【2022年2月14日更新】おすすめのプラグインとして「Table of Contents Plus」「Flexible Table Block」の2つ追加しました。
| 初心者 | (3.5) |
| 重要度 | (3.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
WordPressブログでの記事作成、捗っていますでしょうか?
今回の記事では、WordPress(ワードプレス)プラグインについて説明と、執筆の際に役立つプラグインを6つ紹介します。
T部長
この記事は以下のような人におすすめ!
- 記事作成が思うように進まない人
- テキスト装飾をしてもっと読みやすいブログにしたい
WordPressのプラグインは、公式に登録されているだけで50,000個以上あります!
その中から記事作成関連のプラグインを探すのは結構難しいですよね……。
今回は、ブログ記事を書く際に役立って、なおかつ標準エディタ(ブロックエディタ)に対応したプラグインに限定して紹介します。
この記事を参考に、プラグインをうまく活用してブログの執筆効率UPさせちゃいましょう!
それでは、どうぞ!
プラグインの詳細については次の記事で解説しています。
ライティング時に重宝するプラグイン6選
それでは、本題のライティング時に重宝するプラグインを5つ紹介します。
実際ボクが使って良いと思ったものばかりです!
1.Broken Link Checker【リンク切れチェック】

出典:Broken Link Checker – WordPress プラグイン | WordPress.org 日本語
| 設定のしやすさ | (4.0) |
| 操作性 | (3.0) |
Broken Link Checkerは、記事内のリンク切れを検知して教えてくれるプラグインです。
過去に書いた記事1つ1つリンクが切れていないか確認するのは結構な重労働ですが、このプラグインがあれば、リンク切れを自動的に検知できます!
リンク切れがあると、読者が関連サイトを見たいと思っても見られませんし、メンテナンスされていないサイトと思われてしまい、信頼性も落ちてしまいます。
このプラグインを使って定期的にリンク切れがないかチェックしましょう!
おすすめポイント!
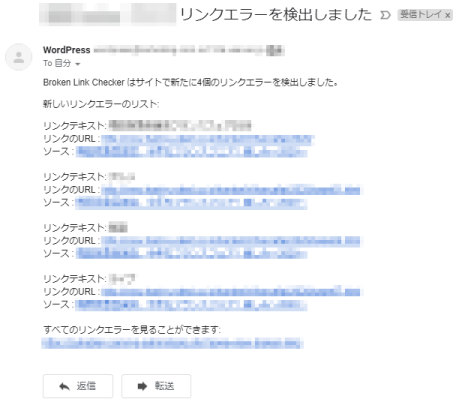
リンク切れがあった場合には、以下のような通知メールが届きます。
わざわざ確認のためにWordPress管理画面にアクセスする必要がなく、検知したタイミングで通知されるので、早い段階で対処できます!

2.Shortcodes Ultimate【装飾補助】

出典:Shortcodes Ultimate – WordPress プラグイン | WordPress.org 日本語
| 設定のしやすさ | (4.0) |
| 操作性 | (4.0) |
Shortcodes Ultimateは、サイトの装飾をショートコードで記載できるプラグインです。
利用出来るショートコードは50以上で、HTMLやCSSの知識がなくても、”ショートコードだけ”でラベルやボタン、ボックスなどを利用することができます。
強調して表示したいところをボックスにして(囲って)みたり、リンクをボタンにするだけでもサイトが華やかになりますので、ちょっとブログが味気ないと感じる方にオススメしたいプラグインです。
おすすめポイント!
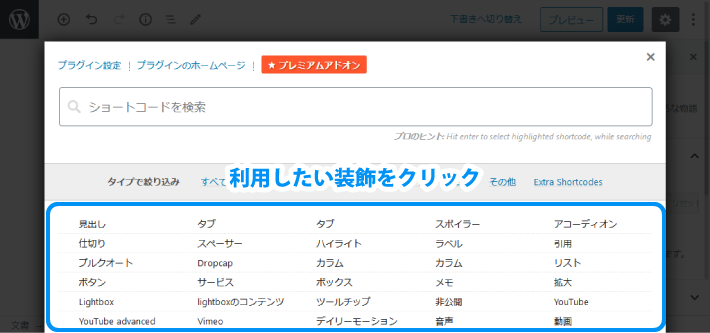
タブやボックスなどを画面上で簡単に作成できます。ショートコードを覚える必要はありません!


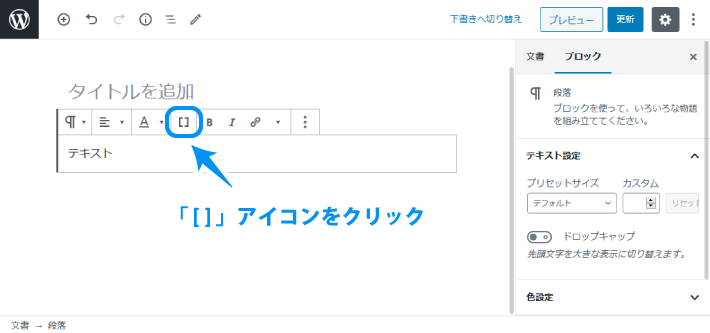
エディタから、ショートコードのアイコンをクリックして、挿入したいレイアウトを指定します。HTMLやCSSなどのコードを書く必要はありません!

ライブプレビューにも対応しています。「ショートコードを挿入」→「プレビュー」→「適用されているか確認」する必要がなく、設定画面でリアルタイムに確認できます!
3.CoBlocks【ブロックエディタの拡張】

出典:CoBlocks – WordPress プラグイン | WordPress.org 日本語
| 設定のしやすさ | (5.0) |
| 操作性 | (4.0) |
CoBlocksはブロックエディタの機能拡張ができるプラグインです。
ブロックエディタは、文字の大きさを変更したり、特定の部分だけ文字色を変えたりするのが大変なのですが、このプラグインでは簡単にできます!
また、ブロックがいくつか追加され、文章のハイライト表示ができたり、Googleマップの埋め込みなどがサクッとできちゃいます!
ブロックエディタは”かゆいところに手が届かない”と感じている方に、一度お試しいただきたいプラグインです。
おすすめポイント!
初期設定など必要なく、プラグインを有効化するだけで使えるようになります。

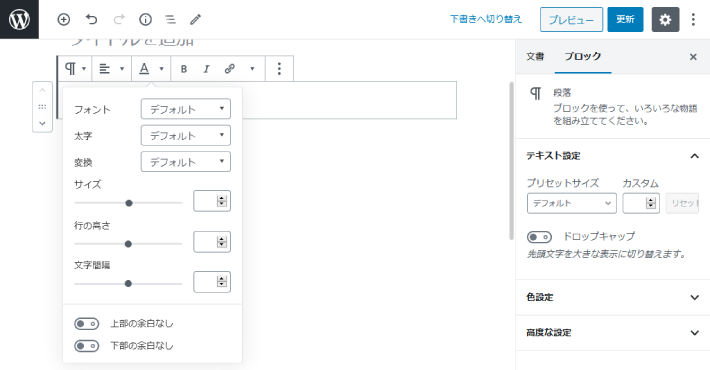
段落ブロックでは、ブロックエディタのツールバーが拡張されて、フォントの変更や行の高さなどが簡単に変更できるようになります。

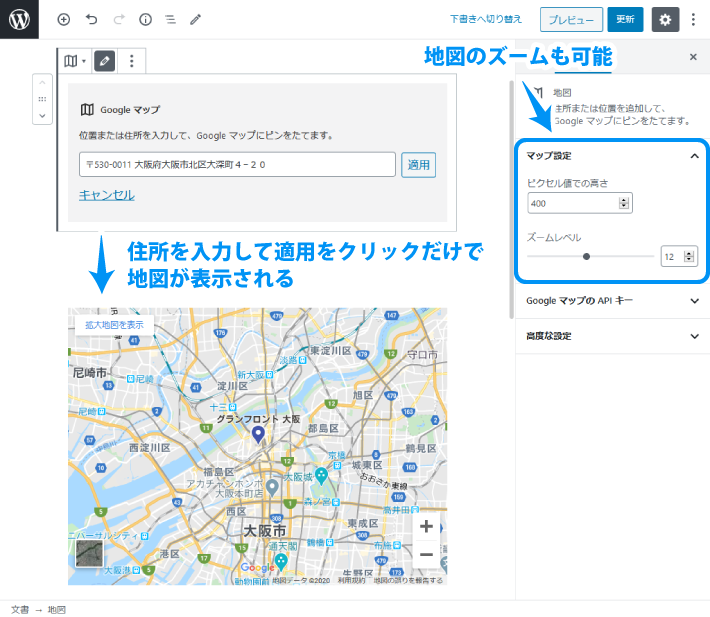
地図ブロックを利用すると、住所を入力するだけで地図の挿入ができます。お気に入りのお店を紹介する時などに重宝しそうですね!
他にも30種類以上のブロックが追加されるようになりますので、ぜひ一度チェックしてみてください!
4.EWWW Image Optimizer【画像最適化】

出典:EWWW Image Optimizer – WordPress プラグイン | WordPress.org 日本語
| 設定のしやすさ | (3.0) |
| 操作性 | (3.0) |
EWWW Image Optimizerは画像を最適化してくれるプラグインです。
アップロード時に自動で画像をリサイズしてくれるだけでなく、既にアップロードされている画像に対しても一括リサイズできるので、サイト全体で画像の軽量化が可能です。
画像を圧縮すると、サイトの表示速度が速くなり、離脱率の低下も期待できます。
イラストや写真をアップロードすることが多く、リサイズ作業が苦手だったり面倒という方は、このプラグインで画像を圧縮しましょう。
おすすめポイント!
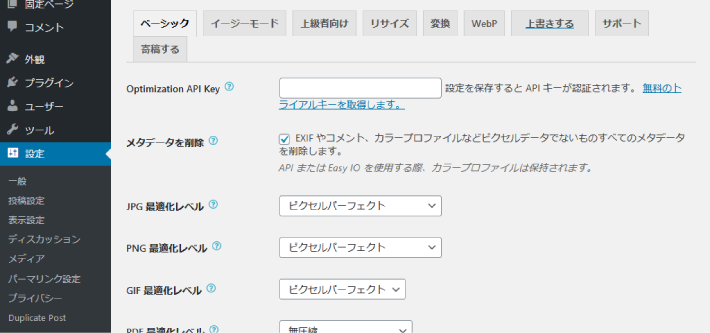
画像をアップロードする際、自動的に画像の圧縮(最適化)やEXIF情報(撮影カメラやGPSなどの情報)を削除を行ってくれます。
また、次世代画像フォーマットのWebP(ウェッピー)対応など、自分でやろうとすると手間が掛かる作業もプラグイン側でやってくれます。

設定項目が多く少し難しいと感じますが、一度設定しまえばあとは放置でOK!
最初だけ設定頑張りましょう。
5.Duplicate Post【記事の複製】

出典:Duplicate Post – WordPress プラグイン | WordPress.org 日本語
| 設定のしやすさ | (4.0) |
| 操作性 | (5.0) |
Duplicate Postは投稿や固定ページの複製が可能なプラグインです。
複製は投稿一覧画面から簡単に行うことができ、複製する際の設定(投稿日時や公開ステータスのなど)も細かく指定できるため、自分の作業や環境に合わせて複製ができます。
バックアップとして記事を残しておくことができますし、記事毎にブログの構成を変えないという方は、複製すれば記事を1から作る必要がなくなりますね!
ブログの構成を変えようと思っていたり、毎回同じ流れで記事を書くことが多いという方におすすめしたいプラグインです。
おすすめポイント!
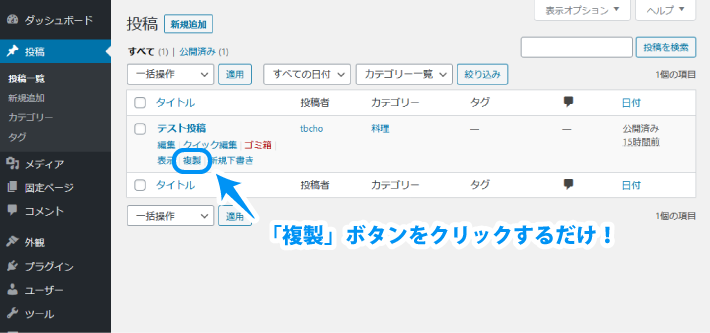
難しい操作は必要なく、ワンクリックで行えます。装飾もすべてコピーされるため、記事の構成を変えるときのバックアップとしても活用できます。

「投稿一覧」や「固定ページ一覧」に表示されている「複製」ボタンを押すだけで複製ができます。

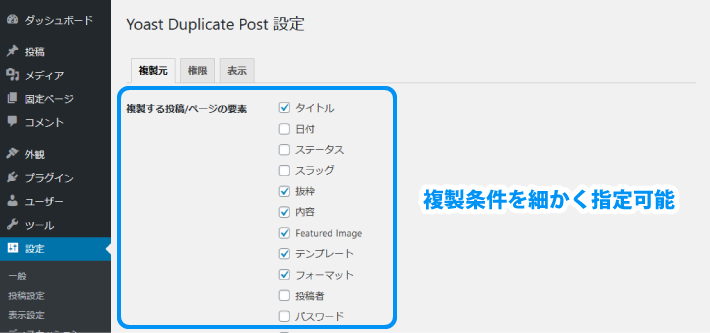
どこまでの内容を複製するかも設定できます。記事を複製する目的に応じて設定を柔軟に変更できます。
6.Table of Contents Plus【目次の作成】

出典:Table of Contents Plus – WordPress プラグイン | WordPress.org 日本語
| 設定のしやすさ | (4.0) |
| 操作性 | (4.0) |
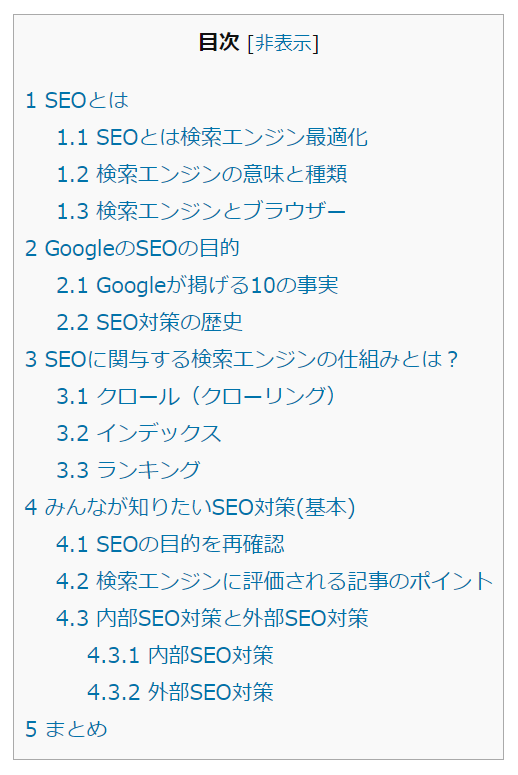
Table of Contents Plusは記事に自動で目次を作成してくれるプラグインです。

こんな感じで記事冒頭に目次を自動で作成してくれます。
目次部分は読者からのクリック率が非常に高く、記事制作では必須レベルの項目。
WordPressテーマによっては自動で目次を作成してくれるものもありますが、目次機能が備わっていない場合は「Table of Contents Plus」がおすすめ!
おすすめポイント!
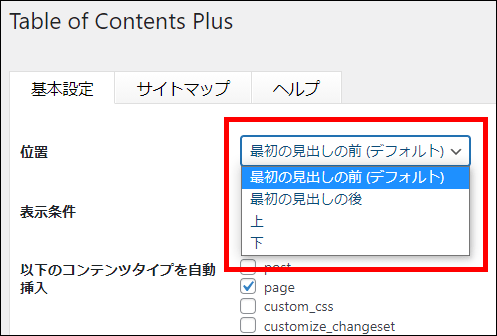
目次を表示する位置は設定画面から選ぶことができ、ブログに合わせた好きな位置で表示させることができます。

おすすめは「最初の見出しの前」。冒頭の文章から読者をひきこみ、目次で記事の全体像を把握してもらうことで、離脱せずに読了いただける可能性が高くなりますよ!
Table of Contents Plusの使い方は次の記事でも詳しく解説していますので、気になる方はチェックしてみてくださいね。
(番外編)ちょっとマニアックなプラグイン3選
番外編として、普通はいらないけど、使う人はめっちゃ使うプラグインを2つ紹介します。
1.Image Watermark【画像の透過】

出典:Image Watermark – WordPress プラグイン | WordPress.org 日本語
| 設定のしやすさ | (2.0) |
| 操作性 | (4.0) |
Image Watermarkは写真に透かしを入れられるプラグインです。
画像に透かしを入れるためには、PCに専用のソフトを入れる必要がありますが、プラグインを使えばWordPress上で簡単に入れることができます。
設定次第では「描いたイラストは透かしを入れる」「フリー素材のものは透かしを入れない」とった使い分けもできますよ!
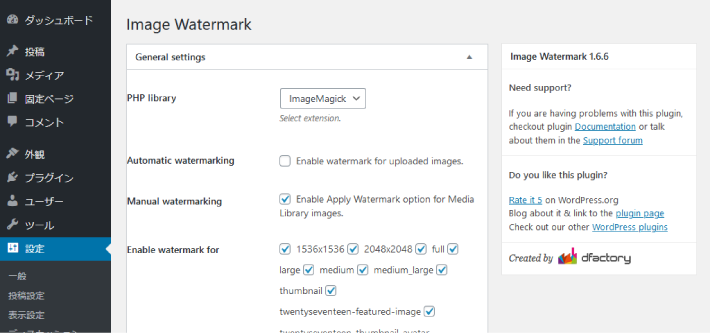
注意点としては、プラグインが日本語化されていない点です。以下のように設定項目が全て英語なので、初期設定の難易度は高めです。

自分で撮影した写真・描いたイラストをよくアップする、無断転載されるのが嫌!という方にオススメです。
2.Browser Screenshots【スクリーンショット】

出典:Browser Screenshots – WordPress プラグイン | WordPress.org 日本語
| 設定のしやすさ | (5.0) |
| 操作性 | (5.0) |
Browser Screenshotsはサイトのスクリーンショットを簡単に挿入できるプラグインです。
ブラウザでスクショを撮って、トリミングやリサイズをして、ブログにアップロードするといった手間がありません!
設定不要でプラグインを入れたらすぐ使えます。

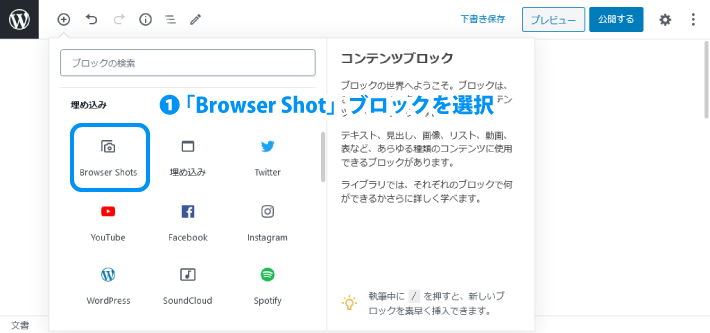
「Browser Shot」というブロックを追加して・・・

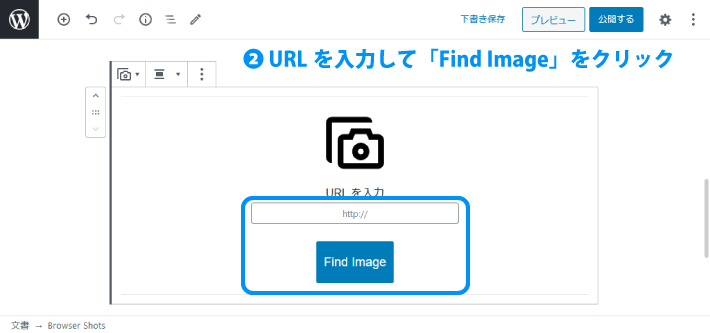
URLを入力後「Find Image」をクリックでスクショが撮れます!
「サービスの紹介でスクリーンショットを撮ることが多い」という方におすすめです。
3.Flexible Table Block【テーブル表の拡張】

出典:Flexible Table Block – WordPress プラグイン | WordPress.org 日本語
Flexible Table Blockはテーブル表を簡単にカスタマイズできるプラグインです。
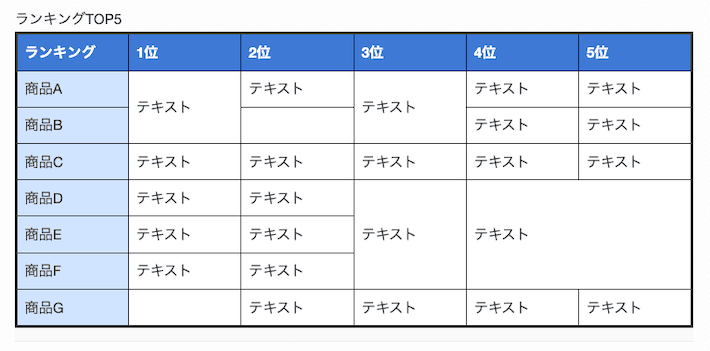
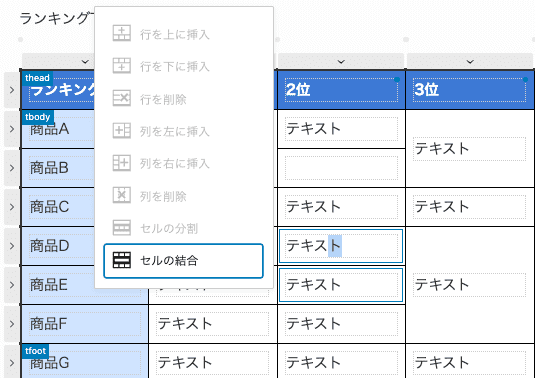
ブロックエディタではテーブル表を、セル同士を結合したり、セルごとに配色を変更できたりと自由にカスタマイズができるようになります。

とくに素晴らしい機能が「セル結合」の機能。
これはWordPressの機能だけで実現するのは難しく、htmlやCSSで編集する必要がありました。
それを知識がなくてもプラグインひとつで直感的に編集することができるので、ブログ中級者〜上級者の間でも話題になりました。

テーブル表が思い通りに表現できない時は、「Flexible Table Block」を使えば理想に近づけるかもしれません。
プラグインの導入方法4ステップ
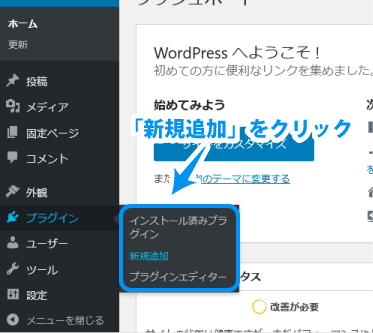
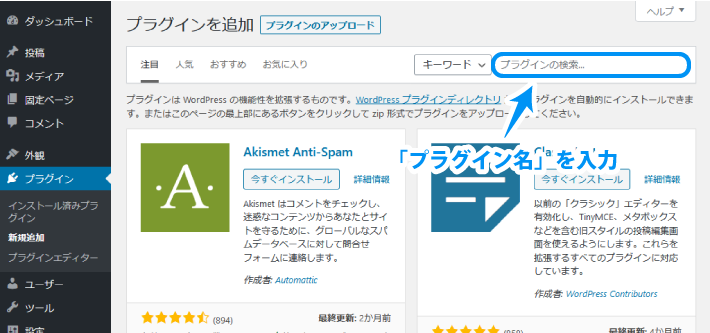
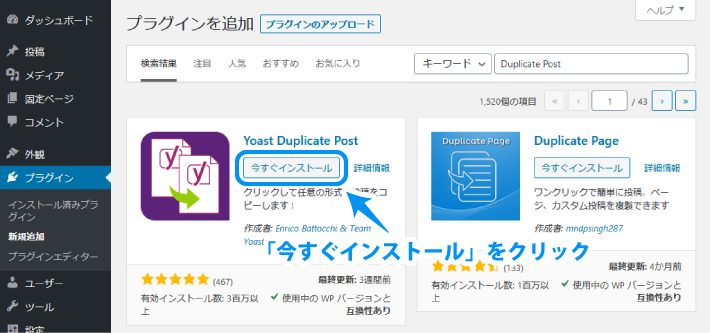
プラグインを紹介したところで、実際のインストール方法について紹介します。
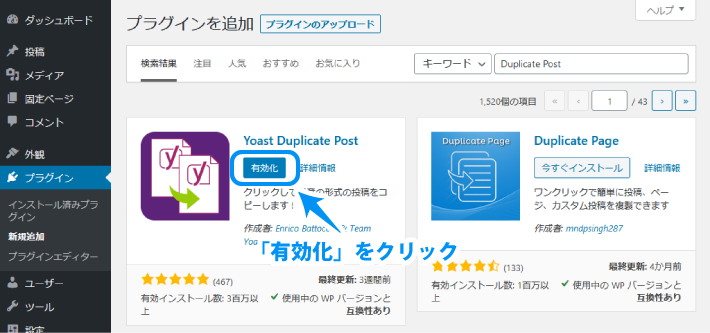
今回は「Duplicate Post」をインストールする想定で説明します。



インストールが完了すると「有効化」というボタンに変わります。

プラグインを利用するときの注意点4つ
プラグインは便利ではありますが、導入の際に注意点もあります。
注意点は次の4つです。
- プラグインは入れすぎない
- 長期間更新されていないプラグインは入れない
- 不要なプラグインは無効化ではなく削除
- アップデートを行う
プラグインを入れすぎるとサイトが重たくなったり、セキュリティに問題が出てしまう場合もあります。
詳しくは次の記事で解説していますので、あわせてご覧ください。
まとめ
今回は執筆時におすすめなプラグインをご紹介しました。
それではおさらいをしましょう!
紹介したプラグインは、日本語化(翻訳)が進んでおり、初心者の方でも利用しやすいものとなっています。使ってみたいプラグインがあれば、ぜひ一度インストールしてみてください!
今回はライティングにおすすめのプラグインをご紹介しましたが、そもそもブログの書き方のコツを知りたいという方は以下の記事も参考にしてみてくださいね!
以上、最後までお読みいただきありがとうございました!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年7月3日(木)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!