【2024年9月13日更新】「WordPressテーマの独自機能を活用する方法」を『XWRITE』での手順に変更しました。
| 初心者 | (4.0) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、T部長です!
Googleアナリティクスは、すでにブログへ導入していますか?
Googleアナリティクスとは、ブログへのアクセス解析ができる無料のツールのこと。
ブログのアクセスアップには必須のツールですので、導入がまだという人は、Googleアナリティクスの設置と初期設定を、最短時間で終わらせてしまいましょう!
T部長
この記事は下記のような人におすすめ!
- Googleアナリティクスをブログへ導入したい
- Googleアナリティクスの初期設定を早く終わらせたい
- Googleアナリティクスで簡単にアクセス解析してみたい
今回の記事を読めば、WordPressブログへのGoogleアナリティクスの導入はもちろん、基本的なレポート確認の確認までできるようになります。
導入方法は、初心者でも取り組みやすいプラグインを使った簡単な方法をはじめ、複数の方法を紹介しています。
アクセスを増やすためにはアクセス解析によって状況を把握することが欠かせません。
ぜひGoogleアナリティクスをブログに導入しましょう!
Googleアナリティクスとは

Googleアナリティクスとは、Googleが提供する無料のアクセス解析ツールのことです。
ブログに設置することで次のような情報を把握できるようになります。
- どんな訪問者がブログにアクセスしているのか
- 訪問者はどこから来たのか
- ブログ内で訪問者がどんな行動をしているのか
アクセス解析で得られたデータは、サイト訪問者の傾向をつかみ、ブログを改善していく貴重なヒントになるでしょう。
ブログ運営初期など、アクセスが少ないうちは必要性を感じにくいですが、アクセスが生じてから慌てないよう、早めに導入を済ませておきましょう!
T部長
Googleアナリティクスを導入するべき理由・メリット3つ
アクセス解析ツールは、Googleアナリティクスのほかにも数多くあります。
なぜGoogleアナリティクスをおすすめするのか、ここではその理由を解説します。
どういうことなのか、順に解説していきます。
1. 無料なのに高機能
まずなんといっても「無料」で使えるのに、非常に高機能なツールであることです。
サイト全体のアクセス数だけでなく、流入元、ページ別の状況、ブログの成果の達成状況など、数多くのデータが解析できます。
また、自分なりに分析したい条件や指標を組み合わせたレポートも作成可能。
自分のブログの状況や、着目したい箇所に特化した分析も可能です。
使いきれないほど高機能なのに、無料で使えるのは非常に大きなメリットです。
2. Googleという安心感
Googleアナリティクスは、Googleが公式に提供するツールなので安心して使いやすいです。
無料ツールだと、セキュリティに不安があったり、今後も安定して提供されるのか不透明だったりして、安心して使いにくいですよね。
無料ツールといっても「Google」ブランドには一定以上の安心感があります。
3. ネット上に情報が多い
Googleアナリティクスは、ネット上に活用法や設定方法などの情報が非常に数多くあり、利用時の参考にしやすいです。
公式のヘルプにも情報が充実していますが、専門用語や解釈が難しい内容もあるため、初心者だと活用しづらい面もあります。
そんなとき、分かりやすく手順や設定方法を解説したブログやメディアが非常に多く存在するのは、初心者にとって大きな助けになるはずです。
Googleアナリティクスの設置方法
Googleアナリティクスのブログへの設置は、以下の2つの工程が必要です。
工数が多くて難しそうに感じますが、スクリーンショットと解説付きで分かりやすく説明しています。手順どおりに作成してみてください!
Googleアナリティクスアカウントの作成
Googleアナリティクスのアカウントを作成するには、1.Googleアカウントの作成と、2.Googleアナリティクスのアカウントを作成が必要です。
以下で、説明してきます。
1. Googleアカウントの作成
Googleアナリティクスの使用にはGoogleアカウントが必要なため、まずはGoogleのアカウントから作成します。
すでにアカウントを持っている方は、Googleアナリティクスのアカウント作成まで読み飛ばしていただいて問題ありません。
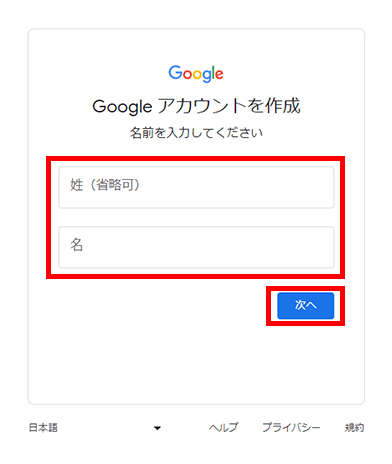
Googleアカウント作成ページへアクセスします。
姓名を入力します。姓は省略してもOKです。

生年月日と性別を入力します。

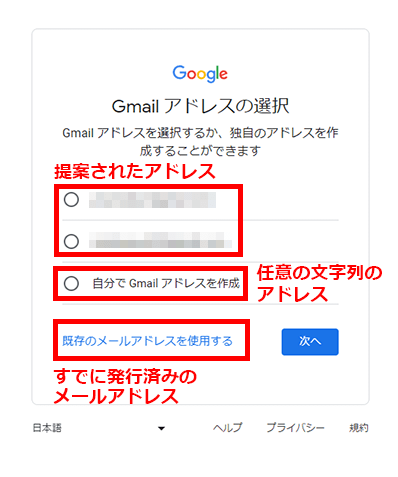
メールアドレスを設定します。
おすすめされたものも利用可能ですが、空いていれば任意の文字列も設定できます。
ほかにも、すでに発行されているメールアドレスも利用できます。
独自ドメインで発行したメールアドレスを利用する場合は「既存のメールアドレスを使用する」を選んでください。

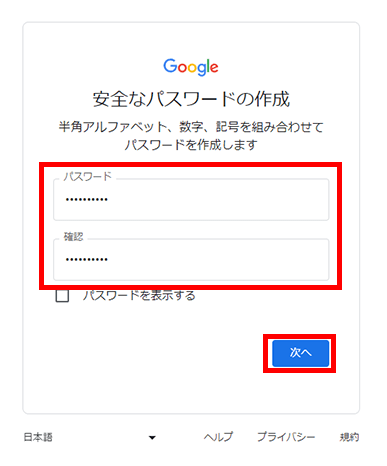
パスワードを入力します。

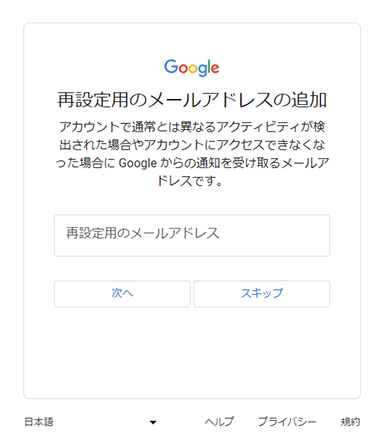
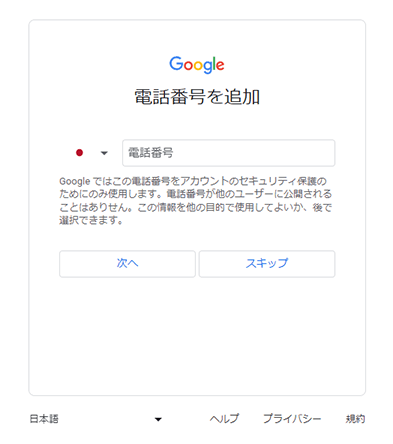
再設定用のメールアドレスや、セキュリティ保護のために電話番号の入力を求められますが、スキップも可能です。
任意で設定してください。


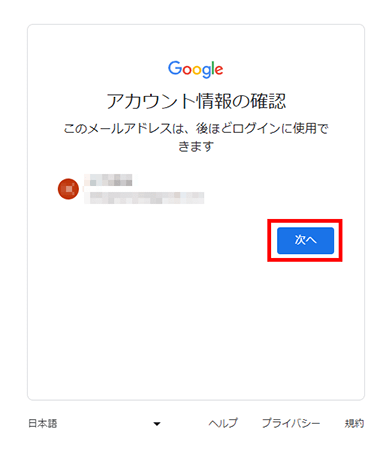
以下のような表示になったら画面を進めます。

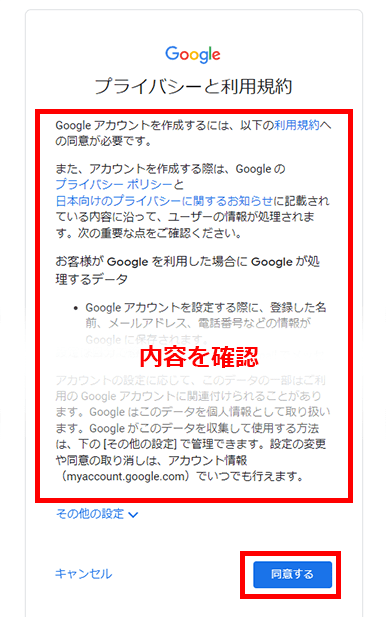
プライバシーポリシーと利用規約が表示されたら、内容を確認のうえ、最下部の同意するボタンを押してください。

以上でGoogleアカウントの発行は完了です。
2. Googleアナリティクスのアカウントを作成
続いてGoogleアナリティクスのアカウントを作成していきます。
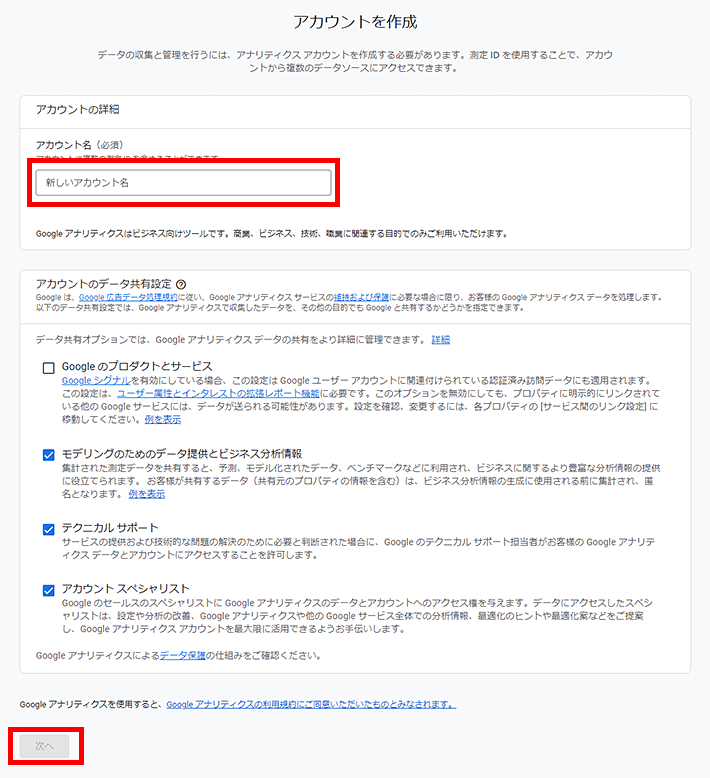
Googleアナリティクスのアカウント作成ページにアクセスします。
アカウント名(ブログ名)を入力し、ページ下部の次へをクリックしてください。

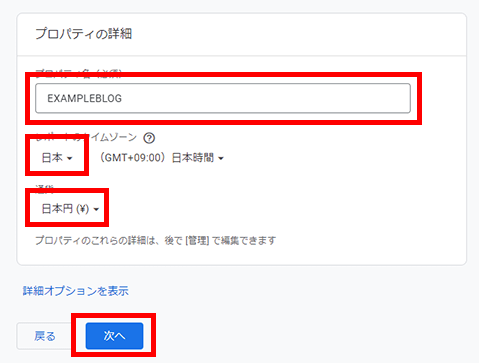
プロパティの設定をします。
下記の画像を参考に以下の設定を行います。
- 任意のプロパティ名を英数字で入力
- タイムゾーンを「日本」に変更
- 通貨を「日本円」に変更

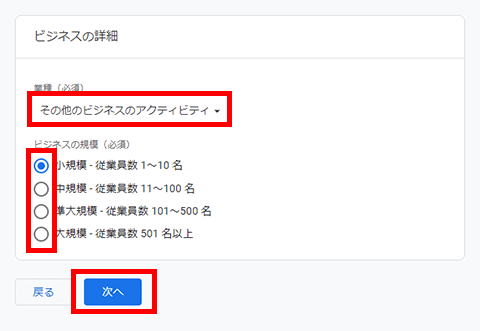
ビジネスの概要を入力します。
以下の画像を参考に次の2ステップを行います。
- 業種:自身のブログに近いものを選ぶ
- ビジネスの規模:ブログなら「小規模」でOK

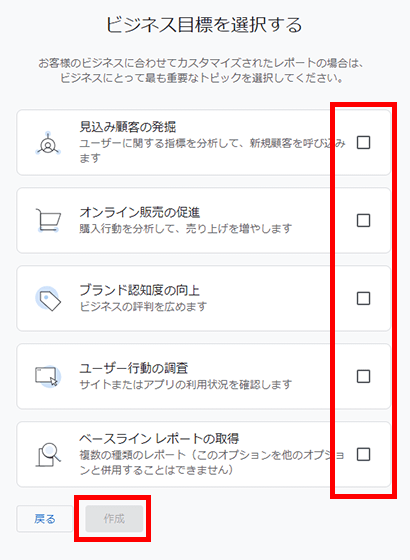
ビジネス目標を選択します。
任意のもので問題ありませんが、選択肢によって、初期状態で表示されるレポートが異なります。
迷うようなら、より多くのレポートが利用できる「ベースライン レポートの取得」をおすすめします。

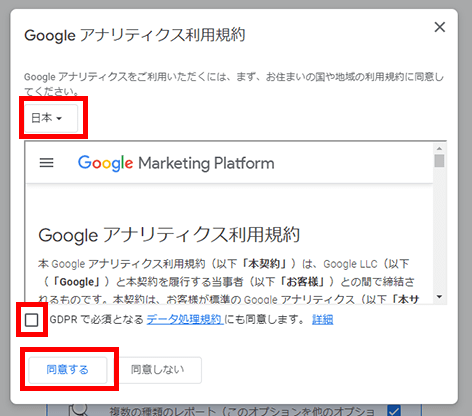
Googleアナリティクス利用規約が表示されるので、「日本」を選択して規約に目を通してチェックし同意するをクリックします。

データストリームを入力します。
ブログの場合「ウェブ」を選択します。

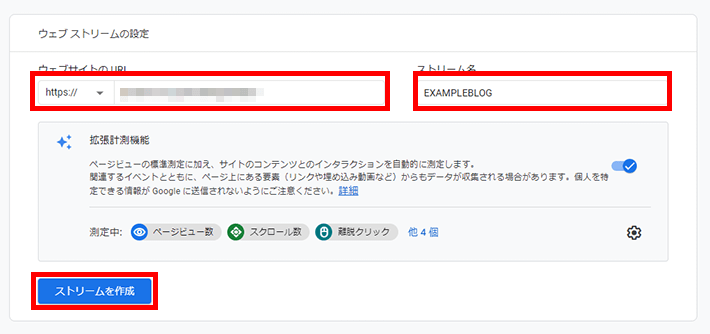
ウェブストリームの設定をします。
ウェブストリームの設定は次の3つを入力してください。
- 「https://」を選択。SSL化していない場合は「http」を選択します。
- ブログのURLを入力します。
- ストリーム名に任意の名前を入力します。迷ったらブログ名でもOKです。
入力し終えたらストリームを作成をクリックします。

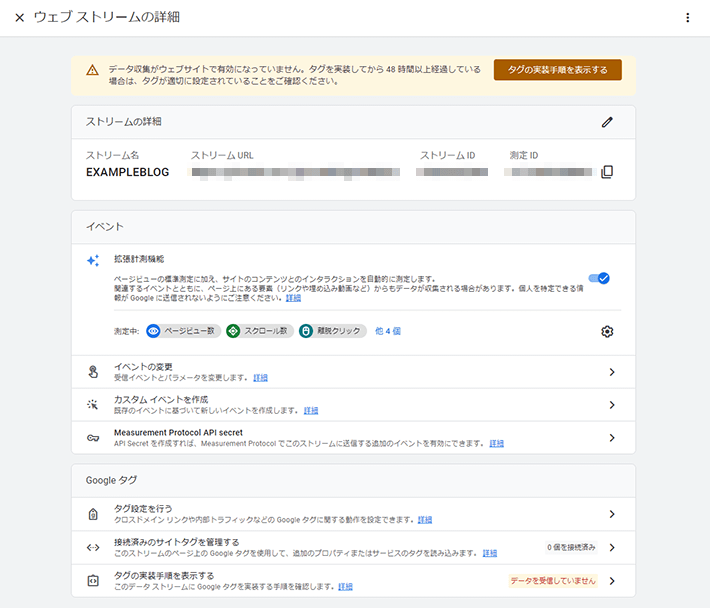
ストリームURL、ストリーム名、測定IDなどが確認できる画面が表示されたら完了です。

次に、Googleアナリティクスの計測タグ(Googleタグ)をブログに設置する必要があります。
次の章では、WordPressブログへの設置方法について説明します。
WordPressへのGoogleアナリティクス設置方法
WordPressへの設置方法は、主に以下の3つです。
- 【おすすめ】プラグイン「Site Kit by Google」を使う方法
- 【おすすめ】WordPressテーマの独自機能を活用する方法(XWRITE例)
- 計測タグを直接テーマへ貼り付ける方法
①か②のプラグインやテーマの機能を使った方法は、設定も早く簡単なのでおすすめです!
②のテーマに独自機能があるかどうかは、テーマによって異なります。
以下のテーマであれば独自機能が備わっているため、管理画面から簡単に設定できますよ。
いずれも、当社提供のレンタルサーバー『エックスサーバー』で提携しているWordPressテーマです。
- Cocoon(コクーン)
- Lightning*(ライトニング)
- XWRITE(エックスライト)
- SWELL(スウェル)
- Snow Monkey(スノーモンキー)
- Emanon Business(エマノン ビジネス)
- LIQUID INSIGHT(リキッド インサイト)
- Nishiki Pro(ニシキ プロ)
*テーマ推奨のプラグインの機能を利用
今回は「XWRITE」を使う例で紹介します。「XWRITE」をご利用の場合は、非常に簡単に設置できるので、ぜひ活用してみてください。
ちなみに、③の計測タグを直接テーマへ貼り付ける方法は、ブログを始めたばかりの方にはおすすめしません。
テーマファイルのコードを編集する必要があり、編集箇所を誤ると、ブログの画面が真っ白になったり、エラーが発生したりするおそれがあるからです。そのため、この記事では③の解説は省略します。
このあと、①と②の方法をくわしく解説していきます!
プラグイン「Site Kit by Google」を使う方法
ブログにGoogleアナリティクスの設置ができるプラグインは多数ありますが、今回はGoogleが開発した「Site Kit by Google」を利用します。
Googleサーチコンソールのプロパティも自動的に作成できるので、これから始めるという初心者におすすめです。
まずは、プラグインをインストールしていきます。
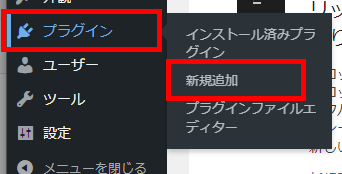
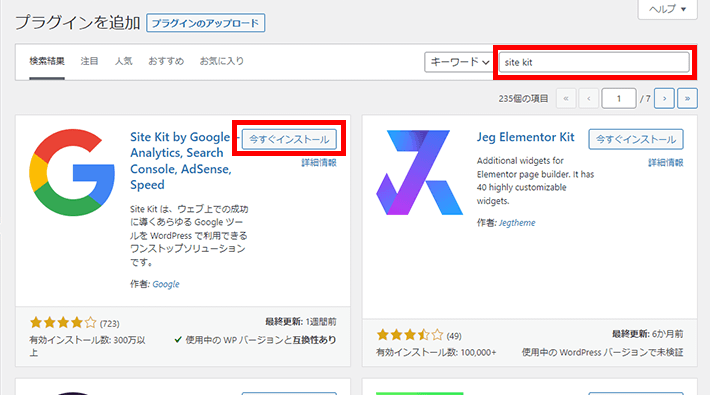
サイドメニューの「プラグイン」から「新規追加」をクリックします。

「Site Kit」などと入力して検索し、 今すぐインストールをクリックします。

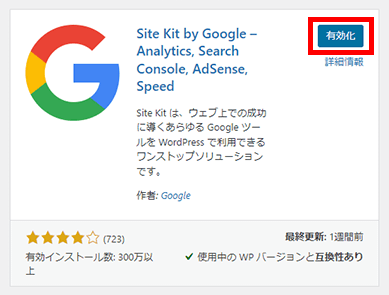
インストールが完了したら有効化をクリックしてください。

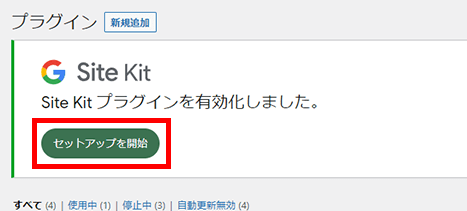
プラグインを有効化すると、セットアップを開始と表示されたボタンをクリックして進みます。

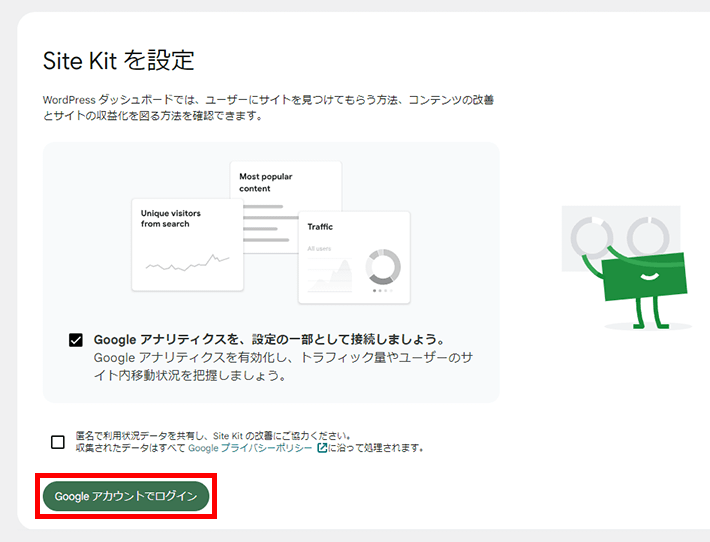
項目にチェックを入れ、Googleアカウントでログインをクリックします。

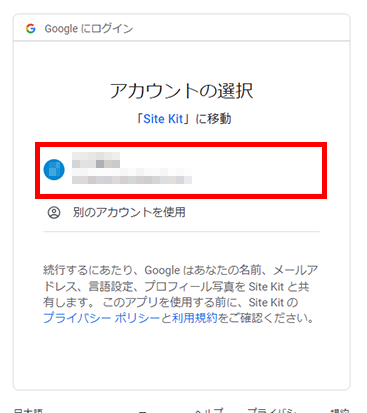
Googleアカウントでのログインを進めます。

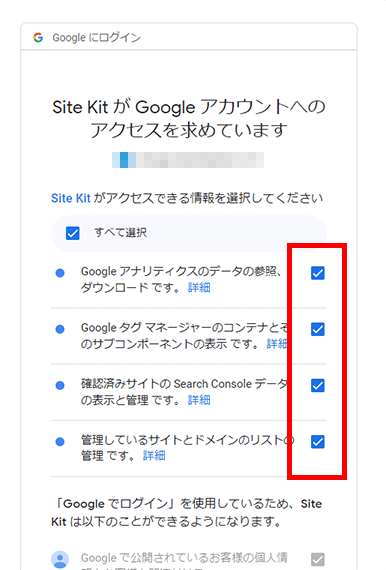
ログインすると、Site Kitに権限を求められるので、チェックを入れて続行をクリックします。

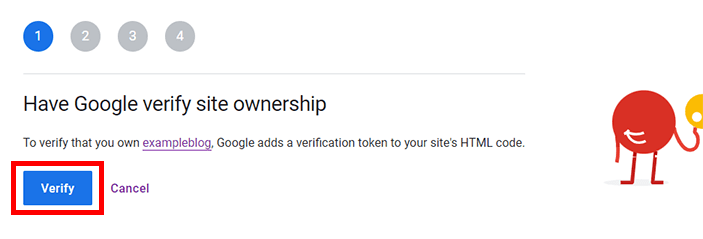
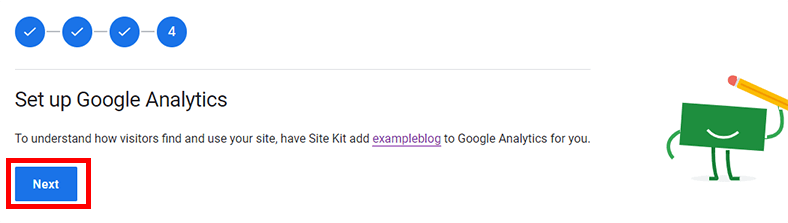
以下のような画面が表示されたら、数回ほど青いボタンを押して画面を進めます。


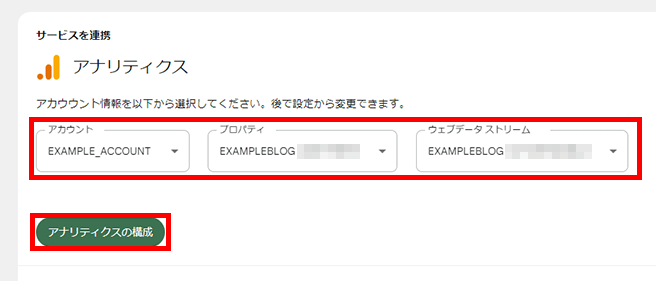
以下のような画面が表示されたら、Googleアナリティクスの情報を設定します。
用意したアカウント、プロパティ、データストリームを指定して、アナリティクスの構成をクリックします。

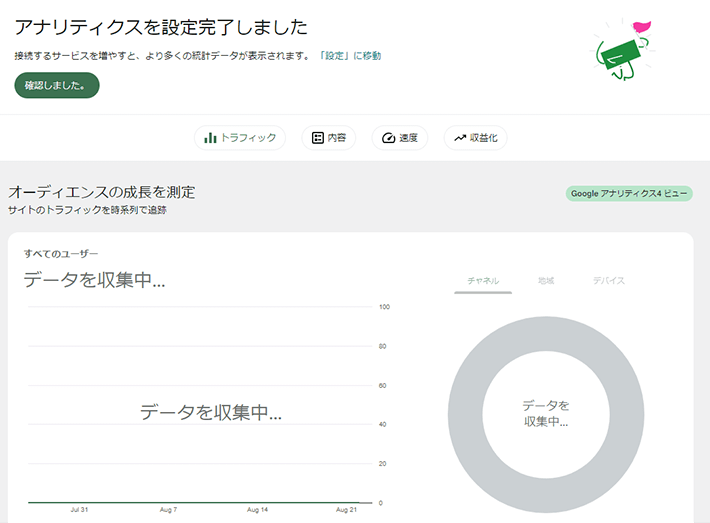
以下のような画面が表示されれば完了です。

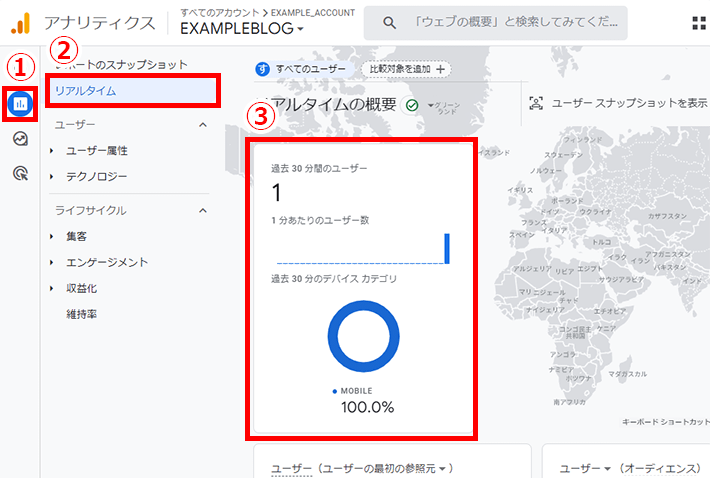
正常に設置できているのかを確認するには、自分のブログを開いた状態でGoogleアナリティクスの「リアルタイム」レポートを見てみましょう。

自分でアクセスしたデータが記録されていれば問題ありません。
また、Site Kitを使って進めた場合、途中で「Googleサーチコンソール」の設定も済ませてくれています。
Googleサーチコンソールは、Google検索におけるパフォーマンスなどを分析できる無料ツールです。
SEOにも活用するので、同時設定できるのは便利ですね。
Googleサーチコンソールの詳細は以下の記事もご参照ください。
WordPressテーマの独自機能を活用する方法
使用しているWordPressのテーマによっては、Googleアナリティクスを設定する機能を備えています。
その場合は、テーマの機能に従って設定するのが非常に簡単です。
今回はWordPressテーマ「XWRITE」の機能を活用して計測タグを設置していきます。
まずは設定に必要な情報を確認します。
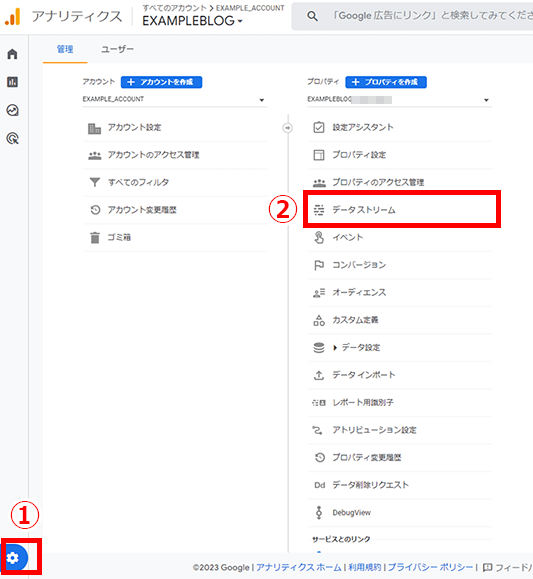
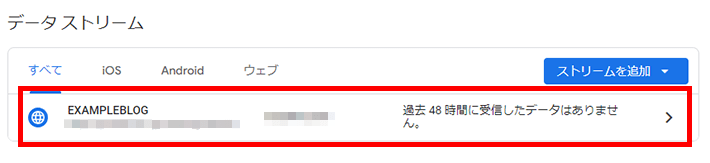
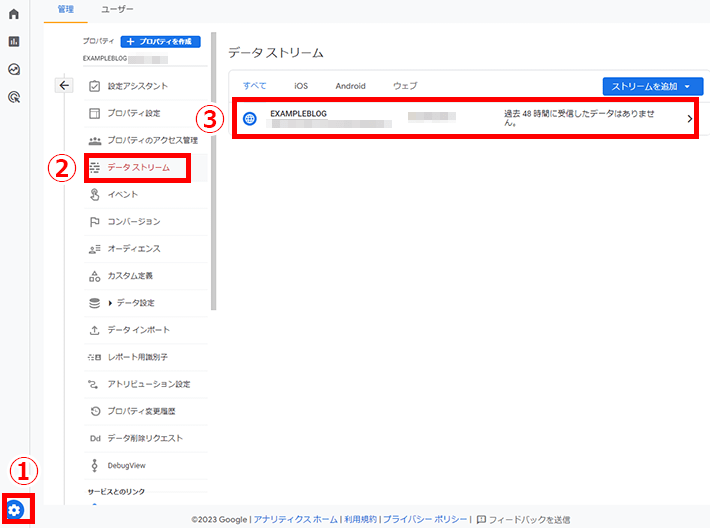
Googleアナリティクス管理画面にログインし、ホーム画面から左下にある「歯車マーク(管理)」をクリックしたあと、「データストリーム」をクリックします。

画面が移動した後、計測対象のストリームをクリックします。

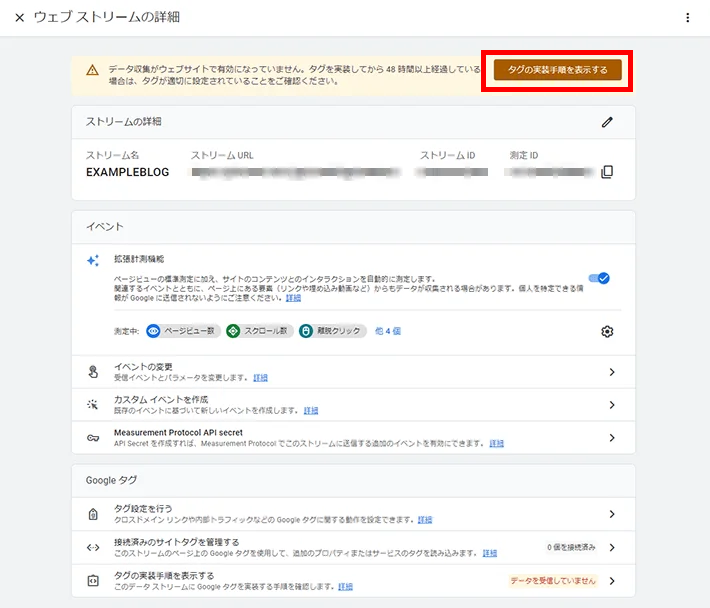
タグの実装手順を表示するをクリックします。

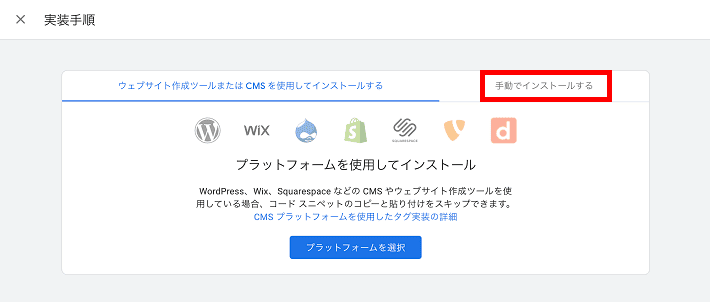
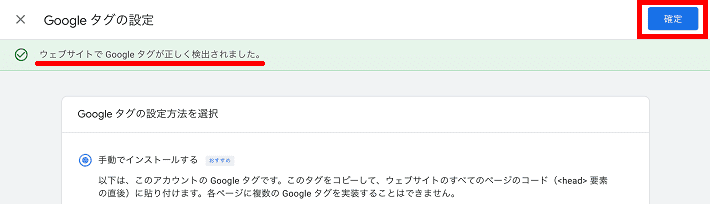
「手動でインストールする」タブをクリックします。

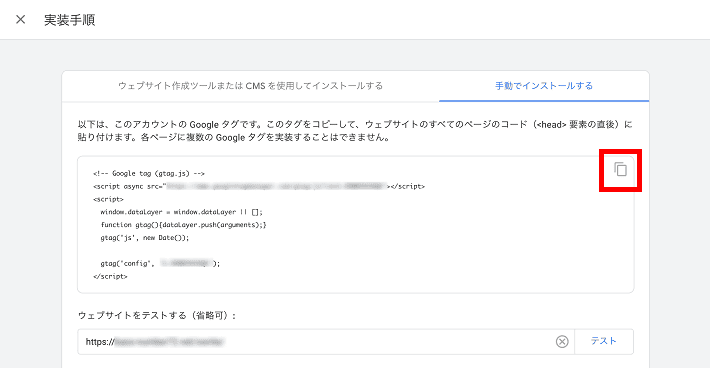
Google タグ(計測タグ)が表示されます。「コピー」のアイコンをクリックし、Google タグの内容をコピーします。
画面はこのままの状態にしておいてください。

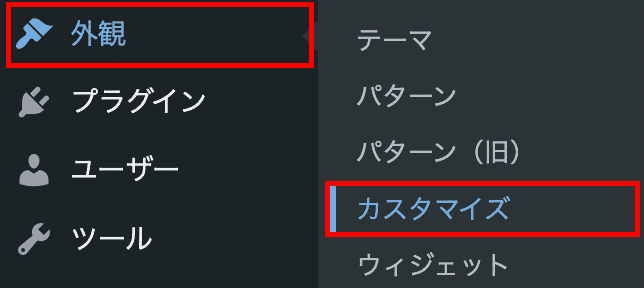
続いて、WordPressの管理画面にログインし、「外観」>「カスタマイズ」をクリックします。

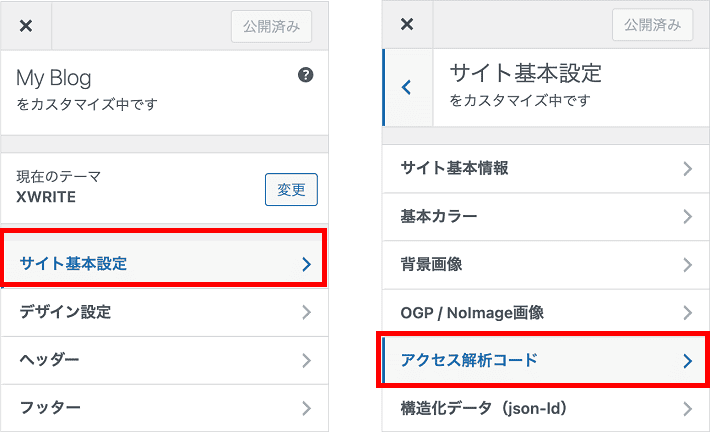
「サイト基本設定」>「アクセス解析コード」をクリックします。

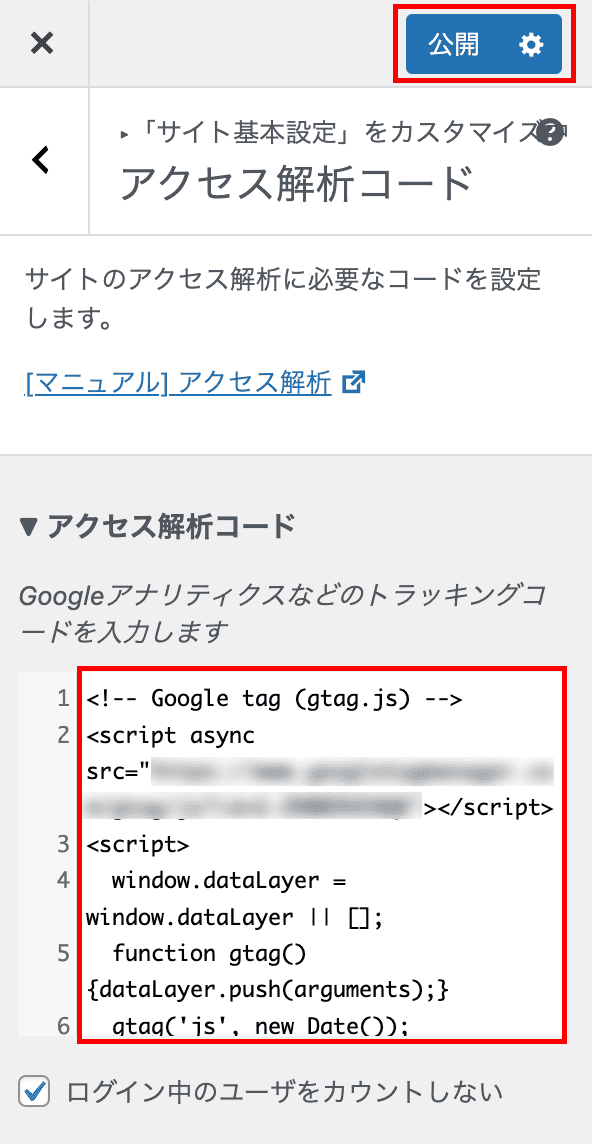
コピーしておいたGoogle タグを、キーボードの「ctrl」と「V」を押してアクセス解析コードの入力欄に貼り付けます。
そのあと公開をクリックします。

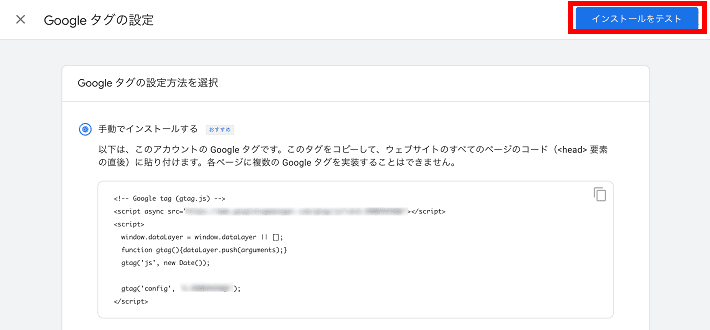
Googleアナリティクスの画面に戻ります。
インストールをテストをクリックし、Google タグを正常に設置できているか確認します。

「ウェブサイトでGoogle タグが正しく検出されました。」と表示されたらOKです。
確定をクリックして完了です。

Googleアナリティクスでやっておくべき初期設定4つ
おつかれさまでした。ここまでの設定で、ブログとアナリティクスの連携は完了しました。
他にも設定しておきたい項目が4つありますので、Googleアナリティクスを設置した段階で忘れないうちに行っておきましょう。
まずはこちらからログインして、Googleアナリティクスの管理画面を開きます。
1. データ保持期間の変更
まずは「データ保持期間」を変更しておきましょう。
GA4はデフォルトのデータ保持期間は「2カ月」となっていますが、設定で「14カ月」に変更できます。
ただし、これらの「データ」は標準で確認できる「エンゲージメント時間」「ページビュー」などの保持期間には影響しません。イベントやコンバージョンの設定を詳細に行った場合のみ必要になります。
(参考:アナリティクス ヘルプ – データの保持)
ただちに影響はありませんが、ブログを長期的に運営する際に細かな設定を行う可能性もあります。Googleアナリティクスの導入段階から設定しておきましょう。
設定手順は以下のとおりです。
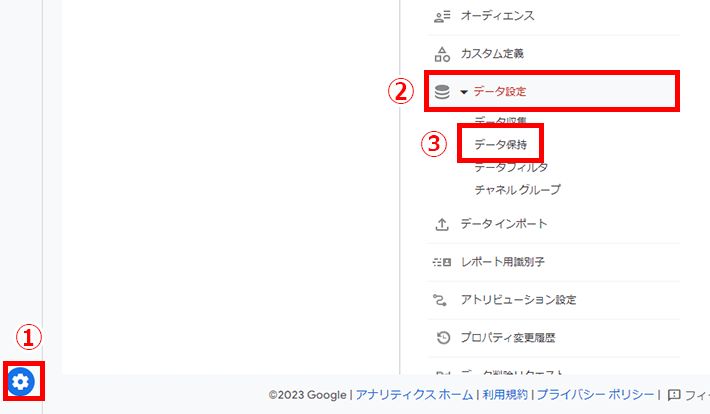
以下をクリックします。
- 歯車アイコン
- 「データ設定」
- 「データ保持」

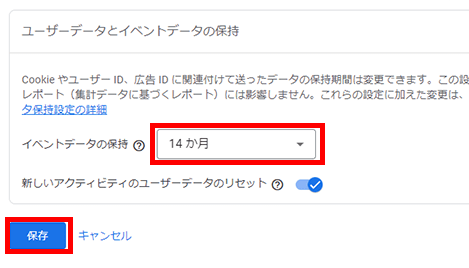
イベントデータ保持期間を「14か月」に変更し保存をクリックします。

以上で完了です。
2. 内部トラフィックの除外
内部トラフィックの除外とは、自分でブログをチェックした際にもアクセス解析が行われ、セッションやユーザー数に反映されてしまうのを防ぐために行う設定です。
自宅に固定したインターネットでの作業が多く、自身のIPアドレスがあまり変わらない環境の人は設定しておくといいでしょう。
T部長
アクセスの少ない初期段階では、自分が何度もアクセスしているにもかかわらず、他人のアクセスがあると判断を間違えるので、除外設定をしておきましょう。
なお、「XWRITE」をご利用の場合、先に解説した「ログイン中のユーザをカウントしない」設定と併用しても、とくに問題ないのでご安心ください。
設定方法は次のとおりです。
以下をクリックします。
- 歯車アイコン
- 「データストリーム」
- 対象のデータストリーム

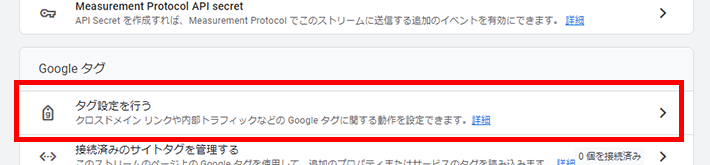
「タグ設定を行う」をクリックします。

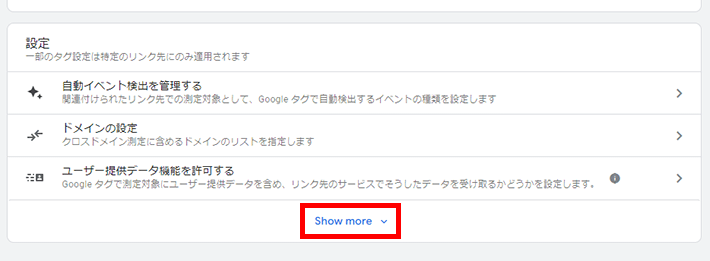
下部にある「Show more」をクリックします。

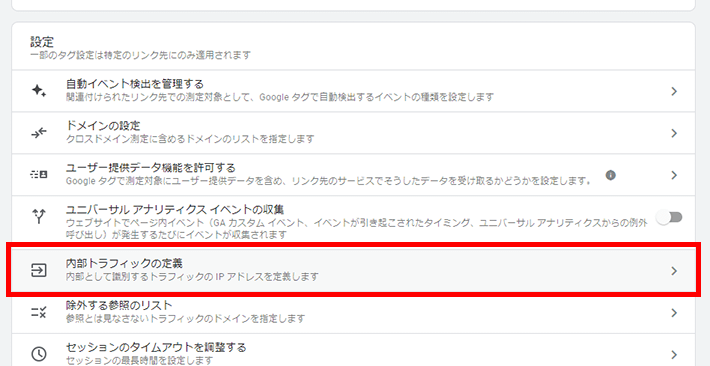
より多くの項目が表示されますので、「内部トラフィックの定義」をクリックします。

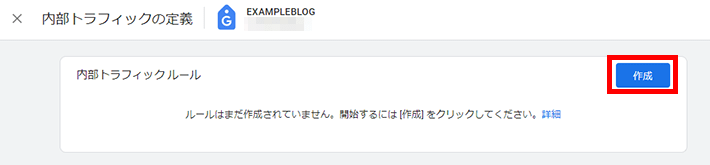
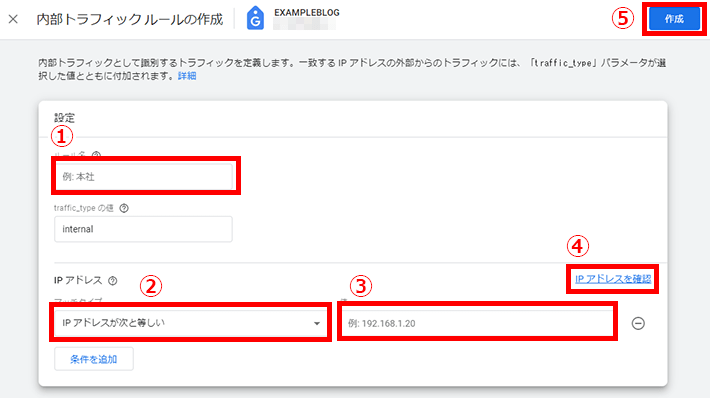
専用の画面が表示されたら、作成をクリックしましょう。

以下の項目を変更します。
- ルール名:わかりやすい任意の名前に変更
- マッチタイプ:「IPアドレスが次と等しい」に変更
- IPアドレス:IPアドレスを調べて、入力
- IPアドレスがわからない場合は上の「IPアドレスを確認」をクリック
- 最後に保存をクリックして完了

続いて、内部トラフィックを実際に除外する設定を有効にします。
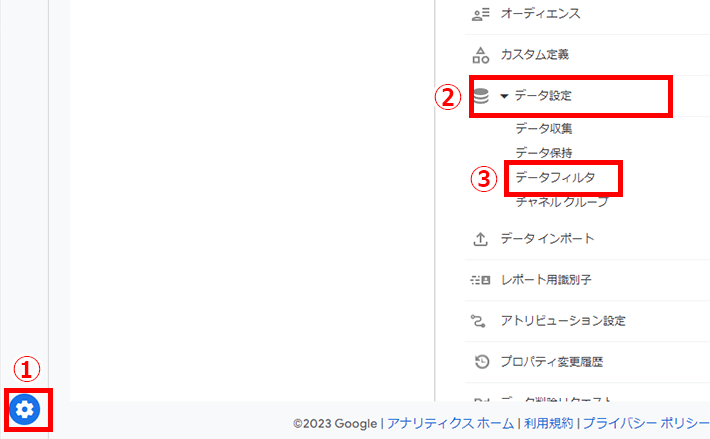
以下をクリックします。
- 歯車アイコン
- 「データ設定」
- 「データフィルタ」

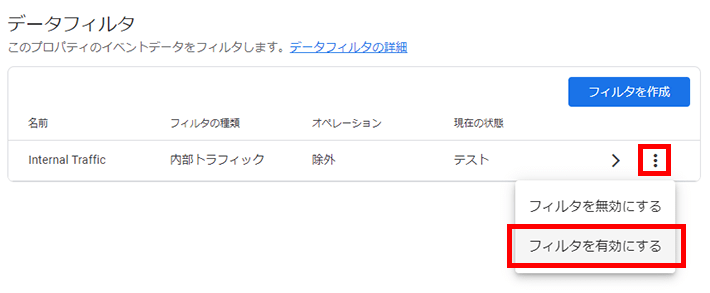
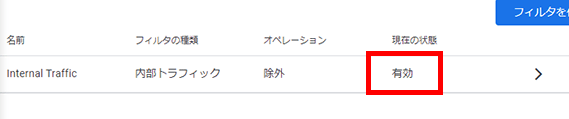
端の三点メニューをクリックし、「フィルタを有効にする」を選びます。

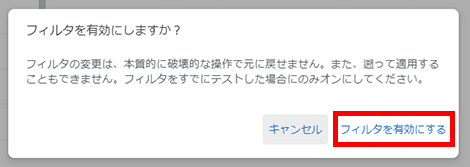
ポップアップが表示されるのでフィルタを有効にするをクリックします。

現在の状態が「有効」になっていれば完了です。

こちらで内部トラフィックの除外は完了です。
IPアドレスを除外するほか、アクセスデータを送信しないようにする「Googleアナリティクス オプトアウトアドオン」を使う方法もあります。
利用するブラウザで、「Google アナリティクス オプトアウト アドオンのダウンロードページ」にアクセスし、ボタンを押してインストールを進めれば、自分のデータを送信しないようにできます。
ただし、ブラウザごとにインストールする必要があるのと、スマホやタブレットでは利用できませんので、ご注意ください。
3. Googleシグナルを有効にする
3つ目は「Googleシグナルを有効」にする設定です。
こちらはスマートフォンやタブレット、パソコンなど異なるデバイスから同じユーザーがブログにアクセスした際、「同一ユーザー」として計測できる機能のことです。
「ユーザーがGoogleにログインしている」「広告のカスタマイズを目的とした関連付けに同意している」この2つの条件を満たしたユーザーであれば同一ユーザーとしてみなされます。
(参考:アナリティクス ヘルプ – Google シグナルを有効にする)
また、ユーザーのおおまかな性別や年齢などをレポートでも確認できるため、分析の精度をより高めるためにも有効にしておきましょう。
Googleシグナルを有効にする方法は次のとおりです。
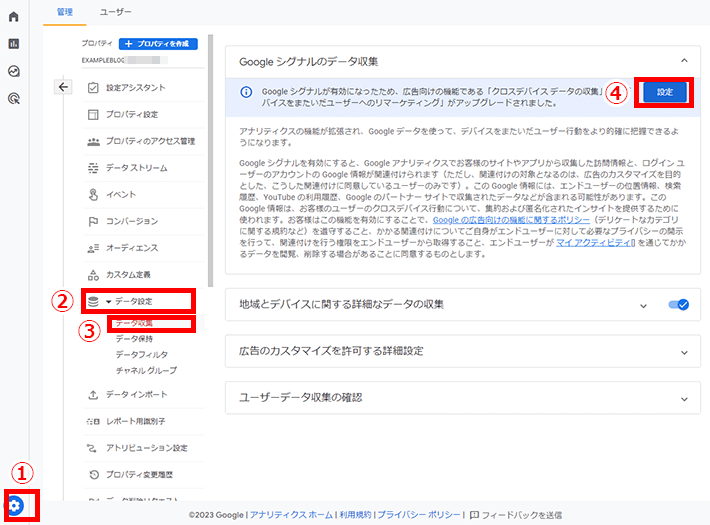
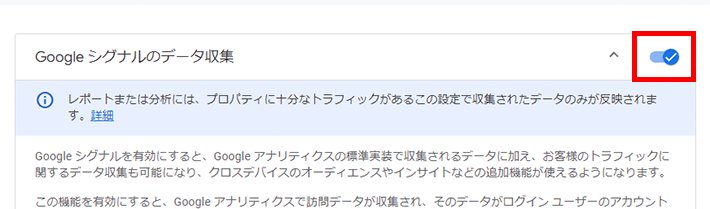
以下をクリックします。
- 歯車アイコン
- 「データ設定」
- 「データ収集」
- 設定

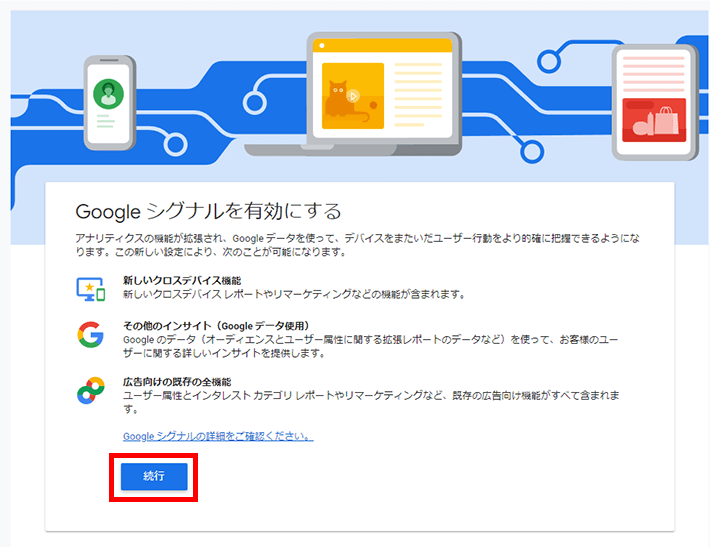
続行をクリックします。

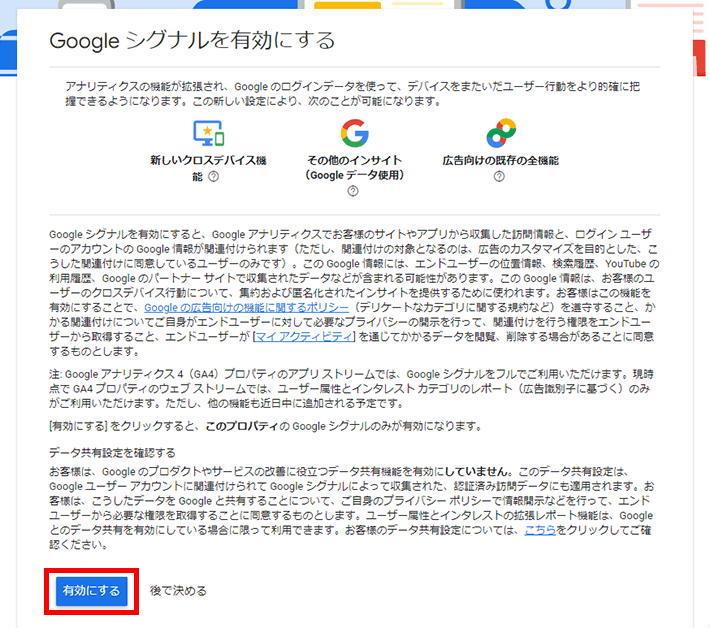
有効にするをクリックします。

Googleシグナルのデータ収集が「有効」になっていれば完了です。

4. Googleサーチコンソールとの連携
Googleアナリティクスは、Googleサーチコンソールとの連携が可能です。
連携によって、Googleアナリティクスで、Googleサーチコンソールのデータが扱えるようになります。
Search Console と統合すると、自社のサイトのオーガニック検索結果をアナリティクスで分析することができます。たとえば、検索結果でのサイトのランキングや、クリックに結びついたクエリ、そうしたクリックがサイトでのユーザーの行動につながった経緯(より多くのユーザーにアプローチしたランディング ページや、コンバージョンに至ったユーザー数など)などを分析できるようになります。
引用元:アナリティクス ヘルプ – [GA4] Search Console との統合
Googleサーチコンソールは、Google検索における表示順位、表示回数、クリック数など、検索パフォーマンスを分析するツールです。
Googleアナリティクスと連携することで、ブログを訪れる前の検索行動データも一緒に分析できるようになります。
Googleサーチコンソールについては以下の記事もご参照ください
それでは連携手順を見ていきましょう。
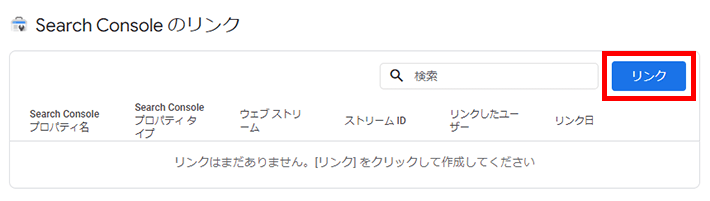
Googleアナリティクス管理画面で、以下をクリックします。
- 歯車アイコン
- サービスとのリンク > Search Console のリンク

リンクをクリックします。

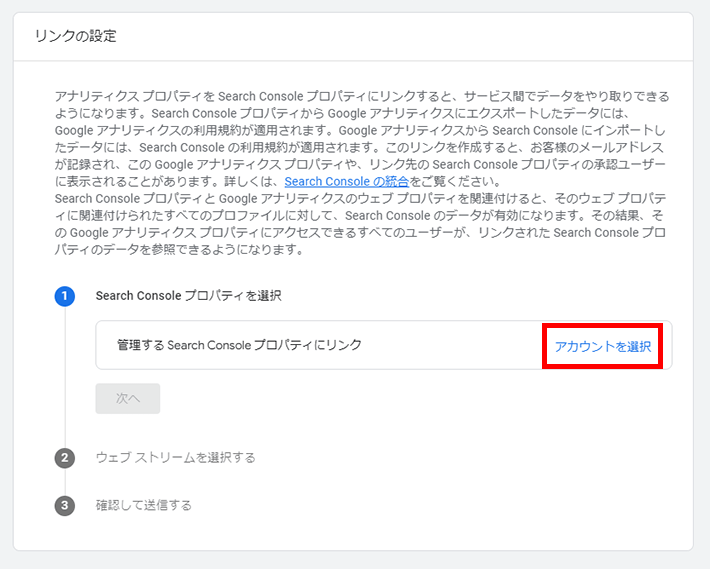
「アカウントを選択」をクリックします。

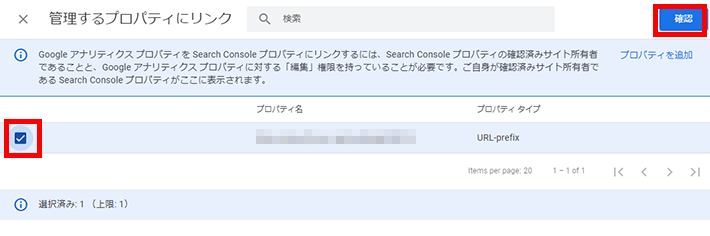
画面が変わったら、連携するGoogleサーチコンソールのプロパティにチェックしたら、右上の確認をクリックします。

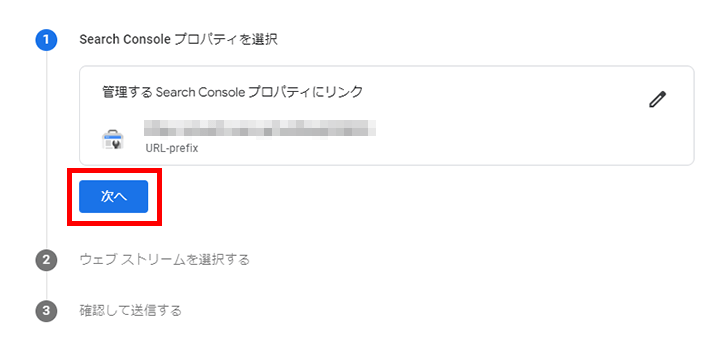
次へをクリックします。

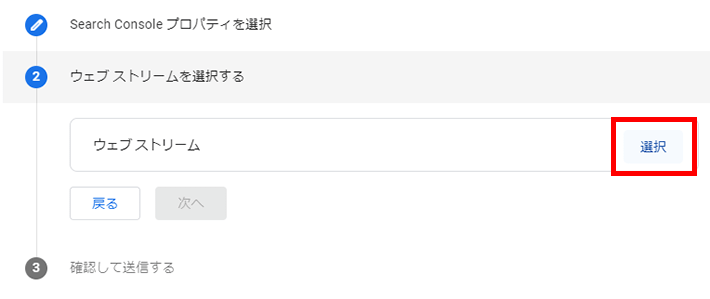
選択をクリックします。

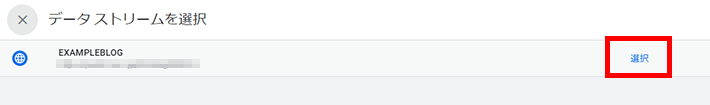
画面が変わったら、「連携先のデータストリーム」を選択します。

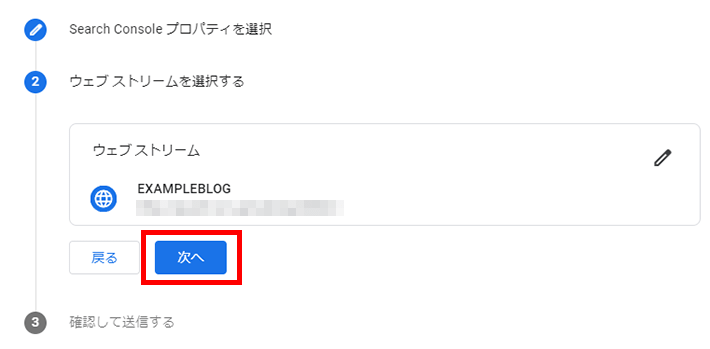
次へをクリックします。

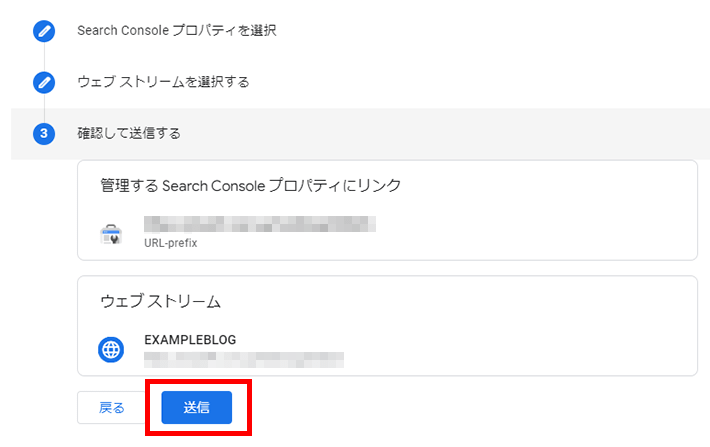
内容を確認したら、送信をクリックします。

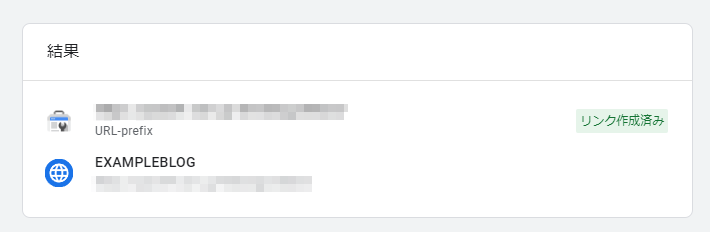
結果が表示されたら完了です。

設定後は、Googleサーチコンソールのデータを用いたレポートとして、「クエリ」「Googleオーガニック検索レポート」の2つが利用できます。
ただし、この2つのレポートは左側のメニューには表示されていません。
レポート画面のメニュー左下「ライブラリ」>「コレクション」内「Search Console」欄の三点メニューから「公開」すると表示されるようになります。
【これだけは覚えたい】Googleアナリティクスの使い方4つ
ここまでの設定で、Googleアナリティクスで基本的なアクセス解析ができるようになっています。
つぎに、ブログを運営するうえで、とくに注目したいGoogleアナリティクスの項目・活用ポイントをご紹介します。
重要な項目は次の4つです。
このように「いつ」「だれが」「どこから」「どのように行動したか」を確認できれば、基本的な解析は完了します。
こちらの4つをしっかりと押さえておきましょう。
それぞれ解説します。
1.リアルタイムのアクセスユーザーを調べる
Googleアナリティクスを使えば、現在どれだけのユーザーがブログにアクセスしているかを確認できます。
定期的チェックしておくことで、急にアクセスが多くなった時に要因の把握が可能に。
たとえば、作成した記事のアクセスが急に伸びたときに「テレビで紹介されたのかな?」「YouTubeで紹介されたのかな?」などある程度予測を立てられれば、記事修正の際の指標になります。
確認方法は次のとおりです。
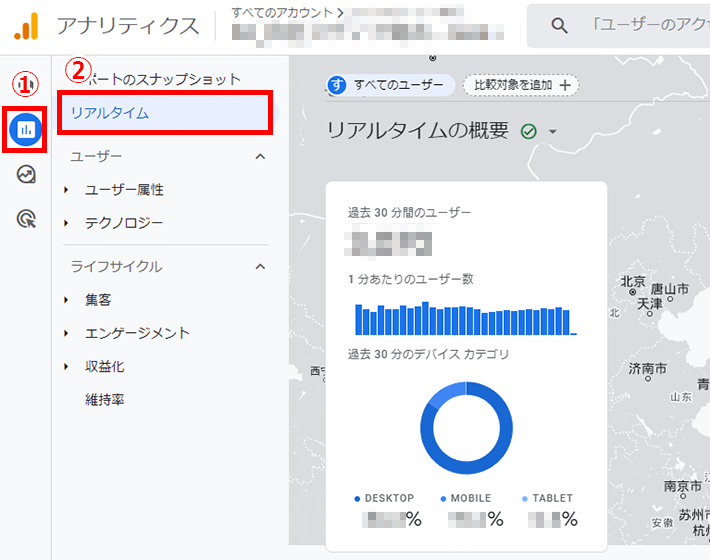
以下をクリックします。
- レポート
- リアルタイム
過去30分以内にアクセスしたユーザー数と、閲覧の際に使用したデバイス(スマホ・パソコンなど)の割合を確認できます。

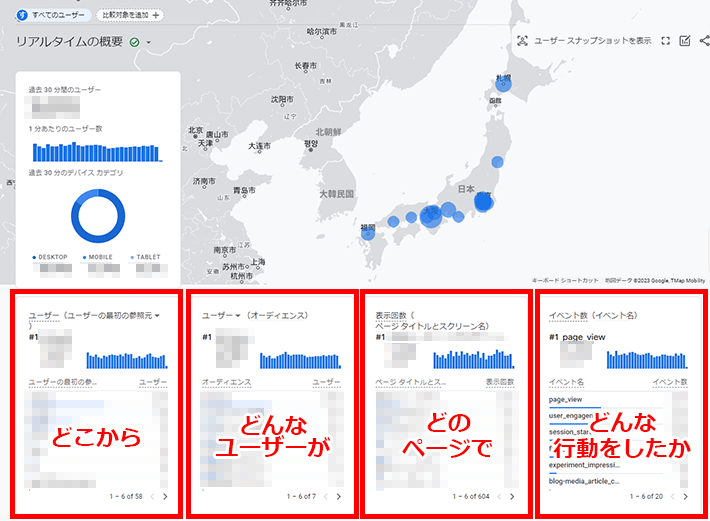
ページ下部では、リアルタイムでアクセスしてきたユーザーの数を確認できます。
また、ページ下部では「どこから」「どんなユーザーが」「どのページに」「どんな行動をしたのか」の計測が可能です。

2.ユーザー属性を調べる
ブログ運営において、どんなユーザーがブログを見に来ているのかという「ユーザーの属性(性別や年齢)」を知ることは非常に重要。
訪れてくれているユーザー層に応じたアプローチをする際に、検討の参考になるからです。
たとえば女性向けの商品広告をブログで扱うか悩んでいる場合、男性ばかりがブログに訪れていることがわかれば「扱う広告を男性向け商品にするか」という対応ができます。
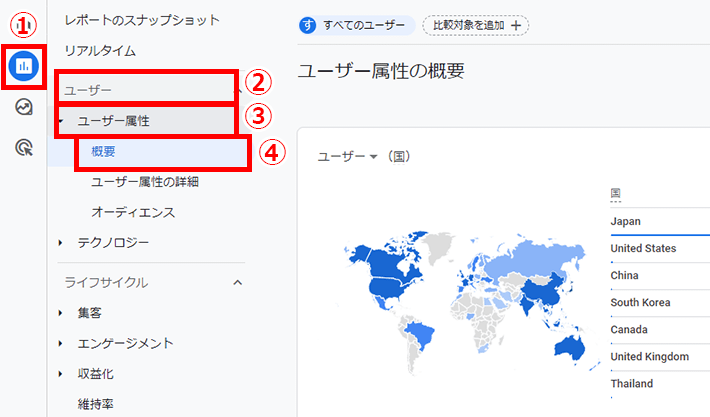
調べ方は以下のとおりです。
以下をクリックします。
- レポート
- 「ユーザー」
- 「ユーザー属性」
- 「概要」

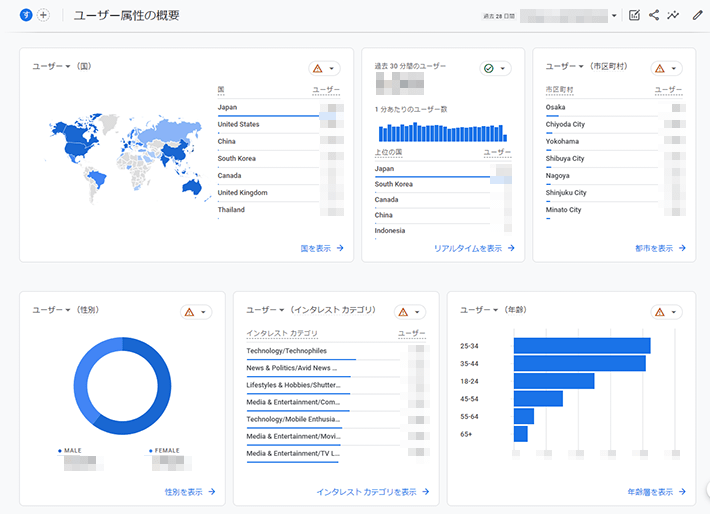
ページ内の各セクションでは詳細なユーザー属性がわかります。
確認できるユーザー属性は以下のとおりです。
- 国
- 市区町村
- 性別
- インタレストカテゴリ(興味のあるカテゴリ)
- 年齢
- 言語

このグラフをもとに、自分のブログにはどんなユーザーが訪れているのかを確認しましょう。
3.ブログへの流入経路を調べる
ここでは、ユーザーがどこから来たかを調べる方法をお伝えします。
ユーザーがどこから自分のブログに来たのかという「流入元」を把握することで、SEOやSNSの強化についての方針を立てやすくなります。
SEOとは
Google検索、Yahoo検索から検索された際に自分のサイトを上位にあげるための手法のこと。検索結果で上位に表示されるほど、より多くのアクセスを獲得しやすい。
たとえば検索結果からのアクセスよりSNSのアクセスが多ければ、SNSのアクセスを伸ばすか、SEOを見直すかの判断をするきっかけになるでしょう。
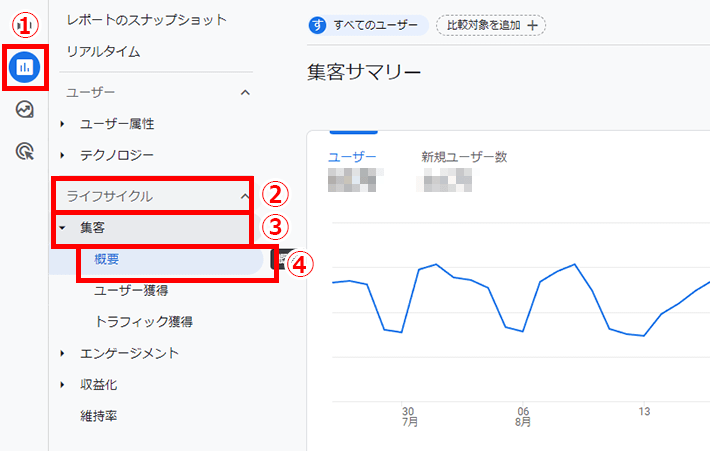
流入経路を調べる手順は次のとおりです。
以下をクリックします。
- レポート
- 「ライフサイクル」
- 「集客」
- 「概要」

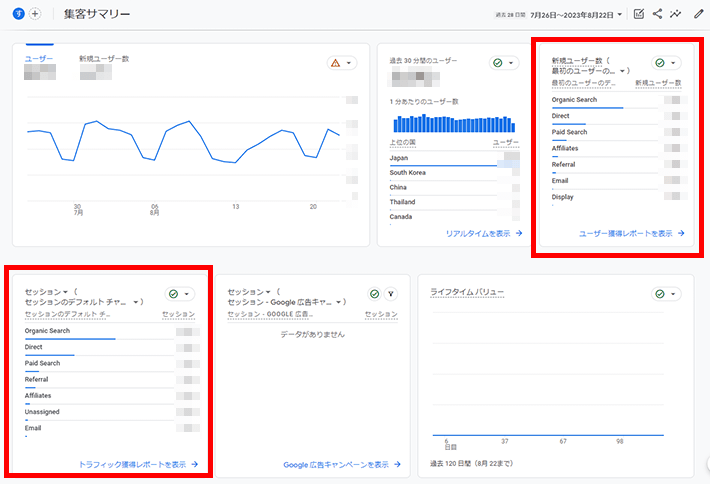
「新規ユーザー数」や「セッション」の項目を確認することで、ユーザーがどこから流入しているか確認できます。

「新規ユーザー数」の欄では、ユーザーがブログを初めて訪問したときの経路。
「セッション」の欄では、ブログへの訪問全体の経路が確認できます。
英語表記で何を示しているかわからないかもしれませんが、解説すると次のとおりです。
- Organic Seach
Googleなど検索エンジンからの流入 - Direct
ブックマークやURL直接打ち込みなどからの流入 - Organic Social
ツイッターなどSNSからの流入 - Organic Video
YouTubeなど動画経由での流入 - Referral
他のサイトリンクからの流入
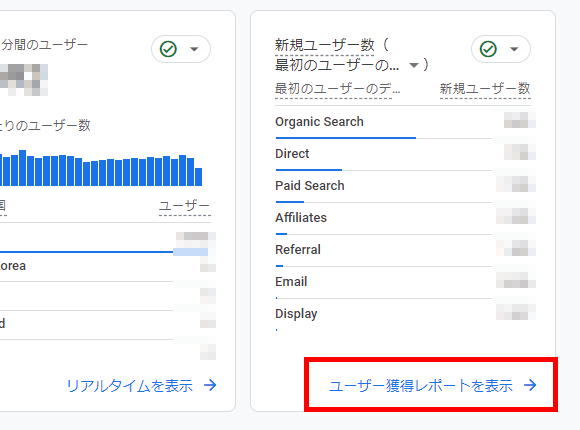
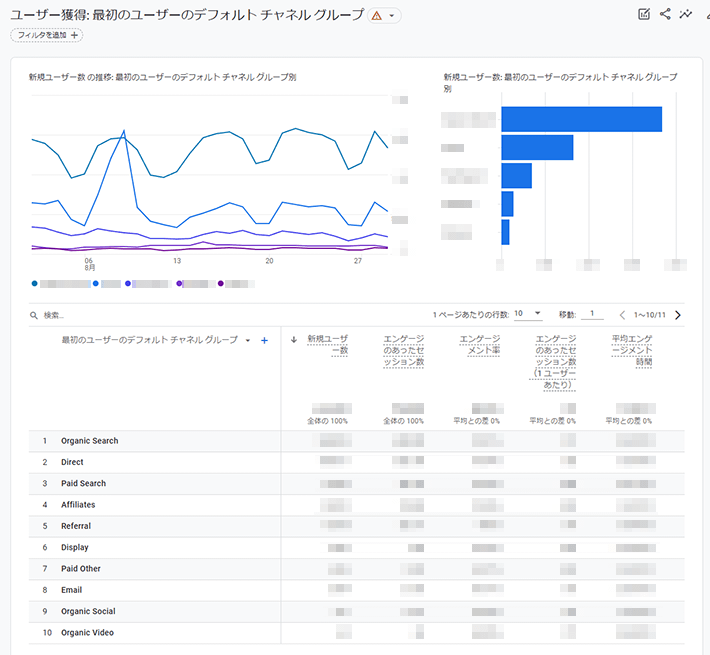
各セクションの下部にあるリンクをクリックすると、より詳細なレポートが確認できます。


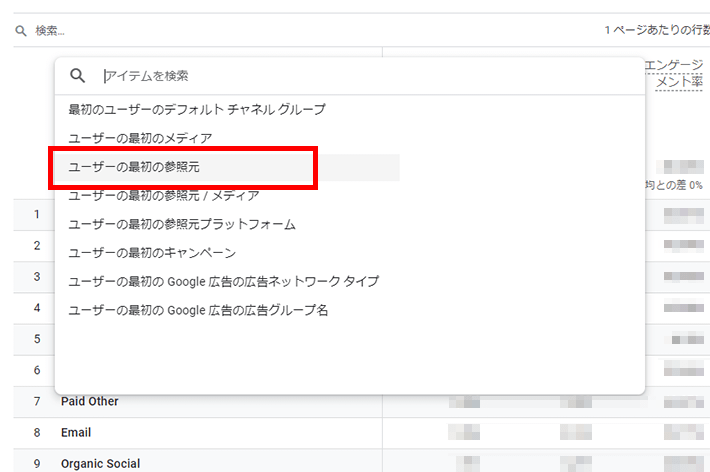
またレポート表の左上、「●●のデフォルト チャネル グループ」と書いてあるところをクリックすると、表示内容を変更できます。
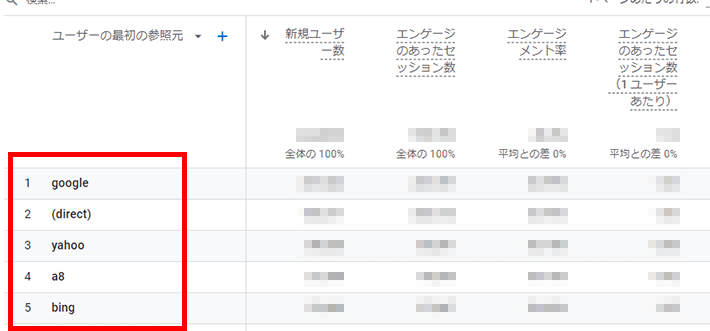
たとえば「●●の参照元」というものに変えると、具体的な流入元が確認できます。


流入経路やSEOについては以下の記事でも詳しく解説していますので、参考にしてみてください。
4. PV、ユーザー数、滞在時間を調べる
最後にPV(ページビュー数)、アクセスユーザー数、アクセスしたユーザーの滞在した時間を調べる方法です。
ブログの分析をする上でもっとも多く使う機能でしょう。
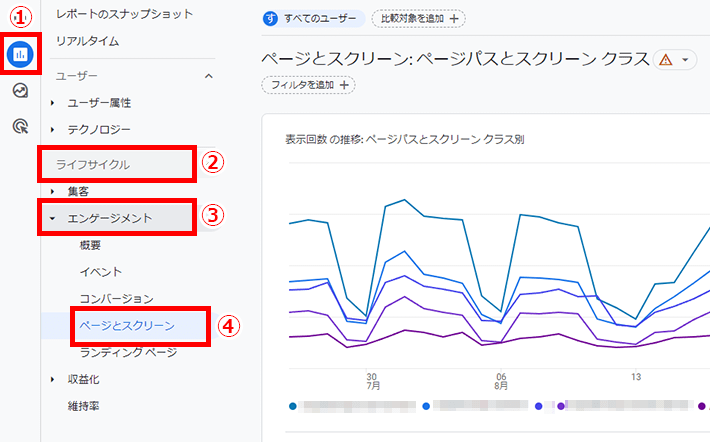
以下の順でクリックしていきます。
- レポート
- 「ライフサイクル」
- 「エンゲージメント」
- 「ページとスクリーン」

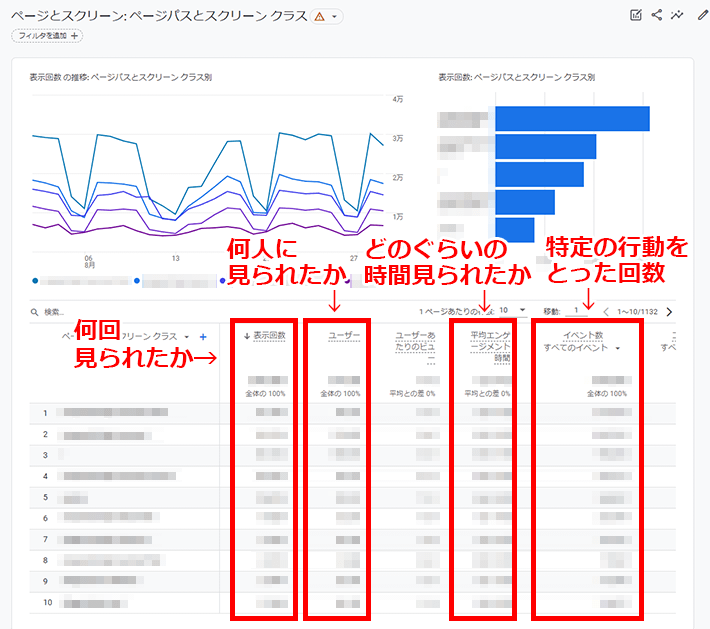
表示されたページから各項目を計測できます。
各項目の見方は次のとおりです。
- 表示回数
何回そのページを見られたか(ページビュー数) - ユーザー
何人に見られたか - 平均エンゲージメント時間
平均してどのくらいの時間見られたか - イベント数
ユーザーが特定の行動をした回数。項目を変更することで発生したクリック回数を追うことも可能。

以上の項目を押さえておけば、ブログにおける簡易的な分析はできるでしょう。
アクセスはあるもの、「エンゲージメント時間が短い」「クリックが発生しない」場合には、記事の構成を変えてユーザー満足度の高い記事にリライトする必要があります。
たとえば、「ページとスクリーン」レポートを使えば、これらの分析が可能です。
記事ごとのデータを調べられるので、記事の書き直し(リライト)や導線の見直しなどに役立てられます。
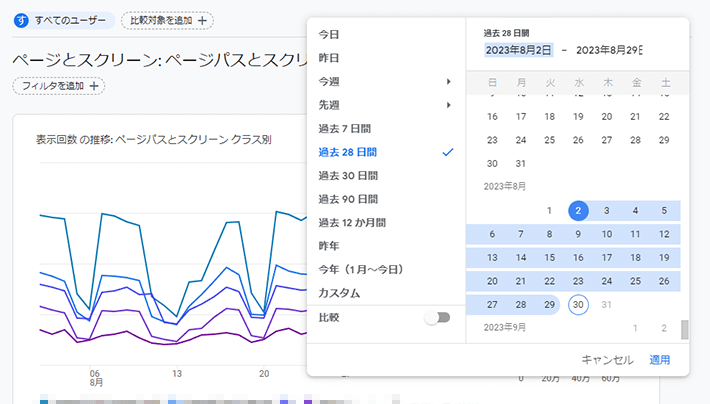
紹介したレポートのうち、リアルタイムレポート以外は、解析する期間を設定して絞りこめます。
レポート画面の右上に表示されている日付から、開始日と終了日を設定して、計測期間を変更できます。

Google アナリティクスで分析するうえでの注意点
プライバシーポリシーに記載が必要
Googleアナリティクスを利用するにあたっては、Googleアナリティクスを使っていることや、データが収集される仕組みなどを開示する必要があります。
お客様は適切なプライバシー ポリシーを用意したうえでそれに準拠し、ユーザーから情報を収集するうえで、適用されるすべての法律、ポリシー、規則を遵守するものとします。お客様はプライバシー ポリシーを公開し、Cookie、モバイル デバイスの識別子(例: Android の広告 ID、iOS の広告 ID)、またはデータの収集に使われる類似技術の使用について、そのプライバシー ポリシーで通知する必要があります。また、Google アナリティクスの使用と、Google アナリティクスでデータが収集および処理される仕組みについても開示する必要があります。こうした情報は、「Google のサービスを使用するサイトやアプリから収集した情報の Google による使用」のサイト(www.google.com/policies/privacy/partners/や、Google が随時提供するその他の URL)へのリンクを目立つように表示することで開示できます。
引用元:Google アナリティクス利用規約
そのため、Googleアナリティクスの導入にあたっては、プライバシーポリシーを用意し、適切な記載をしておくようにしましょう。
プライバシーポリシーの書き方などは、以下の記事でくわしく解説しています。
しきい値が適用される場合がある
レポートにおいて、対象期間のユーザー数が少ない場合など、しきい値が適用されて、一部のデータが表示されない場合があります。
これは個人につながりやすいデータを表示しないようにするための対処で、適用のコントロールはできません。
データのしきい値は、レポートやデータ探索を閲覧する際、データに含まれるシグナル(ユーザー属性、インタレストなど)から個別ユーザーの身元を推測できないようにするために設けられています。
引用元:アナリティクス ヘルプ – [GA4] データのしきい値
そのため、レポートによっては一部のデータが除外された状態であることを留意しておきましょう。
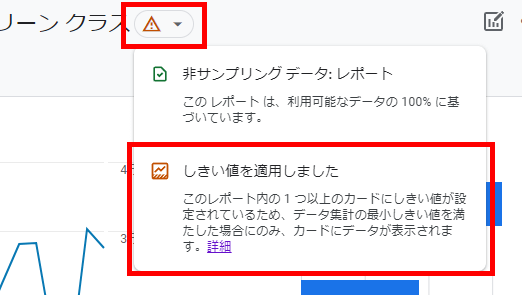
レポートにしきい値が適用されている場合、レポートタイトル横や画面右上などにあるアイコンから判断できます。
「!」が表示された赤いアイコンの場合は、しきい値が適用されている可能性があります。
アイコンをクリックすると情報が確認できます。

まとめ
以上、Googleアナリティクスの設置と初期設定を解説しました。
それでは今回の記事のおさらいです。
初心者だとアクセスが気になって、Googleアナリティクスばかり覗いてしまいがちです。
しかし、記事が充実していて、検索上位に表示されていなければ、アクセスは伸びず、数字も変わりません。
アクセスの解析は1週間に1度くらいにして、まずは記事作りを最優先として取り組みましょう!
アクセスが増えてきたら、Googleアナリティクスの出番も増えてきます!
そのときあらためてブログのアクセスアップなどに活用していきましょう!
ブログのアクセス状況の解析方法は以下の記事でも詳しく解説していますのであわせてご覧ください。
以上、最後まで読んでいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!