【2024年9月13日更新】見出しデザインの変更、枠(ボックス)の作成など、実際の手順を『XWRITE』での手順に変更しました。
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、T部長です!
「ブログ記事をシンプルでおしゃれなデザインにしたい」「どうすれば読みやすくなるのかわからない……」と悩んでいる人は多いのではないでしょうか。
今回は、ブログ記事を簡単におしゃれでシンプルなデザインにする方法を解説します!
T部長
この記事はこんな人におすすめ!
- ブログ記事のデザインを整えたい人
- 記事を読みやすくする方法を知りたい人
- シンプルかつおしゃれなデザインが好きな人
ブログのデザインは、大きく下記の2つに分けられます。
- ブログの印象を決める「サイト全体のデザイン」
- 読みやすさやわかりやすさを決める「ブログ記事のデザイン」
今回は「②ブログ記事のデザイン」について解説していきます。
「誰でもできるテクニックのみ」で構成されているので、ぜひ実践してみてください。
この記事を読めば、読者に「読みやすいブログ!」「おしゃれなデザイン」と思ってもらえる記事を作れるはずです!
それでは、どうぞ!
ブログ記事に求められる「デザイン」とは
結論、ブログ記事に求められるのは「読者に記事の内容を正確かつ楽に把握してもらえるデザイン」です。
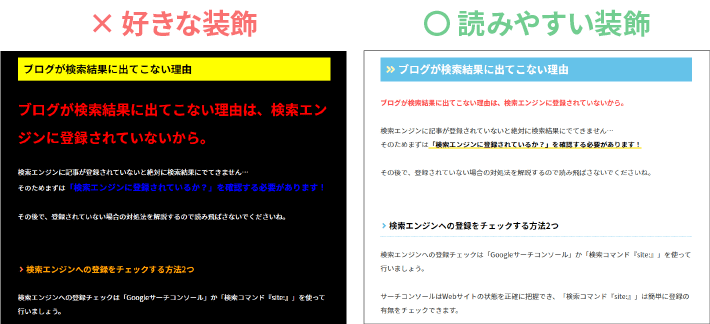
以下の「×好きな装飾」のように「自分の好みだけで見栄えや雰囲気をよくするデザイン」ではありません。

何より「読者が読みやすいデザインかどうか」が重要です。
読者にとって読みにくいデザインだと、すぐに記事から離れてしまう可能性があります。
こちらが知ってほしいことを伝えられないかもしれないので、「読者第一」の視点でデザインを整えましょう!
ブログ記事に求められる「デザイン」のポイント3つ
下記3つのポイントをおさえるだけで、読者にとって読みやすいデザインの記事ができあがります。
ブログ初心者でも意識すれば簡単に実践できるので、ぜひ参考にしてください!
順に解説します。
1.シンプルな装飾を心がけよう
ブログ記事のデザインでは「装飾」を上手く活用しましょう。
「重要なポイントがわかりやすくなる」「文章疲れを防げる」など、テキストだけが続くブログ記事より読みやすさがグッと上がります。
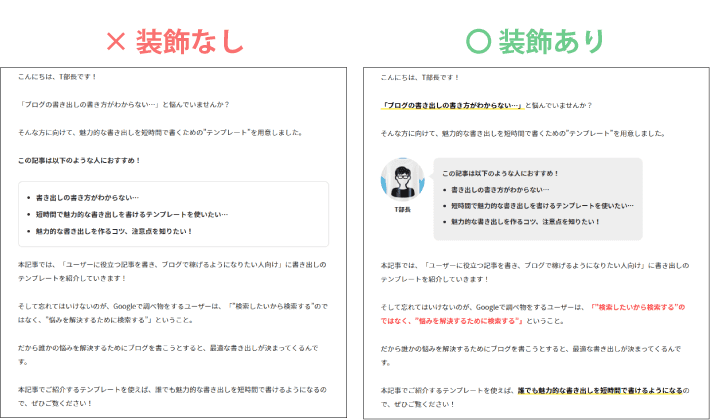
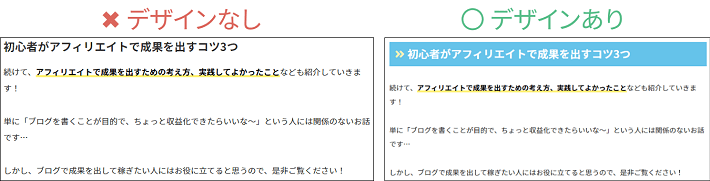
それでは、装飾の有無で見比べてみます。

上記のとおり、1か所に装飾を施しただけで読みやすさの違いを実感できると思います。
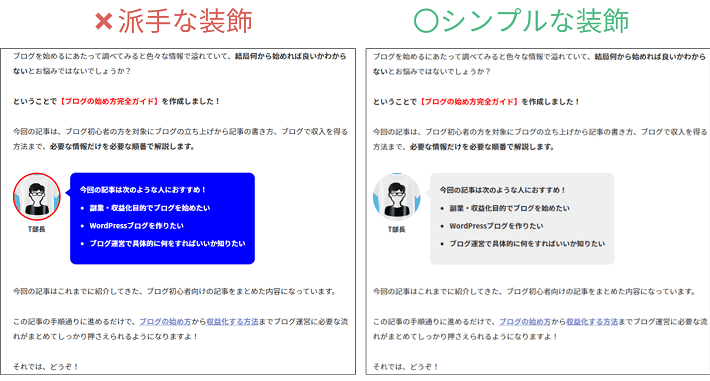
1つ注意点としては、派手なデザインではなくシンプルな装飾を心がけるようにしてください。
以下のように、逆に読みにくくなってしまうためです。

せっかくの工夫が逆効果になる恐れがあるため、シンプルな装飾を意識しましょう。
2.画像を使おう
文章だけが続くブログ記事は、リズムが単調になりがちで読者が読むのに疲れたり飽きたりする可能性があります。
しかし、画像を使えば記事にリズムが生まれて内容も理解しやすくなるため、離脱する人を減らせるかもしれません。
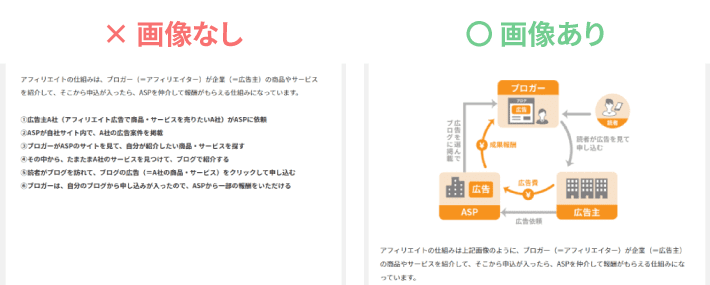
下記をご覧ください。

「画像あり」のブログ記事は、パッと見ただけである程度内容を把握できると思います。
上記のような「図解」でなくても、画像を入れれば文章疲れを大幅に軽減できるので、積極的に活用してください!
画像や図解を作るには、デザイン制作ツール「CANVA」を利用するのがおすすめです。以下の記事で使い方やメリットについて解説しているので、ぜひ参考にしてみてください。
T部長
3.デザインに統一感を持たせよう
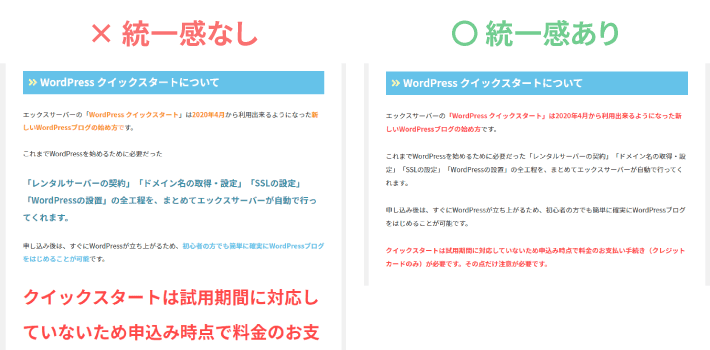
デザインが統一されていないと、読者に強い違和感を与えてしまいます。
読んでいてストレスに感じるので、ブログ記事のデザインは統一させましょう。
たとえば「画像」「フォント」のサイズを合わせたり、使う色を限定したりといったイメージです。

画像のとおり、デザインを統一させればスッキリして読みやすくなります。
以下では、上記3つのポイントごとに「ブログ記事をおしゃれでシンプルなデザインにするコツ」を紹介します!
ブログ記事を読みやすいデザインにするコツ18個
それでは、上記で紹介したポイント別に「ブログ記事を読みやすくするコツ」を解説します。
「装飾」に関するコツ
まずは「ブログ記事の装飾」に関するコツを7つ紹介します。
あなたのブログで実践できていないコツがあれば、ぜひ取り入れてみてください!
1.見出しのデザインを変えよう
ブログのデザインテーマにもよりますが、記事の見出し(hタグ)が装飾されていない場合は変更しましょう。
とくにWordPressの無料テーマは、見出しのデザインが設定されていないケースが多いので注意してください。
見出しが装飾されていると目にとまりやすくなり、かつ話の展開が明確になるため読者の理解を助ける効果があります。

ここでは、WordPressテーマ『XWRITE(エックスライト)』を例に、見出しの装飾を変更する方法を紹介します。
『XWRITE』は、WordPressがはじめてでも簡単にブログが書けるように作られているテーマ(有料)です。当ブログを運営しているエックスサーバー株式会社が開発しています。
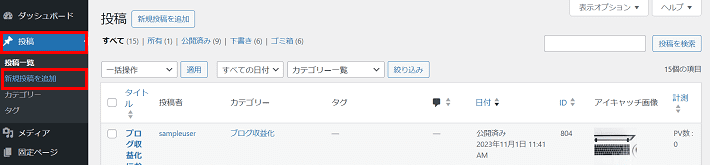
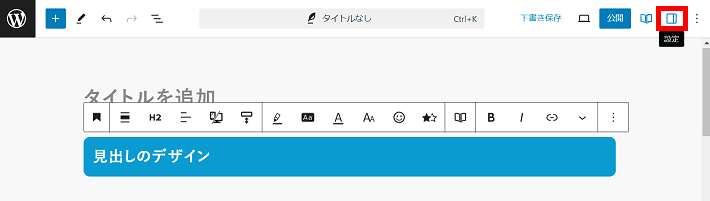
WordPressの左側メニューより「投稿」にカーソルをあてて新規投稿を追加をクリックしてください。

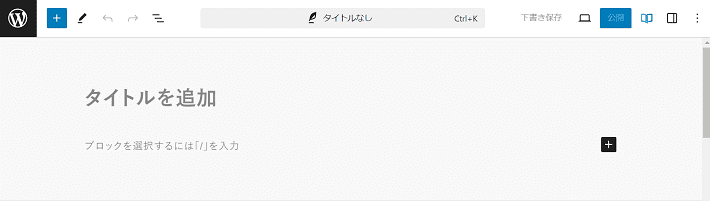
以下のような画面に切り替わればOKです。

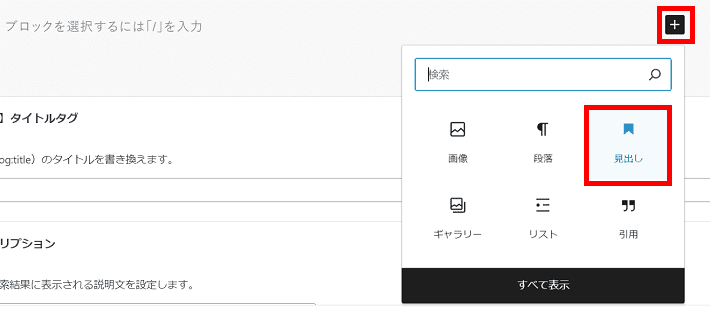
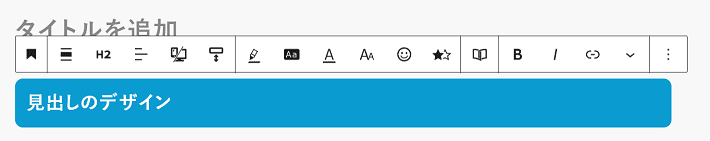
右の+をクリックしたのち、見出しを選択してください。

任意のテキストを入力しましょう。
今回は例として「見出しのデザイン」と入力しました。

「プレビュー」で作成した見出しが表示されているか確認できたらOKです。

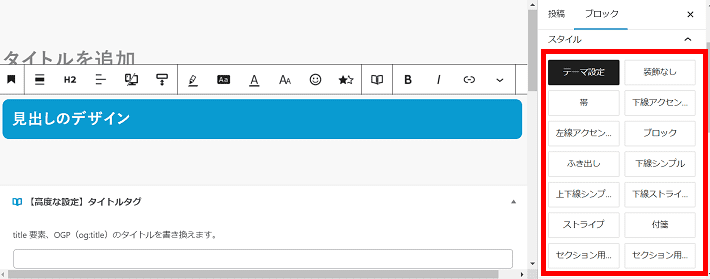
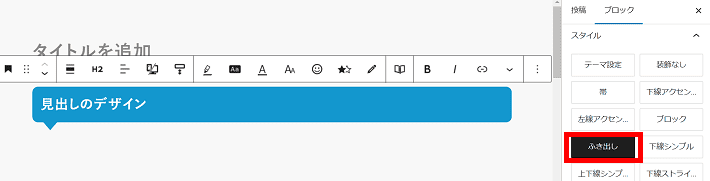
右上の設定のマークをクリックしてください。

『XWRITE』では、見出しの装飾(スタイル)をクリック1つで変更できます。


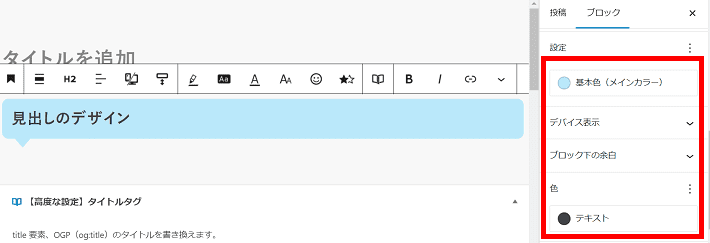
また、見出しのテキストの色や背景色を変更できます。お好きな色に変更してみましょう。

「プレビュー」を確認して、見出しデザインが変更されていれば完了です!

2.箇条書きを使おう
「記事の要点をまとめるとき」「補足情報を付け加えるとき」に効果的なのが「箇条書き」です。
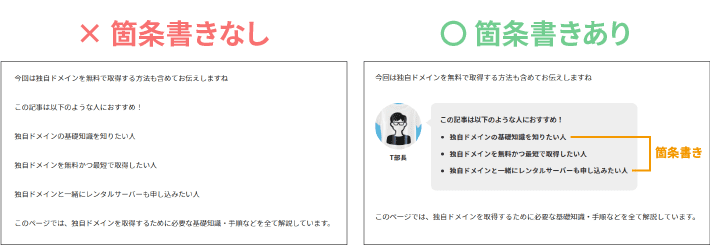
たとえば当ブログでは、記事の冒頭で「どのような悩みを抱えている人に読んでほしいのか」を箇条書きで書いています。

画像のとおり、箇条書きのほうが一目で内容を把握できるため読みやすいと思います。
WordPressブログでの箇条書きの作り方は、下記のとおりです。
- 「新規投稿」を追加する
- 「段落アイコン」をクリックする
- 「リスト」をクリックする
詳しくは以下の記事で解説しているので、ぜひあわせてご覧ください!
3.枠(ボックス)で囲もう
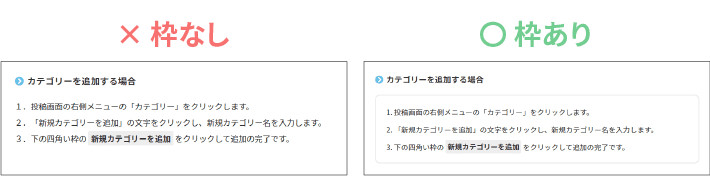
文章を枠(ボックス)で囲むのも効果的です。
枠で囲むと「文章のポイント」が明確になり、また具体例や要点を囲めば記事のテンポを変更できます。

先ほどと同じく、WordPressテーマ『XWRITE』で囲み枠を作成する方法を紹介します。
(※ 「新規投稿」を追加したあとからのステップです)
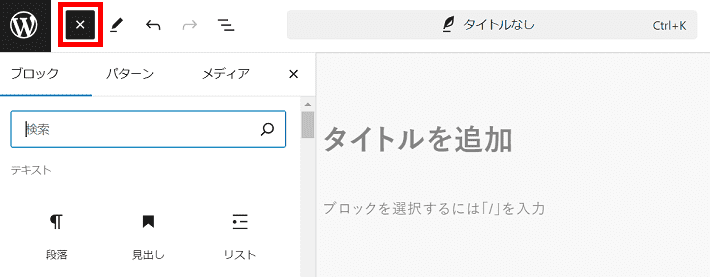
まず、左上の+をクリックしてください。

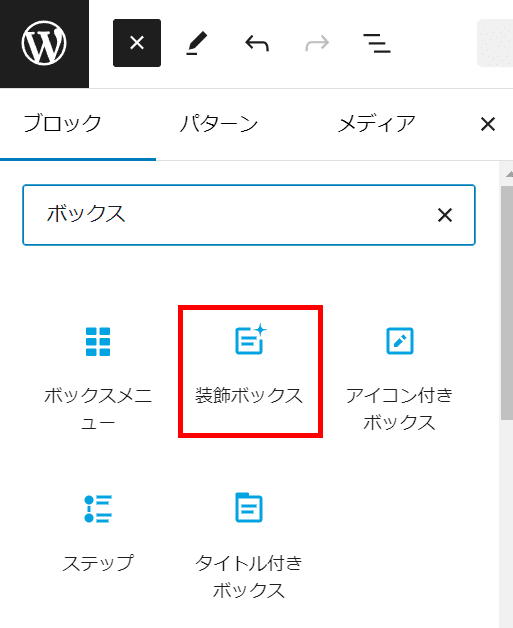
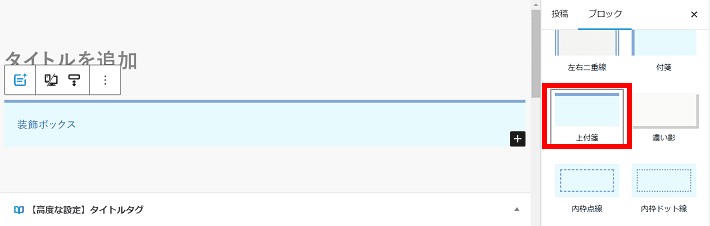
検索窓に「ボックス」と入力して、「装飾ボックス」を選択します。
「アイコン付きボックス」「タイトル付きボックス」など、枠線は他にも種類があります。

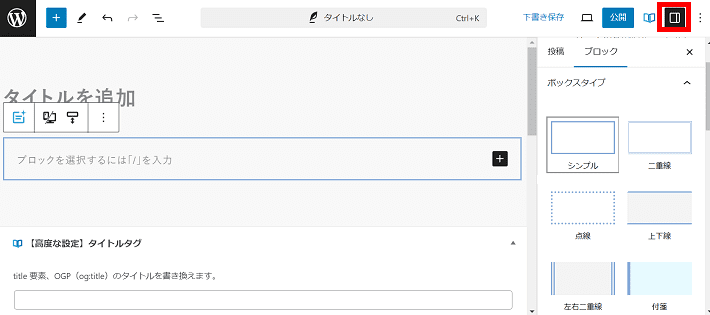
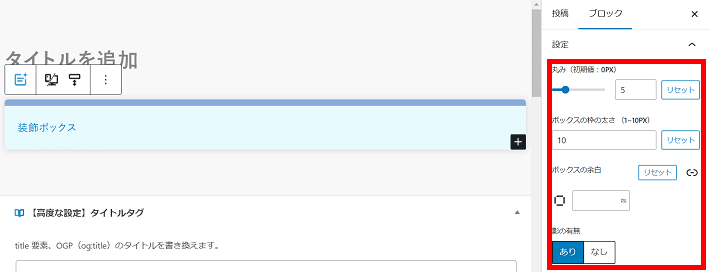
「装飾ボックス」を選択した状態で、右上の設定をクリックしてください。

装飾ボックスのデザインを選びます。

選んだデザインは、お好みに調整できます。
たとえば、「丸み」「ボックスの枠の太さ」「影」を設定すると、以下のように変わります。

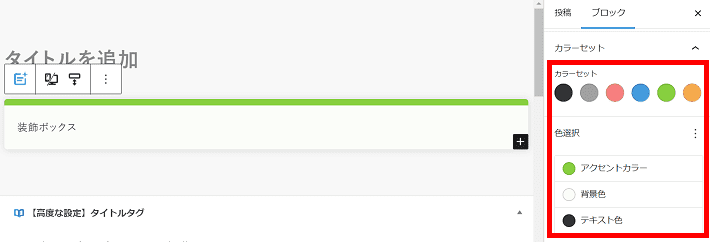
さらに、背景色やテキストの色も変更できます。

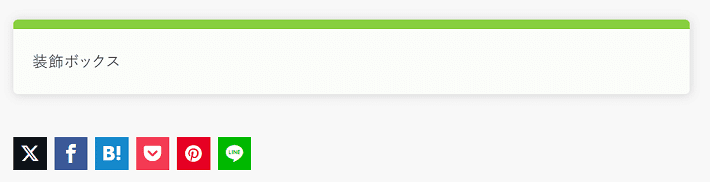
保存をしてプレビューを開き、変更が反映されているか確認してみてください!

4.「マーカー」「太文字」を活用しよう
ブログ記事は「ななめ読み」されがちで、飛ばし飛ばしで文章を読む人が多いです。
そのため、とくに大事なポイントは「マーカー」や「太文字」で強調しましょう。
『XWRITE』での「マーカー」「太文字」の使い方は下記のとおりです。
(※ 「新規投稿」を追加したあとからのステップです)
まずは任意のテキストを入力してください。
例として「マーカーと太文字を活用する」と入力しました。

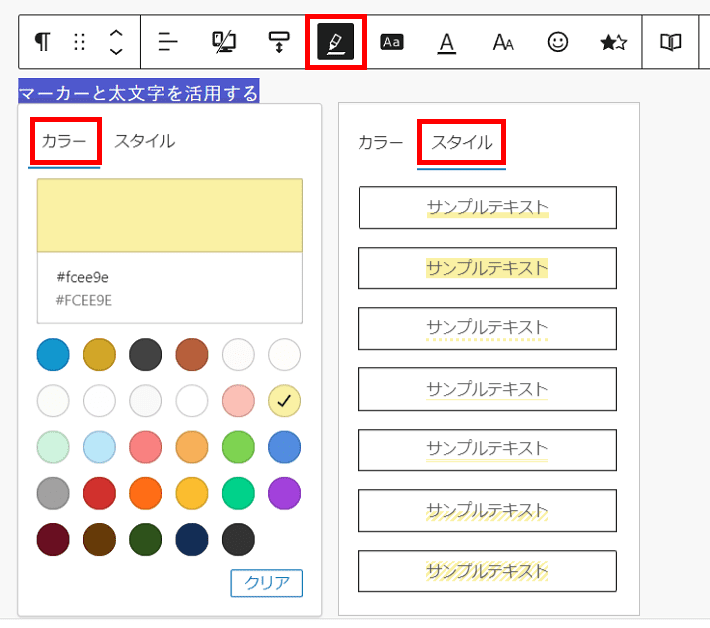
入力したテキストを選択した状態でペンのマークをクリックしたのち、色とスタイルを指定します。

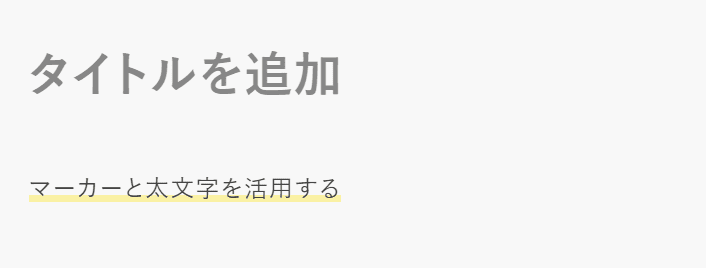
すると、以下画像のとおり黄色マーカーが引けます。

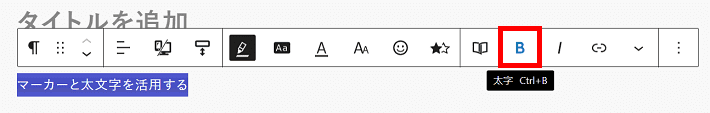
同じく、テキストを選択した状態でBをクリックすれば太文字になります。


5.ピンポイントで吹き出しを使おう
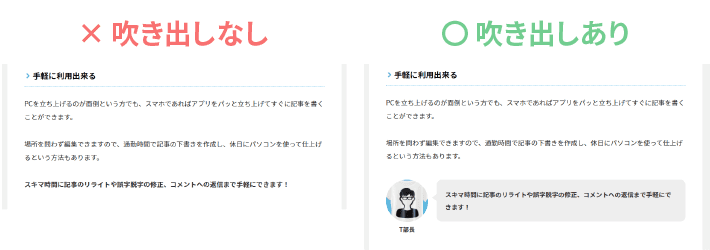
吹き出しの活用は効果的です。
表現方法にバリエーションが生まれたり、ブログ記事にメリハリがついたりします。
以下が例です。

ただ、吹き出しを乱用するのはおすすめしません。
適切なシチュエーションで使用してこそ、吹き出しのメリットを得られます。
実際の使い方をはじめ、アイコン付きの吹き出しを作る方法は以下の記事でご確認ください!
6.文字サイズを拡大しない
文字サイズは拡大しないようにしましょう。
なぜなら、文章を読むときのリズムが変わって読みにくくなるためです。
文字を大きくして強調しているブログを見かけますが、とくに強いこだわりがなければ拡大したいほうがいいと思います。
T部長
7.文字の色をカラフルにしない
文字をカラフルに装飾するのはやめましょう。
単純に見にくくなるだけでなく、どこを強調しているのかわからなくなるためです。
また、文字リンクと同じ色にするのは避けてください。
どこからがリンクなのか区別できなくなってしまいます。
文字の色は「テキストリンクの青」と「重要な部分を強調する赤」くらいでとどめておきましょう。
「画像」に関するコツ
以下では「ブログ記事の画像」に関するコツを3つ紹介します。
8.アイキャッチ画像の雰囲気を合わせよう
記事ごとにアイキャッチ画像の雰囲気がバラバラだと、読者に統一感のない雑な印象を与えてしまいます。
ブログ全体のイメージダウンにつながるので、アイキャッチ画像の雰囲気は合わせましょう。
そのほか、アイキャッチ画像を作るときのポイントは下記の4つです。
- 記事の内容を一目でわかるようにする
- 文字を読みやすくする
- 記事の内容にあった質のいい画像を使う
- パソコン以外の端末からの見え方も確認する
詳しくは以下の記事で解説しています。
簡単なアイキャッチ画像の作り方も解説しているので、ぜひあわせてご覧ください!
9.画像の幅を調整しよう
画像の幅はできる限り統一しましょう。
画像の幅がバラバラだと記事が見にくくなり、かつ読者に雑な印象を与えてしまいます。
ブログ記事に合った画像サイズは下記のとおりです。
- 幅・・・1,000px程度
- 高さ・・・任意
もし画像の幅が記事エリアを超えても、自動的に調整されるので安心してください。
ちなみに、ブログ記事に最適な画像サイズについては以下の記事で詳しく解説しています。
10.アイコンで個性を出そう
アイコンを活用すると、ブログに個性が出るのでおすすめです。
たとえば「読者の記憶に残りやすくなる」「個人の強みを押し出せる」といったメリットが得られます。
また、下記のとおりブログのアイコンは用途の幅が広いです。
- ブログやSNSのプロフィール画像
- 吹き出し
- ファビコン(※)
(※ ファビコンとは、ブラウザのタブに表示される小さなアイコンです)
さまざまなシチュエーションで使えるので、ブログ運営に慣れてきたらアイコン作りにトライしてみてください!
アイコンの作り方は以下で解説しています。
「統一感」に関するコツ
それでは、デザインを統一させるコツを8つ紹介します!
11.ベースカラーはモノトーンで
ブログ記事の「背景色」「余白部分」といったベースカラーには、モノトーン(白・黒・灰色など)をおすすめします。
ベースカラーが派手だと、文字よりもデザインや装飾が目立ってしまい読みにくいためです。

よく読まれるブログを見ると派手な色はほとんどありません。落ち着いた色でデザインしましょう。
T部長
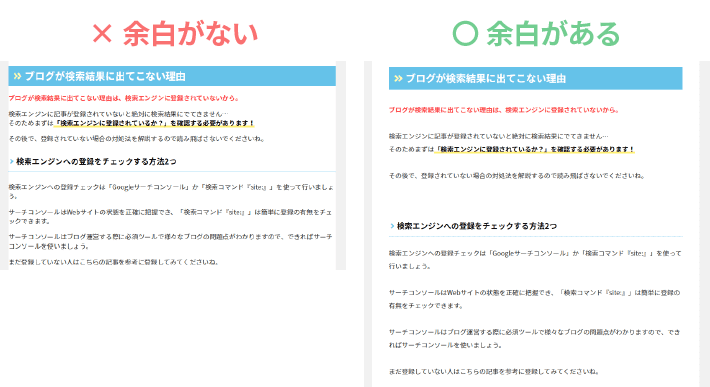
12.段落間の余白や文字の行間を調整しよう
文字の行間や段落間の余白を調整すると、ブログ記事がとても読みやすくなります!
文章が長くつながっている状態よりも、改行や余白があるほうが内容をパッと見て把握できるからです。

とくにスマホの場合は画面が小さいため、改行のない文章はとても読みづらいです。2~3行に1回程度を目安に改行をするとよいでしょう。
ブログ記事における改行については、以下の記事で詳しく解説しています。
WordPressブログ限定にはなりますが、簡単に行間を調整する方法も解説しているので、ぜひチェックしてください!
13.画像の配置に関するルールを決めよう
あらかじめ画像の配置に関するルールを決めておけば、「どこに画像を入れよう」と悩まずに済みます。
たとえば「h2見出しの直下に毎回画像を入れる」などです。
また、画像の配置が統一されていると、テンポよくブログ記事を読めます。
読者のためにもなるので、画像配置のルールは決めておきましょう。
T部長
画像の配置はバランスが重要です。画像を使いすぎると、逆に読みにくくなるので注意してください!
14.配色パターンを引用しよう
ブログ記事のなかで「配色」に悩んだときは、よく使われるパターンを参考にしましょう!
悩む人が多いですが、「配色パターン」で検索すると参考サイトがヒットします。
たとえば『SchemeColor』というWebサイトです。ぜひお気に入りの配色パターンを探してみてください!
15.表記ゆれをなくそう
文章のなかで表記が統一されていないことを「表記ゆれ」といいます。
たとえば下記が表記ゆれです。
- 固有名詞の表記ゆれ:「Google・グーグル」「Xserver・エックスサーバー」
- 日本語と英語の表記ゆれ:「Webサイト・ウェブサイト」「PC・パソコン」
- 送り仮名の表記ゆれ:「引越し・引っ越し」「申し込み・申込」
- 漢字の表記ゆれ:「猫・ネコ」「例えば・たとえば」
- 半角・全角の表記ゆれ:「WEB・Web・web」
表記ゆれは読んでいてストレスになるので統一しましょう。
Google Chromeの拡張機能「文章校正と表記ゆれチェックツール」を使えば、ワンクリックでページ内の表記ゆれを見つけ出せます。
また、テキスト作成ソフト「Word」で記事を書いている人は、校閲タブの「スペルチェックと文章校正」機能を使って確認してみましょう。
16.広告を貼りすぎないようにしよう
ブログにアフィリエイト広告を貼る場合は、貼りすぎに注意しましょう!
広告を貼りすぎて全面的に収益目的の雰囲気を出すと、読者に嫌がられて離脱される可能性があります。
記事を読んでもらうことが何より大切なので、読者の邪魔にならないように広告を配置しましょう。
17.ひらがな・漢字・カタカナのバランスを重視しよう
文章のなかで「ひらがな」「漢字」「カタカナ」のバランスを整えるのも、デザインとして大切です。
ひらがなやカタカナが多すぎると意味の区切り目がわかりづらくなります。一方、漢字が多すぎると、文章がギュッと詰まった印象になり、読み進める負担が大きくなります。
「ひらがなとカタカナ:漢字=7:3」が黄金比と言われているので、1つの目安にしてください。
18.有料テーマも選択肢の1つ
ブログ記事に統一感を持たせるにあたり、有料のWordPressテーマを使用するのも1つの選択肢です。
文字や見出しなどの装飾は、特別な調整をせずとも整えられているので、ブログ初心者でも簡単にデザインの統一感を出せます。
また、有料テーマにはデザイン性以外にもさまざまなメリットがあります。
- サポート体制が充実している
- SEOに最適化されている
- カスタマイズ性が高い
有料なので、お金に余裕があったり好きなデザインが見つかったりしたら検討してみてください!
以下は、おすすめのWordPressテーマ『XWRITE』についてまとめた記事です。ぜひチェックしてみてください。
まとめ
今回は、ブログ記事をおしゃれでシンプルなデザインにする方法を解説しました。
いきなりすべてのコツを実践するのは難しいので、1つずつできる範囲から取り入れてみてください!
それでは、今回の内容をおさらいしましょう。
記事デザインを調整して、読者が少しでも読みやすいブログにしていきましょう!
以上、最後までお読みいただきありがとうございました。
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!