| 初心者 | (3.0) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です。
WordPressでブログ運営をしていて「なんだかサイトが重い気がする……」とお悩みではないでしょうか。
今回の記事では、WordPressが重くなってしまう原因と解決策を、初心者にも分かりやすくご紹介します。
T部長
この記事は次のような人におすすめ!
- 最近、ブログが重いような気がする
- 表示速度が遅いと何が問題なの?
- WordPressの動作が重いときにすべきことは?
表示速度が遅いと、読み込み待ちにイライラするだけではなく、離脱率が上がるなどの具体的なデメリットが生じます。
ブログの重さを解消すれば、読者はストレスなく記事を読み進められ満足度が上がります。その結果、SEOや収益によい効果を期待できますよ!
この記事を読めば、WordPressの重さを解消し、読者に快適に読んでもらえるブログ環境が整うはず。
専門用語もやさしく解説するので、苦手意識がある人も安心して読み進めてください。
それでは、どうぞ!
ブログが重いと起きる3つのデメリット
ブログにアクセスしたときに読み込みが遅く、「まだかな……」と感じたことはありませんか?
表示に時間がかかる状態は、読み手にストレスを与えます。収益化を目指すブログ運営では読者満足度を上げることが重要なため、ブログの重さは解消すべき課題の一つ。
ブログの表示速度が遅いと、次の3つのデメリットが生じます。
順に詳しく紹介します。
読者が記事から離れてしまう
ブログの表示に時間がかかると、読者が待ちきれずに検索結果画面に戻ってしまう確率が高まります。
とくに最近の読者はスピーディーな情報表示に慣れていています。読み込みに時間がかかると、すぐにあなたのブログから離れ、別のサイトを見に行ってしまうでしょう。
Googleが行った調査では、ページの読み込みにかかる時間が延びると、読者の直帰率が高まると言われています。
- 1秒から3秒に延びると直帰率が32%増加
- 1秒から5秒に延びると直帰率が90%増加
- 1秒から6秒に延びると直帰率が106%増加
ユーザーがサイト内で1ページだけにアクセスし、他のページを閲覧することなく離脱したセッションの割合。
この調査結果からも、表示の読み込みスピードは「たった数秒」が大きな影響を及ぼすことが分かります。
T部長
検索順位が上がりにくい
ブログが重いとSEOの評価に影響し、検索順位が上がりにくくなってしまいます。
先ほどご説明したように、読者は検索結果から記事をクリックしたとしても、表示スピードが遅ければすぐに検索結果の画面に戻ってしまいます。
こうした行動は、
- 離脱率が高い
- 滞在時間が短い
とGoogleから評価され、「ユーザーが求める記事ではない」として、SEO評価が下がる原因になります。
さらに、Google Search Central Blogでは、検索順位をつけるアルゴリズムの一つの要素に、「サイトスピード」を追加したことが公言されています。
もちろん、ページスピードを改善しただけでSEO評価が上がるとは言えません。
しかし、検索エンジンに記事の内容を適切に評価してもらうためには、ブログの重さを解消することが必須だと言えるでしょう。
収益を出す妨げになる
ページの読み込みが遅いことで、ブログでの収益を生みづらくなることもデメリットです。
せっかくいいコンテンツを作って、記事の情報を必要とする読者にアクセスしてもらえたとしても、ブログが重いと読者はすぐに記事から離れてしまいます。
結果として、商品やサービスの紹介部分まで読まれない可能性が高まる状況に。
本来なら収益が生まれるはずだったのが、「ブログが重い」という理由でその機会を失ってしまうのです。
稼げるブログにするためには、徹底的な「読者ファースト」の視点が必要です。表示スピードはできるだけ速くして、読者のストレスを取り除きましょう。
サイトの表示速度を測ってみよう

なんとなく体感でブログの表示が遅いと感じたら、Googleが提供する「PageSpeed Insights」を使って表示速度を測定してみましょう。
使い方は「ウェブページのURLを入力」と表示されている場所に、自分のブログURLを入力して分析ボタンを押すだけです。

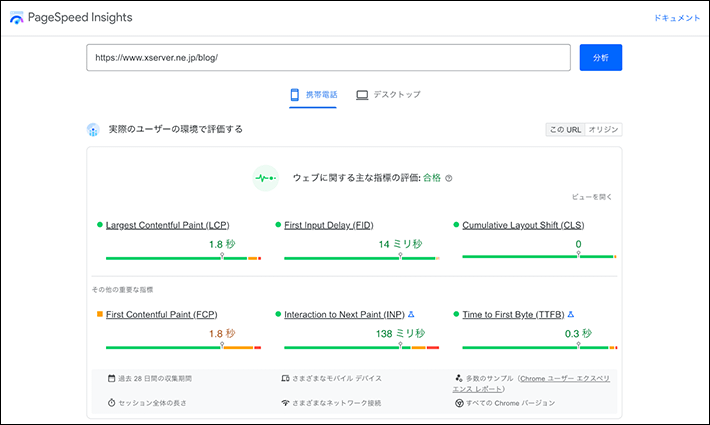
分析結果が上記のように表示されます。
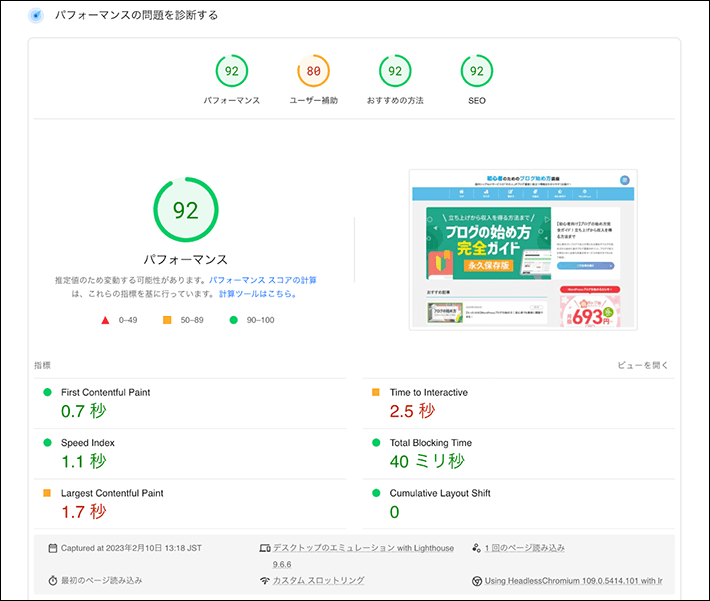
携帯電話とデスクトップ、それぞれの環境下でのページスピードの分析が確認可能。下にスクロールすると、「パフォーマンスの問題を診断する」という項目があります。

まずは携帯電話とデスクトップで、それぞれのパフォーマンス得点を確認してみましょう。
何点になれば合格という基準はありませんが、できる対策は実施して「可能な限り」改善するようにしましょう。
49以下など、スコアが低いほど早急に対策が必要です!
次の項で紹介する原因で心当たりのものがあれば改善し、その効果を「PageSpeed Insights」を使って再測定してみましょう。
WordPressブログが重い原因
では、なぜWordPressの動作が重くなってしまうのでしょうか?
ブログの表示が遅くなっている場合は、次のいずれかが原因であることが多いです。
順番に詳しく見ていきましょう。
画像や動画の読み込みに時間がかかっている
ブログに貼り付けているデータの容量が大きいと、読み込みに時間がかかってしまいます。
- 写真
- スクリーンショット
- アイキャッチ画像
- 動画
最近のスマホカメラは高性能なため、そのまま貼り付けると容量が大きくなりがち。画像を圧縮しないと、読み込みに時間がかかってしまいます。
動画はさらに容量が大きいため、容量を減らす工夫がなければブログの重さに直結してしまいます。
不要なデータが溜まっている
ブログを運営していると、WordPressの中にJavaScriptやCSSなどのデータが溜まっていきます。一つひとつのサイズは大したものではありませんが、積み重なると見過ごせない大きさのデータになる場合も。
モノが多い部屋で、目的のモノを探し当てるのは時間がかかりますよね。同じように、データが多いとサーバーの処理に影響し、動作が重くなってしまう場合があります。
さらに、プラグインがたくさん有効になっていたりすると、ブログのデータ量が増え、表示が遅くなってしまいます。
使っていないデータの削除、プラグインの無効化やアンインストールをすることで、表示速度は改善されるでしょう。
サーバーの性能が合っていない
ブログのデータ量やアクセス数に合った性能のサーバーを選んでいない場合も、サイトが重くなります。
無料サーバーなど、契約するサーバーを安さ重視で選んだ場合は、ブログの運営に性能が追い付いていない可能性も。契約プランを確認しましょう。
当社サービス「エックスサーバー」をはじめ、適切な性能のサーバーを使用すれば、重さを改善できることもあります。
WordPressブログが重いときにすぐにできる対策7選
ここからは、ブログの表示スピードを改善するためにできる対策を7つ紹介します。
表示スピードが遅いのであれば、初心者でもすぐに取り組むべき優先度の高い作業です。
作業自体は難しいものではないので、今日からぜひ取り組んでみてください。
画像を圧縮する
ブログが重いとき、真っ先に取り組むべきなのは「画像の容量を小さくする」こと。
画像の圧縮方法を2つ紹介します。
- プラグインを使って自動で圧縮する方法
- Webサービスを使って手動で圧縮する方法
プラグインを使って自動で圧縮する方法

▲出典:EWWW Image Optimizer – WordPress プラグイン | WordPress.org 日本語
WordPressブログで手軽に画像容量を小さくするなら、「EWWW Image Optimizer」というプラグインを使用するのがおすすめです。
インストールして有効化しておけば、新規にアップした画像は自動で圧縮されます。
一般的な写真や画像はJPEGやPNG形式ですが、データ消費量を抑えられる次世代配信フォーマットWebPに変換することも可能です。
すでに記事をいくつかアップして画像をアップロード済みの場合は、一括での画像圧縮をしておきましょう。念のため事前に画像のバックアップをとっておくと安心です。
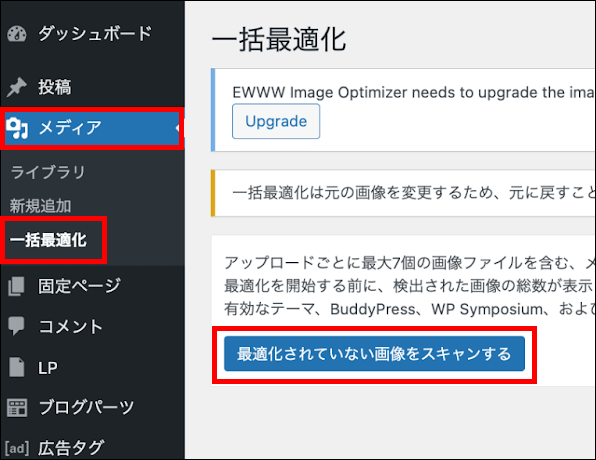
WordPressのメニューで「メディア → 一括最適化」を選びます。次に最適化されていない画像をスキャンするを押します。

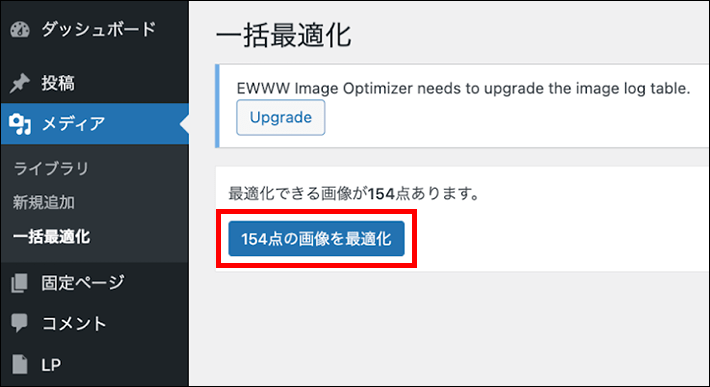
○点の画像を最適化のボタンを押すと、圧縮できる画像を自動で圧縮処理をしてくれます。

Webサービスを使って手動で圧縮する方法

▲出典:Squoosh
Squooshは、Google Chrome Labsが開発・提供している画像圧縮サービスです。
ブラウザでサービスを開き、ドラッグ&ドロップで、簡単に画像の圧縮ができます。
また、実行前に圧縮によるファイルサイズや画質の変化を確認できるのも便利。手軽に画像サイズを調整したい場合は、ぜひ活用してみてください。
ブログに適した画像サイズについては、以下の記事でも詳しく解説しています。
動画はYouTubeにアップしたものを埋め込む
動画をWordPressにアップして貼り付けている場合は、ページの読み込みが遅くなります。
動画はWordPressに直接アップするのではなく、YouTubeにアップしてWordPressにリンクを埋め込むようにしましょう。
- YouTubeチャンネルを開設する
- YouTubeに動画をアップロードする
- 動画ページの「共有 → 埋め込む」を選択する
- 埋め込みコードが生成されるので、すべてコピーする
- 動画を入れたい記事に「段落」ブロックを挿入し、コードを貼り付ける
手間はかかりますが、動画を自分のレンタルサーバー上ではなくYouTubeのサーバーにアップし動かしている状態になるため、サーバーの負荷を減らせますよ!
YouTube動画を埋め込む方法は他にもいろいろ。
以下の記事で、YouTube動画の掲載について画像付きで詳しく解説しています。
プラグインを整理する
WordPressの強みの一つであるプラグインですが、入れすぎるとブログが重くなる原因になります。
次の項目に当てはまるプラグインがないか見直してみましょう。
- 一応入れたが使っていない
- 機能が被っている
- なくても問題ない
- 更新が長期停止している
- 脆弱性が指摘されている
たとえば、SEO対策系のプラグイン。いくつもあって選びきれず、複数入れたままになっていませんか?
また、SEOについては、高性能なテーマを導入すると、プラグイン不要で機能を活用できるケースも。テーマとプラグインで二重対策となっていることも珍しくありません。
そんなプラグインに心当たりがあれば、一旦プラグインを無効化して、しばらくブログ運営を続けてみてください。
問題がなく運用でき、プラグインはなくても大丈夫と判断できれば、思い切って削除してしまいましょう!
ウィジェットのコンテンツを整理する
プラグインに続いて、こちらもWordPressの便利な機能である「ウィジェット」。
きっと読者にとっても便利だろう、もっと自分のブログのことを知ってもらいたいと考えて、以下のようなコンテンツをたくさん詰め込んでいませんか?
- 自己紹介
- 人気記事ランキング
- バナー広告
- 目次
- 検索
ウィジェットに情報があればあるほど、当然ですが読み込みに時間がかかってしまいます。必要なウィジェットを、読者の目線から厳選しましょう。
思い切ってウィジェットを整理すると、サイトスピードが改善するだけでなく、ブログデザイン自体もシンプルになり、読者にとっての使い勝手が向上する可能性も!
どのウィジェットを残すのか、改めて見直してみましょう。
不要なファイルを削除する
ブログ運営をしていると、以下のような不要なデータがどんどん溜まります。
定期的に削除して、最適な状態を目指しましょう。
- 使っていない画像
- アップした記事の過去のリビジョン(変更履歴)
- ボツになった下書き
- カスタマイズしようとして入れたけれど、結局使っていないソースコード など
一つひとつは小さなデータですが、こうしたデータ軽量化の積み重ねがスピード改善につながりますよ。
WordPressやプラグインをアップデートする
WordPressやテーマ、プラグインなどを最新にアップデートすることで、ブログの重さが改善されることがあります。
たとえばWordPress 5.5以降は、「画像の遅延読み込み(レイジーロード)」を標準搭載するようになりました。
遅延読み込みとは、読者がスクロールしていくと画像が順に読み込まれる仕組みです。ページを開いて一気にすべての画像を読み込まないため、表示スピードの改善に効果があります。
このようにWordPress自体の技術が進むことで、各種アップデートで表示速度の改善が見込める場合がありますよ。
アップデートができていない場合は、念のためバックアップをとりつつ、すべてアップデートしてみましょう。
T部長
アップデートはセキュリティ対策面でも非常に大切な要素!基本的には常に最新のバージョンにしておくことを強くおすすめします。
WordPressのアップデート手順については、以下の記事で詳しく解説しています。
【Xserverを使っている場合】XPageSpeedを有効化する

もしサーバーに当社の「エックスサーバー」をご利用いただいているのであれば、「XPageSpeed」を有効化してみてください。
こちらは、ブログのオリジナルデータはそのままで、ブログが表示されるタイミングで表示データのみを最適化する設定。
ブログ自体に手を加えることなく、手軽に表示スピードの改善を行えます。
ただし、表示が崩れる可能性もあるので、設定後は必ず確認するようにしてください。
もし異常があった場合も、該当する項目をOFFにすればすぐ元通りになりますよ。
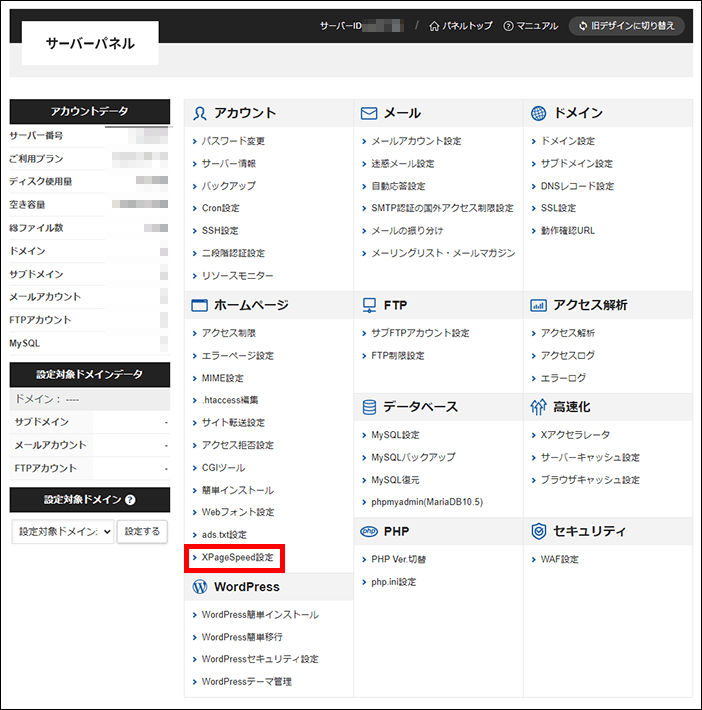
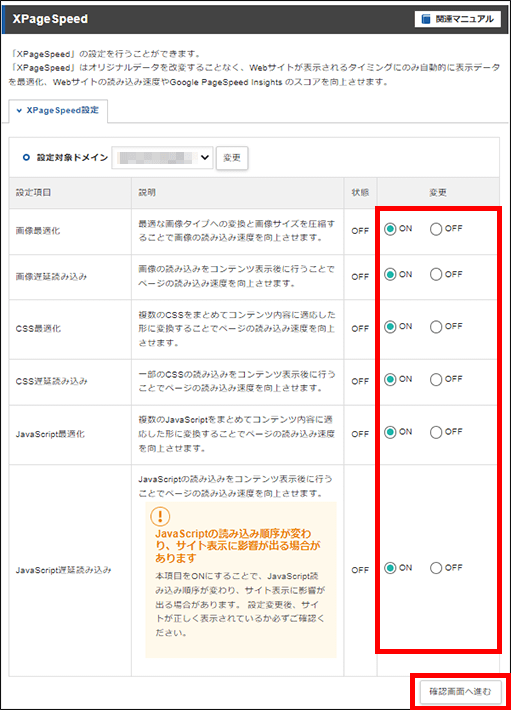
まず、サーバーパネルから、「ホームページ」内の「XPageSpeed設定」をクリック。

すると以下の画面が表示されるので、必要な項目を「ON」にしてください。
(デフォルトでは「OFF」に設定されています)
画面上に表示されている注意事項をよく読み、問題なければ確認画面へ進むをクリックしてください。

以下にも注意事項を転記しておきます。
- 「XPageSpeed設定」を有効にすると、最適化処理の影響でメモリ使用量やCPU負荷が若干上昇したり、一部画像ファイルの画質が低下する場合があります。
- ブラウザやサーバーコンテンツの内容によっては、本機能を有効とした際にWebサイトの表示が崩れるなど、 異なる動作となる場合が稀にあります。その場合、本機能を無効に設定してください。
- WordPressテーマ/プラグインの組み合わせによってレイアウトが崩れる場合がありますので、動作確認を十分に行ってください。
- 「JavaScript遅延読み込み機能」は、ページ内にJavaScriptが埋め込まれた場合に上手く動作しない場合がありますので、動作確認を十分に行ってください。
- 最適化に伴うキャッシュ処理の影響によりCSSファイル、JavaScriptファイル、画像ファイルの更新が反映されるまで時間がかかる場合があります。
- サーバーに高負荷が発生している際は、一時的に最適化処理が無効化される場合があります。
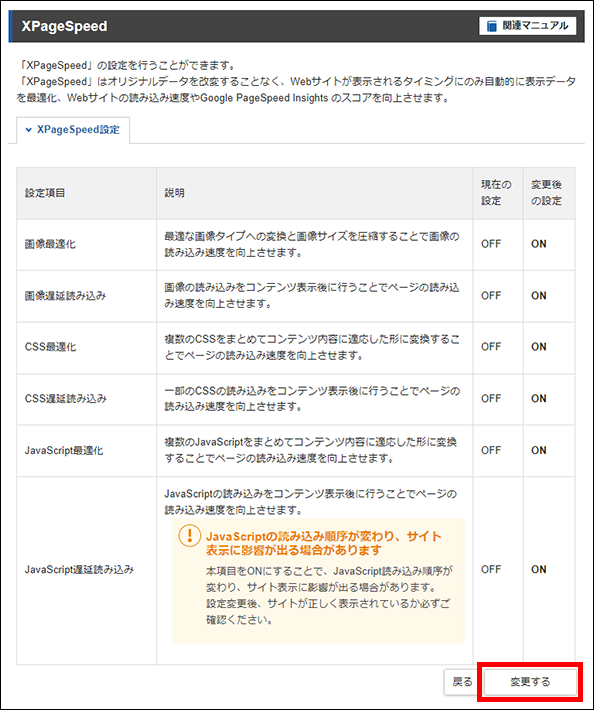
確認画面へ進み、変更するを押してください。

T部長
WordPressブログが重いときに検討したい対策3選
前項で紹介したブログが重いときの対策に加え、ここからはブログ運営に慣れてきたら検討したい対策を3つ紹介します。
これまで紹介してきたものよりも作業難易度がやや上がりますが、その分サイトの重さを解消する効果も期待できます!
場合によっては費用がかかることもありますが、お金をかけるだけの価値はあるので、ぜひ検討してみてください。
サーバーやテーマを見直す
ブログを始めるときに、なんとなく見かけたレンタルサーバーやWordPressテーマを選んだ場合は、サーバーやテーマ自体が重さの原因になっていることがあります。
使用しているサーバーやテーマの評判を調べてみましょう。もし「表示速度が遅い」ことが指摘されているなら、高速性能を売りにしているサーバーやテーマへの乗り換えを検討してみてください。
費用や乗り換えの手間はかかってしまいますが、効果を実感できるはずです。
サーバーの乗り換えについては次の記事で詳しく解説しています。
T部長
ソースコードを最適化する
少し専門的な話になりますが、WordPressやテーマで使用しているソースコードを最適化すると、読み込みスピードの改善が期待できます。
ソースコードとは、私たちが使用しているWordPressブログを動かすために、HTML、CSS、JavaScriptなどのプログラミング言語で書かれたファイルを指します。
これらのコードのなかには空白や改行が存在します。数えられるほどであれば問題ないのですが、コードの量が膨大になるとソースコードの余白や改行も膨大な量となり、動作の邪魔をしてしまいます。

そこで、ソースコードを最適化するプラグイン「Autoptimize」を使用するのがおすすめです。このプラグインはHTMLやCSSなどのソースコードを一括で最適化してくれ、結果的にソースコードの容量圧縮につながります。
もしくは使用しているテーマが高性能な場合、テーマ機能でソースコードの最適化ができる場合があります。テーマの公式サイトで情報を確認してみてください。
WordPressの土台とも言えるソースコードが軽量化することで、ブログ全体の重さも改善すると期待できます。
T部長
キャッシュを活用する
キャッシュを活用することで、データを読み込む時間を短縮でき、サイトのスピード改善に役立ちます。
キャッシュとは、サーバーから一度取り出した情報をしばらく手前にキープしておき、データのやりとりを円滑にする仕組みのことを指します。
通常、ブログはアクセスがあるたびに、サーバーから必要な情報を取り出す仕組みになっています。
アクセスが増えると、サーバーとの情報のやりとりが増え、表示速度が落ちてしまうことも……。そんなときに役立つのが「キャッシュ」です。
キャッシュを活用するためには、WordPressのプラグインやサーバーの設定で対応します。エックスサーバーでは標準機能「サーバーキャッシュ設定」で簡単にキャッシュを活用することができます。
プラグインを使用する場合は以下のプラグインで設定が可能。
- WP Super Cache
- WP Fastest Cache
ただし、テーマとの相性があるので導入を慎重に検討しましょう!
WordPressの管理画面が重いときの対策
WordPressを使用していると、「記事ページは問題ないけれど管理画面が急に重くなった」という人も多いです。
WordPressは多機能なため、記事ページよりも管理画面が重いのは仕方ありません。ただ、いつもよりも異様に遅い場合は原因を探ってみるとよいでしょう。
T部長
原因はいくつも考えられ、複数の問題が絡んでいることもあります。まずは本記事で紹介した対策を実施し、様子を見てみてください。
時間を置いても解消されず不便なほど遅い場合は、
- ブラウザのキャッシュ削除
- プラグインを一つずつ停止してみて反応が変わるかどうか
- 違うパソコンやブラウザから操作してみて反応が変わるか
これらの方法を試して、原因を探ってみてください。
まとめ
今回の記事では、WordPressブログが重い原因とすぐにできる対策を紹介しました。
最後に対策方法を復習しましょう。サイトスピードは速ければ速いほどよいため、できることからすぐに実施してみてください!
- 画像を圧縮する
- 動画はYouTubeにアップしたものを埋め込む
- プラグインを整理する
- ウィジェットのコンテンツを整理する
- 不要なファイルを削除する
- WordPressやプラグインをアップデートする
- 【Xserverを使っている場合】XPageSpeedを有効化する
- サーバーやテーマを見直す
- ソースコードを最適化する
- キャッシュを活用する
ブログの重さを解消し、読者に満足してもらえるサイト運営を目指しましょう。
最後までお読みいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!











