| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (2.5) |
こんにちは、T部長です!
WordPressブログのテーマ移行(変更)を考えているものの、「どうやって進めればいいの……?」とお悩みではないでしょうか。
「デザインを刷新したい」「表示を速くしたい」などの理由でテーマ移行を考えたものの、方法や手順が分からないという人も多いはず。
この記事では、WordPressでのテーマ移行の手順を、事前の準備から移行後の対応まで、ひととおり解説します。
T部長
この記事は次のような人におすすめ!
- WordPressのテーマを移行(変更)したい人
- WordPressのテーマを移行する方法や手順が分からない人
- WordPressのテーマ移行時に注意する点が知りたい人
WordPressのテーマは、ブログのデザインや機能を幅広くカバーしているため、移行するときの変化もそれだけ大きいです。
そのため、ブログの規模が大きくなるほど、必要な調整作業やリスクも多くなります。
目的や必要性を明確にし、慎重に移行を進めていくことが大事です。
この記事では、テーマ移行の影響やリスクを踏まえ、慎重に進める方法や手順を紹介しています。
ぜひ最後まで読んで、新テーマでのブログ運営に向けて踏み出していきましょう!
それでは、どうぞ!
WordPressテーマ移行前の準備
WordPressのテーマ移行を実際に進める前に、まずは事前の準備を進めましょう。
WordPressブログのテーマを変更するだけなら、管理画面から「有効化」するテーマを変えるだけで完了します。
ただ、テーマが担っている範囲は大きく、移行にはそれなりに大きな変化やリスクをともないます。
新テーマ向けに修正を行うなど、リスクをカバーするための対策が必要です。
それらを踏まえて、テーマを移行するのか、移行の目的や必要性をよく考えましょう。
テーマ移行の目的と必要性を明確にする
まずは、テーマを移行する目的や必要性をはっきりさせましょう。
テーマ移行自体は新しい機能が使えたり、デザインをより自分の理想のものに変えられたりと、メリットも多くあります。
ただ、新テーマ向けに修正作業が生じたり、サイトの使い勝手やSEO評価などが変化したりするなどのリスクもあるので、本当に必要だと感じたときに取り組むのがおすすめです。
たとえば、以下のようなケースが考えられます。
- 有料テーマに乗り換えて本格稼働したい
- より洗練されたデザインにしてブログの印象を改善したい
- テーマ固有の便利な機能でブログをカスタマイズしたい
- より軽量なテーマで速度パフォーマンスを上げたい
- よりサポートが手厚いテーマに乗り換えたい
よくあるNGパターンとしては、ネット上の「テーマを移行したらアクセスや収益が上がった」という情報にもとづいて行うものがあります。
このパターンは、アクセスや収益の改善が、テーマ移行によるものなのかはっきりしないため注意が必要です。
実際に「テーマ移行と改善の時期が一致した」というデータが提示されることもありますが、たまたま別の要因が重なった可能性は否めません。

テーマ移行が本当に改善につながったのかは、厳密な検証が必要です。
テーマを移行することで目的が達成できるのか、本当に自分のブログ運営に必要なことなのかはよく考えましょう。
T部長
テーマ移行には作業とリスクがともなう
テーマ移行の目的や必要性を考えるとき、移行には作業やリスクがともなうことを把握しておきましょう。
ブログの規模によって程度は変わるものの、以下のような変化やリスクがあります。
- 見た目や使い勝手などデザイン全般が変化する
- テーマ固有の機能や設定がなくなる
- SEO(検索結果の表示順位)に影響を与える可能性がある
- テンプレートなど個別にカスタマイズしていた箇所が失われる
- 利用中のプラグインやサーバー(PHPバージョンなど)との互換性が変化する
- 表示速度などサイトパフォーマンスが変化する
- エラーが生じるなどして移行が失敗した場合、ブログが適切に表示されなくなる可能性がある
- アクセス集計機能などがあるテーマだとデータが失われる
テーマを移行すれば、デザインや機能が変わりますが、見た目などの表面的な変化だけでなく、「サイトの使い勝手が変わる」という認識を持っておく必要があります。
また、個別にカスタマイズを加えた箇所など、移行前のテーマに加えたものは、新しいテーマに移行すれば失われてしまうため、調整が必要です。
そのほか、ブログサイトの内部構造が変わるので、SEOや速度面など、パフォーマンスに影響が出る可能性も。
移行に対応するための作業や、変化にともなうリスクを踏まえ、それでもテーマ移行が必要なのか、あらかじめ検討しましょう。
T部長
ただ、先読みしづらい部分もあるので、あらかじめリスクは把握しておきましょう。
新しいWordPressテーマを選んでおく
また、当然ですが、新しいWordPressテーマを事前に選んでおきましょう。
新しいテーマは、先に解説した「目的」をしっかり考慮したうえで選ぶことが大事です。
ここまで読んでいる人なら、すでにテーマに目星をつけている人も多いと思いますが、もっと適したテーマがないかは再確認しておくとよいでしょう。
たとえば、使用頻度の高い機能などがあれば、あらかじめ移行先のテーマに類似の機能があるかをチェックするのもおすすめです。
もしなければ、同様の機能をもつテーマを選びなおすほうがよいかもしれません。
テーマによっては移行のサポートを用意しているものもあります。
著名なものでは、「SWELL」の「乗り換えサポートプラグイン」があります。
他テーマからSWELLへの「乗り換えサポートプラグイン」一覧
テーマ移行が安全に進めやすくなるため、検討しているテーマに同様の機能やサービスがあれば、事前に確認するとよいでしょう。
本サイトの中でも、おすすめのWordPressテーマを紹介していますので、参考にしてみてください!
T部長
購入手続きは、各テーマの公式サイトや、レンタルサーバーなどのサービス上で行えます。
WordPressでテーマを移行する方法・手順
続いて、実際にWordPressテーマを移行する方法や手順について解説します。
主に以下のような手順で進めます。
大きなステップとしては4つですが、事前に確認や修正すべき箇所は、もっと多く生じる可能性があります。
万が一に備えて、最初に「バックアップ」を取っておくのは必須です!
一つひとつ着実に進めていきましょう。
費用がかかりますが、WordPressテーマ移行の代行サービスを利用したり、請け負ってくれる人に依頼したりする方法もあります。
作業にボリュームやリスクがあり、自分で対応するのが不安という場合は、選択肢に入れてみてください。
費用は、移行前後のテーマや必要になる作業内容次第です。
クラウドワークスやココナラなどで個人に依頼する場合は5000円程度から、業者のサービスを利用する場合は2万円程度から相談できるようです。
個人の方が安いですが、確かな仕事をしてくれるのかは見極めが必要。
万が一のときの補償がないなどの注意点もあります。
1. バックアップをとる
まず、非常に大事な作業は、「バックアップ」を取ること!
冒頭で解説したとおり、テーマ移行にはリスクがともないます。
万が一、ブログに問題が生じた場合でも復旧できるように、サイトデータのバックアップは必ず取ってください。
プラグイン、テーマ、画像などのメディアファイルのほか、記事内容が保存されたデータベースも同様です。
ご利用のレンタルサーバーによっては、自動でバックアップデータを取っている場合もあります。
当社運営の『エックスサーバー』においても、直近2週間分のデータは無料でバックアップされています。

また、いざとなったときにすぐ復旧できるよう、バックアップから復元する作業の流れも確認しておくとよいでしょう。
以下の記事も参考にしてみてください。
『エックスサーバー』のバックアップ機能、および自動バックアップから復元する方法について解説しています。
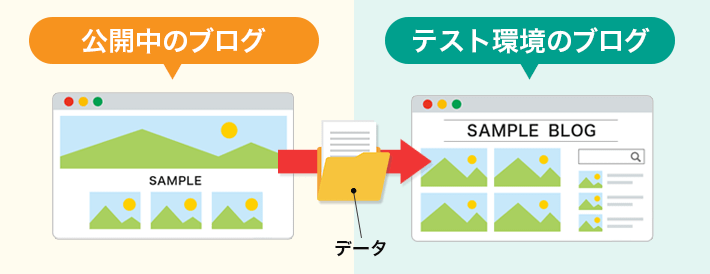
2. テスト環境で影響を確認する
次に、新しいテーマに変更したときに、どの程度の変化が生じるのか確認しましょう。
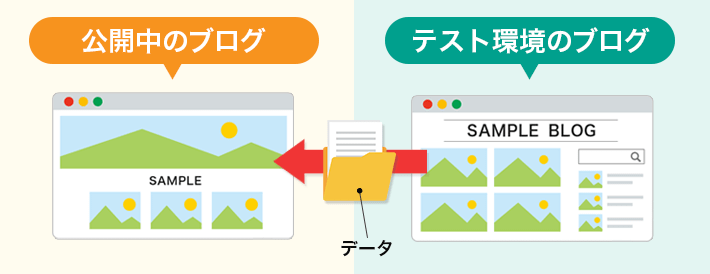
具体的には、ブログサイトをコピーして、コピーした先の環境でテーマの移行をテストするのがおすすめです。

公開中のブログとは環境が異なるので、表示などの確認だけでなく、実際に手を加えて、どうすれば対策できるかまで確認できます。
テスト環境を用意して影響を確認するには、以下のような方法があります。
- 『エックスサーバー』WordPressサイトのコピー機能を使う
- 『All-in-One WP Migration』プラグインを使う
- (おまけ)軽い確認だけなら『Theme Switcha』が便利
テスト環境を用意したあと、管理画面「外観」>「テーマ」メニューから、想定している新テーマをするものを「有効化」して、テストを進めていきましょう。
T部長
場合によっては、そのままテーマを移行するかどうか見直してもよいかもしれません。
順にくわしい方法を解説していきます。
『エックスサーバー』WordPressサイトのコピー機能を使う
当社運営の『エックスサーバー』をご利用の場合、WordPressのサイトコピー機能の利用がもっともおすすめです。
ものの数分でブログサイトがコピーできます。
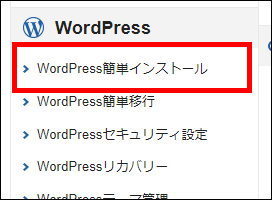
サーバーパネルにログインし、「WordPress簡単インストール」メニューへ進みます

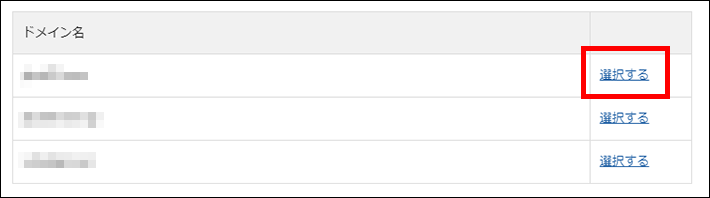
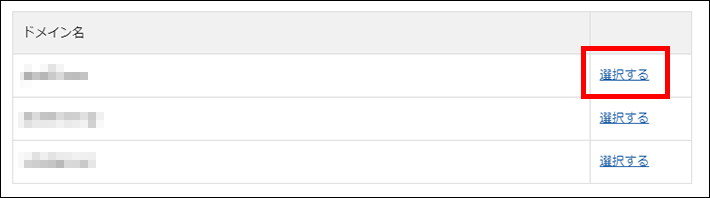
利用しているドメインが複数ある場合は、運営中のWordPressが設置されたドメインを選択します

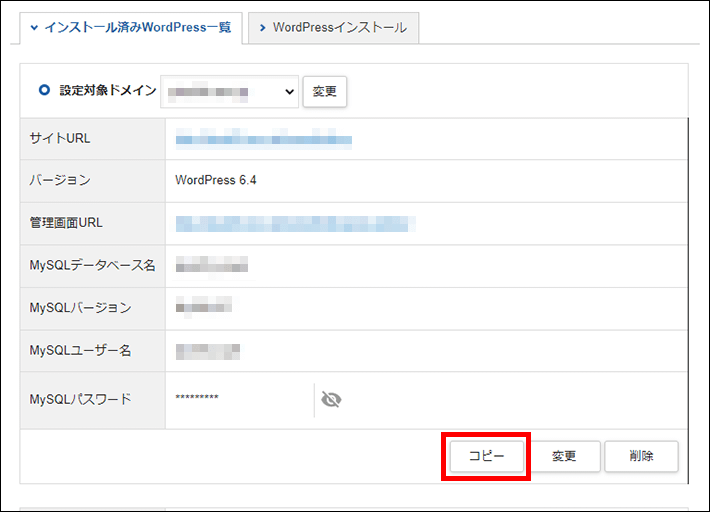
対象のWordPressブログの欄に表示されたコピーをクリックします

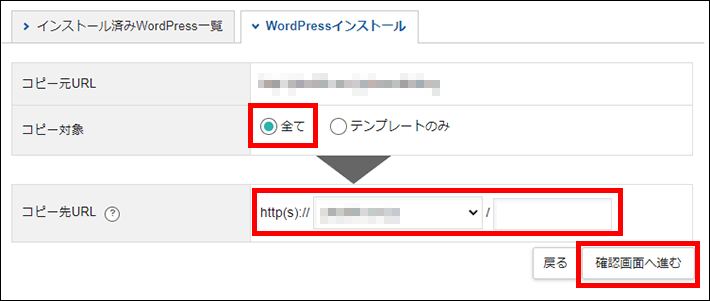
コピー対象を「全て」にしたまま、コピー先URLを指定します
別のドメイン、サブドメイン、サブディレクトリなど、現在運営中のブログとは別のURLになるように指定してください
テーマ移行が完了したら不要になるのでデタラメなURLでもOKです

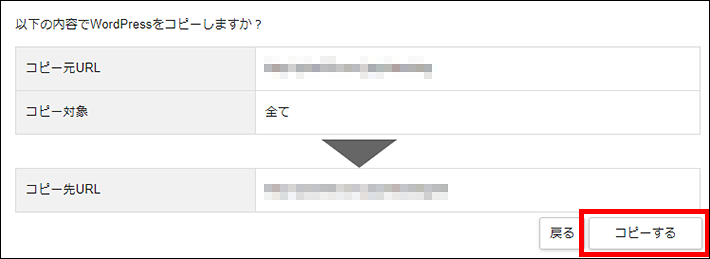
確認画面へ進み、問題なければコピーするをクリックします

コピーが完了するまで少し時間がかかる場合があるので、そのまま待ちましょう。
完了画面が表示されたらコピー完了です。
テスト環境で新テーマを有効化して、どのような影響が出ているか見ていきましょう。
確認すべき主な点は、のちにくわしく解説します。
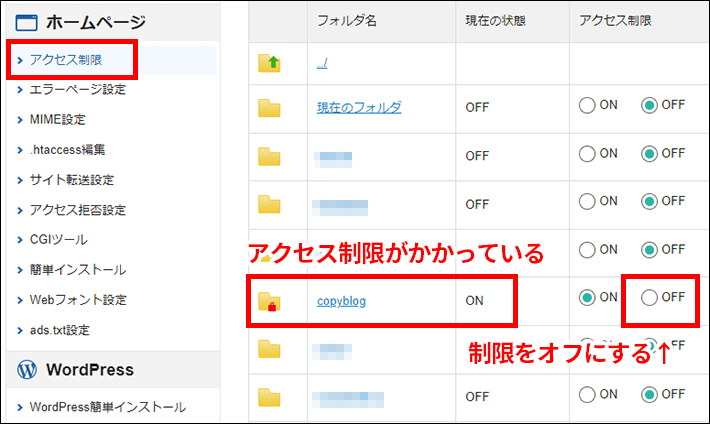
サイトコピー機能を使った場合、コピー時に制限がかかり、アクセスできないことがあります。
サーバーパネルの「アクセス制限」メニューから、制限をOFFにすることでアクセスできるようになります。

『All-in-One WP Migration』プラグインを使う
2つ目の方法は、プラグインを利用してブログサイトをコピーする方法です。
著名なプラグインの一つに『All-in-One WP Migration』があります。

操作が非常に簡単なので、一例として『All-in-One WP Migration』を利用した手順を紹介します。
手順は以下のとおりです。
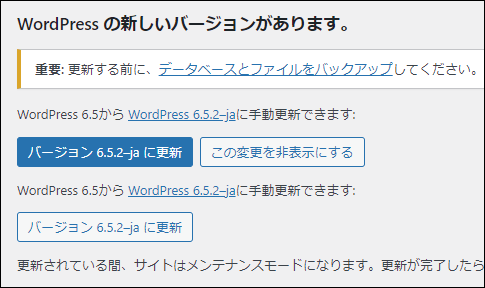
運営ブログのWordPressを最新版にアップデートします

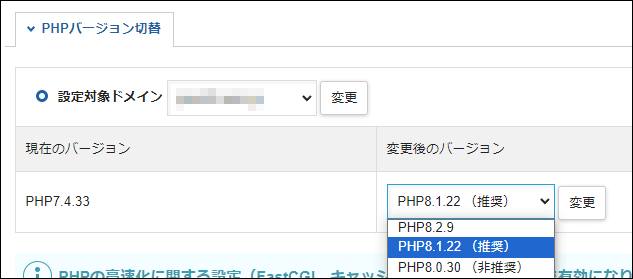
コピー先を別のサーバー(アカウント)とする場合、あらかじめPHPのバージョンを合わせておきます
同じサーバーの場合は対応不要です
※参考:『エックスサーバー』のPHPバージョン切替画面

データを軽くするため、使っていないテーマ・プラグイン・画像類など、不要なものはなるべく削除するのがおすすめです
定期的にバックアップを取っている場合、古いものなど、不要なデータは削除するとよいでしょう
運営ブログとは別のURLに、コピー先のWordPressを新たにインストールします
タイトルやユーザー名などの設定は、のちにコピー元の情報で上書きされるので、適当なものでOKです
まずはコピー元のWordPressから移行用のデータを抽出します。
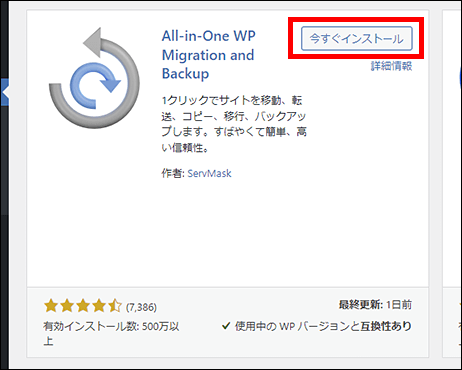
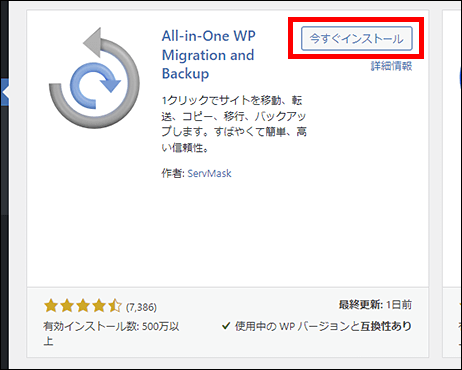
『All-in-One WP Migration』をインストールして有効化します

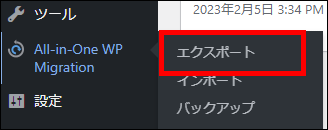
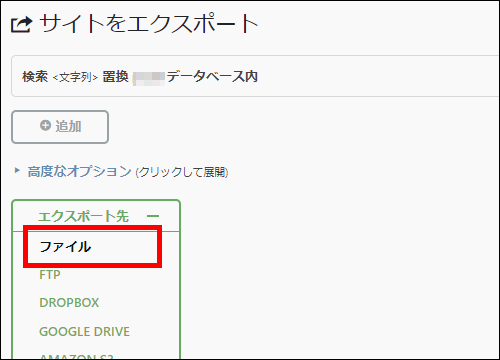
管理画面の「All-in-One WP Migration」>「エクスポート」メニューへ進みます

「エクスポート先」に「ファイル」を選択し、データをダウンロードします


続いて、コピー先のWordPressへ移行用データを反映します
『All-in-One WP Migration』をインストールして有効化します

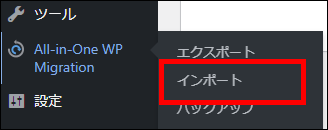
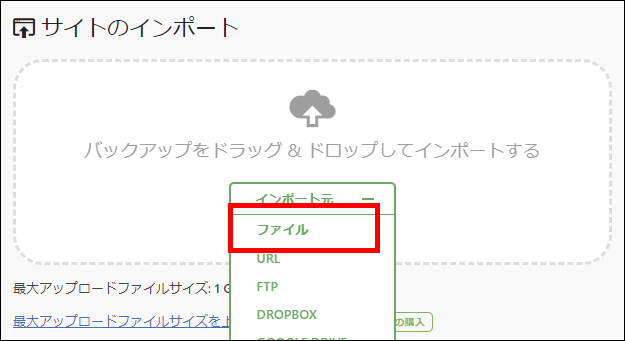
管理画面の「All-in-One WP Migration」>「インポート」メニューへ進みます

「インポート先」から「ファイル」を選び、先ほどダウンロードしたファイルを選択します
ファイルの拡張子が「.wpress」となっているものです

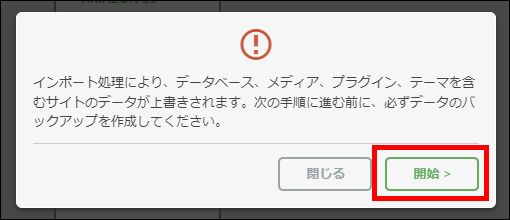
ダイアログが表示されたら開始をクリックします


もしコピー先でデータをインポートするときに、ファイルサイズが大きいことでエラーが出る場合は、アップロードの上限サイズを緩和する必要があります。
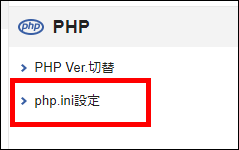
『エックスサーバー』の場合は、サーバーパネルの「php.ini設定」から設定変更が可能です。
ちなみに「php.ini」は「ピーエイチピードットイニ」と読みます。
php.iniの設定変更は、ドメイン全体の設定を変更するため、ほかにもサイトがある場合は影響を受けてしまう点に注意してください。
手順は以下のとおりです。
サーバーパネルにログインし「php.ini設定」へ進みます

利用しているドメインが複数ある場合は、コピー先のWordPressが設置されたドメインを選択します

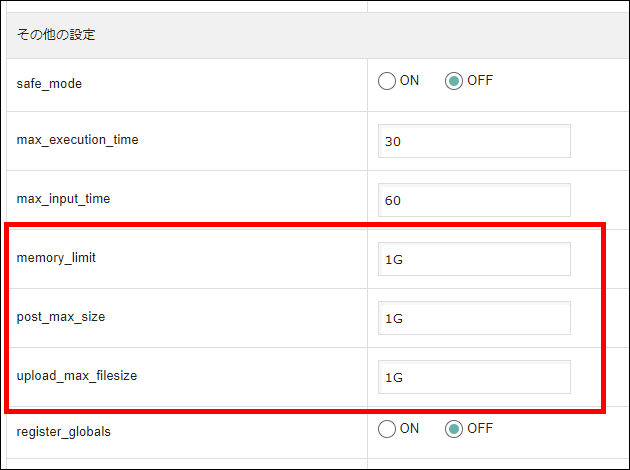
「php.ini設定変更」タブのまま、下部にある「その他の設定」内の以下項目を、インポートデータのサイズより大きな値に変更します
- memory_limit
PHPアプリーションにおいて使える最大メモリ容量 - post_max_size
アップロードファイル個々の最大サイズ - upload_max_filesize
アップロード1回の最大サイズ
例)100MB必要なら「100M」、1GB必要なら「1G」など
ただし、memory_limitの値は、ほかの2つと同じか、それ以上を指定してください

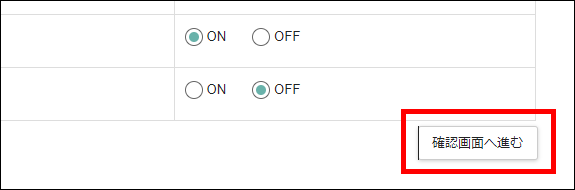
下部にあるボタンから確認画面へ進み、内容を確認のうえ、変更を確定してください

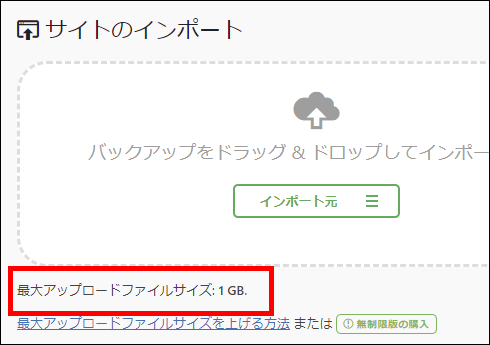
確定したあと、「All-in-One WP Migration」のインポート画面下部にある「最大アップロードファイルサイズ」が変更されていればOKです。

再度データのインポートを試してみてください。うまくインポートされたら、テスト環境へのコピーは完了です。
新テーマを有効化して、影響を確認しましょう。
T部長
ログイン情報は、運営していたブログと同じです。
一般的にアップロードの上限サイズを緩和するには、「php.ini」か、「.htaccess(ドットエイチティーアクセス)」に、設定を変更する内容を追加する必要があります。
▼php.iniへの追記内容(1GBの場合)
memory_limit = 1G
post_max_size = 1G
upload_max_filesize = 1G
▼.htaccessへの追記内容(1GBの場合)
php_value memory_limit 1G
php_value post_max_size 1G
php_value upload_max_filesize 1G
「php.ini」はサーバー(またはドメイン)全体の設定を変更するもので、「.htaccess」はディレクトリ(サーバー上のフォルダ)ごとの設定を変更するものです。
サーバー上に複数のWordPressサイトがある場合は、「.htaccess」を用いてサイトごとに設定を変更しましょう。
WordPressの場合、インストール先のディレクトリに自動生成されるので、ファイルマネージャかFTPソフトを用いて、追記・上書きすればOKです。
ただ、それぞれが編集可能か、どちらの設定が優先されるかなどは、ご利用サーバーによって仕様が異なります。
ご利用サービスのマニュアルなどをよくご確認ください。
また、「php.ini」や「.htaccess」の編集は本来なら上級者向けの作業です。
作業を一つ誤ればサイトが表示できなくなる恐れがあるため、細心の注意を払って進めてください。
問題が生じたら設定を元に戻しましょう。
(おまけ)軽い確認だけなら『Theme Switcha』が便利
最初にざっと変化を確認したいときなど、軽い確認だけなら『Theme Switcha』というプラグインが便利ですので、紹介しておきます。

▲出典:Theme Switcha
インストールして機能を有効化すると、訪問者には現行テーマを表示したまま、管理者(自分)には新テーマを表示する形で、表示の変化を確認できます。
新テーマのテンプレートファイルなどに修正を加えてのテストもできるため、ライブプレビューなどの単純な表示確認より一歩踏み込んだ確認も可能。
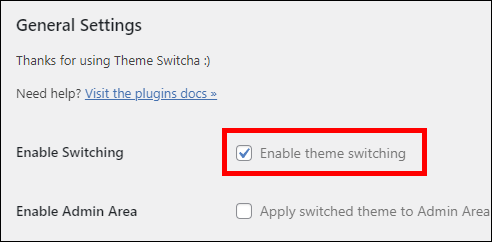
『Theme Switcha』は、プラグインをインストールしたあと、簡単な設定をするだけで利用できます。
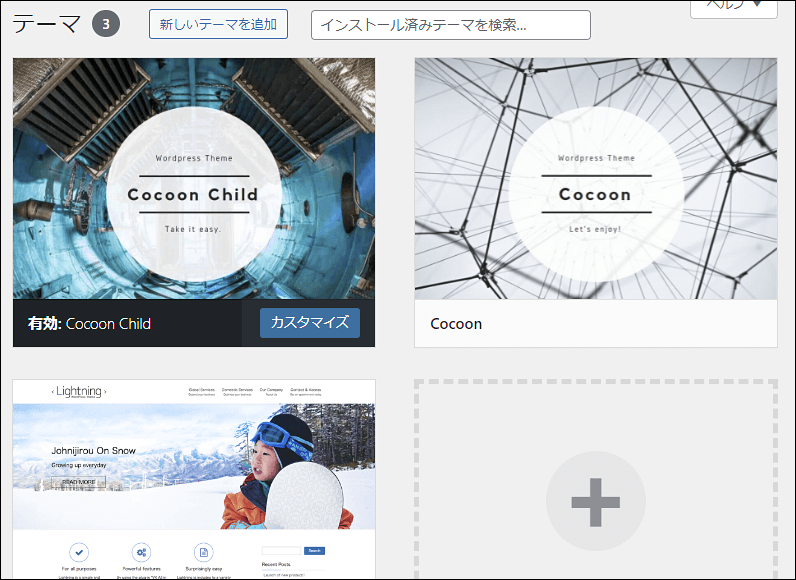
移行後の新テーマをあらかじめWordPressにインストールしておきます

「プラグイン」メニューから『Theme Switcha』を新たにインストールして有効化します

「設定」>「Theme Switcha」メニューから「Enable theme switching」にチェックを入れ、変更を保存します


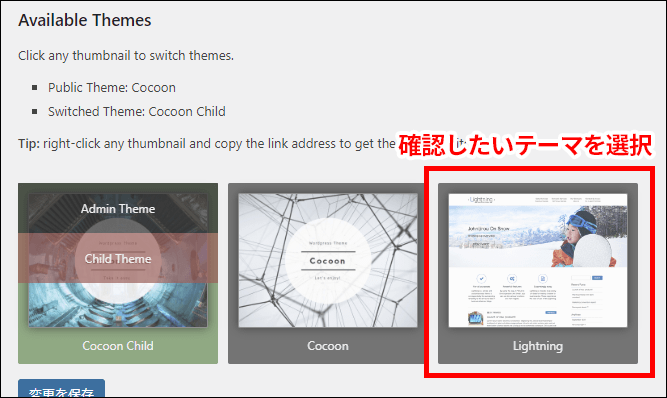
保存後、画面下部に表示されたテーマの中から、表示を確認したいテーマを選びます

以上で、ブログサイトの表示が管理者のみ新テーマのものになります。
ただし、ブロックエディタ、テーマカスタマイザー、ウィジェット、メニューなどを用いた編集は、公開中のブログへも反映されてしまう可能性があるので注意が必要です。
そのため、独自のブロックやウィジェットなど、テーマ固有の要素を多く使っていたり、カスタマイズが込み入ったりしている場合には、物足りないかもしれません。
規模が大きいブログなどで、変化が思ったより大きく慎重に進めたい場合は、テスト環境を用意するほうが無難です。
T部長
3. 問題のある箇所を修正する
続いて、用意したテスト環境を利用して、どのような箇所に問題が出ているかを確認し、適宜修正していきましょう。
テスト環境があれば、公開中のブログに影響を出さずに修正が可能です。
また、修正した内容は、のちの手順で、公開中のブログへ再度移行できます。
具体的には、以下のようなところを主に確認していきます。
移行後に大きな問題を残さないように、サイト全体をよく確認していきましょう。
順に解説していきます。
デザイン・レイアウトなど表示全般
まず、もっとも変わるであろう、ブログサイトのデザインやレイアウトについては、すべてのページでよく確認しておきましょう。
表示の崩れはもちろん、メニューなどブログ内のナビゲーションにおいて、使い勝手の悪い箇所がないかなども確認が必要です。
複数のメニューなどを使用していた場合も、新テーマで利用できるか確認しておくとよいでしょう。
そのほか、収益化のためにアフィリエイトや、Googleアドセンスなどの広告を掲載していた場合は、表示箇所が変わったり、設定が無効になったりするかもしれません。
ブログの収益にも影響が出る部分なので、この点も確認してください。
T部長
旧テーマ固有の機能や設定
テーマ固有の機能や設定も、テーマが変われば利用できなくなってしまいます。
旧テーマでどういった機能を利用していて、新テーマでどのように再現するのかをよく確認しましょう。
たとえば以下のようなものです。
- ブロック
- ショートコード
- ウィジェット
- カスタム投稿タイプ
- カスタムタクソノミー
- OGP設定(SNSでのシェア時に表示される画像やページ情報など)
- ユーザーのプロフィールページ
- そのほかテーマ固有のメニューで設定したもの
いずれも、WordPress標準の機能や、プラグインで実装しているようなものは問題ありませんが、テーマ独自のものを利用している場合は新テーマでは利用できません。
WordPress標準のものに変えるか、新テーマで同様のものを再設定するなどしましょう。
とくに記事内に使っているブロックやショートコードなど、記事ごとに対応が必要なものは、記事数が多いとそれだけ修正箇所が多くなります。
許容できる作業ボリュームなのか確認しましょう。
T部長
漏れなく確認しましょう。
テーマ移行だけでは、通常、ページのURL(アドレス)が変わることはありませんが、カスタム投稿タイプなどを使ったページの場合、URLが変わる可能性があります。
その場合、旧URLへのアクセスを新URLへ転送するように、リダイレクト(自動転送)の設定を行いましょう。
リダイレクトによって、利用者の使い勝手や、SEOでの評価を損なわないようにできます。
以下の記事の後半でリダイレクトの方法を解説しているので、参考にしてみてください。
個別にカスタムした箇所全般
続いて、旧テーマ用に個別のカスタマイズをした箇所を確認していきます。
旧テーマ用に設定したものであるため、当然、新テーマには引き継ぎできません。
たとえば以下のような箇所です。
- テーマカスタマイザー(「外観」>「カスタマイズ」)での設定内容
- カスタムCSSの記入内容
- テンプレートファイルへの修正
- functions.phpへの記入内容 など
旧テーマ向けにデザインを調整していた箇所なら、新テーマに反映する必要はありません。
そもそもデザインの基礎が異なるためです。
ただし、新テーマでも必要な「ブログの共通要素」を追加している場合や、Googleなどの外部ツールとの連携用コードを追加しているような場合は、再度実装が必要です。
プラグインの互換性・機能重複
テーマ移行時は、プラグインにも配慮が必要です。
というのも以下のようなパターンがあるためです。
- 新テーマと互換性が悪い可能性
新テーマとプラグインの互換性が悪く、正しく動作しない可能性があります。
不具合を起こし、サイトの表示などに影響を及ぼす可能性も。 - 新テーマに備わった機能と重複して不要になる可能性
新テーマでは標準機能として備わっているものと重複し、プラグインが不要になる場合があります。
互換性が悪く、継続利用が難しい場合は、別のプラグインや方法を用いて実装する必要があります。
互換性に関しては、さまざまなパターンがあるため、一概には言えません。
テーマやプラグインによっては、公式ページなどで互換性情報を公開していることもありますので、確認してみてください。
レビューやフォーラムの中で話題に挙がることもあるので、こちらも参考にしましょう。
また、新テーマとプラグインの機能が重複した場合は、不要になったプラグインは削除してください。
使用せずアップデートを怠ったプラグインを放置することは、セキュリティ面で非常にリスクのある行為です。
無効化するだけではなく、完全に削除することをおすすめします。
画像類の表示
テーマが変わる場合、利用している画像類も変更が必要になる場合があります。
画像類の推奨サイズが、テーマによって異なる可能性があるためです。
- 記事に使っているアイキャッチ(サムネイル)画像
- ヘッダーなどに用いているロゴ画像
- 複数のページ共通で上部に載っているヘッダー画像
- トップページのメインビジュアル など
とくにアイキャッチ画像やサムネイル画像は、記事やページの数に比例して多くなるので、一つひとつ手直しするのは大変です。
そんなときは『Regenerate Thumbnails』というプラグインを使うのがおすすめです。
アイキャッチ画像やサムネイル画像を、一括して再生成してくれます。

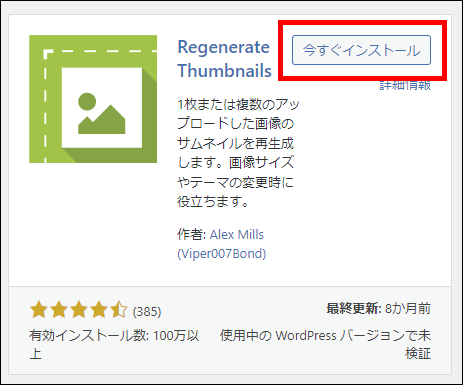
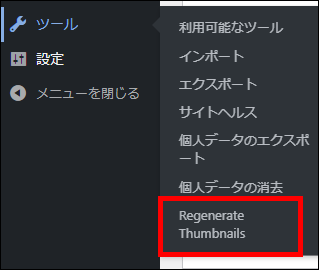
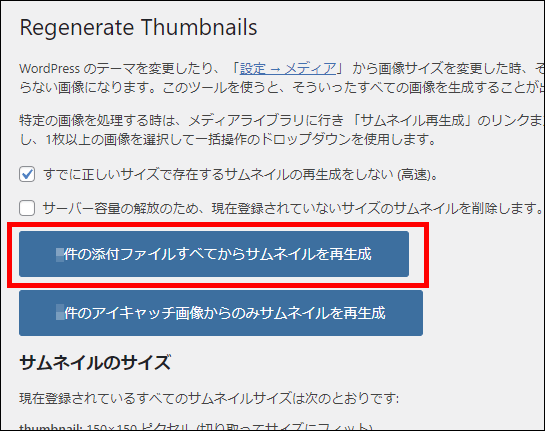
『Regenerate Thumbnails』をインストールして有効化します

管理画面の「ツール」>「Regenerate Thumbnails」へと進みます

●件の添付ファイルすべてからサムネイルを再生成をクリックすれば再生成できます

アイキャッチ以外の画像は、編集ツールなどを用いて個々にサイズを調整していきましょう。
「切り抜き」「拡大・縮小」「回転」といった簡易的な編集だけなら、WordPress管理画面から直接行うことも可能です。
「メディア」>「ライブラリ」メニュー内の一覧から画像を選び、「画像を編集」をクリックすれば編集できます。
4. ブログ本番環境に新テーマを適用する
テスト環境などで、テーマ移行による影響と生じる問題への対策ができたら、いよいよ本番環境のブログへ新テーマを適用していきましょう。
新テーマを本番環境へ反映するには、テスト環境を用意したときと同様、テスト環境→本番環境へデータを移行すればOKです。

『エックスサーバー』のWordPressのサイトコピー機能では、すでにあるWordPressサイトへの上書きコピーができません。
そのため、『All-in-One WP Migration』を利用するなど、別の方法で行う必要があります。
- テスト環境のWordPressブログデータをエクスポート
- 本番環境のWordPressでデータをインポート
先に紹介した『All-in-One WP Migration』でのテスト環境構築の手順を、「コピー元」と「コピー先」を逆にして進めていけばOKです。
T部長
いつでもバックアップから復元できるように準備しておきましょう。
テーマの移行完了後に行うべきこと
新テーマを本番環境に適用したあとは、以下を行いましょう。
とくに表示や動作の確認はスピーディに行うのが望ましいです。
表示が崩れていたり、正常に動作していなかったりする箇所が残ったままだと、ブログの信頼性が低下してしまう可能性があります。
それぞれくわしく解説していきます。
速やかにブログ全体の表示・動作を確認する
新テーマを適用したあとは、以下のような箇所など、できるだけ速やかに確認しましょう。
- 各ページの表示(PC・スマホなど)
- Googleアナリティクスなど、外部ツール類の動作
- 各プラグインの動作
- リダイレクトの動作(設定した場合)
- フォーム類の動作
不具合を確認した場合は、すぐに修正したり、再設定したりする必要があります。
もし想定外の不具合が出て、手に負えないと判断した場合は、旧テーマに戻すか、バックアップデータを復元するかして、元に戻す選択肢もあります。
いったん元に戻したら、プラグインやテスト環境を活用して、再度状況を確認してから進めましょう。
旧テーマは削除しておく
テーマ移行が完了したあと、不要になった旧テーマは削除しましょう。
WordPressでは、複数のテーマをインストールできますが、サイバー攻撃の踏み台にされるなど、セキュリティ上のリスクがあります。
無効化しているものは、更新がおろそかになることも考えられ、リスクがいっそう高まる恐れも。
「移行が終わったらすぐに!」でなくてもよいので、新テーマで目立った不具合がなくなったら削除しましょう。
SEO面の影響はしばらくチェック
Googleなどの検索順位を上げようとSEOに取り組んでいるブログでは、これまで表示されていたキーワードの順位が変動しないか、一定期間チェックしておきましょう。
WordPressテーマは、ブログのデザインや構造を含め、非常に多くの部分をカバーしてくれています。
そのため、ブログへの集客の要であるSEOにおいても、影響が出る可能性があります。
しばらくの間は変動がないかチェックしましょう。
T部長
あれこれと、うかつに修正すると逆効果になる可能性もあります。
ページのURLが変わるとSEO上の評価がリセットされてしまうので、URLが変わってしまっていないか、リダイレクトが正常に動作しているかはよく確認してください。
そのほか、同時期に検索エンジンのアルゴリズムにアップデートがなかったかなど、ほかの要因も確認するとよいでしょう。
テーマ移行が原因でない可能性があります。
冷静に状況を判断し、決してあわてず、考えられる原因を一つひとつ潰していきましょう。
まとめ
今回の記事では、WordPressブログでのテーマ移行のやり方などについて解説してきました。
記事の要点をまとめると、以下のとおりです。
- WordPressのテーマを移行する目的や必要性は明確にしておくのが大事
- WordPressのテーマ移行には、それなりに作業やリスクがある
- 万が一に備えてのバックアップは必須
- ブログ規模が一定あり、慎重に進める必要がある場合は、テスト環境を用意するのがおすすめ
- 費用がかかってもよいなら、テーマ移行を外注する方法もある
WordPressのテーマ移行は、不具合などが起こる可能性があるため、きちんと下準備をして進めていくのが大事です。
ブログの規模や運営状況、自分の知識で対処できる範囲を見極めたうえで、慎重に進めましょう。
理想のWordPressブログとするために、本記事を参考にテーマを移行してみてください。
以上、最後までお読みいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年7月3日(木)17時まで、サーバー利用料金が最大30%オフになる期間限定キャンペーンを開催中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2024年10月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!