【2025年7月3日更新】記事内で紹介している手順などを最新化しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (2.0) |
| 難しさ | (2.0) |
こんにちは、T部長です。
みなさんは、Googleが公式で提供しているWordPressプラグインがあることを知っていますか?
今回は、2019年にGoogleが公式に提供開始したWordPressプラグイン「Site kit」について、メリット・デメリット、他プラグインとの違いの解説と実際の利用方法まで 紹介・解説します!
T部長
この記事は以下のような人におすすめ!
- Googleの公式WordPressプラグインに興味がある
- Site Kitと他のプラグインの違いを知りたい人
- Site Kit の導入方法を知りたい人
- Site Kit のメリットデメリットを知りたい人
「Site kit」を一言で説明すると、「サーチコンソール」や「アナリティクス」などのGoogle公式ツールとWordPressを簡単に連携できるプラグインです。
実際に使ってみて、初心者に配慮されていると感じたため、ブログ初心者の方にはとくにおすすめしたいプラグインです!
WordPress上でアクセス解析等が閲覧できるのは想像以上に便利だったので、ぜひみなさんも試してみてください!
それでは、どうぞ!
今回の記事は Googleの公式見解ではありません。
Site Kit by Googleとは

Site Kit by Googleは、Googleが無料で提供する公式プラグインです。
Site Kitを使えば、アナリティクスやサーチコンソールなどのGoogle公式ツールを”超簡単に”設置できます!
2019年10月31日に正式にリリースされてから、2025年6月現在では、有効インストール数(Active installations)が5,000,000以上となっています。
ブログ初心者やSEOの専門知識がない人でも、アクセス数や検索パフォーマンスを簡単にチェックできるため、サイト運営の効率化に役立ちます。
また、Google公式プラグインなので、他のツールとの相性も良く、安全に利用できるのも特徴です。
Site Kitで何ができるか
それでは、実際にSite Kitで何ができるのかを見ていきたいと思います。
Site Kitを使えば、これらのGoogle公式ツールと連携できます。
- サーチコンソール
ユーザーの検索に関する測定ツール - アナリティクス
ユーザーのアクセスに関する測定ツール - アドセンス
Googleの提供する広告サービスの管理 - ページスピードインサイト
Webサイトの表示スピードチェック - タグマネージャー
さまざまなタグを一元管理できるツール
これらのツールをSite Kitと連携させることで、WordPressの管理画面上に各ツールの測定結果を表示できるようになります。
それぞれどのツールによる測定結果なのか、よく使うツールのみ簡単に説明していきます。
サーチコンソール
サーチコンソールはGoogleが提供する無料のツールで、サイトの検索パフォーマンスを分析し、最適化を支援するサービスです。
このツールを使うと、自分のサイトがGoogle検索でどのように表示されているかを確認し、検索クエリやクリック数、表示回数などのデータを取得できます。
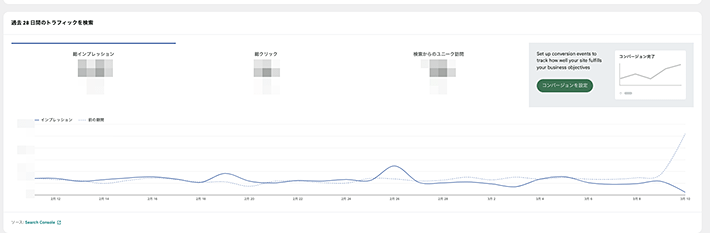
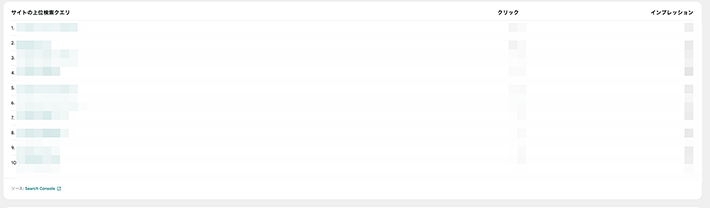
サーチコンソールをSite Kitと連携させた場合、「総インプレッション」「総クリック」「検索からのユニーク訪問」「サイトの上位検索クエリ」などが確認できます。


アナリティクス
GoogleアナリティクスはGoogleが提供するアクセス解析ツールで、サイト訪問者の行動を詳細に分析できるサービスです。
このツールを使うと、サイトの訪問者数、ページビュー数、直帰率、滞在時間などの基本データを確認できるだけでなく、ユーザーの流入経路や使用デバイス、地域、年齢層などの詳細な情報も取得できます。
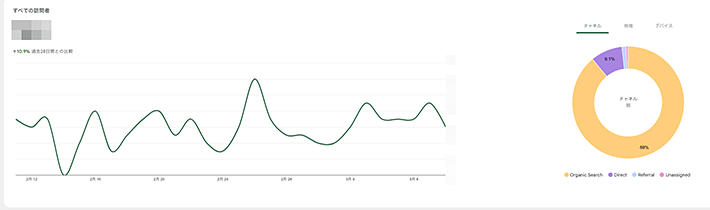
アナリティクスを連携させると、「すべての訪問者」「チャネル・地域・デバイス」「過去28日間のトップコンテンツ」などが見れるようになります。


ページスピードインサイト
ページスピードインサイトとは、Googleが提供するサイトの表示速度やパフォーマンスを測定する無料ツールです。
このツールを使うと、指定したURLのページがデスクトップおよびモバイル環境でどれくらいの速さで読み込まれるかを評価し、スコアを表示してくれます。
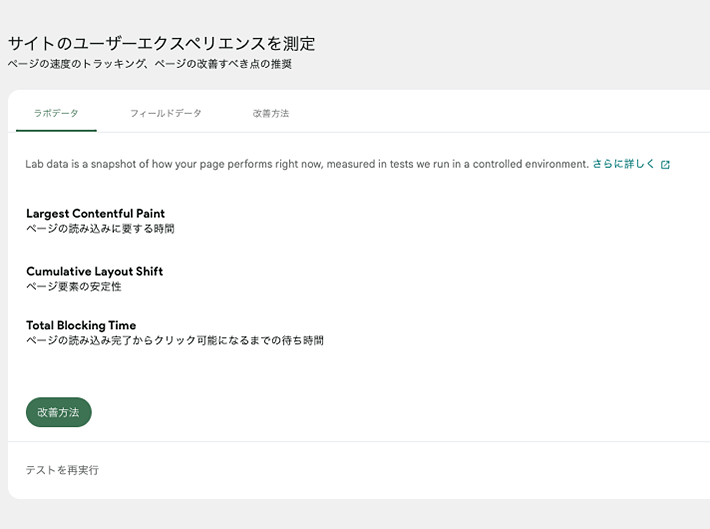
ページスピードインサイトを連携させると、サイトのユーザーエクスペリエンスの測定値を見ることができます。

アドセンス
Googleアドセンスは、Googleが提供する広告配信サービスで、サイトやブログの運営者が広告を掲載し、その広告収益を得ることができる仕組みです。
サイトにAdSenseを導入すると、訪問者の興味や行動に基づいた広告が自動で表示され、広告がクリックされたり、表示回数が増えたりすることで収益が発生します。
広告の種類や表示方法もカスタマイズでき、サイトのデザインに合わせて最適化することが可能です。
適切に運用すれば継続的に収益を得ることも可能なため、多くのブロガーやブログ運営者に利用されています。
アドセンスを連携させると収益状況が表示されます。

これらは全部、一画面で把握できるので、測定結果のデータが比べやすくなっています。
T部長
データを比べることで、サイト上の訪問者の動向を 詳しく理解しやすくなりますね!
Site Kitのメリットとデメリット

それでは、ボクが実際に使用して感じた、Site Kitのメリットとデメリットについてお答えします。
メリット4つ
Site Kitのメリットは次の4つです。
- Google公式ツールの測定結果を一画面で見ることができて楽
- Google公式ツールをブログに設置するのが楽
- Google公式プラグインという安心感
- 測定結果が見やすい
1.Google公式ツールの測定結果を一画面で見ることができて楽
アナリティクスや サーチコンソールの測定結果を一画面でチェックできるので、それぞれのツールにログインして測定結果を確認する必要がなくなります。
サイト運営に必要な情報を一元管理できれば、作業効率は向上。
さらに、データをもとにSEO対策やユーザーエクスペリエンスの向上につながる施策を実施しやすくなります。
ブログ初心者の方でしたら、アクセス数や検索キーワード、表示速度などが分かるだけでも、ブログの改善点を考えられますので、非常に役に立ちますね。
2.Google公式ツールをブログに設置するのが楽
Google公式ツールとSite Kitを連携させることができます。
アナリティクスやサーチコンソールのアカウントを作るところから、ブログへの設置(トラッキングコードやアドセンスのコードなどの自動挿入)までが短時間で終わります。
専門的な知識がなくても、数クリックで設定完了できるため、ブログを始めたばかりの人でも迷わず使えます。
さらに、設定後は自動的にデータを取得してくれるので、毎回手動でタグを追加する手間もなく、効率よくサイトの運営ができます。
本来であれば、文字の羅列した「触るとなんとなくブログが壊れそうな気がする」ような場所にコードを貼り付ける必要があり、初心者には敷居が高め。
それがSite Kitであれば数クリック程度で終わるので本当に楽です!
3.Google公式プラグインという安心感
Google公式プラグインだけあって連携のときのエラーなどもなく、アナリティクスやサーチコンソールなどとの相性は抜群です。
Google公式プラグインということもあって安心して使うことができますね!
また、Site Kitは公式が完全無料で提供しているサービスのため、コストをかけずにサイトの分析を始められます。
4.測定結果が見やすい
Site Kitを使えば、WordPress画面上にアナリティクスやサーチコンソールのデータが表示されているので、測定結果をついで感覚で見ることができます。
毎日一目で確認できますので、ブログのアクセス状況に大きな変化があった場合に気づきやすいですね!
画面上のリンクをクリックすると、すぐにアナリティクスやサーチコンソールへ飛ぶことができるので、詳細なデータを見たい場合はそちらで確認できます。
デメリット2つ
次にSite Kitのデメリットについて、以下の2つを解説します。
- 詳しくデータを分析することはできない
- 英文にちょっと抵抗がある
1.詳しくデータを分析することはできない
各ツールのすべてのデータは確認できません。より詳しく測定結果を分析したい場合は、「アナリティクス」や「サーチコンソール」のサイト上で確認する必要があります。
基本的なデータを確認するには十分ですが、細かいカスタマイズや高度な分析には向いていないため注意しましょう。
また、データの更新がリアルタイムではない場合があり、正確な分析を求める際にも各ツールで確認する必要があります。
長年アナリティクスや サーチコンソールを使っている人は、少し物足りなさを感じるかもしれません。
そのほか、プラグインとして動作するため、WordPressの環境や他のプラグインとの相性によっては、不具合が発生する可能性もあります。
とくに、サイトの表示速度や動作の安定性を重視する場合は、不要なプラグインとの併用を避けるなどの工夫が必要です。
2.英文にちょっと抵抗がある
Site Kitを使用していると、何度も英文が出てくるので、英語に慣れていない人はちょっと抵抗があると思います。
ただそこまで難しい英語ではありませんので、Google 翻訳を使って乗り切りましょう。
日本語対応すれば、さらにSite Kitが使いやすくなりますね!
※【2022年1月追記】2021年よりsite kitが日本語に対応したため、より直感的にわかりやすく使うことができるようになりました。
※エックスサーバーでエラー表示?
Site Kitについて検索していると「エックスサーバーでエラー表示」という記事を見かけます。
弊社で確認したところ、以前起きていたエラーはすでに「修正済み」でした。
エックスサーバーのWordPressで、Site Kitを安心してご利用いただけます!
Site Kitと類似プラグインとの違い
Site Kitの類似プラグインとしてよく話題に上がる「All In One SEO」や「Yoast SEO」について説明します。
同じように見えるかもしれませんが、プラグインとしての役割が違います。
Site Kit
ユーザーのサイトへのアクセス状況を素早く確認できる
All in one SEO、Yoast SEO
サイトの内部構造の調整やSNSでシェアをする設定など、SEO対策全般に特化
SEO対策は、Googleで検索結果が表示されたときに、上位表示されやすいサイトを作ることをいいます。
どういうSEO対策ができるのか、プラグインごとにメインの機能を抜粋してみました。
All In One SEO

- HPや投稿ページタイトル変更
- メタディスクリプションの自動設定
- SNS 設定
- OGP 設定(SNSでシェアされたときの画像やURLなどの表示設定)
- .htaccess 編集
- アナリティクスのIDや サーチコンソールのタグを設定
All In One SEO は、SEO対策に特化したプラグインです。
メタディスクリプションと言われるhtmlコード内にページの概要を記入する設定ができたり、アナリティクスや サーチコンソールと連携するための設定ができたりします。
ブログ初心者には少し難しいと思いますが、ブログの仕組みを覚えると役に立つプラグインです!
もちろん、All In One SEO では、アナリティクスや サーチコンソールのデータをダッシュボードで見ることはできません。
Yoast SEO

- HPや投稿ページタイトル変更
- カテゴリー・タグページのメタ設定
- 他の SEO プラグインとの二重設定の場合アラート機能
- SNS 設定
- パンくずリスト
- 投稿ページ一覧に SEOスコア掲載
- アナリティクスは設定できません
このプラグインのよいところは、サイトのSEOの評価を自動でやってくれるところです。
ブログ初心者にとって、SEO対策できているか確認できるのはうれしいですよね!
しかし、注意点もあります。
Yoast SEOでは、アナリティクスの設定をすることができません!
アナリティクスが必要な場合は、直接サイトにアナリティクスのタグを設置するか、Site Kitなど別のプラグインを用意する必要があります。
Site KitとSEOツールは同時に使える
Site Kit とAll In One SEO(Yoast SEO)を同じサイトで同時に動かすことができます。
現在この組み合わせで不具合が起きているという情報はありませんし、ボクがテストしても不具合は起こりませんでした!
お互いに足りない機能を補完しあえる部分がありますので、両方入れてみるのもよいかもしれませんね。
ただし、アナリティクスのトラッキングタグを事前に設置したまま、Site Kit でも追加でタグを設定してしまうと、二重計測になりますのでご注意ください!
また、環境によっては相性の問題が発生する可能性があるため、導入後に動作確認を行うことをおすすめします。
Site Kitの設置とGoogleアカウントとの連携3ステップ

それでは、Site Kitを設置していきましょう。
Site kitの導入までの流れは次の3ステップになります。
- プラグイン【Site Kit】 をダウンロード
- Googleアカウントを作成する
- GoogleアカウントとSite Kitの連携
まずは「Site Kit」と「Googleアカウント」を紐づけしていきます。
1.プラグイン【Site Kit】 をダウンロード
まずは、プラグインをインストールします。
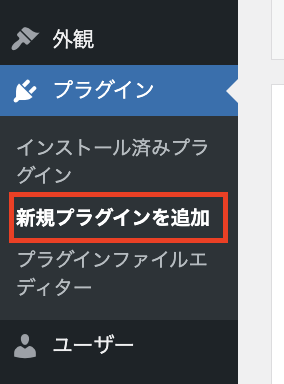
サイドメニューの「プラグイン」をクリックし、直下に表示される「新規プラグインを追加」をクリック

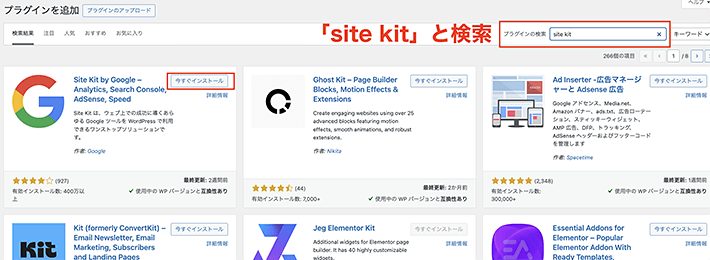
プラグインの検索窓で「site kit」と検索し、「Site Kit by Google」プラグインが表示されるので今すぐインストールをクリック

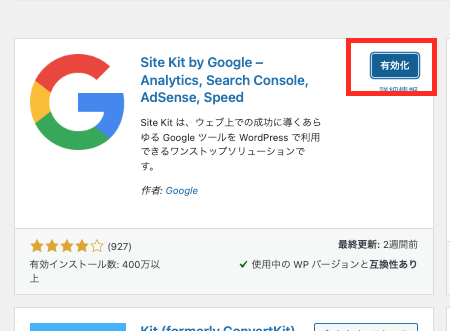
インストールが完了したら有効化をクリック

2.Googleアカウントを作成する
アナリティクスの使用にはGoogleアカウントが必要になるため、アカウントの作成を進めます。
すでにアカウントを持っている方は、「GoogleアカウントとSite Kitの連携」に進んでOKです!
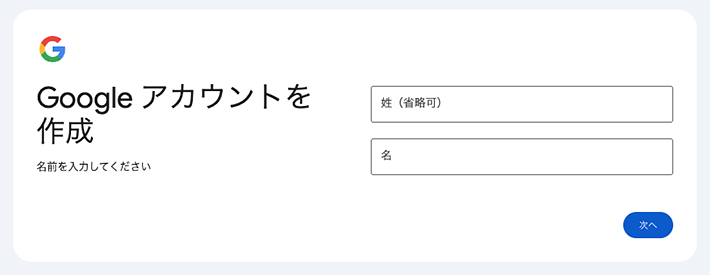
登録する名前を入力しましょう。姓は省略して問題ありません。

生年月日と性別を入力してください。

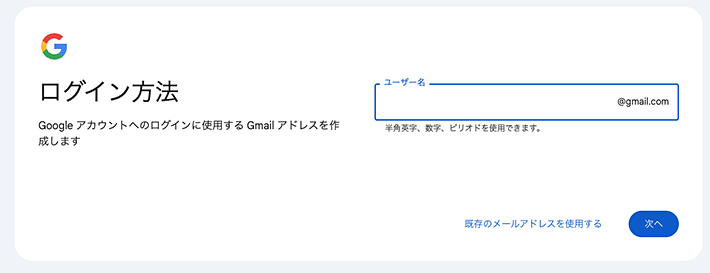
Googleアカウントで利用するメールアドレスを設定します。

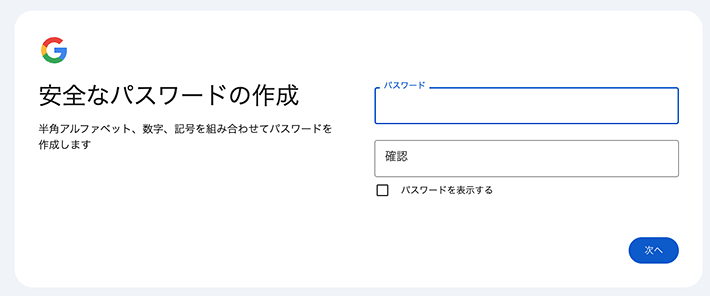
Googleアカウントのログインなどに使用するパスワードを入力しましょう。

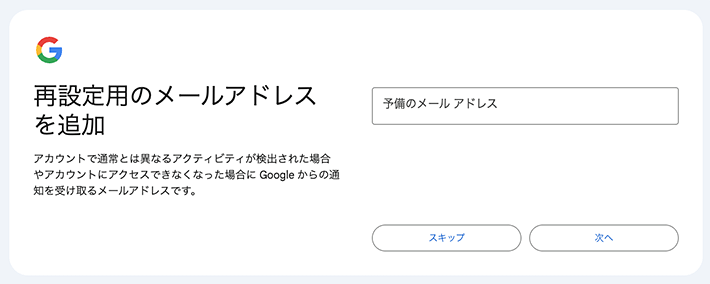
ログイン情報を忘れたときなどの再設定用メールアドレスを設定します。
この設定は、スキップも可能です。

画面に表示されているアカウント情報を確認し、次へをクリックしてください。

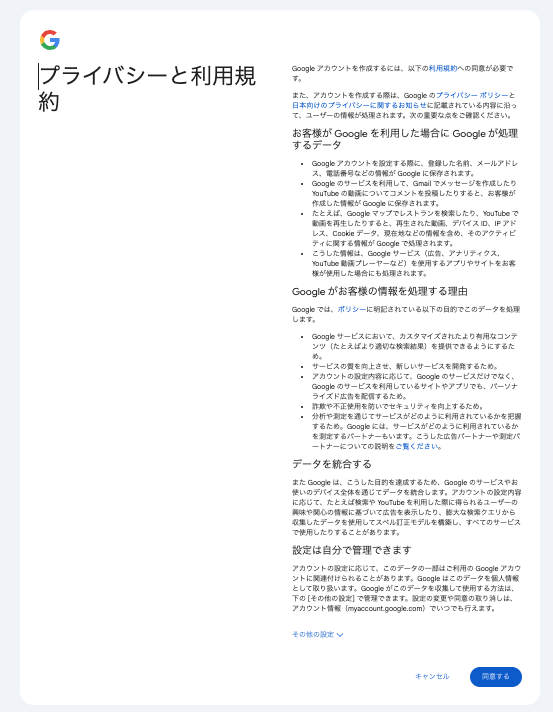
「プライバシーと利用規約」の内容を確認し、画面下部の同意するをクリックします。

Googleアカウントの作成は、以上で完了です。
3.GoogleアカウントとSite Kitの連携
Googleアカウントを作成したあとは、GoogleアカウントとSite Kitを連携する段階に入ります。
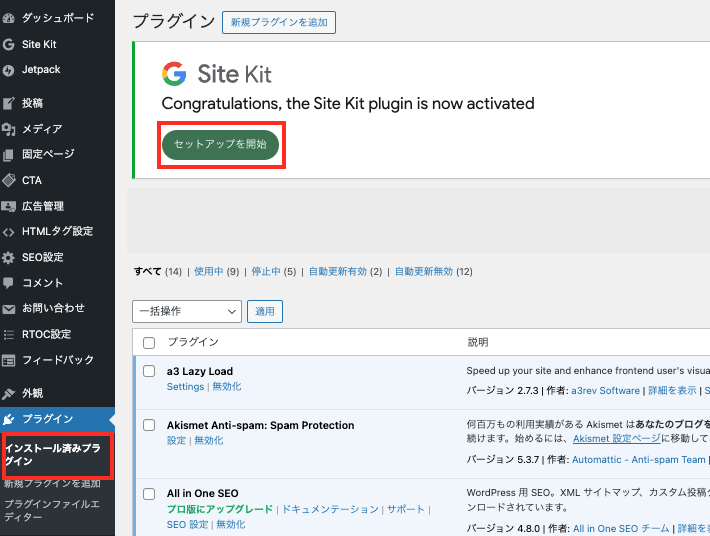
まずは、WordPressの左側メニューよりインストール済みプラグインをクリックして、セットアップを開始をクリックしましょう。

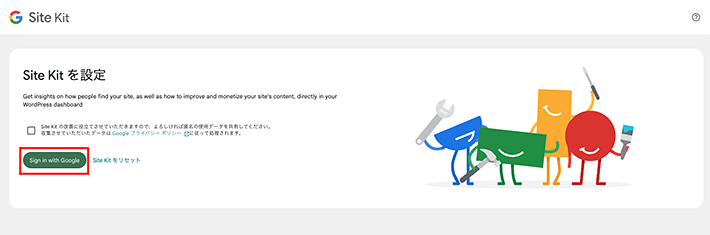
「Site Kitを設定」という画面が表示されるので、下部のsign in with Googleをクリックしてください。

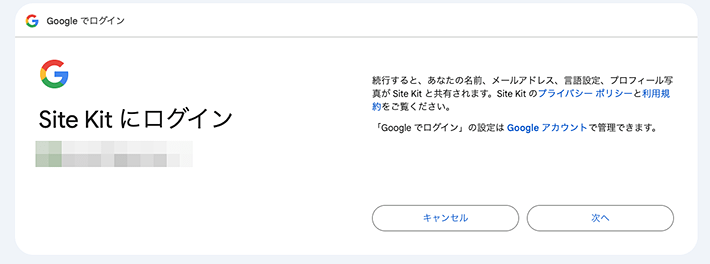
Googleアカウントへのログインを実行します。

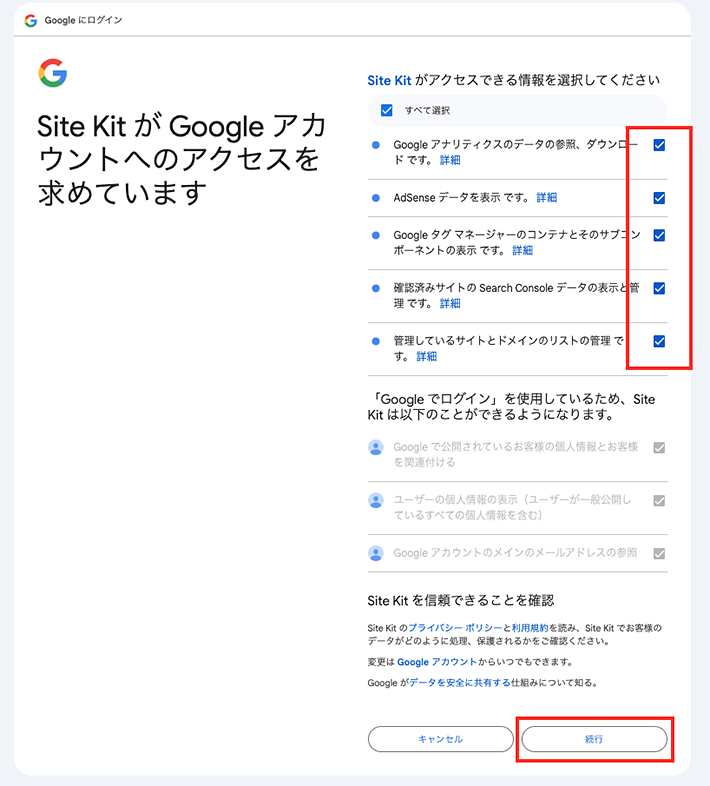
以下のような画面に変わるので、問題がなければすべての項目にチェックを入れたのち、続行をクリックします。

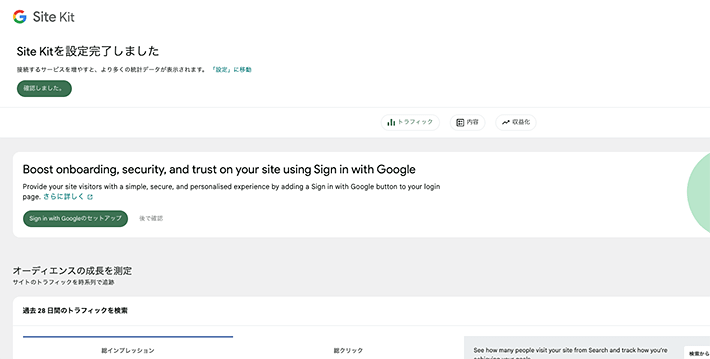
以上の設定が完了すると、自動的にSite Kitの管理画面へ遷移します。

T部長
これでGoogleアカウントの作成と、Site Kitとの連携ができました。
お疲れさまでした!
GoogleのツールとSite Kitの連携
ここからは、Googleの各ツールと Site Kitとの連携方法を紹介していきます。
1. サーチコンソールとSite Kitの連携
サーチコンソールとSite Kitの連携ですが、先ほどのSite KitとWordPressの連携時に完了しているため、設定はとくに必要ありません。
2. アナリティクスとSite Kitの連携
以前まではアナリティクスの連携作業が必要でしたが、現在はSite KitとWordPressの連携時にチェックを入れるだけで完了する仕様になっているため、設定はとくに必要ありません。
【重要】アナリティクスの動作確認
アナリティクスとの連携が問題なく完了しているか、念の為確認をしておきましょう。
ただし、データ取得に時間がかかるケースもあります。
以下の方法で確認ができない場合は1日ほど時間をおいてから再度試してみてください。
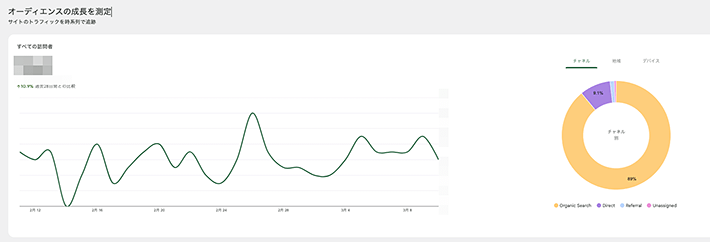
自分のWebサイトへログインしたあと、ワードプレスの管理画面で「Site Kit」を選択しましょう。
すると、下のような画面が表示されています。
「すべての訪問者」に1以上の数字が表示されていれば正常に設置できています。

アナリティクスの使い方については次の記事でも解説していますので、アクセスなど詳細に調べたい方は参考にしてみてくださいね。
3. ページスピードインサイトとの連携
ページスピードインサイトもWordPressへのSit Kitの設置時に連携が完了します。とくに設定は必要ありません。
4. アドセンスとの連携
アドセンス(AdSense) との連携も以前までは手動でしたが、現在ではWordPressへのSite Kitの設置時にチェックを入れるだけで自動連携するようになりました。
そのため、とくに設定する必要はありません。
アドセンスの審査に申し込む手順については、以下の記事で詳しく解説しています。
5. タグマネージャーとの連携
最後にタグマネージャーとの連携です。
タグマネージャーは、サイトやアプリに設置するタグ(トラッキングコードやスクリプト)を一元管理できる無料ツールです。
通常、Googleアナリティクスや広告計測タグ、コンバージョンタグなどを設置する際は、HTMLに直接コードを埋め込む必要がありますが、タグマネージャーを使えば、管理画面上で簡単にタグを追加・編集・削除できます。
以下でタグマネージャーとの連携方法を確認していきましょう。
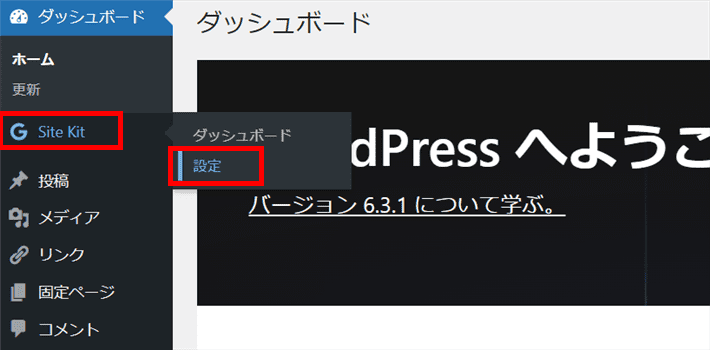
WordPressの左側メニューより「Site Kit」にカーソルをあて、「設定」をクリックします。

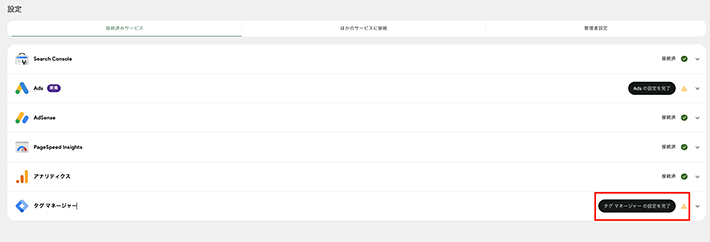
接続済みサービスの一覧にある「タグマネージャー」の右に「タグマネージャーの設定を完了」ボタンがあるのでクリックします。

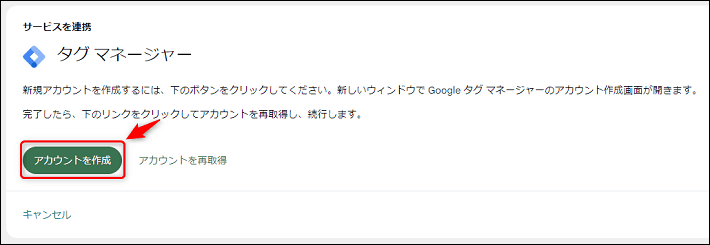
画面が切り替わったら、アカウントを作成をクリックしましょう。

※のちほど戻って来るので、こちらの画面は開いたままにしておいてください。
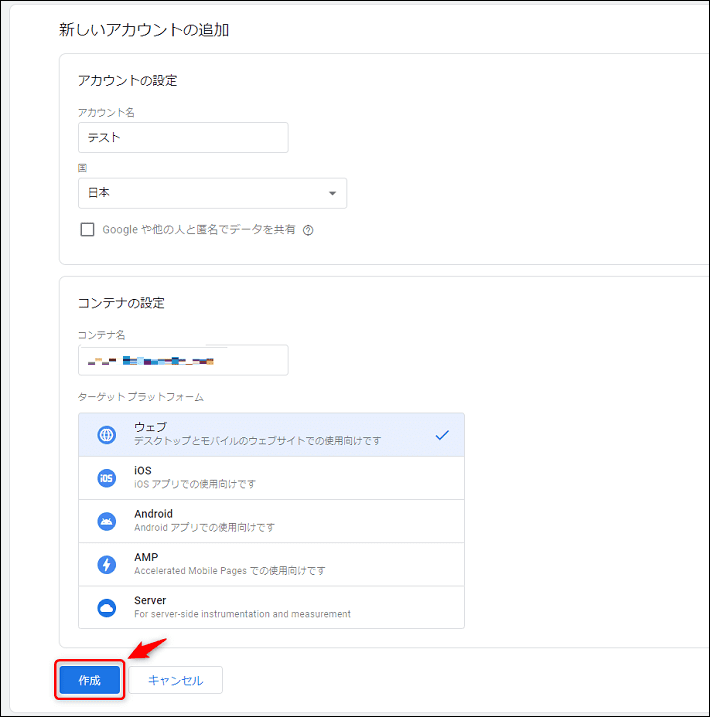
画像のとおり必要情報を入力してください。「コンテナ名」には、サイトURLを入力するのがわかりやすくておすすめです。

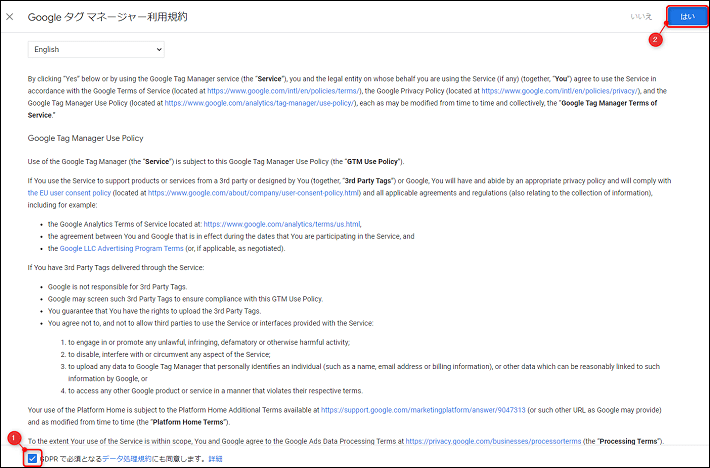
タグマネージャーの利用規約が表示されるので、ボックスにチェックを入れたのち、はいをクリックしましょう。

HTMLタグが表示されますが、何もせずにOKで閉じて問題ありません。
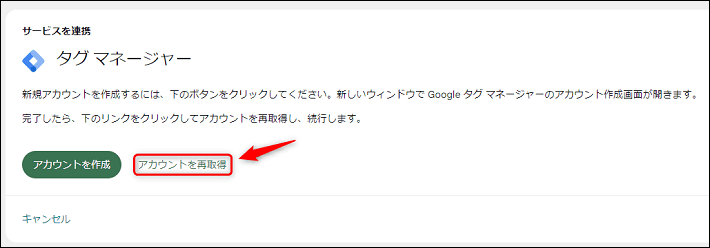
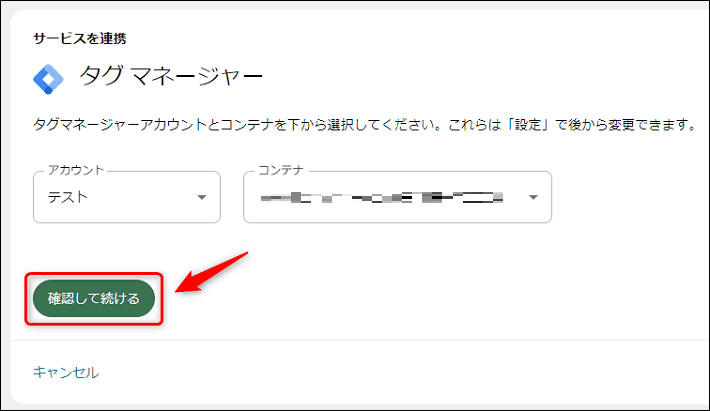
開いたままにしておいた画面に戻り、アカウントを再取得をクリックしてください。

先ほど作成した「アカウント」と「コンテナ」が表示されるので、確認して続けるをクリックします。

以上でタグマネージャーとSite Kitの連携は完了です!
まとめ
今回は、 Googleが公式で提供しているプラグイン について取り上げました。
Googleの公式プラグイン「Site Kit」が役に立つのかという話から、Site Kitとよく引き合いにだされる類似プラグイン (All In One SEOと Yoast SEO ) の違い、それからSite Kitの設定方法まで徹底して解説しました!
Site Kit のメリットで特徴的なものは、以下の3つです。
- WordPress管理画面上でGoogle公式ツールの測定結果を確認できる
- Google公式ツールを短時間でブログに設定できる
- Google公式プラグインなので安心感がある
すでにWordPressとGoogle公式ツールを連携済で、Google公式ツールをある程度使いこなせている方は現時点で入れるメリットは大きくないかもしれません。
初心者にとってはサイトのメンテナンスがしやすくなりますので、簡単に操作・サイトの状況が分かる「Site Kit」を導入するメリットは大きいです!
各サービスとの連携も簡単で導入にほとんど手間がかかりませんし、将来性は非常に高いプラグインですので、興味を持った方はぜひ試してみてはいかがでしょうか。
繰り返しになりますが、今回の記事は、Googleの公式見解ではありません。
しかし、実際に手順を確認しつつ解説したので、これから使う皆さんの参考になると嬉しいです。
以上、最後まで読んでいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!