【2024年12月25日更新】ヘッダー画像の作成手順を、より詳しい内容に更新。紹介する素材サイトも追加しました。
この記事のレベル
| 初心者 | (3.0) |
| 重要度 | (3.0) |
| 難しさ | (2.5) |
こんにちは、T部長です!
ブログのヘッダーを作りたいけど、「どうやって作ればいいの?」「自分では作れないかも……」と悩んでいませんか?
ヘッダーはとくに目立つ部分なので、ブログを開設したならぜひ作りたいですよね。
そこでこの記事では、自分でヘッダーを作る方法や上手く作るポイント、人に依頼する方法などを紹介します。
T部長
この記事は以下のような人におすすめ!
- ブログのヘッダーを作ってみたい人
- ブログのヘッダーの作り方が分からない人
- ブログのヘッダーの作り方で悩んでいる人
オリジナルのヘッダーを用意すれば、訪れた人に自分のブログを早く覚えてもらえますよ!
それでは、どうぞ!
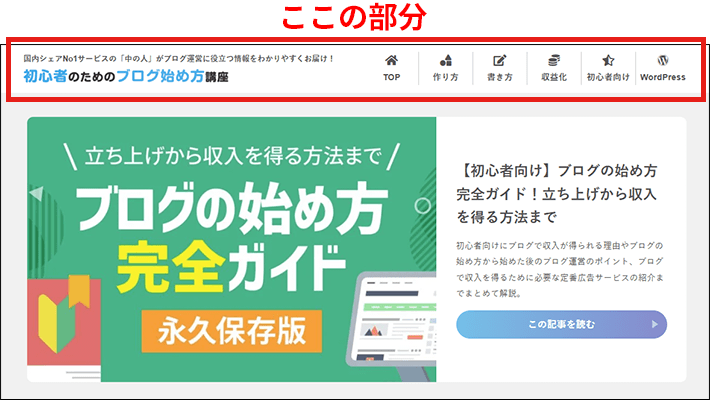
ブログのヘッダーとは
ヘッダーとはブログサイトの上部に表示されている部分のことです。

ブログに訪れた人が最初に目にする部分なので、ヘッダーはブログの顔ともいえる部分です。
ヘッダーのデザインはサイト全体のイメージを左右します。
オリジナリティの高いヘッダーデザインにすることで、以下のようなメリットがあります。
- ブログ(名)を覚えてもらいやすい
- ブログのコンセプトを伝えやすい
- ブログ内のコンテンツに統一感が出る
ヘッダーは主に以下のようなもので構成されています。
- ブログタイトル・ロゴ
- ナビゲーションメニュー
- ビジュアルイメージ
- キャッチコピー
- サイト内検索フォーム …等々
どんなヘッダーが最適かはブログのコンセプトやターゲットによって異なるので、一概にこうとはいえません。
テキストのタイトルだけ載せたもの、ロゴに画像を使って掲載したもの、全体的にビジュアル化されたものなど、さまざまです。
T部長
とくにビジュアルを用いたものは、ブログを強く印象付けやすいです!
本記事では、ブログのヘッダーに利用するビジュアル(ヘッダー画像)の作り方を主に紹介します。
そのほか、ブログを印象づけるにはロゴも重要です。ヘッダー画像内にも使えます。
ロゴの作り方については、本記事では取り扱わないので、以下の記事を参考にしてみてください。
【無料】ブログのヘッダー画像を自作する方法
ブログのヘッダー画像を作る場合、自分で作るか人に依頼するかのどちらかです。
ここでは自分で作る場合のおすすめの方法を紹介します。
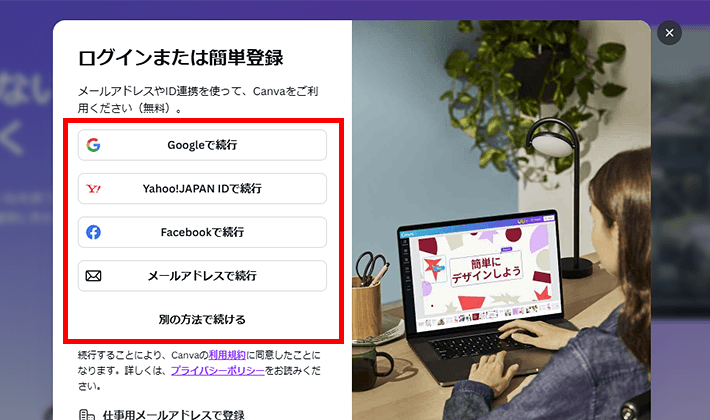
ヘッダーの作成に役立つのが、「Canva」というサービスです。
「Canva」を使えば、ブラウザ上で簡単に画像を編集できます。
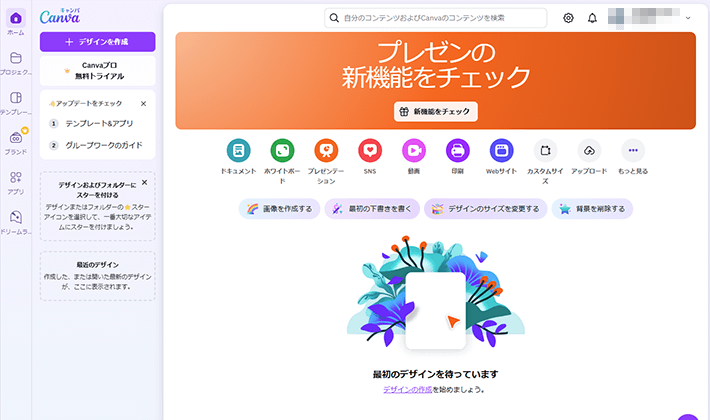
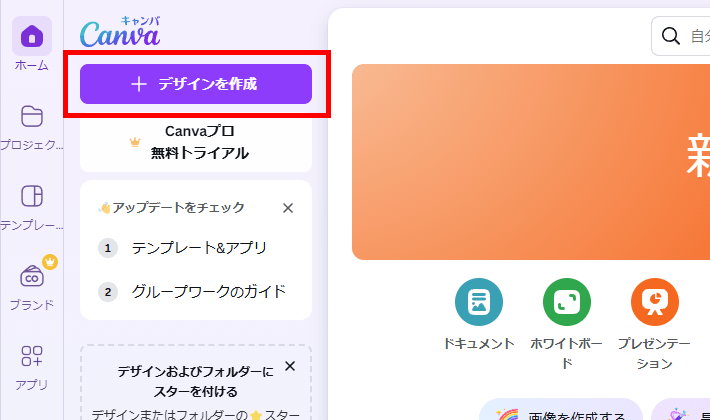
左上にあるデザインを作成をクリックします。

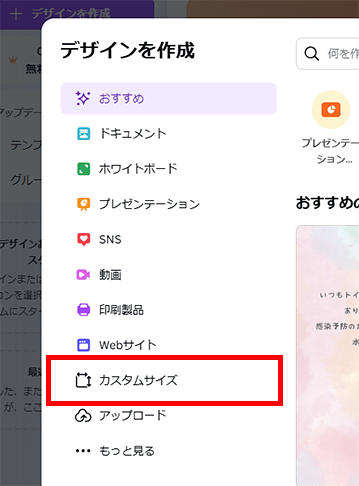
今回は自分でサイズを決めて作りたいと思いますので、カスタムサイズを選びます。

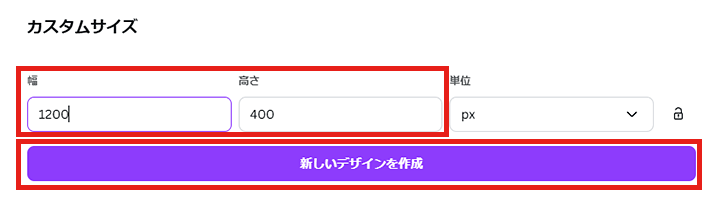
ヘッダー画像のサイズを指定します。
適切なサイズは、利用するブログサービスによって異なります。
WordPressの場合は、利用するテーマによって異なります。
提供元が推奨サイズを公開していないか確認してみましょう。
今回は「幅1200px」「高さ400px」を指定して作ります。

新しいデザインを作成をクリックして作成完了です。

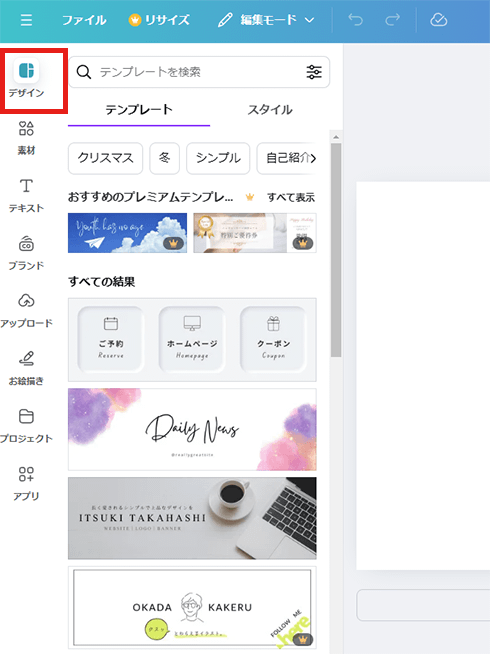
手軽におしゃれなデザインが作りたいなら、テンプレートが便利です。
左のメニューにあるデザインを選ぶと、現在のデザインサイズで利用できるテンプレートが表示されます。

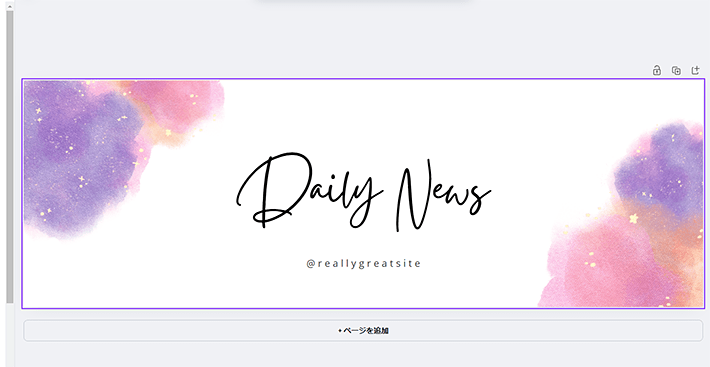
利用するテンプレートを選ぶと、キャンバスに反映されます。

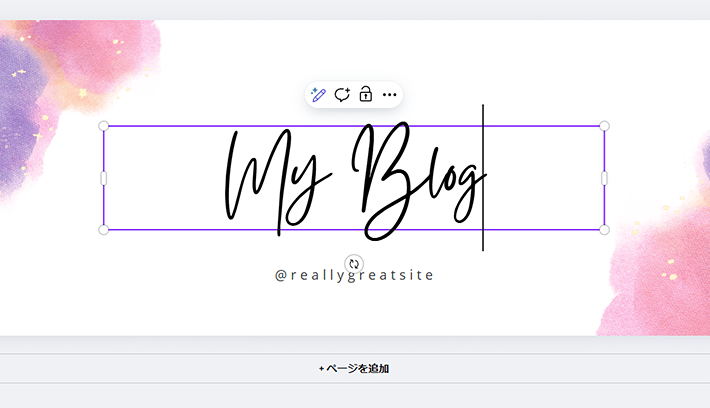
最初から含まれている文字類やグラフィック類は自由に編集できます。
移動や、色の変更もできます。

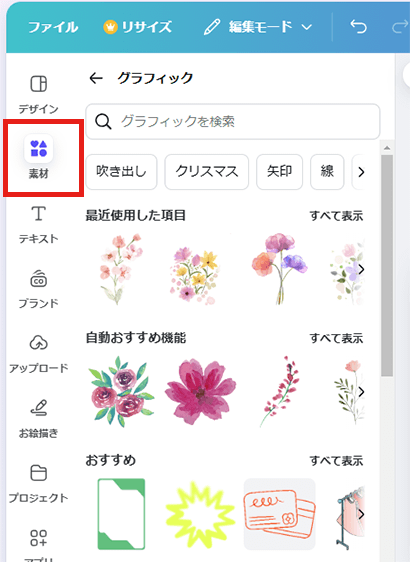
また、任意のグラフィックを追加することもできます。
ここではCanvaから提供されるグラフィック素材を追加してみます。
左のメニュー内にある素材を選ぶと、利用できるものが表示されますので、使いたいものを選びましょう。
デザインに合わせた素材をおすすめしてくれるので便利です。

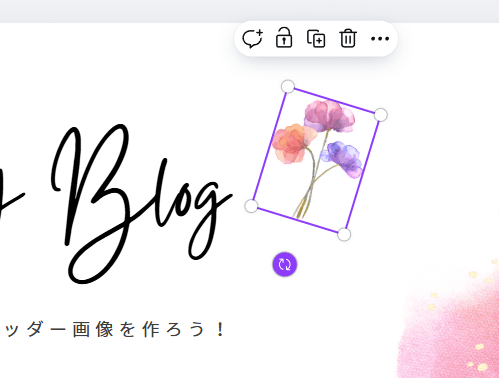
配置した素材は、位置・サイズ角度などの変更が可能です。

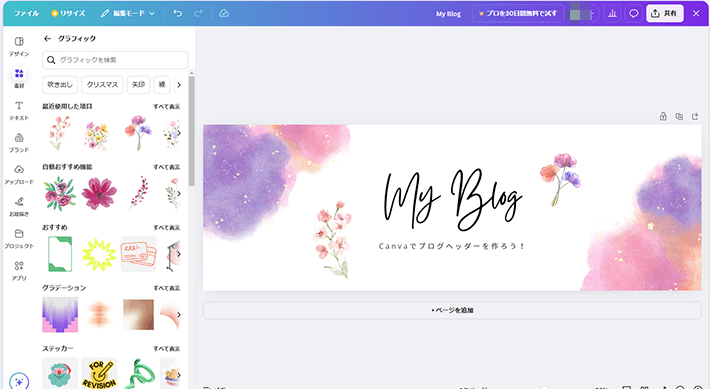
以下のようなヘッダー画像ができました。
テンプレートも素材もおしゃれなものが数多くあるので、色々工夫してみてください。

以上でテンプレートを利用したヘッダー画像は完成です。
テンプレートを利用せず、自分で用意した画像を使って作ることもできますので、続いて手順を紹介します。
新規デザインを作成したあと、以下のような手順で作れます。
まずは用意した画像をアップロードします。
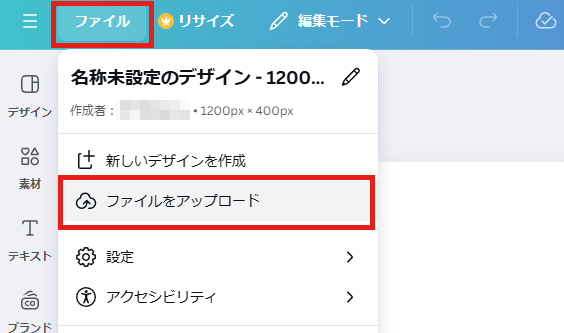
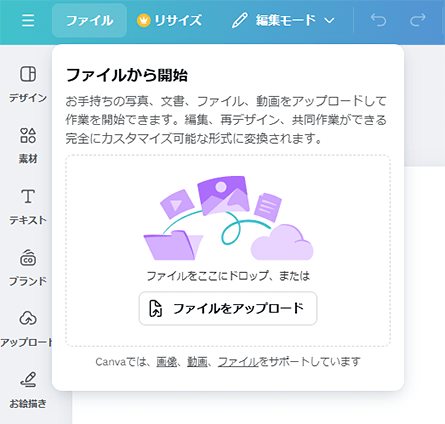
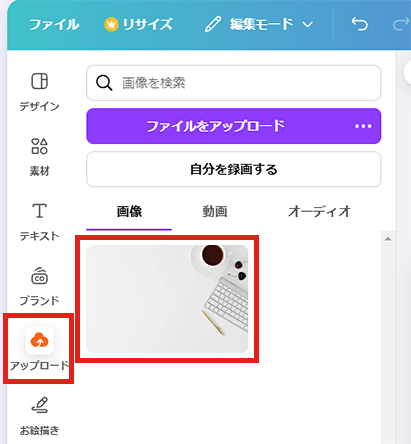
左上のファイルメニューから、ファイルをアップロードを選びます。

利用する画像を選んでアップロードします。

アップロードが完了すると、アップロードメニュー内に画像が表示されます。

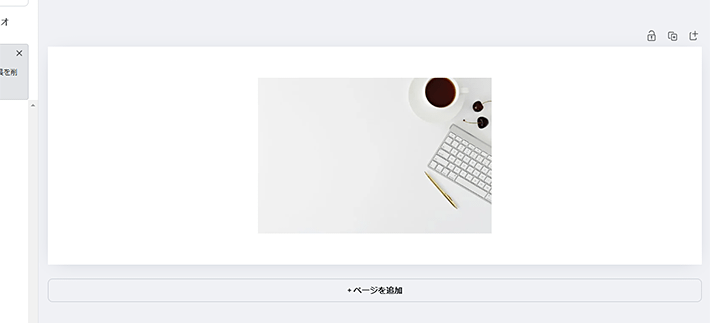
画像を選ぶとキャンバス内に挿入されます。

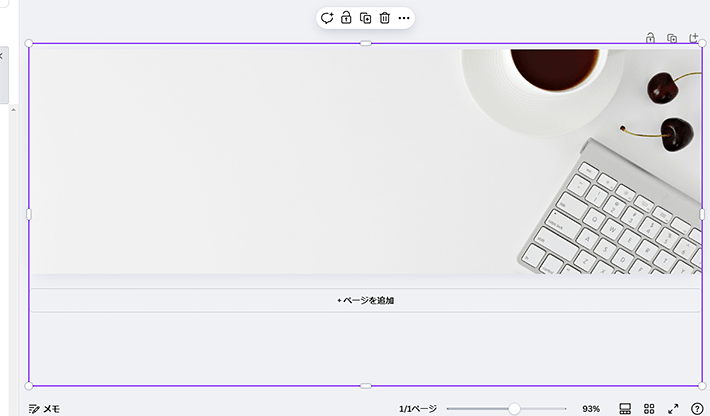
画像は配置やサイズなどを自由に変更できます。
今回はサイズいっぱいに表示するように配置しました。

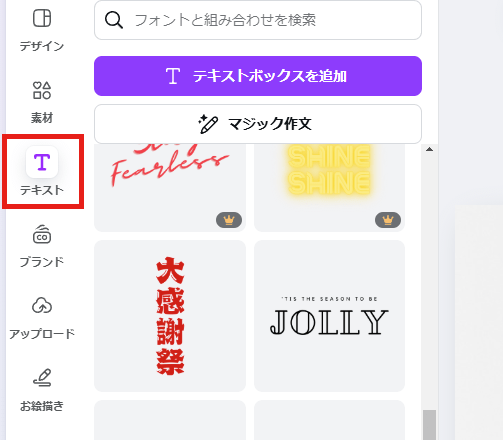
続いて、ブログタイトルなどの文字を載せましょう。
左のテキストメニューをクリックします。

最初から整えられたテキストのスタイルが用意されているので便利です。
自分でフォントを選ぶこともできますが、今回は用意されたスタイルを利用して作ります。
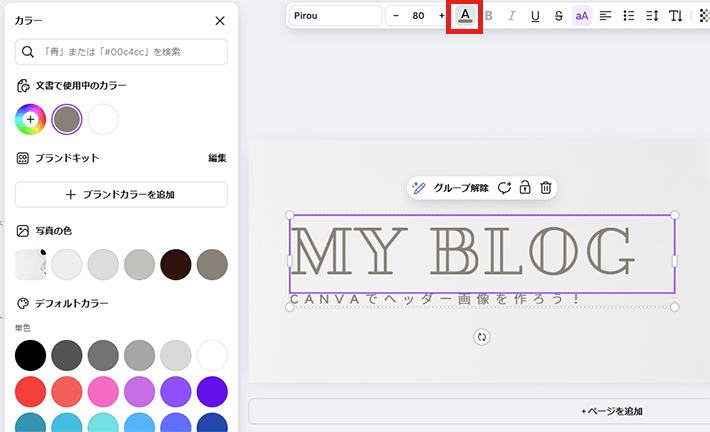
テキストを選択していると、上部に表示されるメニューバーからさまざまな編集が可能です。
色の編集も可能です。「写真の色」を選ぶと、統一感のある見映えにしやすいです。

以下のようなヘッダー画像が完成しました。
テンプレートを使っても、用意した画像を使っても、非常に簡単におしゃれな画像が作れます。

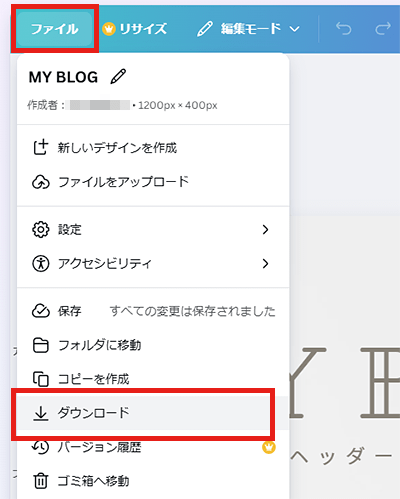
左上のファイルメニューから、ダウンロードを選びましょう。

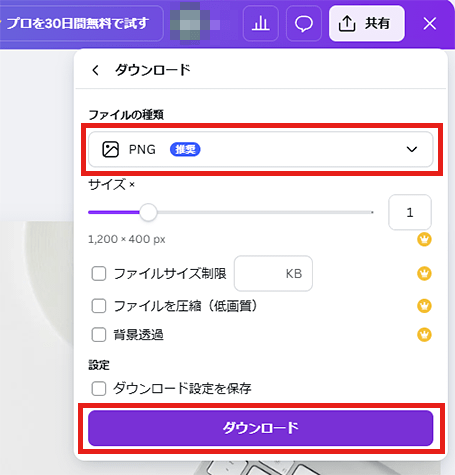
PNGやJPGあたりを選択したうえで、ダウンロードをクリックしましょう。
写真を使っていたり、グラデーションのある画像の場合はJPGがおすすめです。
シンプルな単調カラーの場合はPNGがおすすめです。

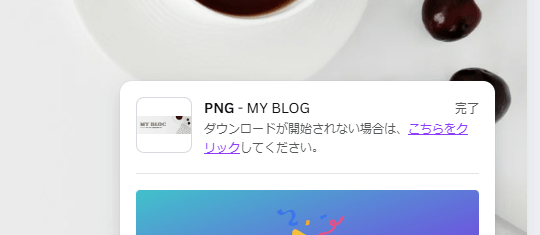
以下のような表示が右下に出たらダウンロード完了です。

一度使ってみると分かりますが、非常に簡単にデザインが作れるツールです。
テンプレートも素材も数多く用意されていますし、おしゃれなスタイルも自動で提案してくれます。
オリジナリティの高い、自分だけのヘッダー画像をぜひ作ってみてください!
【有料】ブログのヘッダー作成を依頼できるおすすめサービス
ヘッダー画像を自分で作るのが難しい場合は、プロに依頼して作ってもらいましょう。
ヘッダーの作成におすすめのサービスはココナラです。

出典:ココナラ
ココナラでは、アマチュアからプロまでさまざまなクリエイターに依頼できるので、予算や求めるデザインに合ったクリエイターを探してみてください。
ヘッダー1枚であれば3,000円~8,000円程度で依頼できます。
「Webサイト制作・Webデザイン」の「バナー・ヘッダーデザイン」カテゴリーから出品されているサービスを探してみてください。
または検索窓から「ブログ ヘッダー」などと検索しても数多くヒットします。
販売実績の多い人や評価の高い人、レビューの口コミがよい人を選ぶのが、失敗しないポイントです。
ブログのヘッダー画像を作る時の4つのポイント
ヘッダーを作る時のポイントを4つ紹介します。
いきなり凝ったものを作ろうとすると、まとまりのないデザインになりがちです。
まずはこれらのポイントを意識して、シンプルなデザインで作ってみましょう。
ブログのコンセプトが伝わるデザインにする
ヘッダーはブログを開いたとき最初に目に入ってくる部分です。パッと見でコンセプトが伝わるデザインにすれば、訪れた人にブログを読んでもらいやすくなりますよ。
とくに画像やイラストなどを使えば、何について発信しているブログかすぐにわかります。

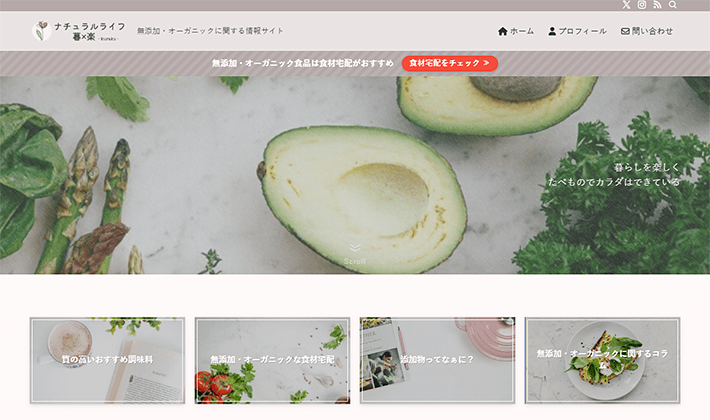
出典:kuraku
こちらは主婦の方が運営している「食」の情報を発信しているブログです。
食材の画像を大きく表示しているので、パッと見で食べ物に関するブログであることがわかりますね。
検索して訪れる人は、何か知りたいことや悩みがあって記事にたどり着きます。
読者に「このブログは自分の知りたいことが書いてありそう」と思われるヘッダー作りが大切です。
色は3色程度におさえる
色を使いすぎるとごちゃごちゃして見えるので、3色程度に抑えておくのがおすすめです。
全体の色使いに合わせて、テーマカラー、ベースカラー、アクセントカラーの3色程度でまとめてみましょう。
- テーマカラー:ブログのメインとなる色
- ベースカラー:背景などの広い部分に使う色
- アクセントカラー:注目させたい要所に使う色

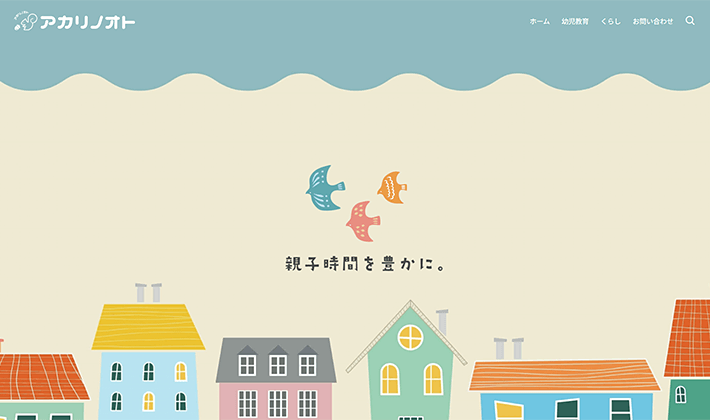
出典 :アカリノオト
こちらのサイトは、多くの色が利用されていますが、領域が広い部分は落ち着いたカラーで整えられており、全体のトーンも統一されています。
そのため、イラスト部はカラフルであるものの、ごちゃついた印象は無く、よいアクセントとなって適度なメリハリを生んでいます。
どんな色を組み合わせればいいかわからないという方は、以下のような配色の参考になるサイトを見てみるとよいですよ!
- Color Hunt
世界中のユーザーが投稿したカラーパレットを多数掲載しており、人気のある配色を参考にできます。 - Grabient
グラデーションの配色パターンを多数紹介しています。色・色数を調整してプレビューできます。 - 配色の見本帳
選択したカラーをベースに多彩な配色パターンを提案してくれます。
サイト全体のデザインと統一させる
ヘッダー単体で見るのではなく、サイト全体のデザインと統一感を持たせるよう意識しましょう。
サイトのテーマカラーや文字のフォント、全体のイメージに対して、ヘッダーのデザインが馴染んでいないとヘッダーだけ浮いて見えます。

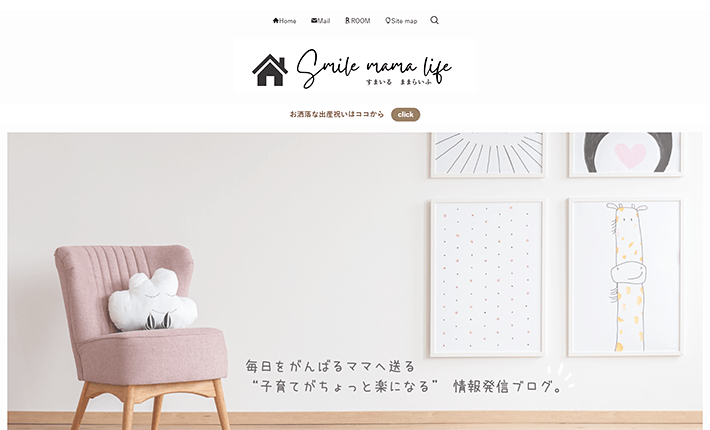
出典 :すまいるらいふ
こちらのママさん向け子育てブログでは、ヘッダーに家のアイコンと、手書き風の英字・ひらがな表記のブログ名が書かれています。
続くビジュアルも柔らかい雰囲気で、全体のイメージとも合っていますね。
読んでほしいターゲットはどんな人なのかを考えて、その読者層に合ったブログ・ヘッダーデザインにすることが大切です。
適切なサイズで作成する
ヘッダーのサイズは、使っているWordpressテーマやブログサービスによって異なります。
それぞれ推奨サイズがあるので、「テーマ名+ヘッダーサイズ」で検索して、使っているテーマやサービスの推奨サイズを確認してみてください。
また、まずは縦幅の小さい(高さが低い)シンプルなヘッダーから作成するのがおすすめです。
大きな画像はインパクトが強く、見映えもよいですが、スペースを広く使ってしまいます。
ページを開いたとき画面の大部分が画像になってしまい、ユーザーを困惑させ、離脱させる要因にもなりえます。
T部長
画像の容量が大きいとページの表示速度が遅くなることもあるので注意が必要です。
ファーストビューの印象やページの表示速度はユーザーの離脱率にかかわるので、サイズの小さいヘッダーから作成してみましょう。
ブログのヘッダー画像作成に役立つフリー素材サイト
ヘッダーを作るときに役立つ、無料で使える素材サイトを紹介します。
まず紹介するのは、フリーのアイコン素材をダウンロードできる素材サイトです。
- ICOOON MONO
さまざまな種類のシンプルなアイコンが提供されています。 - Icon-rainbow
シンプルで洗練された色付きのアイコンが数多く提供されています。

出典:ICOOON MONO
シンプルなアイコンはヘッダーに最適。
ブログ名とアイコンイラストを横に並べるだけで、簡単にオリジナルヘッダーが作成できますよ。
アイコンだと少し味気ないという方は、イラスト系の素材サイトがおすすめです。
- ソコスト
手描き風の温かみのある、かわいいテイストのイラスト素材が提供されています。 - Loose Drawing
柔らかく親しみやすいイラスト素材が数多く提供されています。 - Linustock
シンプルで使いまわしやすいイラストが数多く提供されています。線画のものとカラーのものがあります。

出典:ソコスト
カラフルなかわいいイラストも多いので、ポップなデザインのヘッダーも作れます。
ヘッダーに大きめの写真を使いたい方には、「O-DAN」という検索サイトがおすすめです。

出典:O-DAN
「O-DAN」は複数のフリー素材サイトの画像をまとめて検索できるサイトです。
「Pixabay」や「Unsplash」といった海外のおしゃれな素材サイトを、日本語で一括検索できます。
どのサイトも無料プランで十分使えるので、自分のブログコンセプトに合った素材を組み合わせて使ってみてください。
以下の記事でも素材サイトを網羅的に紹介していますので参考にしてみてください。
まとめ
今回の記事では、ブログのヘッダーを自分で作る方法と上手く作るためのポイント、人に依頼する方法などを紹介しました。
ポイントは以下の通りです。
- ヘッダーはブログの顔、コンセプトが伝わるようにする
- ヘッダーのポイントは、ブログ全体の統一感
- ヘッダーのサイズはテーマやブログサービスによって異なる
- 自分で作る場合はCanvaがおすすめ、作成を依頼する場合はココナラがおすすめ
- 自分で作る場合は、素材サイトを活用すると便利
個性的なヘッダーを作れば、訪れたユーザーにブログの存在を覚えてもらいやすくなります。
多くの人に読んでもらえるブログを作るためにも、ぜひヘッダーを作成してみてください!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1※レンタルサーバー「エックスサーバー」では2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
※ 2025年6月時点、W3Techs調べ。
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
ブログの始め方・立ち上げに関する、ご質問・ご相談はX(旧Twitter)DM( @tbcho_xsv )までお気軽にどうぞ!