| 初心者 | (5.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「WordPressでブログを作りたいけど、なんだか自分には難しそう……」と一歩踏み出せない方は多いのではないでしょうか。
そこで当ブログでは、WordPressテーマ『Cocoon』を使ったブログの作成手順を、全6回に分けて解説します。
本記事は、第2回「初期設定編」のお話です。
WordPressでブログを開設したときに、やるべき初期設定について解説します。
T部長
この記事は次のような人におすすめ!
- WordPressでブログをはじめたい
- WordPressで記事やページを作りたい
- WordPressテーマ『Cocoon』を使ってブログを作りたい
初期設定が完了すると、WordPressでブログを運営する準備が整います。
また、連載企画を通してWordPressをインストールする手順や、記事やページの作成手順を紹介しているので、ぜひ参考にしてください。
それでは、どうぞ!
本連載で完成するブログのイメージ
連載記事のとおりに作っていくと、以下の完成イメージのようなブログを作ることができますよ。

※上記イメージは10本以上の記事が完成している状態のものです。
作業前に必要な準備
ブログの初期設定を進めるうえで、以下の作業が完了しているか確認してください。
- WordPressと『Cocoon』のインストールが完了している
- 『Cocoon』の「親テーマ」と「子テーマ」がインストールされていて、「子テーマ」の有効化ができている
前回までの手順は、以下の記事からご覧いただけます。
WordPressブログの初期設定をしよう!
WordPressブログの開設後、最初にやっておきたい「11の設定」について解説していきます。
基本的にはどれもWordPress上から簡単に設定できるので、最初に初期設定を済ませておきましょう。
1. サイトタイトルとキャッチフレーズの設定
ブログに表示されているサイトタイトルとキャッチフレーズを設定します。
この2つは検索結果に表示されますので、ブログの印象を左右する重要な要素です。
ブログの方向性に合った、読者に覚えてもらいやすいキャッチーなネーミングにしましょう。
いつでも変更できるので仮の名前でも問題ありませんが、検索結果に表示される内容のため、最初に決めておくとよいでしょう。
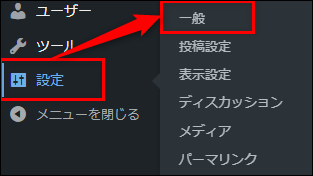
メニューの「設定」から「一般」をクリックします。

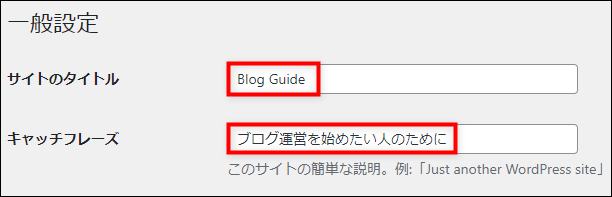
「サイトのタイトル」と「キャッチフレーズ」を入力して、変更を保存をクリックすれば完了です。

2. カテゴリーの名前変更
カテゴリーは、記事をテーマごとに分類するために設定します。
たとえば本ブログの場合、ブログ作りや開設がテーマなので、「書き方」「作り方」「収益化」「WordPress」のようにカテゴリーを分けて、記事を整理します。
WordPressのインストール直後、初期カテゴリーは「未分類」のみ作成されているので、これをブログのテーマに合わせて変更しましょう。
変更方法は以下をご確認ください。
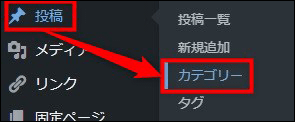
メニューの「投稿」から「カテゴリー」をクリックします。

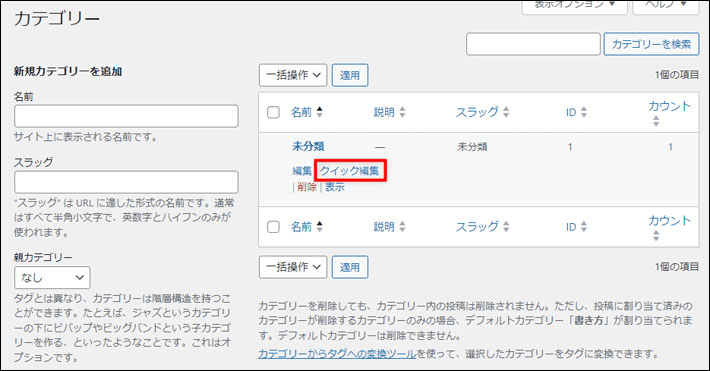
「未分類」にマウスカーソルをあてると表示される「クイック編集」をクリックします。

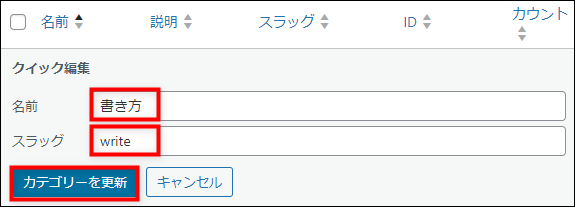
「名前」と「スラッグ」を変更して、「カテゴリーを更新」をクリックすれば完了です。

URLに含まれる文字列のことで、自由に設定できます。
カテゴリーの場合は、カテゴリーに分類した投稿一覧ページのURLとなります。
設定する文字列は半角英数字がおすすめです。
カテゴリーを決めておくと、記事の方向性が定まり、一貫性のあるブログになるので、ブログ開設時に決めておくとよいでしょう。
T部長
カテゴリーは後から追加や変更もできますよ!
3. 不要な初期プラグインの削除
WordPressを運用する上で、プラグインは「必要なものだけ入れて、不要なものは削除する」が基本ルールです。
自由にカスタマイズできるからといってプラグインを入れ過ぎてしまうと、ブログの表示速度が重くなったり、レイアウトが崩れたりする場合があるので、必要最小限にしましょう。
WordPressをインストールしたときに、デフォルトで入っている「Hello Dolly」は、ブログ運営に必要ないため削除しても問題ありません。
削除方法は以下よりご確認ください。
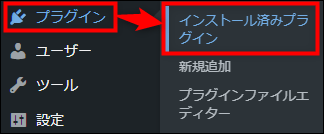
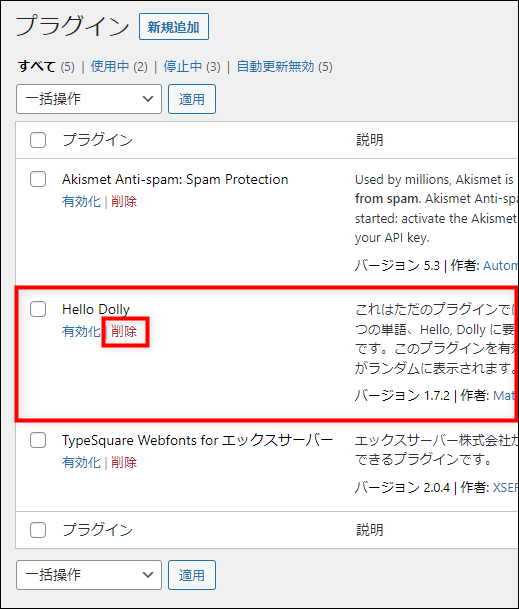
メニュー「プラグイン」から、「インストール済みプラグイン」をクリックします。

「Hello Dolly」に表示されている「削除」をクリックすれば完了です。

「Hello Dolly」以外にもインストールされているプラグインがありますが、削除するかどうかは以下を参考にしてください。
- Akismet Anti-spam: Spam Protection(アンチスパム)
コメント投稿のスパム対策のために必要なプラグインです。将来的に使う可能性があるので、残しておいてもいいでしょう。 - TypeSquare Webfonts for エックスサーバー
Webフォントを追加するためのプラグインです。使わなければ削除しても問題ありません。
4. 日本語文字化け対策
WordPressは英語を標準言語としているため、日本語だと文字化けや文字数カウントがおかしくなることがあります。
日本語に関する不具合を解消するために、必ず「WP Multibyte Patch」をインストールしておきましょう。
設定方法は、以下からご確認ください。
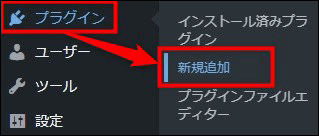
メニュー「プラグイン」から「新規追加」をクリックします。

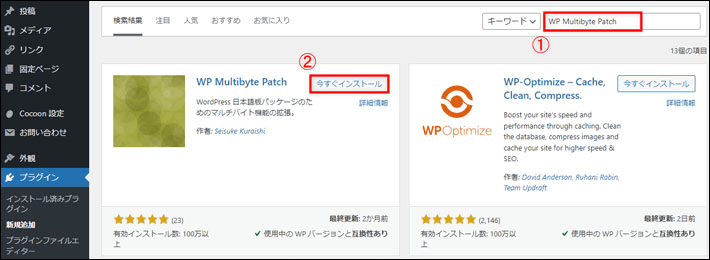
右上の検索フォームに「WP Multibyte Patch」と入力すると、プラグインが表示されるので、今すぐインストールをクリックしてください。

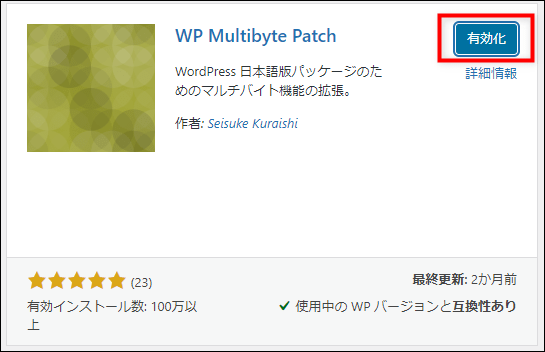
プラグインのインストール完了後、有効化のボタンに切り替わったら、有効化をクリックして完了です。

5. ニックネームの設定
今回設定するテーマ『Cocoon』では、記事を投稿したときにアカウント名が投稿者名として表示されます。
アカウント名はログイン情報の一部のため、ブログ上に表示されるのはセキュリティ上よくありません。
プロフィール画面からニックネームを設定しておくと、投稿者名にニックネームが表示されるので、忘れないように設定しておきましょう。
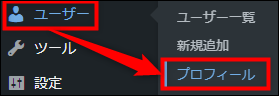
メニュー「ユーザー」から「プロフィール」をクリックします。

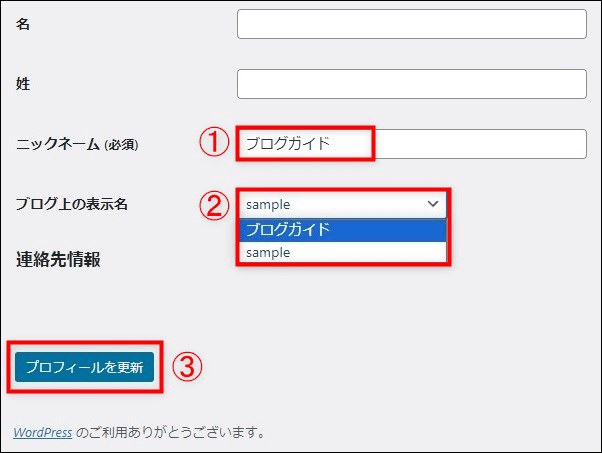
「ニックネーム」に任意の名前を入力すると、「ブログ上の表示名」にニックネームで入力した名前が表示されるので、選択してプロフィールを更新をクリックすれば完了です。

6. コメント機能のOFF
WordPressには標準でコメント機能が付いており、各ページで読者がコメントを投稿できます。
コメントを通じてやり取りすることは楽しいものですが、コメント機能を有効にしておくと、高確率で「スパム」と呼ばれる宣伝や不正サイトに誘導するようなコメント投稿が行われます。
また、ブログを始めて間もないタイミングではそもそもアクセスが少なく、コメントもほとんどつきません。
「読者とコメント欄で交流したい!」といった強い意向がなければ、基本的にはコメント欄を閉じることをおすすめしています。
コメント機能を閉じる方法は、以下よりご確認ください。
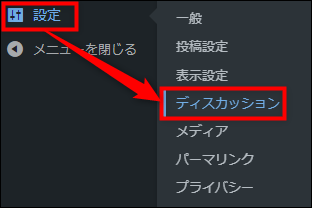
メニュー「設定」から「ディスカッション」をクリックします。

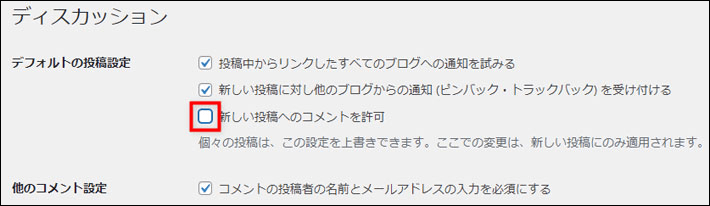
「新しい投稿へのコメントを許可」のチェックを外して変更を保存をクリックします。

※チェックを外したあとの投稿にのみ設定が反映されるため、記事を書き始める前に設定しておきましょう。
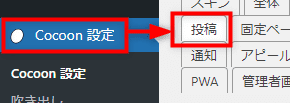
メニュー「Cocoon設定」から「投稿」のタブをクリックします。

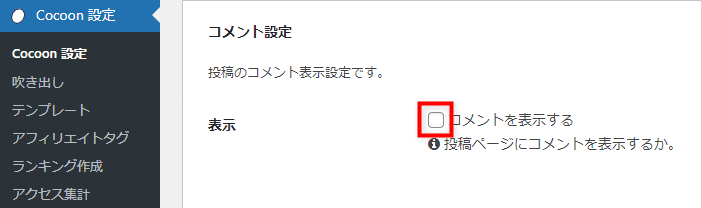
投稿設定ページの下部にある「コメントを表示する」のチェックを外して変更をまとめて保存をクリックすれば完了です。

※記事上からコメント欄を非表示にできる機能で、既に投稿された記事にも反映されます。
最初からコメント機能を使いたい場合は、以下の記事を参考にしてください。
7. 本体・テーマ・プラグインの更新
テーマやプラグインを更新せずに放置した場合、セキュリティに穴ができてしまい、ブログ上に不具合がおきる可能性があります。
作った記事が書き換えられたり、ブログが削除されたりしないように、定期的にテーマやプラグインを更新しましょう。
ブログ運営が始まってからも、こまめに管理画面上から最新バージョンをチェックしておき、更新し続けるよう心がけてください。
更新方法は、以下をご確認ください。
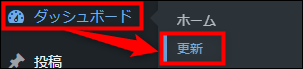
メニューの「ダッシュボード」から更新をクリックします。

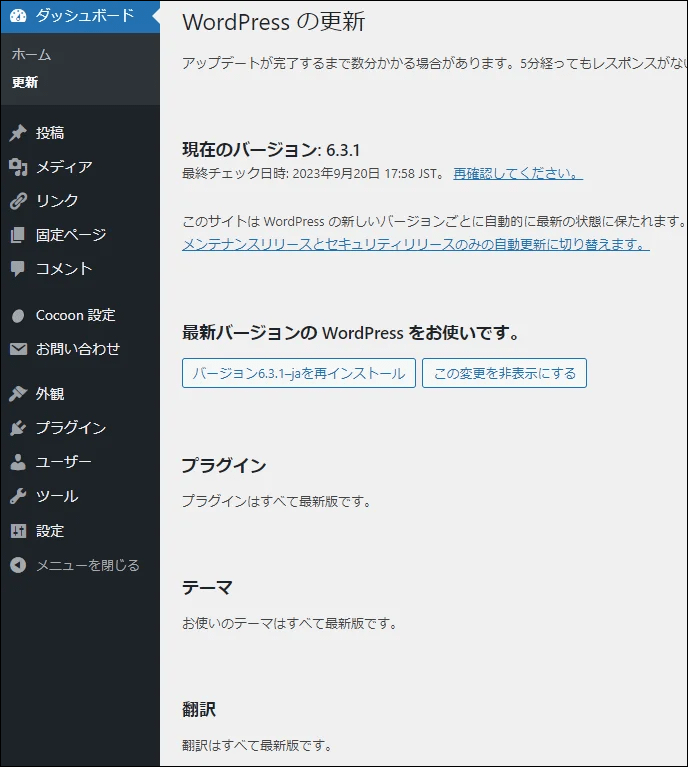
更新画面で、本体・テーマ・プラグインをまとめて更新できます。

※更新が可能な項目が表示されている場合は、更新をクリックしましょう。
8. サンプルページの削除
サンプルページとは、WordPressをインストールしたときに、デフォルトで投稿されている記事やページのことです。
とくに使うことはないので削除しましょう。
サンプルページの削除方法は、以下をご確認ください。
投稿記事の削除
サンプルの投稿記事は、連載の第3回で利用するため、現時点では削除せずにそのままにしておいてください。
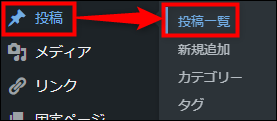
メニュー「投稿」から「投稿一覧」をクリックします。

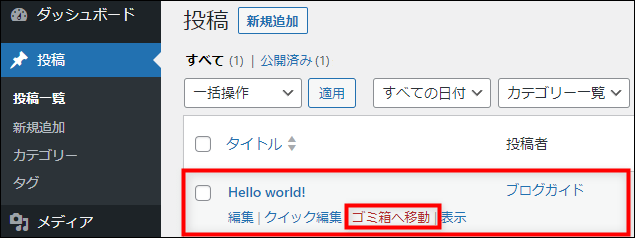
「Hello world!」のタイトルにカーソルをあてると表示される、「ゴミ箱へ移動」をクリックすれば完了です。

固定ページの削除
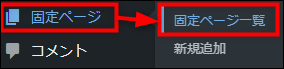
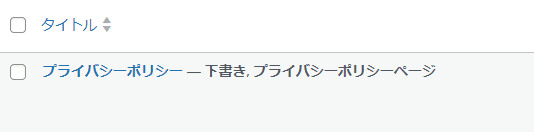
メニュー「固定ページ」から「固定ページ一覧」をクリックします。

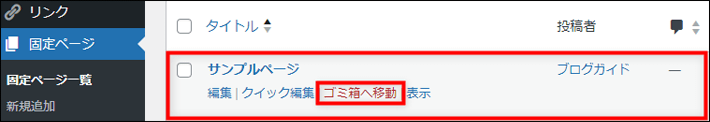
「サンプルページ」のタイトルにカーソルをあてると表示される、「ゴミ箱へ移動」をクリックすれば完了です。

ほかにも「プライバシーポリシー」が自動生成されていますが、プライバシーポリシーのページ作成に利用できるので、そのまま残しておいても問題ありません。

9. パーマリンクの設定
パーマリンクは、ブログ記事ごとに設定されるURLのことです。
ブログ運用中に設定変更してしまうと、これまでに書いた記事のURLが一括で変更されます。
URLが変更されると、Google検索からの評価がリセットされてしまい、アクセスの減少につながる場合も。
そうならないよう、記事を書き始める前に、パーマリンクの形式を設定しておきましょう。
設定方法は、以下をご確認ください。
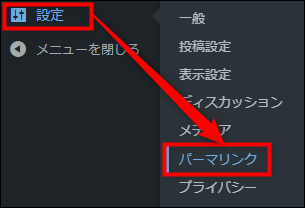
メニュー「設定」から「パーマリンク」をクリックします。

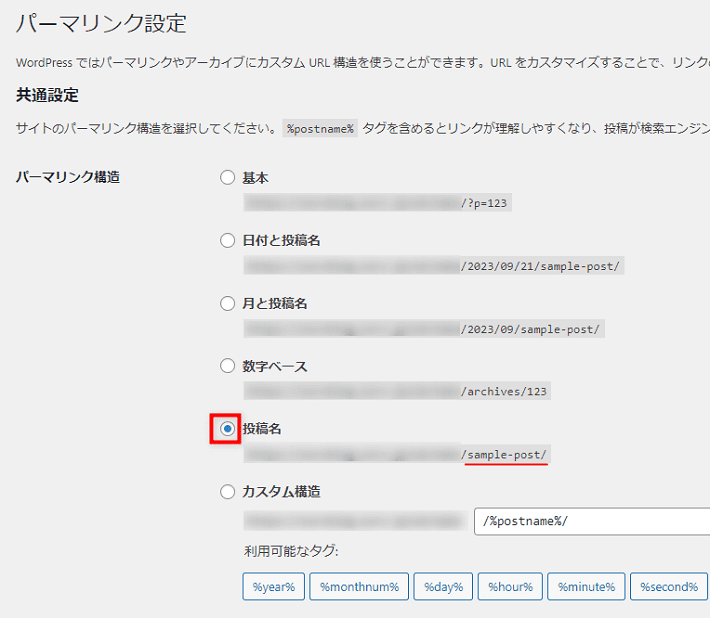
「パーマリンク構造」から「投稿名」を選択して、変更を保存をクリックして完了です。

パーマリンク形式は、日付ベースや数字ベースなど、複数の種類から選択できます。
その中でも「URLから記事の内容が分かりやすい」「記事によってパーマリンクを変更できる」という点から、「投稿名」をおすすめしています。
投稿ごとのパーマリンク(URL)は、記事の投稿ページで設定できます。
パーマリンクを設定するときは、英語表記(半角英数)で設定を行いましょう。
上記のようにパーマリンク形式を「投稿名」に設定した場合、記事のタイトル(日本語)がパーマリンクに挿入されます。
もしパーマリンクが日本語のままで記事を公開すると、URLが複雑で長い文字列に変換されてしまい、見栄えが悪く覚えにくいURLになるので、注意しましょう。
T部長
パーマリンクについて詳しく知りたい場合は、以下の記事をご確認ください。
10. バックアップの設定
WordPressでブログ運用を始める前に「バックアップの設定」を確認しておきましょう。
バックアップを取っておくことで、トラブルが発生したときに被害を最小限に食い止めることができます。
エックスサーバーでは自動バックアップ機能を提供しており、サーバー使用時には自動的にバックアップされるので、とくに作業は必要ありません。
バックアップデータの保管期間については、以下をご確認ください。
- Webデータ(WordPressなど)・メールデータ
7日間(最新バージョンのサーバーは14日間。他のサーバーも順次14日に対応予定。) - MYSQLデータベース
14日間
バックアップの設定については、以下の記事で解説しています。
11. Googleアナリティクス・サーチコンソール導入
ブログを分析するために、Google公式から提供されている無料アクセス解析ツール「アナリティクス」と「サーチコンソール」を導入しておきましょう。
分析をすることで、「なぜアクセスが増えたのか?」「読者はどこから来ているのか?」を把握できます。
どちらもブログに訪れたユーザーを解析するための分析ツールですが、それぞれ役割が異なります。
- アナリティクス
ユーザーがページに訪れたあとの行動や反応を分析するツール - サーチコンソール
ユーザーがページに訪れる前の状態を分析するツール
ブログ運営する人は必ず導入している定番ツールなので、ブログ開設時に導入しておくとよいでしょう。
解析ツールの導入手順は、以下で解説しています。
Googleアカウントを作成する
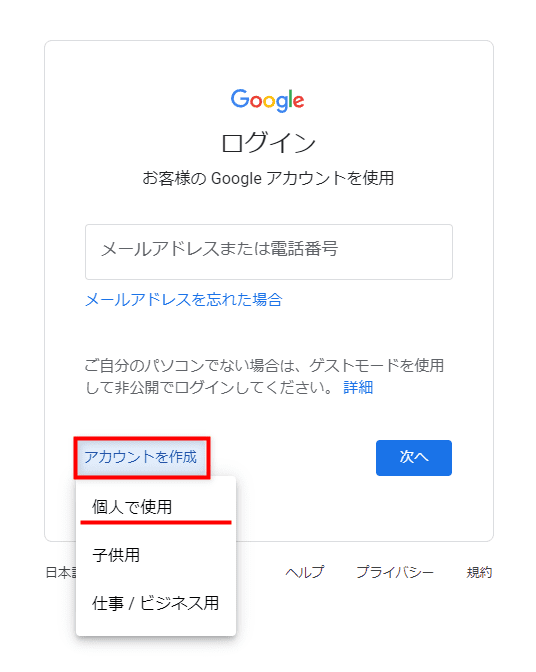
解析ツールの導入にはGoogleアカウントが必要になるため、以下の手順でアカウントを作成しましょう。
すでにアカウントを持っている方は、こちらを読み飛ばして「アナリティクスを導入する」に進んでください。
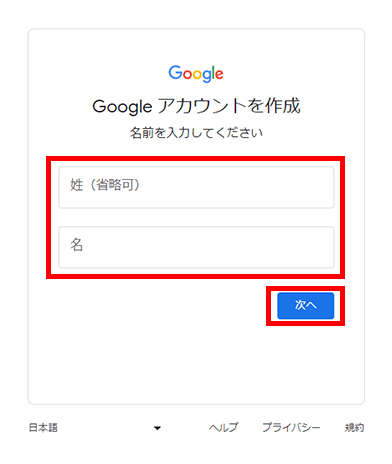
登録する名前を入力します。姓は省略して問題ありません。

生年月日と性別を入力します。

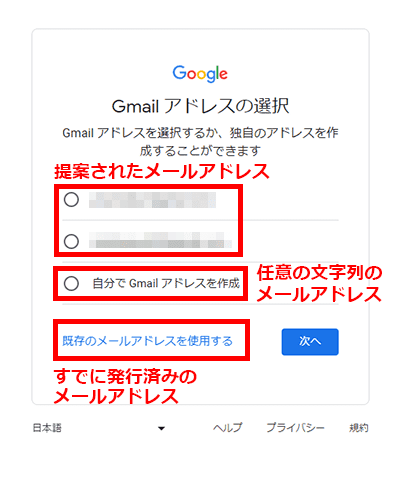
Googleアナリティクスを利用するためのメールアドレスを設定しましょう。
提案されたメールアドレス、任意の文字列のメールアドレス、すでに発行済みのメールアドレスから選べます。

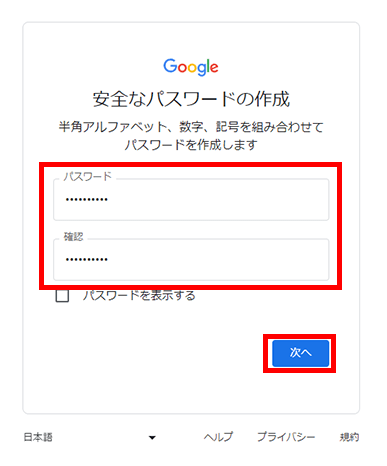
アカウントにログインするためのパスワードを設定してください。

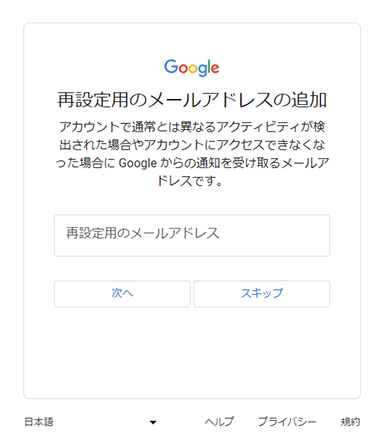
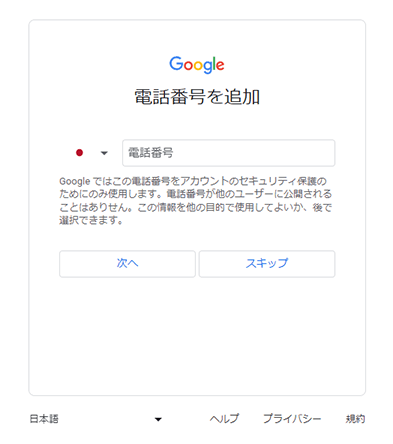
アカウント再設定用のメールアドレスや電話番号を設定可能です。
スキップも可能ですが、ログイン情報を忘れた場合や、セキュリティの観点から、設定をおすすめします。


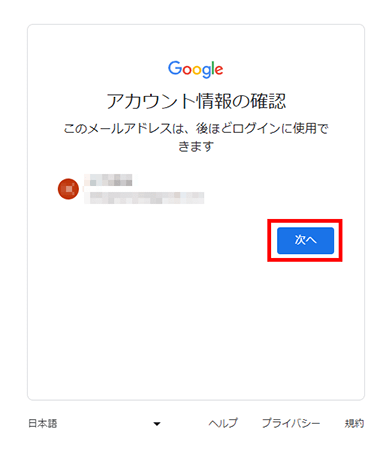
設定するアカウント情報に間違いがないか確認し、次へをクリックしましょう。

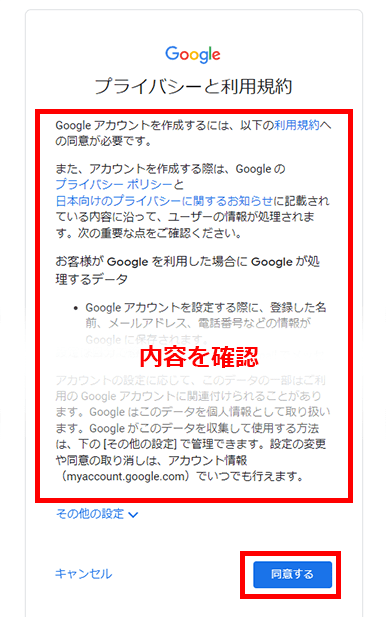
表示されたプライバシーポリシーと利用規約の内容を確認し、同意するをクリックすればGoogleアカウントが発行されます。

アナリティクスを導入する
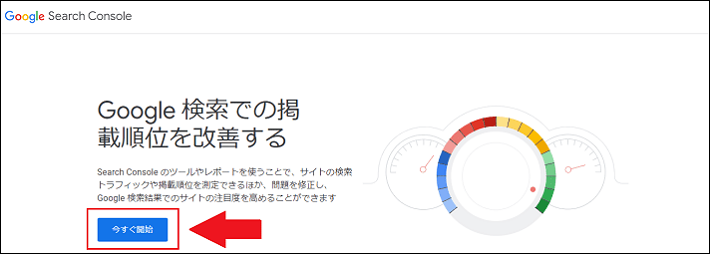
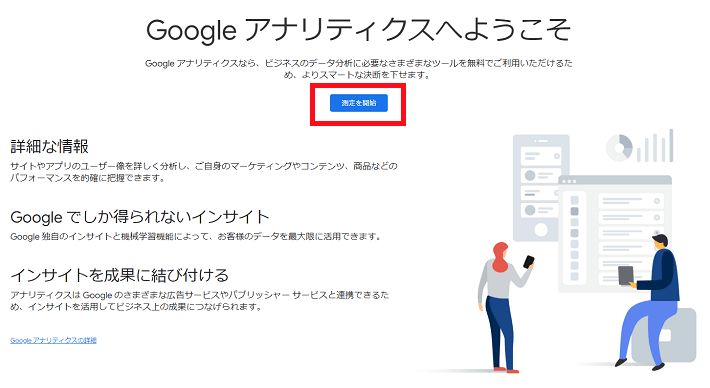
まずは、Googleアナリティクスのアカウント作成ぺージにアクセスしてください。
ページが表示されたら測定を開始をクリックしましょう。

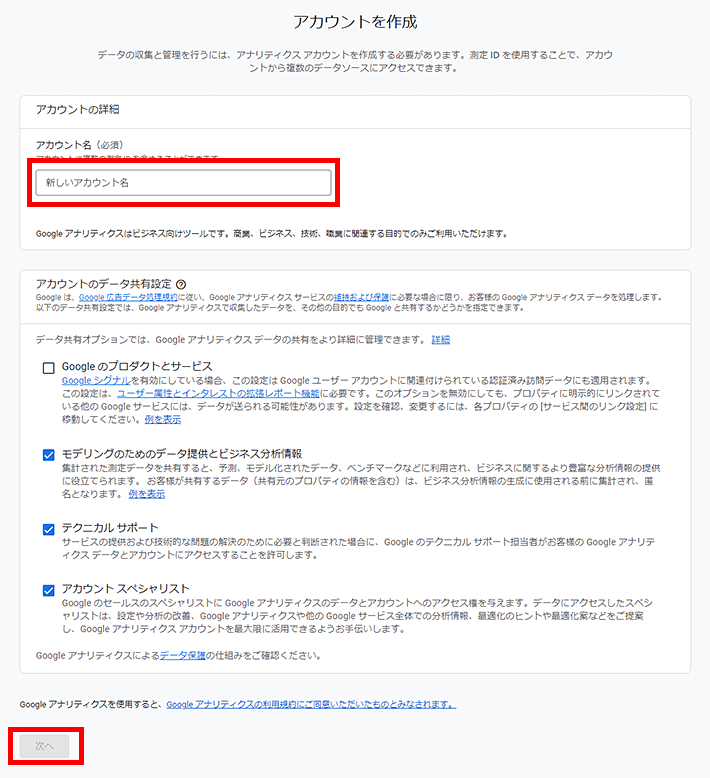
任意のアカウント名(ブログ名など)を入力し、次へをクリックします。
Googleアナリティクスのアカウントは複数作れるため、どのアカウントなのかわかりやすい名称を設定してください。

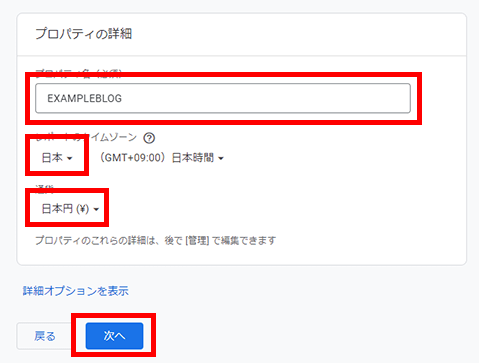
あとから識別しやすいように任意のプロパティ名(半角英数字)を入力しましょう。
タイムゾーンを「日本」、通貨を「日本円(¥)」に設定します。

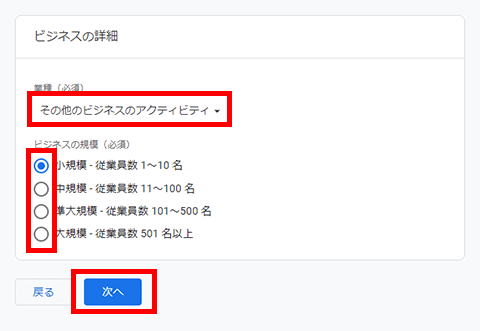
業種とビジネスの規模を設定しましょう。
業種はブログのジャンルに近いもの、ビジネスの規模は「小規模」で問題ありません(ブログの場合)。

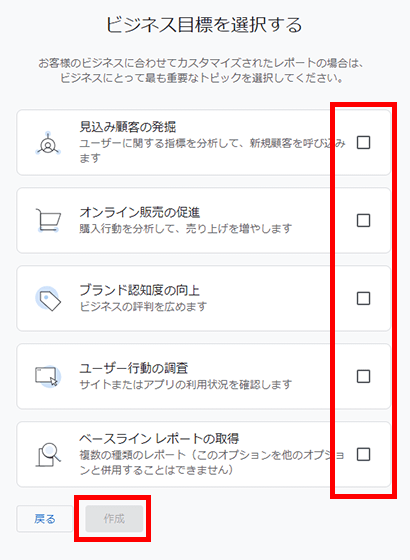
任意のビジネス目標を選択しましょう。
なお、選んだ目標により、最初に表示されるレポートが変わります。どれにするか迷ったら、「ベースライン レポートの取得」がおすすめです。

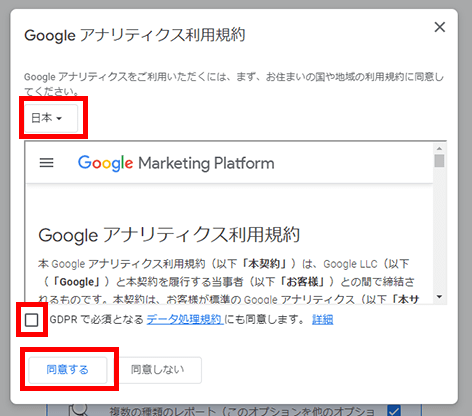
「Googleアナリティクス利用規約」が表示されます。国(地域)のプルダウンで「日本」を選択し、内容を確認しましょう。
データ処理規約のチェックボックスにチェックを入れて、同意するをクリックしてください。

データを収集するプラットフォームとして「ウェブ」を選択しましょう。

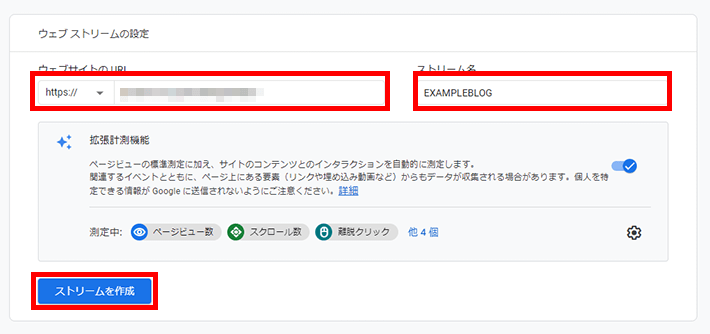
「ウェブサイトのURL」と「ストリーム名」を入力し、ストリームを作成をクリックします。
ストリーム名に迷ったら、ブログ名を入力すればOKです。

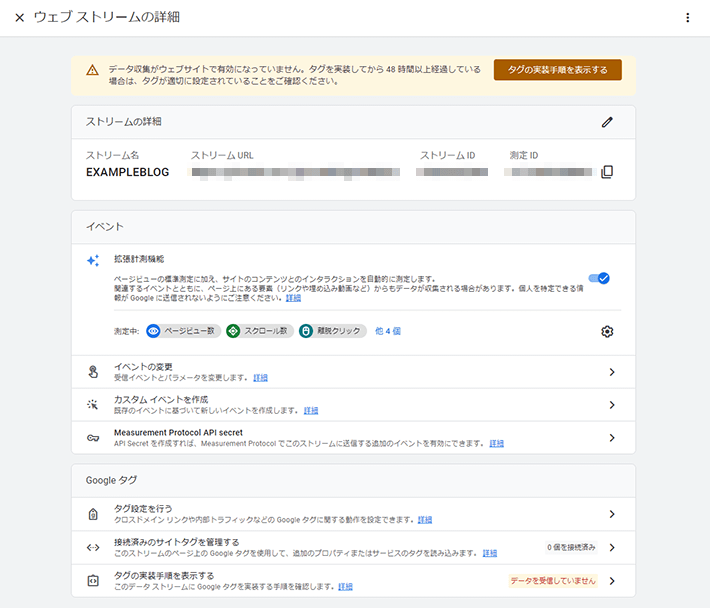
以下のように、ウェブストリームの詳細画面が表示されれば、Googleアナリティクスのアカウント登録は完了です。

WordPressに設定するための、測定IDをコピーします。

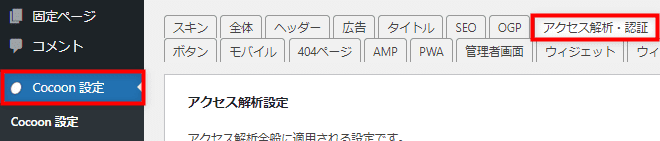
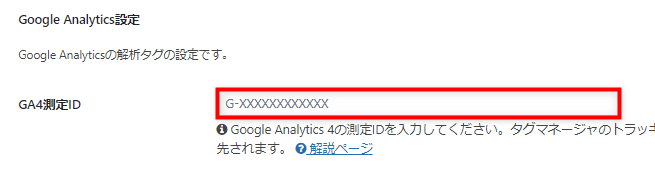
WordPressの管理画面ページを開いて、メニューの「Cocoon設定」から「アクセス解析・認証」を選択します。

ページ内の「GA4測定ID」に測定IDをペーストして、変更をまとめて保存をクリックすれば完了です。

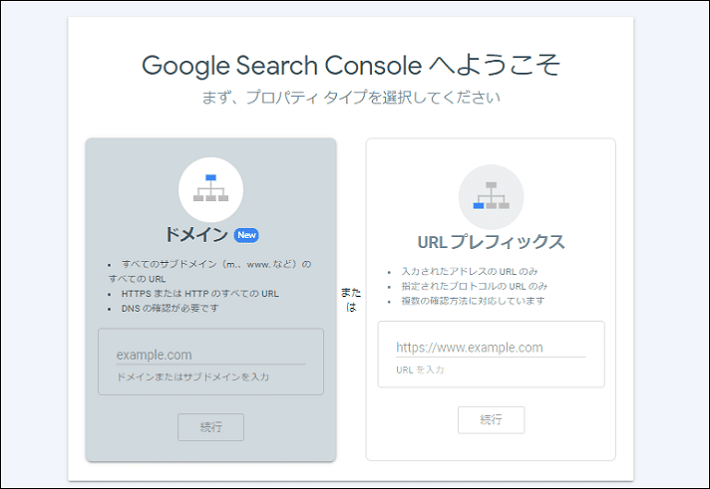
サーチコンソールを導入する
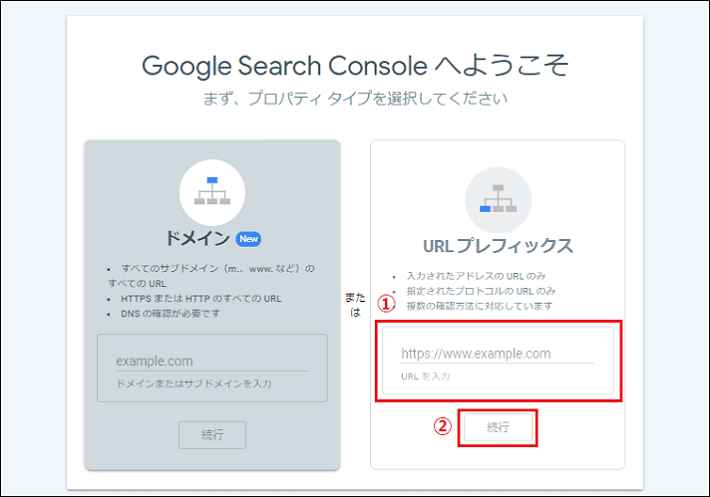
右側の「URLプレフィックス」にサイトのURLを入力して、続行をクリックしてください。

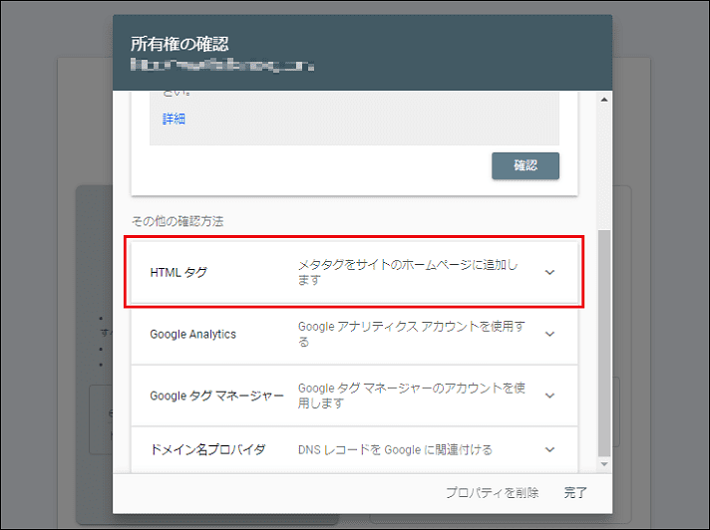
下記のような画面になります。

なお、前述しているアナリティクスの設定が反映されていると、所有権が自動で確認できる場合があります。

T部長
もし所有権が確認できている場合は、3つ目以降の手順は必要ないため、スキップしてください。
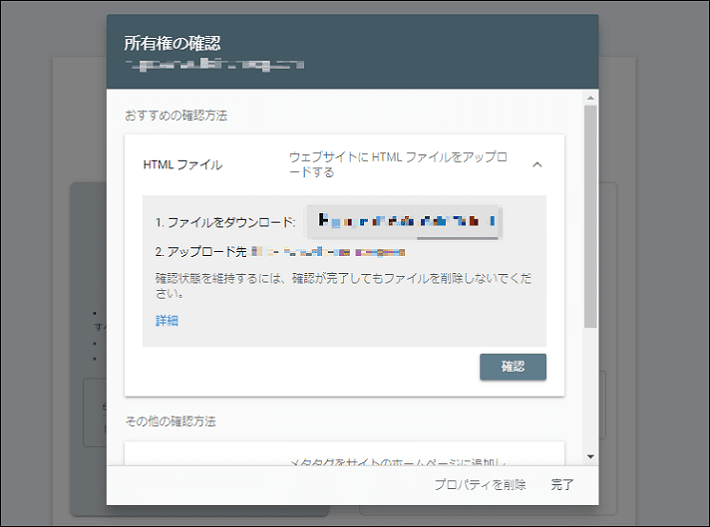
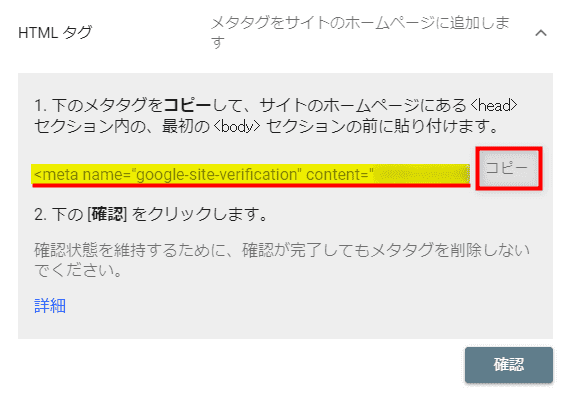
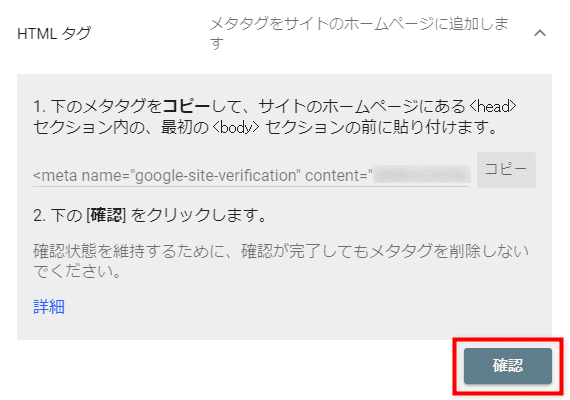
少しスクロールしてHTMLタグをクリックすると「メタタグ」が表示されます。

以下の「メタタグ」をコピーします。

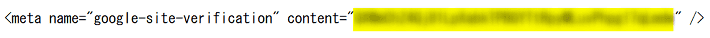
WordPressの設定で、メタタグに書かれたcontent属性の値が必要になるので、以下の部分をコピーしておきましょう。
※ページ上ではメタタグが見切れてしまっているため、一度メタタグをメモ帳などに写してからcontent属性の値のみコピーしてください。

のちほど、このページで再度作業するので、ページを開いたまま次に移ります。
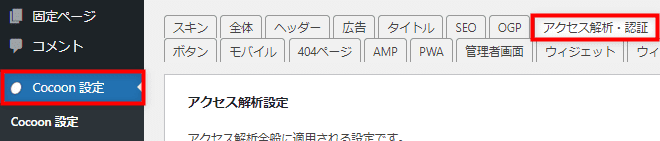
WordPressの管理画面ページを開いて、メニューの「Cocoon設定」から「アクセス解析・認証」を選択します。

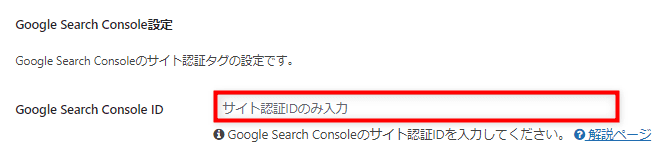
ページ内の「Google Search Console ID」にcontent属性の値をペーストして、変更をまとめて保存をクリックします。

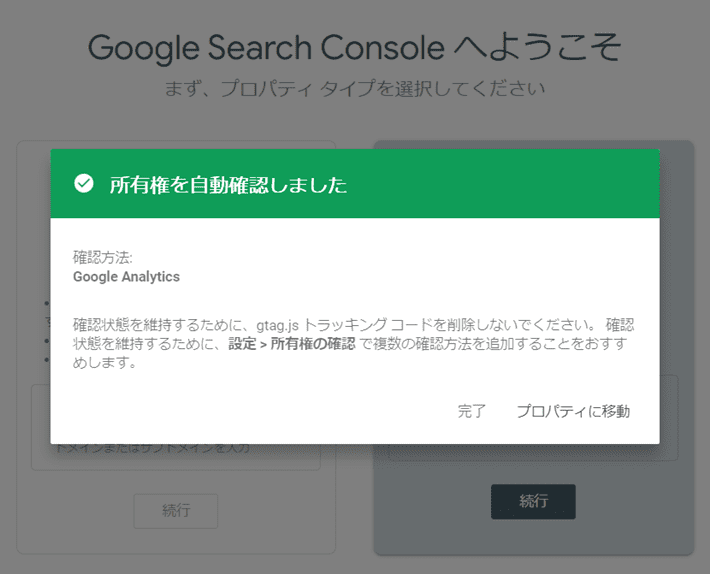
開いたままにしておいたサーチコンソールの画面に戻り、確認をクリックしてください。
エラーが表示される場合は「WordPressにペーストした値の記述が誤っていないか」「設定が保存されているか」をチェックしてください。

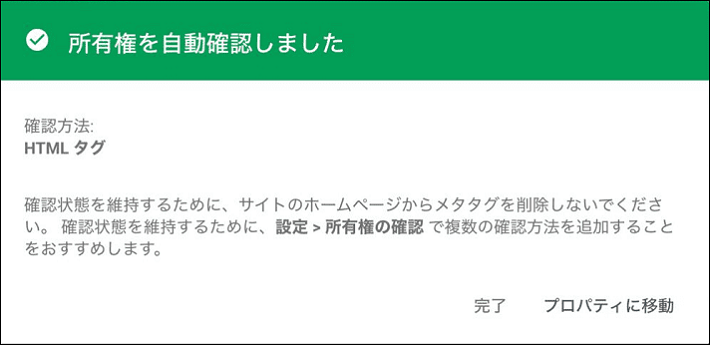
「所有権を自動確認しました」と表示されたら、WordPressブログとサーチコンソールの連携は完了です。

「アナリティクス」と「サーチコンソール」の使い方は、以下の記事で詳しく解説しています。
まとめ
今回は、WordPressブログの開設時に行うべき、初期設定の手順について解説しました。
- WordPressブログ開設時に、初期設定を済ませておく必要がある
- アクセス解析ツール「アナリティクス」と「サーチコンソール」を導入しておく
WordPressの初期設定の流れは、以下のとおりです。
最初に初期設定を済ませておくことで、ブログを始めるための準備が整い、WordPressのセキュリティ対策やGoogle検索の評価にもつながりやすくなります。
次回の記事は、【連載その3】WordPressとCocoonでブログをはじめよう!「トップページのデザイン編」です。
以上、最後まで読んでいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年7月3日(木)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!