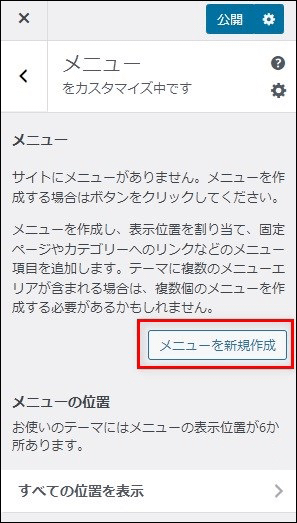
「メニュー」をクリック後、メニューを新規作成をクリックします。

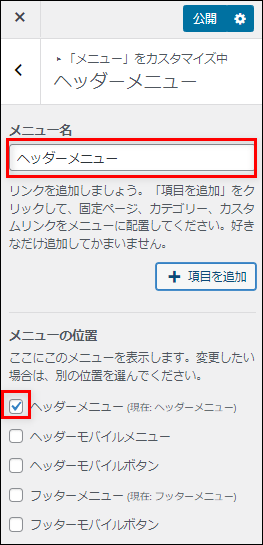
「メニュー名」に「ヘッダーメニュー」と入力後、「メニューの位置」から「ヘッダーメニュー」にチェックを入れて、「次」をクリックします。

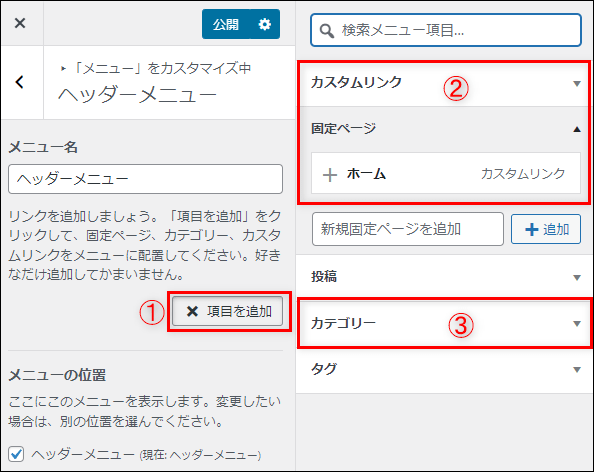
項目を追加をクリックすると、メニュー項目が表示されるので、カスタムリンクの「ホーム」をクリックします。
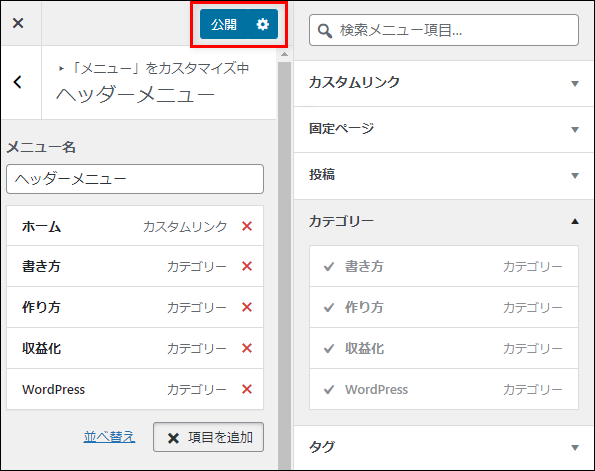
さらに「カテゴリー」をクリックして、すべてのカテゴリーを追加しましょう。

メニュー名の下部に追加した項目が反映されていれば、公開をクリックして完了です。

設定したヘッダーメニューが正しく表示されているか、トップページから確認しておきましょう。

フッターの見た目を整える

フッターに表示されているメニューバーとクレジット表記を設定します。
フッター
ブログの最下部に配置されるエリアのことで、ヘッダーと同様に全ページに共通して表示されます。
クレジット表記
フッターに記載している「© 2023 Blog Guide All Rights Reserved.」のことで、コピーライトとも呼ばれています。ブログの著作権を保護するための表記です。
フッターメニューの設定
メニューの「外観」から「カスタマイズ」をクリックします。

「メニュー」をクリック後、メニューを新規作成をクリックします。

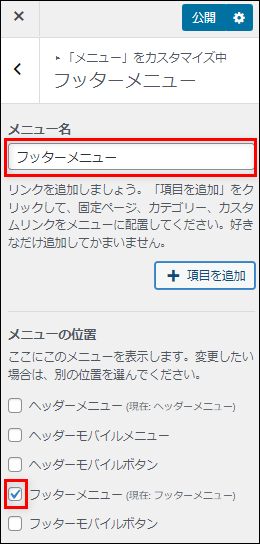
「メニュー名」に「フッターメニュー」と入力後、「メニューの位置」から「フッターメニュー」にチェックを入れて、「次」をクリックします。

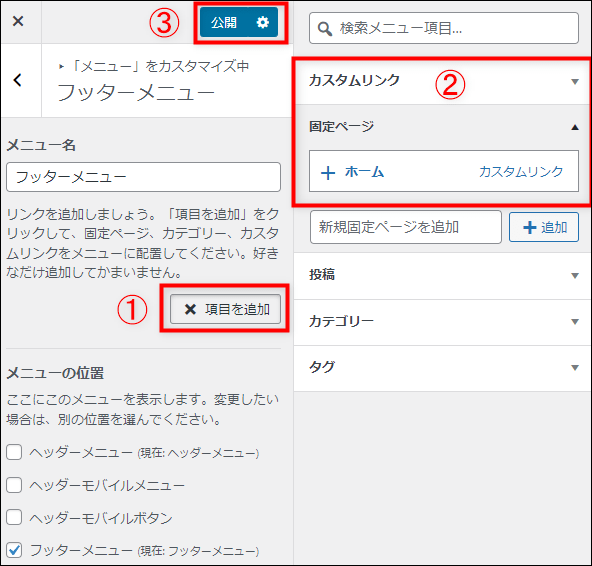
項目を追加をクリックするとメニュー項目が表示されるので、カスタムリンクの「ホーム」をクリック後、公開をクリックすれば完了です。

メニュー・クレジット表記の変更
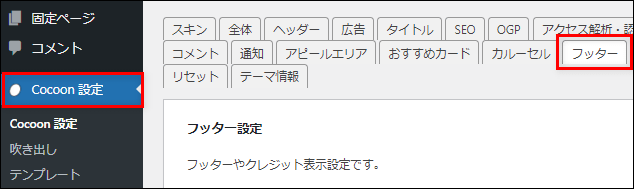
メニューの「Cocoon設定」をクリック後、設定画面が表示されたら「フッター」タブをクリックします。

「フッター表示タイプ」から「メニュー&クレジット(中央揃え)」を選択します。

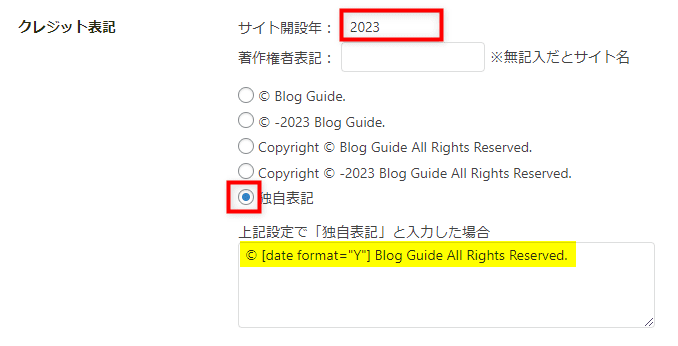
「クレジット表記」にある「サイト開設年」を設定します。

次に「独自表記」を選択してから、以下のテキストをコピーして入力欄にペーストします。
※ブログ名の箇所は、運営するブログにあわせて変更してください。
© [date format="Y"] Blog Guide All Rights Reserved.
設定を終えたら、変更をまとめて保存をクリックして完了です。
設定したフッターメニューが正しく表示されているか、トップページから確認しておきましょう。

サイドバー(ウィジェット)を設定する

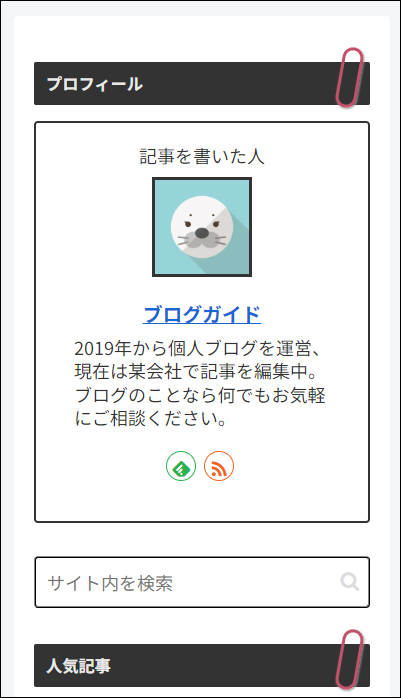
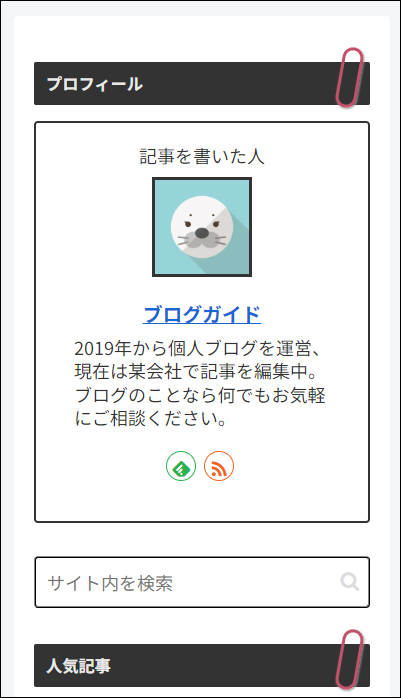
サイドバーに表示されている、プロフィールや人気記事などのウィジェットを設定します。
固定のエリアに任意のコンテンツを表示できる機能です。
サイドバー、フッター、投稿記事、固定ページなど、さまざまエリアに設定できます。
プロフィールの設定
プロフィール内容を設定
メニューの「ユーザー」から「プロフィール」をクリックします。

「プロフィール情報」に任意のメッセージを入力します。

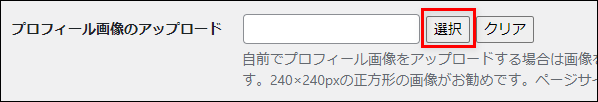
「プロフィール画像のアップロード」の選択をクリックします。

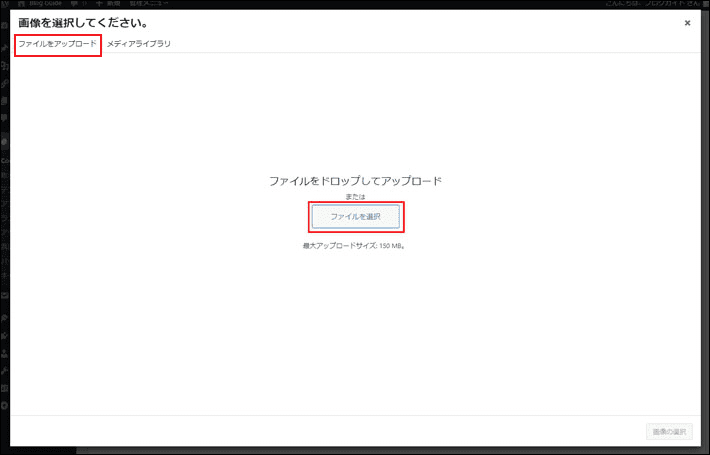
「ファイルをアップロード」から「ファイルを選択」をクリックして、任意の画像ファイルをアップロードします。

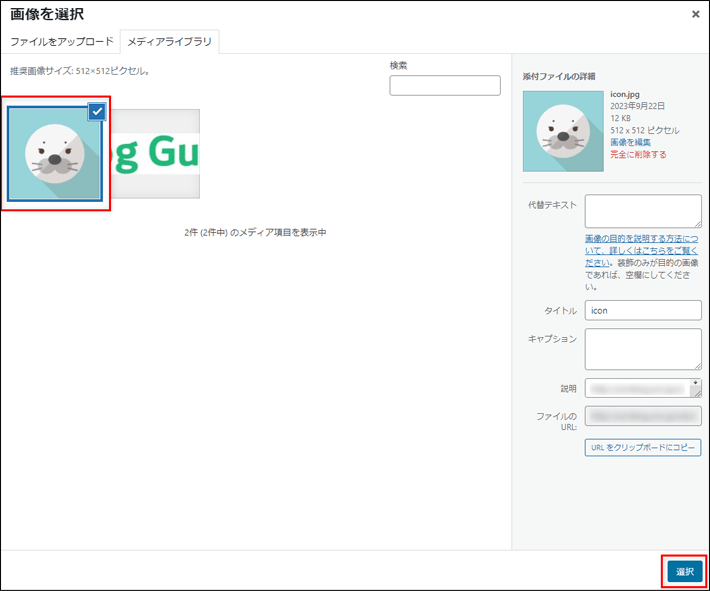
アップロードした画像ファイルに、チェックがついていることを確認したら、選択をクリックします。

ページ最下部にあるプロフィールを更新をクリックして完了です。

サイドバー
メニューの「外観」から「カスタマイズ」をクリックします。

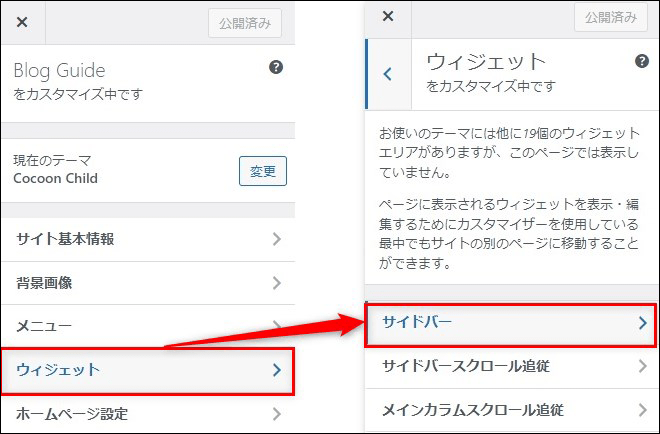
メニューの「ウィジェット」から「サイドバー」をクリックします。

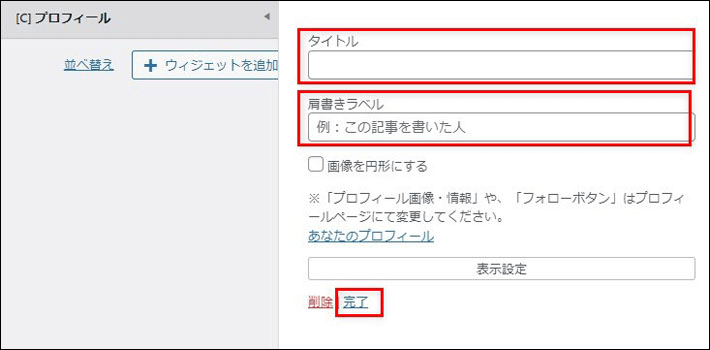
ウィジェットを追加から「[C] プロフィール」をクリックします。
![サイドバー - サイドバーに[C] プロフィールを追加する](https://www.xserver.ne.jp/blog/wp-content/uploads/2023/10/wordpress-cocoon-design-side-10.png)
「[C] プロフィール」から、「タイトル」と「肩書きラベル」を入力したら、「完了」をクリックします。

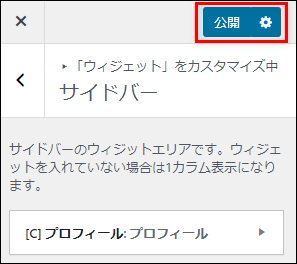
ウィジェットエリアに「[C] プロフィール」が追加されたら、公開をクリックして完了です。

検索フォームの表示
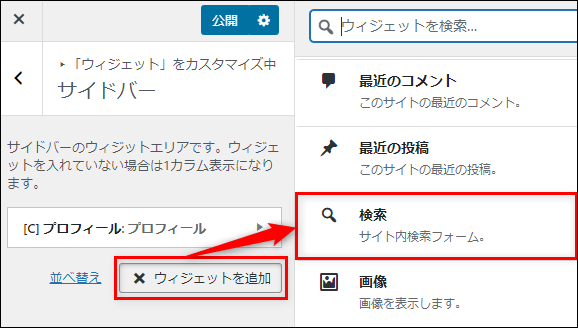
サイドバーに検索を追加する場合、ウィジェットを追加から「検索」をクリックします。

検索にタイトルはとくに必要ありませんが、お好みで入力してください。
人気記事の表示
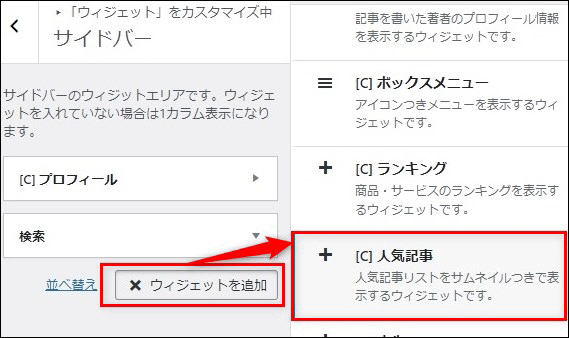
ウィジェットを追加から「[C] 人気記事」をクリックします。

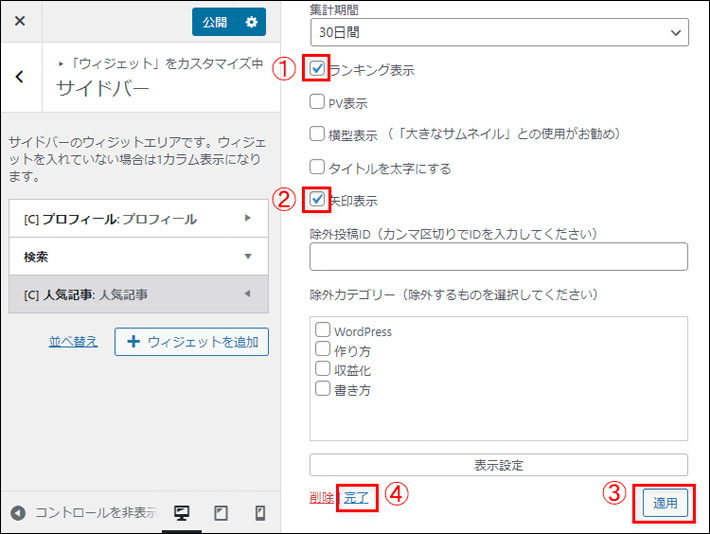
「ランキング表示」と「矢印表示」にチェックを入れて、適用をクリックしてから「完了」をクリックします。

表示方法についてはお好みでカスタマイズしてください。
新着記事の表示
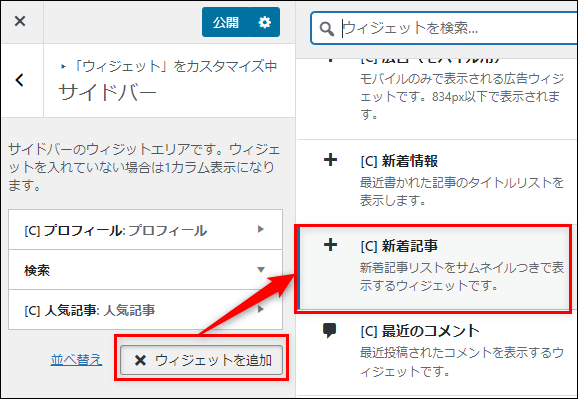
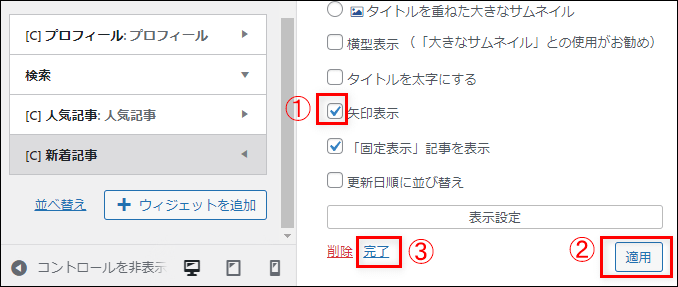
ウィジェットを追加から「[C] 新着記事」をクリックします。

同名のウィジェットがありますので、「サムネイルつきで表示する」と書かれたウィジェットを選択してください。
「矢印表示」にチェックを入れて適用をクリックしてから、「完了」をクリックします。

表示方法についてはお好みでカスタマイズしてください。
ボックスメニュー(カテゴリー)の設定
メニューを設定
メニューの「外観」から「メニュー」をクリックします。

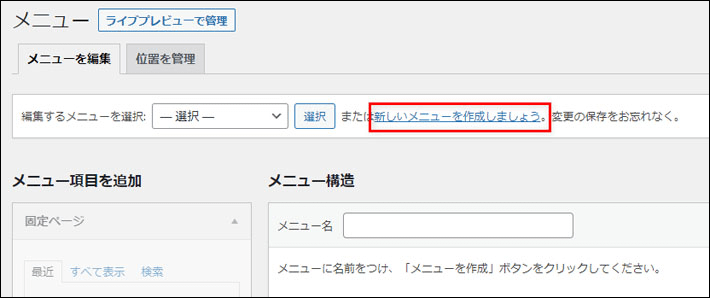
メニュー画面が表示されたら、「新しいメニューを作成しましょう」をクリックします。

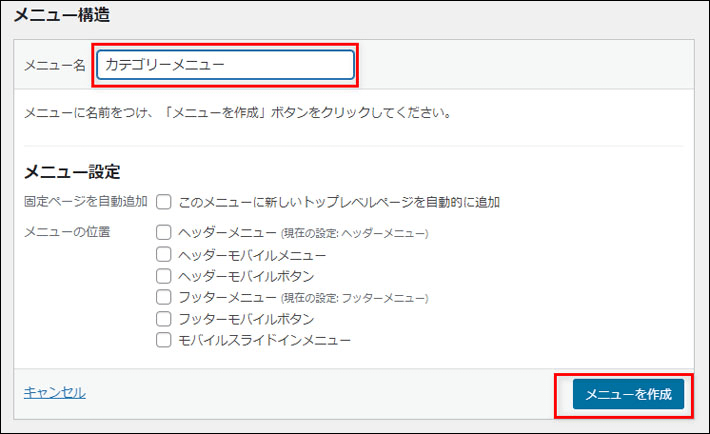
「メニュー名」に「カテゴリーメニュー」と入力後、メニューを作成をクリックします。

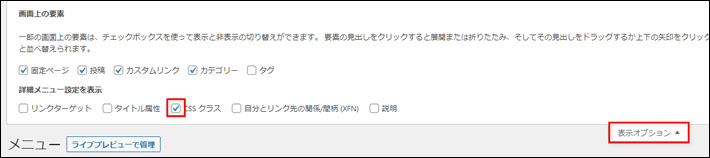
最上部にある「表示オプション」をクリックしたら、「詳細メニュー設定を表示」の「CSSクラス」にチェックを入れます。

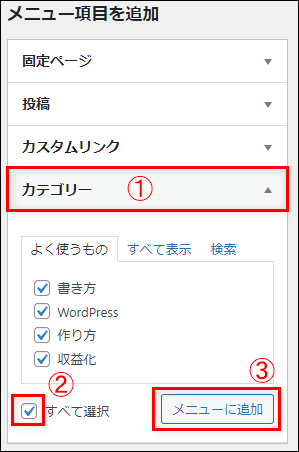
右欄の「メニュー項目を追加」から「カテゴリー」をクリック後、「すべて選択」にチェックを入れたらメニューに追加をクリックします。

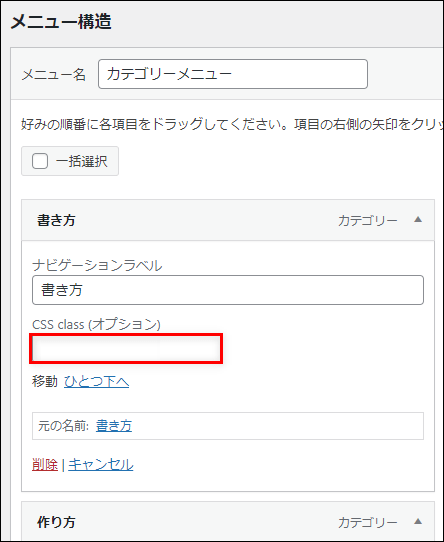
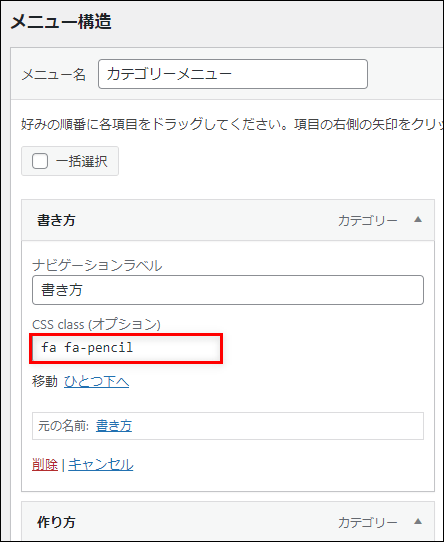
「メニュー構造」の各カテゴリーに設定する「CSS class(オプション)」に、ショートコードを入力する必要があります。
ショートコードを入力するために、以下のアイコンページを確認しましょう。

アイコンページ(Font AwesomeアイコンのWebサイト)

アイコンページに表示されているアイコン一覧から、任意のアイコンをクリックします。

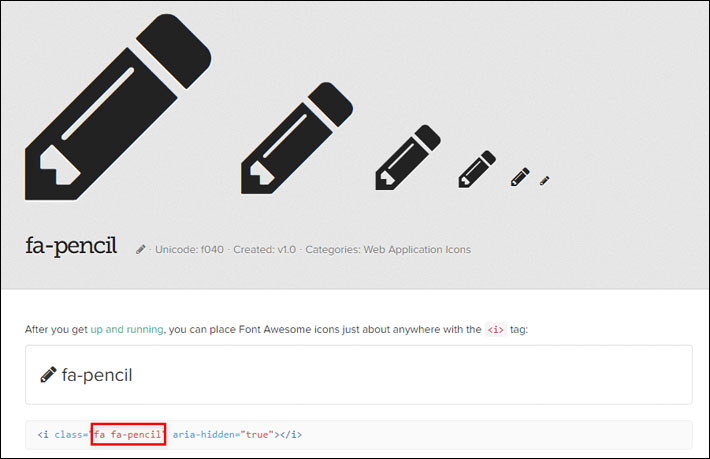
アイコンの詳細ページにショートコードが表示されているので、コピーします。
※以下ページでは「fa fa-pencil」の部分です。

コピーしたショートコードを、「CSS class(オプション)」にペーストします。

右下のメニューを保存をクリックして完了です。

ボックスメニューのアイコン設定について詳しく知りたい場合は、以下の記事をご確認ください。
▶ Cocoon公式サイト 「ボックスメニュー」ウィジェットの使い方
ウィジェットを設定
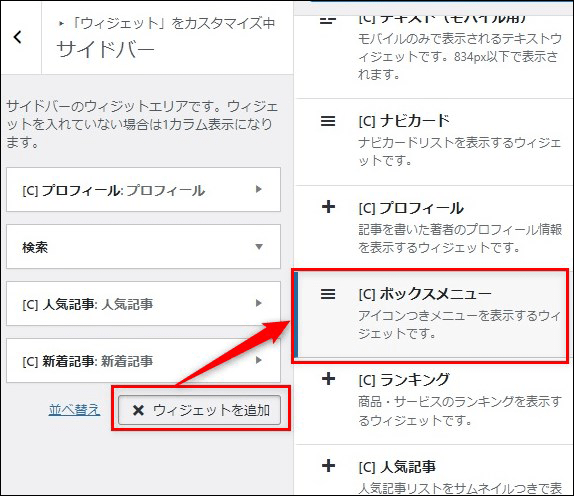
ウィジェットを追加から「[C]ボックスメニュー」をクリックします。

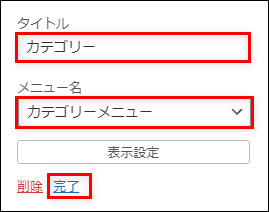
「タイトル」に任意の名前を入力したら、「メニュー名」から「カテゴリーメニュー」を設定して、「完了」をクリックします。

※ボックスメニューのタイトルが未入力の場合、サイドバーにタイトルは表示されません。
アーカイブの表示
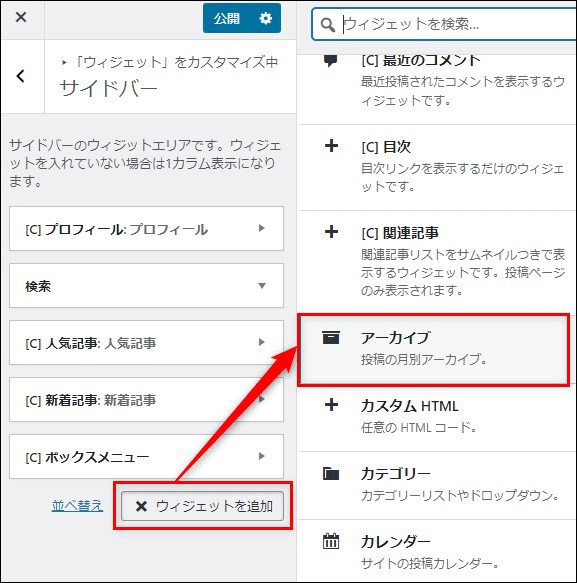
ウィジェットを追加から「アーカイブ」をクリックします。

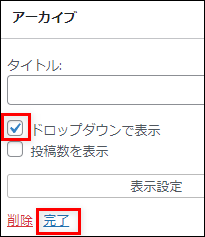
「ドロップダウンで表示」をチェックして、「完了」をクリックして完了です。
※アーカイブの「タイトル」は、未記入の場合でも自動的に「アーカイブ」と表示されます。

設定したサイドバーが正しく表示されているか、トップページから確認しておきましょう。

メインコンテンツを設定する

トップページのメインコンテンツを設定します。
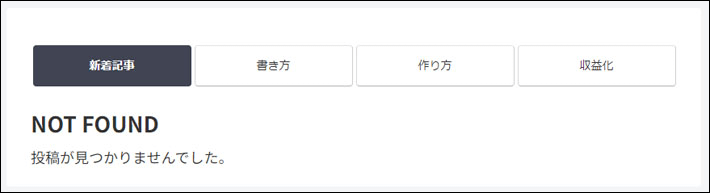
WordPressブログの場合、トップページに新着記事一覧がデフォルトで表示されます。
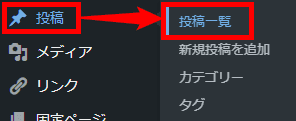
メニューの「投稿」から「投稿一覧」をクリックします。

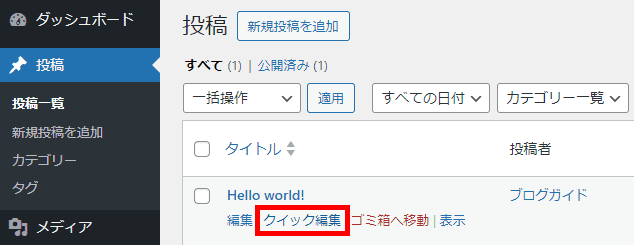
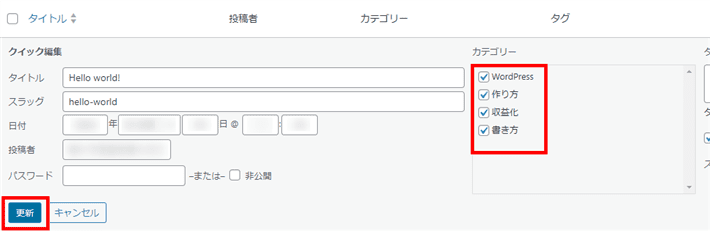
「Hello world!」のタイトルにカーソルをあてると表示される、「クイック編集」を選びます。

メニューが表示されたら、カテゴリーの全項目にチェックを入れて、「更新」をクリックします。

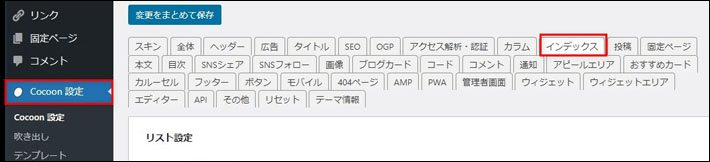
メニューの「Cocoon設定」から「インデックス」を選択します。

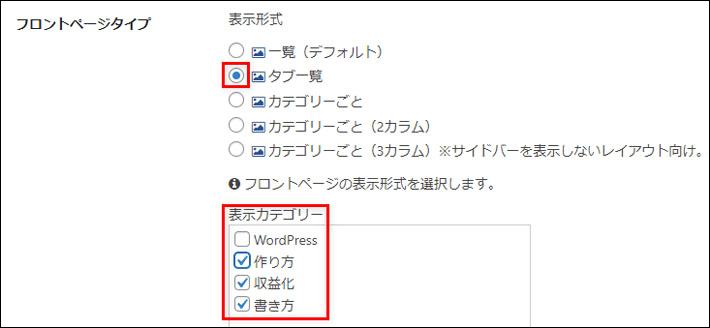
「フロントページタイプ」にある「表示形式」から「タブ一覧」を選択後、「表示カテゴリー」から表示したいカテゴリーをチェックします。

※選択できるカテゴリーは3つまで、4つ目以降はチェックしても無視されます。
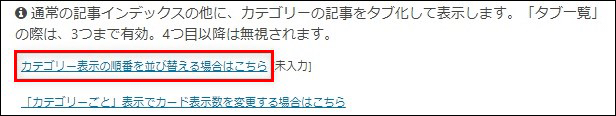
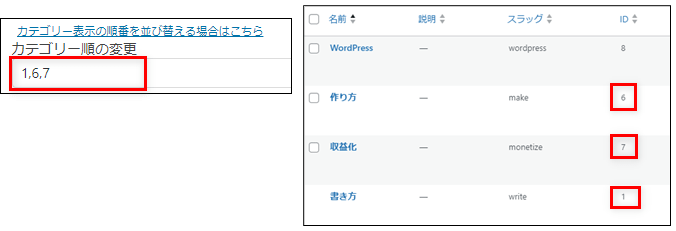
「カテゴリー表示の順番を並び替える場合はこちら」の文字リンクをクリックします。

「カテゴリー順の変更」の入力欄が表示されたら、任意のカテゴリー順にカテゴリーIDを入力します。以下の画像を参考にしながら、カテゴリーIDはカンマ区切りで入力してください。

※各カテゴリーのIDについては、カテゴリーページで確認できます。
設定が終わったら、最下部にある変更をまとめて保存をクリックして完了です。

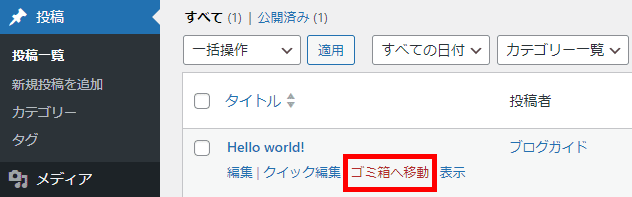
また、「Hello world!」の記事は必要ないため、削除しておきましょう。
①と同様に投稿一覧画面に移動して、「Hello world!」から「ゴミ箱へ移動」をクリックすればOKです。

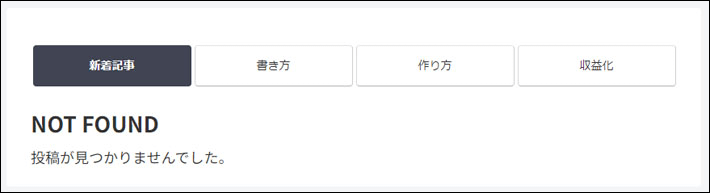
設定したメインコンテンツが正しく表示されているか、トップページから確認しておきましょう。

メタディスクリプションを設定する

トップページのメタディスクリプションを設定します。
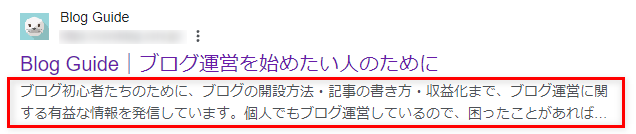
メタディスクリプション(meta description)とは、検索結果に表示される説明文のことです。
サイトタイトルの直下に表示されるので、サイト説明のために重要な要素となります。
Googleのメタディスクリプションの表示数は100文字~120文字と言われているため、最大120文字を目安に、ブログサイトの内容を簡潔に分かりやすく伝えましょう。
メタディスクリプションについて詳しく知りたい場合は、以下の記事を参考にしてください。
設定手順については、以下をご確認ください。
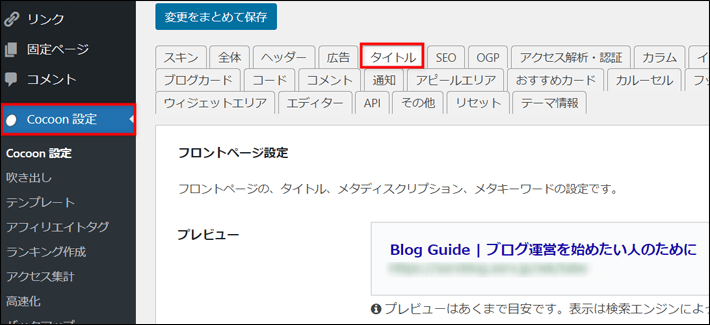
メニューの「Cocoon設定」をクリック後、設定画面が表示されたら「タイトル」タブをクリックします。

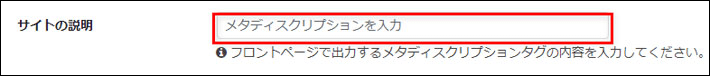
「サイトの説明」の項目欄にメタディスクリプションを入力して、変更をまとめて保存をクリックして完了です。

※上記の入力欄は、1行で横幅固定のため、もしも長文が書きづらいときは、メモ帳などのアプリで下書きを行ってから、コピー・ペーストする方が早いです。
サイトアイコン(ファビコン)を設定する
ブログのサイトアイコンを設定します。
サイトアイコンは別名ファビコン(favicon)と呼ばれ、ブラウザのタブに表示されるアイコンのことです。
検索結果のサイトタイトルの左側にも表示されます。
サイトアイコンを設定すると、以下のようにアイコンが表示されます。
一目でサイトを判別できるので、自分のブログを読者に覚えてもらいやすくなりますよ。


サイトアイコンはブックマークをしたときや、ホーム画面に追加したときにも、自動的に表示されるようになります。
設定手順については、以下をご確認ください。
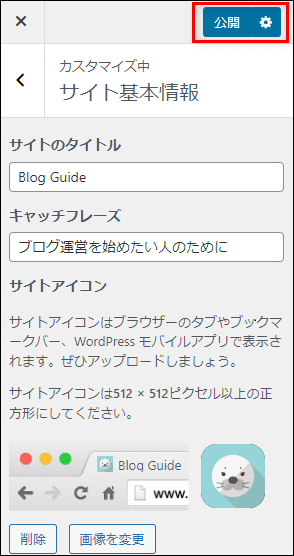
メニューの「外観」から「カスタマイズ」をクリックします。

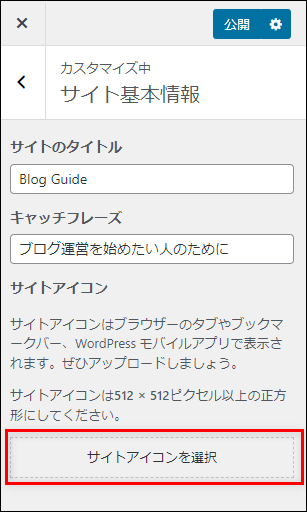
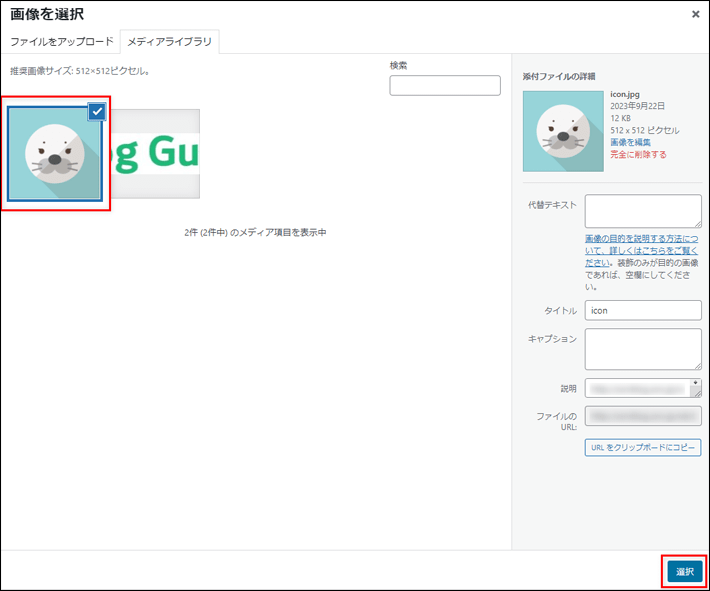
「サイト基本情報」を選択し、画面下部のサイトアイコンを選択をクリック後、画像をアップロードしたら、選択をクリックします。

※プロフィール画像と同じ画像を使っています。
※推奨画像サイズは512×512pxです。

サイトアイコンに画像が設定されていることを確認したら、公開をクリックして完了です。

補足:ヘッダー下部をカスタマイズする
トップページに、「おすすめカード」や「アピールエリア」を設定する方法を解説します。
- おすすめカード
おすすめしたい記事やカテゴリ画像をリンク付きで紹介できる。 - アピールエリア
アピールしたい記事や情報を、メッセージやリンクボタンを使って紹介できる。
ブログ運営当初は記事が少ないため、すぐに使う機能ではありませんが、ある程度まで記事が増えてきたときに、おすすめしたい記事を紹介することができます。
おすすめカードの設定
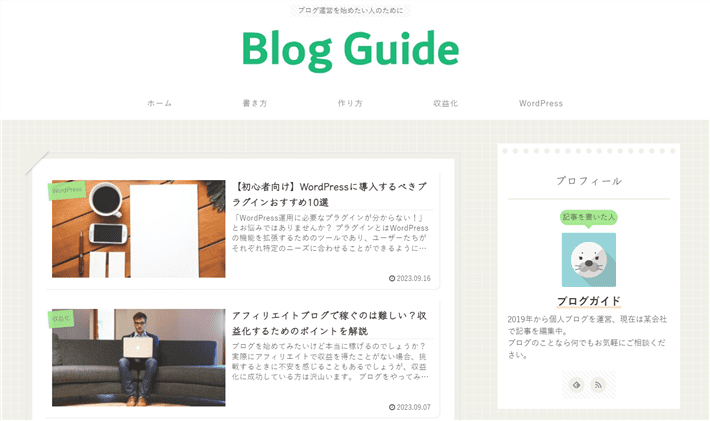
おすすめカードを使うと、以下のように表示できます。

おすすめカードを使いたい場合は、以下の手順をご確認ください。
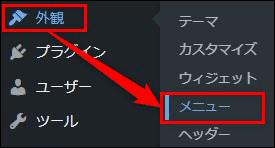
メニューの「外観」から「メニュー」をクリックします。

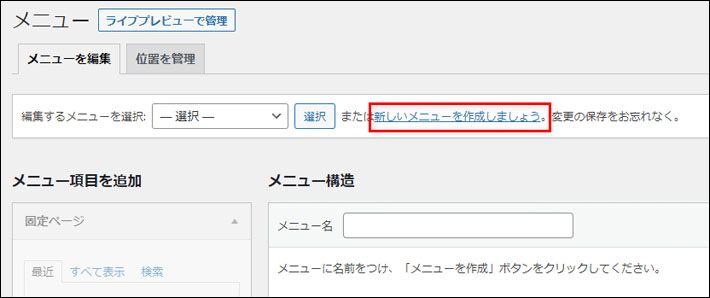
メニュー画面が表示されたら、「新しいメニューを作成しましょう」をクリックします。

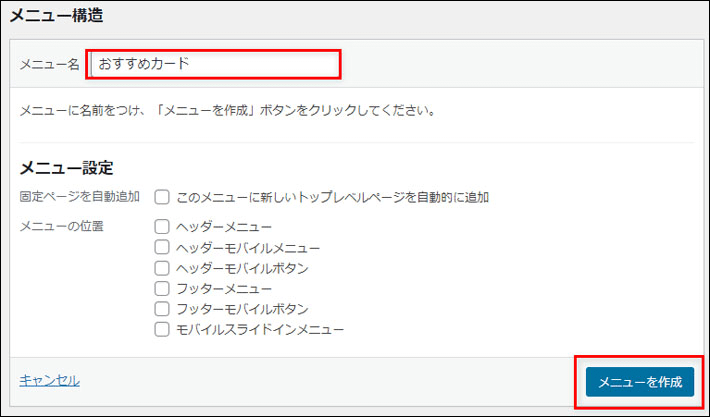
「メニュー名」に「おすすめカード」と入力後、メニューを作成をクリックします。

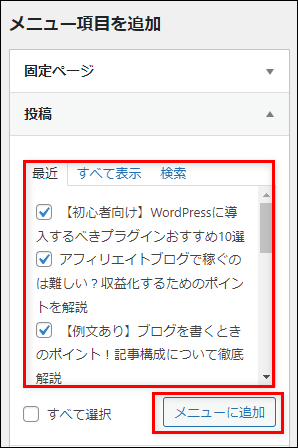
「メニュー項目を追加」に表示されている「投稿」から、任意の記事を選択してメニューに追加をクリックします。

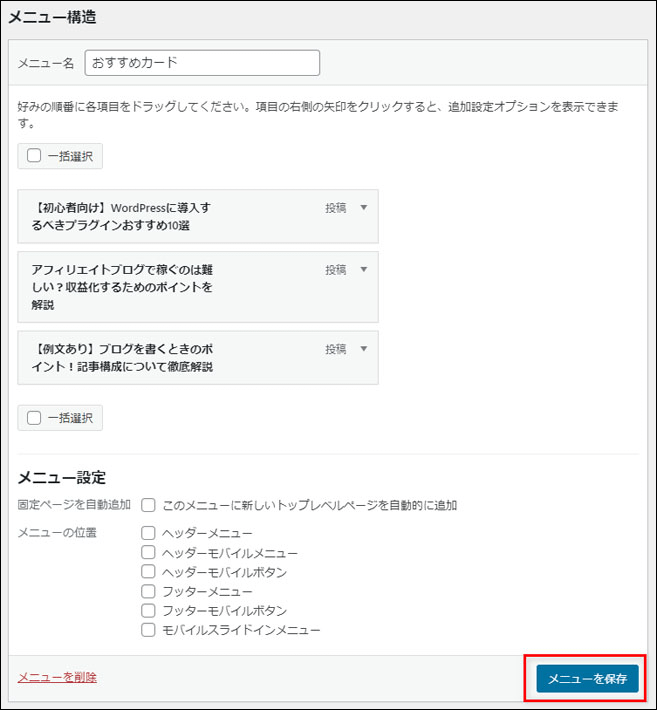
項目が反映されたらメニューを保存をクリックします。

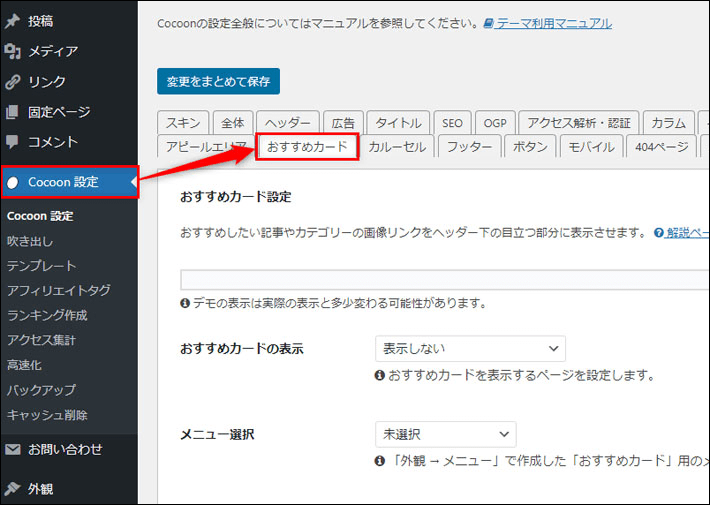
メニューの「Cocoon設定」をクリック後、設定画面が表示されたら「おすすめカード」タブをクリックします。

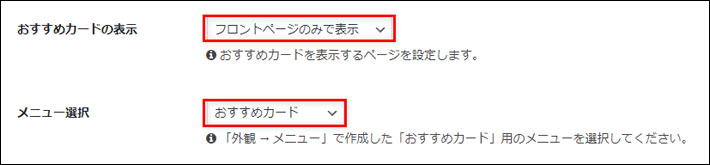
「おすすめカードの表示」から「フロントページのみで表示」を選択後、「メニュー選択」から「おすすめカード」を選択します。
※フロントページとはトップページのことです。

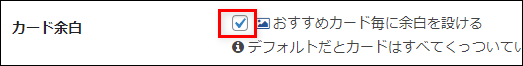
「カード余白」の「おすすめカード毎に余白を設ける」にチェックを入れておくと、カードの間に余白ができて、すっきりとした見栄えになります。

表示内容を確認したら、最下部の変更をまとめて保存をクリックして完了です。

アピールエリアの設定

ヘッダー下部にアピールエリアを設定します。
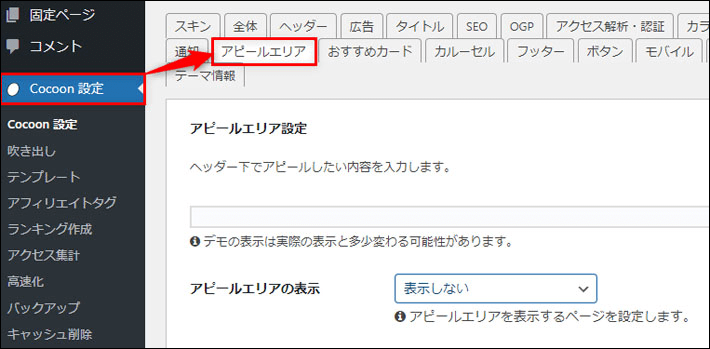
メニューの「Cocoon設定」をクリック後、設定画面が表示されたら「アピールエリア」タブをクリックします。

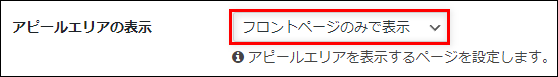
「アピールエリアの表示」から「フロントページのみで表示」を選択します。

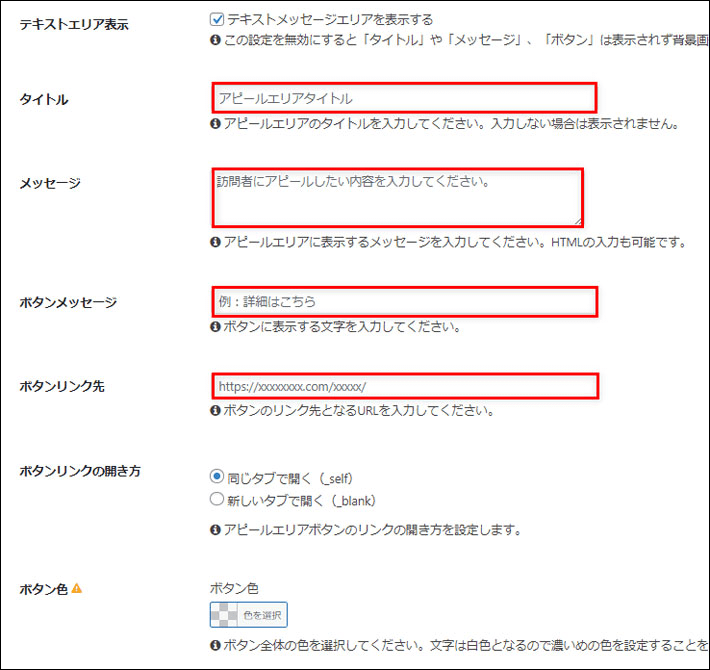
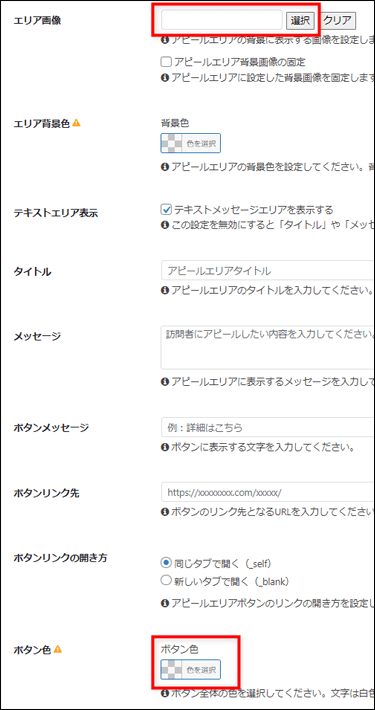
「タイトル」「メッセージ」「ボタンメッセージ」に文言を入力後、「ボタンリンク先」にURLを入力します。

「エリア画像」を設定するとアピールエリアに背景が表示されて、アピールエリアが目立ちやすくなるので、あわせて設定しておくことをおすすめします。
また、「ボタン色」はデフォルトで赤色に設定されているので、スキンや用途に応じて変更するとよいでしょう。

表示内容を確認したら、最下部の変更をまとめて保存をクリックして完了です。

まとめ
今回の記事では、『Cocoon』を使ってトップページをデザインする方法について、解説しました。
- 『Cocoon』のスキン機能を使うことで、ブログの見た目が簡単に変更できる
- トップページをデザインしていくことで、『Cocoon』の機能や使い方が分かる
- メニューやウィジェットを設定することで、操作手順が分かる
トップページをデザインする手順は、以下のとおりです。
今回紹介した『Cocoon』によるデザイン設定は、ブログの見た目やレイアウトを簡単にカスタマイズできるのが楽しいところ!
色々と試しながら、自分好みのブログに仕上げてみてください。
次回の記事は、【連載その4】WordPressとCocoonでブログをはじめよう!「投稿記事の作成編」です。
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!