| 初心者 | (4.5) |
| 重要度 | (4.0) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「記事を読みやすくしたいけど、どうしたらいいかわからない……」と悩んでいませんか?
「読みやすい記事にするのが大事」というのはわかるものの、いざ取り組もうとしても、どうしていいか想像つきませんよね。
そこで今回は、初心者向けに、読みやすいブログ記事にするための書き方やデザインのポイントについて、わかりやすく解説していきます。
T部長
今回の記事は次のような人におすすめ!
- 読みやすいブログとはどんなものか知りたい
- 読みやすい記事の書き方を知りたい
- 読みやすいブログデザインにするコツが知りたい
ブログ記事では、訪問者の疑問や悩みを解決する有益な情報が載っていることがもっとも大事です。
とはいえ、有益な情報も訪問者に正しく届かなければ意味がありません。
また、情報をスピーディに得たいと考えているブログの訪問者は、ストレスを感じるとすぐに離脱してしまいます。
そのため、ブログ記事では「読みやすさ」も非常に重要なのです。
この記事では、書き方とデザインの両側面の重要なポイントを網羅して説明していますので、「読み進めやすい記事の書き方」が一とおり理解できます。
最後まで読み進めれば、一段レベルアップした記事が書けるはずです。
それでは、どうぞ!
読みやすいブログとは

読みやすいブログ記事とは、情報が整理されていて理解しやすく、ストレスなく読める記事のことです。
ブログ記事を読みやすくするポイントは、「わかりやすい文章の書き方」と、「情報を整理して見やすくするデザイン」の2つです。
「読みやすい」というと、文章の書き方を想像される方が多いかもしれません。
ですが、記事によっては示したい情報や説明する内容が多くなりますので、見た目から情報を整理しやすくするデザインも大事です。
文章の書き方とデザインの両側面から工夫をして、読みやすいブログ記事を目指していきましょう。
T部長
そんななかでも、要点をスピーディに掴んでもらえる記事に仕上げていきましょう!
読みやすいブログの書き方ポイント9選

まずは、読みやすいブログを書くうえで必要な「書き方」のポイントを解説します。
書き方のポイントを理解できれば、わかりやすい文章に仕上げることが可能です。
ブログ記事の書き方における重要なポイントは、以下の9つです。
一気にすべてこなす必要はありません。取り組みやすいものから順に実践すればOKです。
繰り返すうちに自然と意識できるようになります。
それでは、ポイントを一つずつ掘り下げてみましょう。
1. 結論から書く
読みやすいブログを書くには、結論から文章を書くようにしましょう。
まず結論を冒頭に伝えることで、伝えたいことがはっきりするのはもちろん、続く説明の理解度が格段に上がります。
行きつく結論がわかっているので、続く説明の理屈やニュアンスを掴みやすくなるのです。
結論から書くときは「PREP法」という書き方のパターンを覚えておくと、文章がスラスラ書けるようになります。
PREP法とは、「結論→理由→具体例→結論」の順で情報を伝える文章構成モデルのことです。
- P:Point(結論)
- R:Reason(理由)
- E:Example(具体例)
- P:Point(再結論)
以下は結論をあと回しにした文章の例です。
ブログサービスには、WordPressや無料ブログがあります。
WordPressはカスタマイズ性に優れていて、マネタイズに適しています。
無料ブログは運営コストがかからないものの、サイト消滅の可能性があるかもしれません。
おすすめのブログサービスは、WordPressです。
では、結論を先に述べるとどうでしょうか。
おすすめのブログサービスは、WordPressです。
ブログサービスには、WordPressや無料ブログがあります。
WordPressはカスタマイズ性に優れていて、マネタイズに適しています。
無料ブログは運営コストがかからないものの、サイト消滅の可能性があるかもしれません。
書いてある内容はいずれも同じです。
ただ、結論から先に伝えるだけで、格段に理解しやすくなったのではないでしょうか。
「結論から述べる」のは、わかりやすい文章の基本ですので、しっかり押さえておきましょう。
2. 1文を短くする
1文は、なるべく短く、簡潔にまとめることを心がけましょう。
文が長すぎると、伝えたいことが捉えにくくなったり、ニュアンスを誤解しやすくなったりします。
また、なにより長い文を読み進めるのは、ストレスになりやすいです。
とくに最近ではスマホでブログ記事を読む人も多く、長い文章への抵抗は強く出やすいため注意が必要です。
以下は1文が長い例です。
私は、明日の会議資料を作り終えたので、上司に確認してもらいましたが、修正点がいくつかあったため、あらためて資料を作り直しているところで、資料作成にはまだまだ時間がかかってしまいそうですが、今日中には終わらせる予定です。
文が区切れないまま、次々に情報が入ってくるので、理解しづらいのではないでしょうか。
以下は、上の例を短く簡潔な文に変更した例です。
私は、明日の会議資料を作り終えたので、上司に確認してもらいました。
しかし、修正点がいくつかあったため、あらためて資料を作り直しているところです。
資料作成にはまだまだ時間がかかってしまいそうですが、今日中には終わらせる予定です。
このように文章を区切ると、話が伝わりやすくなります。
文脈や内容にもよりますが、目安として、1文の長さを50文字程度にすると読みやすいでしょう。
3. 見出しであらすじを伝える
記事のあらすじが伝わるように、見出しの構成や表記を工夫することも重要です。
目次がある場合、記事内の見出しは目次の項目としてピックアップされます。
ブログの訪問者は、目次(見出し構成)を見て、どんな内容が載っているかを把握します。
「結論から述べる」と理解されやすいのと同様、見出し構成から記事のあらすじがわかっていれば、読み進めていく記事内容も理解しやすくなります。
- 一つの見出しで伝えたいことは一つに絞る
- 見出しでは各章で伝えたいことを端的に表記する
- 前後のつながりのよい見出し構成にする
構成がわかりやすいと、目次で見出しを見ただけでも、おおよそあらすじが掴めるものです。
見出しだけを見て、記事で伝えたいことや進行の流れが理解できるかを確認してみましょう。
わかりにくいなと感じたら、「一つの章に詰め込みすぎていないか」「見出し表記があいまいでないか」などを見直してみてください。
4. 漢字を多用しすぎない
ブログ記事を書くときは、漢字を多用しすぎないように心がけましょう。
漢字が多用された文章は、読むだけでも疲れてしまい、読者にストレスを与えてしまいます。
以下は漢字を多用した文例です。
漢字が多用された文章は読み辛く、理解し難いブログとなります。
漢字と平仮名の比率を考慮して、読者の読み易さを意識しましょう。
一方、以下の文は漢字を減らし、読みやすくした例です。
漢字が多すぎる文章は読みづらく、理解しづらいブログとなります。
漢字とひらがなの比率を考えて、読者の読みやすさを意識しましょう。
伝えたいことを変えない範囲で、言い回しを変え、漢字を減らすだけで格段に読みやすくなります。
「漢字30%・ひらがな70%」程度の比率を、一つの目安としてみてください。
カタカナも混じる場合は、「漢字20%・ひらがな70%、カタカナ10%」程度が読みやすいとされています。
割合はおおよそで構いませんので、使用する文字の種類も意識してみましょう。
T部長
5. 同じ文末表現を連続させない
「です」「ます」など、同じ文末表現が3回以上連続しないようにするのもポイント。
同じ文末表現が連続すると、単調で飽きが生じたり、稚拙な印象を与えたりしやすいです。
同じ文末表現を連続させた例文を見てみましょう。
私はショートケーキが好きです。
しかし、私の友達はチョコレートケーキが好きなようです。
好みは人それぞれのようです。
次に、文末表現を変えた例文を見てみましょう。
私はショートケーキが好きです。
しかし、私の友達はチョコレートケーキが好きと言っています。
好みは人それぞれなのかもしれません。
文末表現のバリエーションを増やすと、リズム感がよく、読みやすい文章になります。
「です」「ます」のほか、「~でしょう」「~かもしれません」「~だそうです」など、文末の表現に変化をつけてみるとよいでしょう。
また、語順を変えたり、名詞や代名詞を文末にもってくる「体言止め」を活用するのも有効です。
T部長
記事を読みかえす中で、同じような表現が続く箇所がないか、全体的に確認してみましょう。
6. 「です・ます調」「だ・である調」を統一する
「です・ます調」「だ・である調」を統一することは、ライティングの基本です。
複数の文体が混在すると、読者が違和感を覚え、ストレスを感じてしまいやすいです。
実際に「です・ます調」と「だ・である調」が混在している例を見てみましょう。
ブログで稼ぐためには、継続することが肝心である。
しかし、継続できないブロガーが続出しています。
ブログ継続の秘訣は、具体的な目標を立てることだ。
文体が整っていないことで、違和感を覚えたのではないでしょうか。
ブログで稼ぐためには、継続することが肝心です。
しかし、継続できないブロガーが続出しています。
ブログ継続の秘訣は、具体的な目標を立てることです。
文体は統一するのが基本です。
文章を書きなれていないと、統一しないまま書き進めてしまうこともよくあります。注意しましょう。
T部長
7. 専門用語は使わない
読みやすいブログを執筆するときには、専門的な用語もなるべく使わないほうがよいでしょう。
理解できない専門用語を目にした読者は、その難解さに戸惑いを感じ、文章を読み進めることにストレスを感じてしまいます。
たとえば以下のようなものです。
収益化を狙ったブログ記事を書くときは、広告のCTRを高めることが大事です。
上の一文だけだと、「CTR」の意味がわからない読者は、内容を理解できないでしょう。
専門用語を使わずとも同じ内容が伝えられるなら理想的です。
とはいえ、内容によっては難しい場合もあるでしょう。そんなときは補足説明を入れるのが親切です。
収益化を狙ったブログ記事を書くときは、広告のCTRを高めることが大事です。
CTRとは、広告が表示された回数のうち、クリックされた回数の割合のことです。
補足説明を加えれば、専門用語を知らない読者にも内容が伝わり、読み進めやすくなります。
自分にとっては当たり前の言葉でも、読者の視点からすると理解しにくい専門用語が含まれているかもしれません。
読み手に前提理解がないことを想定して、親切で読み進めやすい文章を心がけましょう。
T部長
読み手のことを考えて、「わかりやすさ」を基準に調整してみてください。
8. 箇条書き・表を使う
文章の中で伝える情報が多い場合は、箇条書きや表を使って情報を整理するのも効果的です。
多くの情報が文章の中に含まれていると、理解するのが難しく、読者の読み疲れの原因になります。
見た目のうえでも、情報を整理して、理解しやすくすることが大事です。
以下の例を見てみましょう。
おすすめの副業はブログやWebライター、Webデザイナー、動画編集、イラストレーターです。自分のスキルや関心にあわせて選びましょう。
続いて、箇条書きを活用した例です。
おすすめの副業は、以下のとおりです。
・ブログ
・Webライター
・Webデザイナー
・動画編集
・イラストレーター
自分のスキルや関心にあわせて選びましょう。
二つの例を比べると、箇条書きで書いたほうが情報をキャッチしやすいと感じるのではないでしょうか。
もっと情報が多い場合は、表の活用も効果的です。
見た目のうえでも、理解しやすい内容にすることは、読みやすい記事にするためにも大事です。
9. 指示語は避ける
指示語とは「これ・それ・あれ・どれ」などのこそあど言葉を指します。
指示語は、何を指しているのか、読者を迷わせ、内容を理解しづらくさせる側面があるため、なるべく使用を避けましょう。
指示語を使った文章例を見てみましょう。
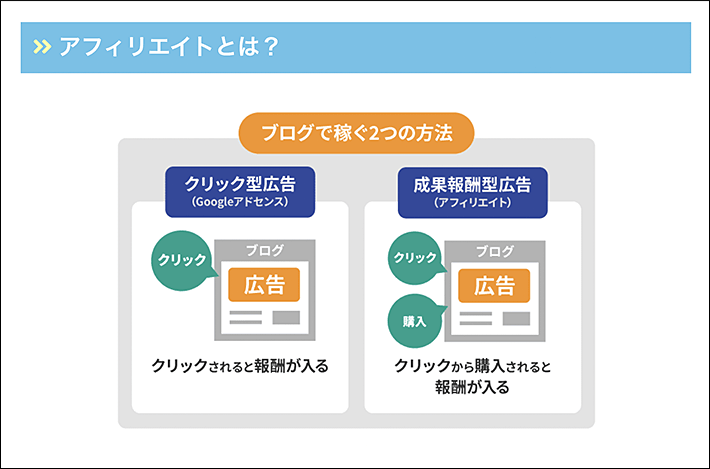
ブログでマネタイズを目的とするなら、収益化の方法を理解する必要があります。
これには、クリック報酬型広告と成果報酬型広告があるので、自分に合った方法を検討しましょう。
次に、指示語を使用していない文章例を見ていきます。
ブログでマネタイズを目的とするなら、収益化の方法を理解する必要があります。
収益化の方法には、クリック報酬型広告と成果報酬型広告があるので、自分に合った方法を検討しましょう。
前者よりも後者のほうが、指し示すものが明確で、情報をキャッチしやすいのではないでしょうか。
指示語の使用を避け、読者の理解しやすい文章を心がけましょう。
読みやすいブログデザインにするコツ6選

続いて、読みやすいブログを書くうえで必要な「デザイン」のコツを解説します。
デザインのコツを押さえれば、読みやすく理解しやすいコンテンツを作れるようになります。
ブログ記事におけるデザインのコツは以下の6つです。
それぞれのコツを詳しく見てみましょう。
1. 装飾のデザインを統一する
装飾においては、色の組み合わせや文字のサイズなど、デザインを統一しましょう。
統一感を損なうと、以下のようなデメリットがあります。
- 見た目が煩雑になり読みにくい
- 装飾の意味することが伝わらず理解しにくい
色や形状など、装飾のデザインには意味がともないます。
たとえば、赤字の内容は注意する点や重要な点だったり、枠(ボックス)に囲われた内容は参考情報やピックアップするべき情報だったり、といった具合です。
訪問者は、同じ装飾を同じ意味合いの内容だと認識しますので、統一感のない装飾では内容が理解しづらいです。
また、読みやすい記事にするには、マーカー、ボックス、文字の色などにおいて、あらかじめ装飾のルールを決めておくとよいでしょう。

装飾のルールを決めれば、シンプルで読みやすいブログに仕上がります。
装飾については以下の記事で詳しく解説していますので、参考にしてみてください。
2. 画像を入れる
読みやすさを上げるためには、記事の内容にあわせて適度に画像を入れていくのが効果的です。
画像によって、「文章だらけ」な印象を緩和したり、読み手に休憩ポイントを与えられたりするため、読み疲れを防ぐ効果があります。
たとえば、H2見出しの下にイラストや写真を入れるなど。

読み疲れを防ぐほか、話の区切りがわかりやすくなる効果もあります。
そのほか、以下のように図解画像を入れれば、記事内容の理解を助けることも。

初心者なら、載せるイラストや写真などには、フリー素材などの活用がおすすめです。
Canvaなどの画像編集ツールを活用すれば、内容に合ったオリジナルの画像も作れますよ!
画像素材やCanvaについては、以下の記事で詳しく紹介していますので、参考にしてみてください。
3. 吹き出しを使う
読者がテンポよく読み進められるように、文章の合間に「吹き出し」を使うのも効果的です。
「吹き出し」とは、漫画などでよく見る、人物のセリフを表現するときに利用する枠付きの装飾のことです。

長文が続いてしまうと、読者は休息できず、読み疲れてしまいますよね。
画像を入れるのと同様、吹き出しを挟むことで、適度に休憩ポイントを作れます。
また、吹き出し内で要点を整理したり、補足したりすれば、内容の理解を助けることにもつながります。
吹き出しを活用し、記事を読むテンポをうまく調整していきましょう。
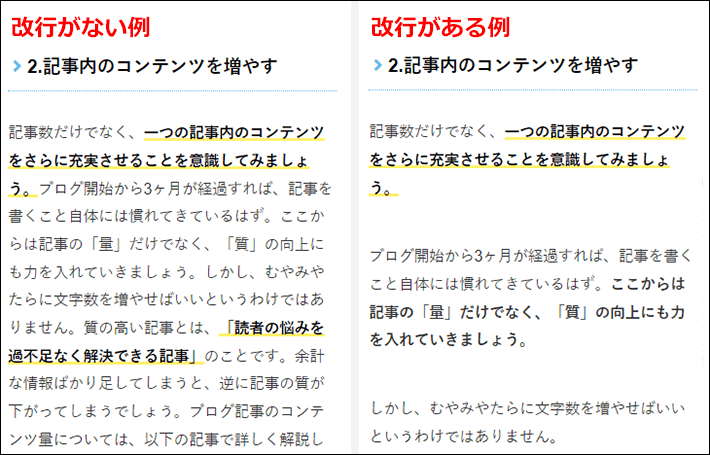
4. 改行して余白を確保する
読みやすさを向上させるためには、改行の使い方も大事です。
段落ごとやトピックごとに改行を行い、適切な余白を確保すると読みやすくできます。

画面いっぱいに並んだ文章は、単純に読みにくいです。
また、「読むのが面倒だ」「内容がややこしそうだ」といった印象を与え、訪問者を離脱させる原因にもなるでしょう。
改行によって内容が少し縦に長くなりますが、読みやすさのほうが大事です。
とくにスマホで見る場合、文章によって圧迫されている印象を与えやすいです。
文章を書いたあとは、窮屈に感じる箇所がないか、読み返してみましょう。
5. 見出しを装飾する
読みやすいブログには、見出しの装飾も欠かせません。
見出しは、記事内の話題を区切り、続く文章の内容を端的に伝える大事な要素です。
見出しを入れても、装飾がなければ、見た目の上ではどこまでも文章が続いているように見え、話の区切りがわかりづらくなってしまいます。
以下の例のように、ブログに合わせたカラーで、視認性のよいシンプルなデザインにするのがおすすめです。
見出しを装飾すると、話の区切りが見やすくなり読みやすくなります。

派手なカラーや視認性の悪いカラーは、できるだけ避けましょう。
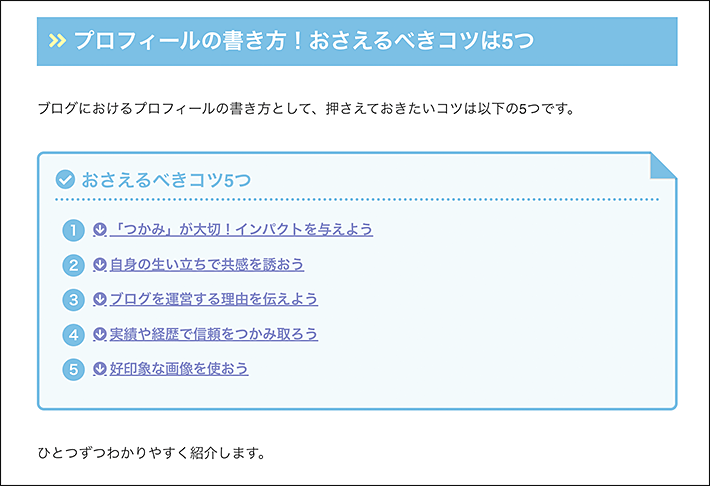
6. 枠線(ボックス)で囲む
読みやすいブログにおいては、枠線(ボックス)を活用して要点を伝えやすくすることも重要です。
枠線を使用すると、強調したいポイントが伝わりやすくなります。
ブログ記事の読者には、要点をスピーディに知りたい人が多いため、重要な内容をピックアップすることは非常に大事。
また、参考情報などであれば、本編の流れから切り離して提示できます。
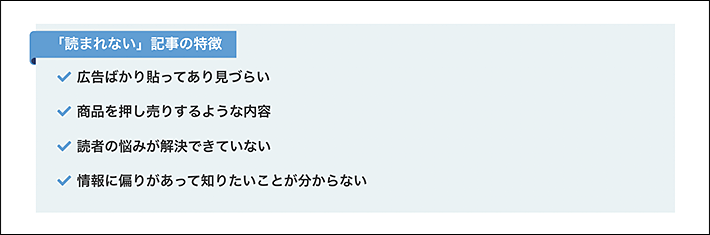
以下の画像は、箇条書きの内容をボックスで囲った例です。

箇条書きなどと組み合わせると、情報が見やすく整理されて、さらに効果的です。
また、記事内容にも変化がつけられるので、読み疲れしにくい意味でも読みやすくなります。
多用は禁物ですが、見た目のうえでも読みやすくできる枠線やボックスをうまく活用していきましょう。
まとめ
今回は、読みやすいブログの書き方やデザインのコツについて、詳しく解説しました。最後に本記事の内容を振り返ってみましょう。
今回の記事の要点は以下のとおりです。
- ブログ記事の読者は、少しのストレスで離脱しやすい
- 記事を読者に役立てるようにするには、まず読んでもらう必要がある
- 読みやすいブログとは、ストレスなく読め進められ、理解しやすいブログのこと
- 読みやすくするには、「書き方」「デザイン」の2つの側面から配慮が必要
「書き方」と「デザイン」の具体的なコツは、以下のとおりです。
「わかりやすい文章を書くこと」「見やすいデザインにすること」の2つの側面は、読みやすいブログ作りの絶対条件。
いずれも、「読み手視点で配慮できているか」が鍵です。
読者ファーストを意識した読みやすい記事を書いて、たくさんの人に読まれるブログを目指しましょう。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!