【2025年5月1日】情報を更新しました。
この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.5) |
| 難しさ | (2.0) |
こんにちは、編集長のカワウソです!
ホームページを作成するときに「リンク切れチェックって、どうすればいいの?」と困っていませんか?
もし、ホームぺージに設置したリンクが切れてしまっていたら、ユーザーはリンク先のページにアクセスできないですよね。
リンク切れはデッドリンク(Dead Link)と呼ばれることもあり、早めに直すことが重要です。
そこで今回は、リンク切れチェックにおすすめなツールについて解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る人
- リンク切れの原因や対処方法を知りたい人
- ホームページ公開前にミスがないか確認したい人
この記事を読めば、リンク切れチェックツールの導入方法や操作手順が分かります。
また、リンク切れの原因や与える影響についても解説しているため、理解が深まりますよ。
もし、「すぐにツールを使いたい」という方は、以下からご覧ください。
それではどうぞ!
リンク切れが与える悪影響とは
リンク切れが起きていると、さまざまな悪影響を及ぼします。
リンク切れが与える悪影響は、以下の2つです。
- ユーザーに情報を届けられない
- 検索エンジンにページを見つけてもらいにくい
それぞれ詳しく解説します。
ユーザーに情報を届けられない
リンク切れが発生していると、ユーザーに情報を届けられません。
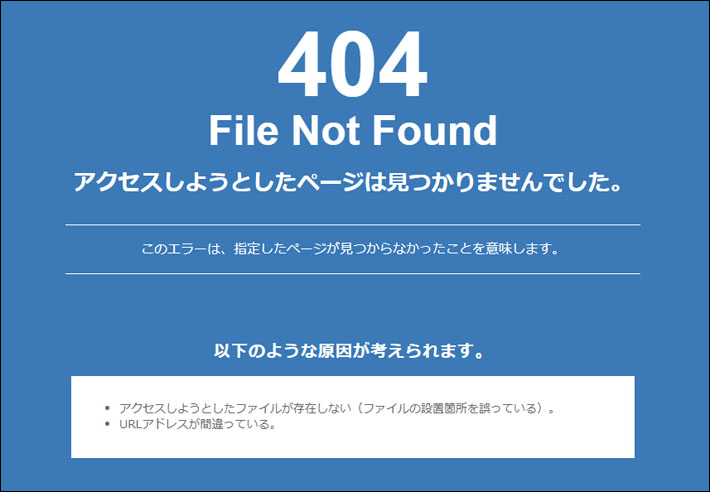
リンク切れがあると、「404 not found(404エラー)」と表示されたエラーページが表示されてしまうためです。
存在しないページにアクセスしたときに表示されるエラーのこと。
エラー表示されるページを「404ページ」と呼びます。

このように、エラーページが表示されてしまうと、せっかくホームぺージに掲載した情報も、ユーザーに届けられませんよね。
なお、ユーザーによっては、元のぺージに戻ってこられず、そのまま離脱してしまう人もいます。
また、リンク切れがあると、ユーザーから「メンテナンスされていないホームぺージ」と認識されてしまい、自社のイメージダウンにつながるおそれも。
そのため、リンク切れを未然に防ぐことが重要なのです。
ページ上で画像のリンク切れが起きている場合、以下のように表示されます。ユーザーが画像を見られないと、探している情報にたどり着けなくなり、ページの離脱につながりやすいです。

検索エンジンにページを見つけてもらいにくい
リンク切れがあると、検索エンジンにページを見つけてもらいにくいと言えます。
なぜなら、検索エンジンはページを見つけるのに、リンクを使用しているためです。
最初のステージは、ウェブにどのようなページが存在するかを把握することです。すべてのウェブページを含むデータベースが存在する訳ではないため、Google は新しいページや更新されたページを絶えず検出し、既知のページリストに加える必要があります。このプロセスを「URL 検出」と読んでいます。Google がすでにアクセスしたことのあるページは、既知のページとなります。新しいページは、既知のページからリンクを抽出することで検出されます。
(引用:Google 検索セントラル「Google の検索エンジンの仕組み、検索結果と掲載順位について」)
検索エンジンが、ホームページの情報を収集するために利用している、自動巡回ロボットのこと。また、その巡回作業のことを「クロール」と言います。
せっかくクローラーが自社のホームページを訪れても、リンクが切れていたら、新しいページを見つけられないですよね。
それが理由で、「自社のページがなかなか検索結果に表示されない」といった事態に陥るおそれがあるので、リンク切れは発生させないようにしましょう。
なお、検索エンジンはリンク以外にも、「サイトマップ」の情報をもとにページを見つけることもあります。
また、Google によるクロールを希望するページのリスト(サイトマップ)を提出することで、検出されるページもあります。
(引用:Google 検索セントラル「Google の検索エンジンの仕組み、検索結果と掲載順位について」)
サイトマップは、Googleなどの検索エンジンにホームページの構成を伝えるためのファイルのこと。主に「XML形式」が用いられ、ファイルには以下のようなコードを記述します。
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://www.example.com/foo.html</loc>
<lastmod>2022-06-04</lastmod>
</url>
</urlset>
サイトマップについては、以下の記事で詳しく解説しています。
リンク切れの原因
リンク切れが起きる主な原因は、以下の2つです。
- URLの記述ミス
- リンク先のページが公開状態でない
それぞれ解説します。
URLの記述ミス
リンクの設定時に、URLの記述をミスしてしまうと、リンク切れが起きてしまいます。
URLは正しいものでないといけません。
一文字間違えただけでも、リンク切れが起きてしまいます。
たとえば、以下は当メディアの「【初心者向け】会社ホームページの作り方を基礎から解説」の記事のURLです。
正しいURL
https://www.xserver.ne.jp/bizhp/how-to-make-a-homepage/
以下のURLでは、アルファベット「o」が数字の「0」になっているため、404エラーのページが表示されてしまいます。
誤ったURL
https://www.xserver.ne.jp/bizhp/how-to-make-a-h0mepage/
リンク切れがある場合は、まずURLの記述ミスを疑いましょう。
カワウソ
記述ミスが起きるケースとして、直接入力による文字列の間違いや、URLのコピー時に選択範囲が誤っていることが多いですよ。
リンク先のページが公開状態でない
正確なURLでアクセスしたにも関わらず、リンク切れが起きる場合は、リンク先のページが公開状態でないおそれがあります。
たとえば、WordPress(ワードプレス)でホームぺージを作っている場合は、リンク先のページのステータスが、下書き、非公開、ゴミ箱になっているかもしれません。
CMS(コンテンツ・マネジメント・システム)の一種で、HTMLやCSSなどのWeb制作スキルがなくても、ホームぺージの制作や更新が簡単にできる無料のシステムです。テーマ(デザインテンプレート)やプラグイン(拡張機能)が豊富で、初心者の方でも完成度の高いホームページを作れます。
HTMLやCSSでホームページを作っている場合は、リンク先ページのファイルが公開サーバーにまだアップロードされていなかったり、間違えて削除してしまっていたりといったことが考えられます。
「Hyper Text Markup Language」の略であり、ホームページを作るためのマークアップ言語です。ホームぺージに表示したテキストや画像に、「意味付け」するために用いられます。
「Cascading Style Sheets」の略称で、スタイルシート言語と呼ばれます。HTMLで書かれたテキストや画像のスタイル(見た目)を装飾するために用いられます。
このように、いくらURLの記述が正しくても、リンク先のページが公開状態でないと、リンク切れが起きてしまうのです。
リンク切れチェックにおすすめのツール
リンク切れチェックをするなら、ツールを使うのがおすすめです。
手作業で一つひとつページを確認すると時間がかかりますが、ツールを使えば短縮できますよ。
おすすめのツールは、以下の2つです。
各ツールについて、以下に詳しく解説します。
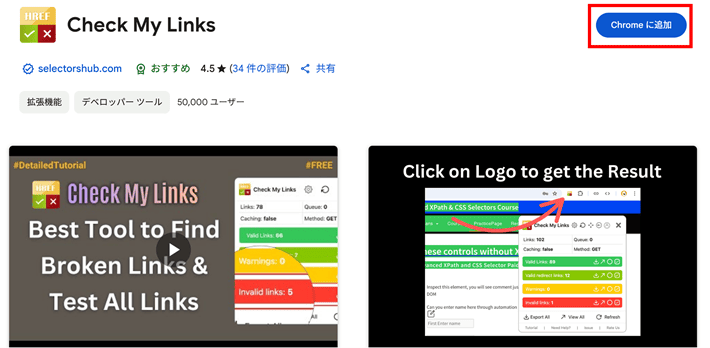
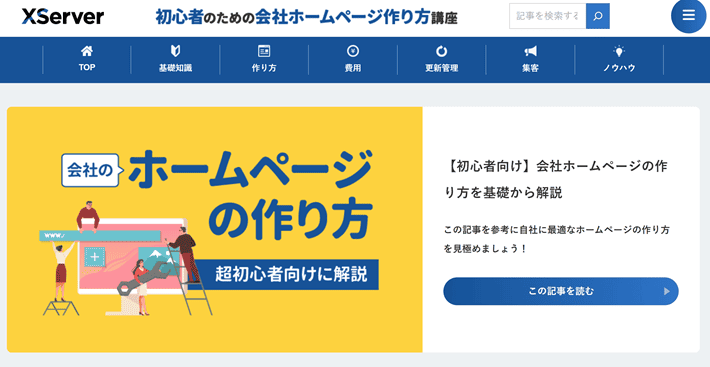
Check My Links

▲出典:Check My Links
「Check My Links」は、Webブラウザの「Google Chrome(グーグル・クローム)」で使える拡張機能です。
閲覧しているページ内のリンクが正しく動作しているか、ワンクリックで確認可能。
ページ内の全リンクを自動でチェックしたあと、結果を色別で表示してくれます。
ホームページ全体を一括で確認するものではなく、ページ単位でチェックしたいときに役立ちますよ。
それでは、「Check My Links」の導入方法や操作手順について解説します。
もし、「Google Chrome」を導入していない場合は、先にインストールしておきましょう。
※Googleアカウントを持っていない場合は、先に発行しておく必要があります。
Google Chromeのインストール方法や初期設定については、以下の記事で詳しく解説していますよ。
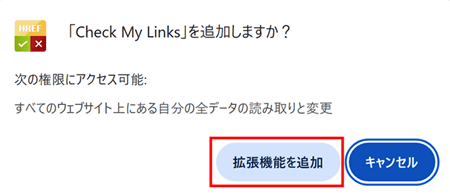
導入方法

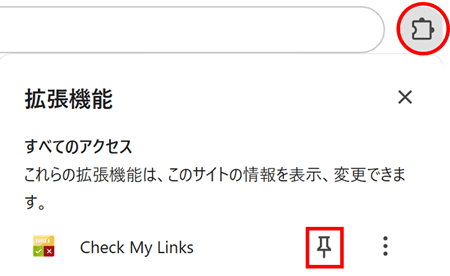
拡張機能バーにある拡張機能のアイコンを選択して、「Check My Links」のピン止めをクリックします。

ピン止めはクリックすると、青色に変わります。

このようにしておくと、拡張機能バーに「Check My Links」のアイコンが表示されるので、ページをチェックするときに便利ですよ。

操作手順
まず、リンク切れチェックをしたいページを開きましょう。

※例として、当メディアのトップページを表示しています。
「Check My Links」のアイコンをクリックしてください。

もし、ツールが上手く作動しない場合は、一度ページをリロードしてから試してみましょう。
キーボードのショートカットキー(Ctrl + F5)で確認できますよ。
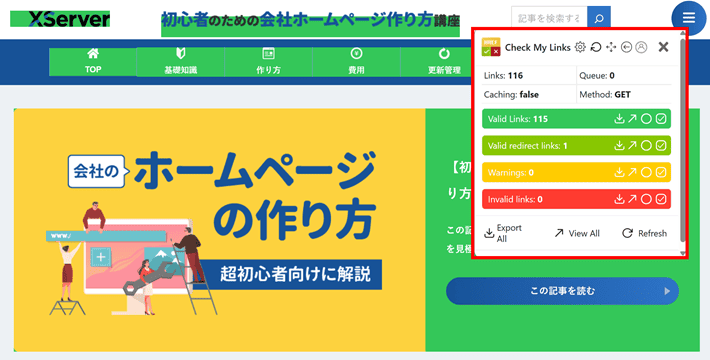
ツールが作動すると、自動的にページ内がチェックされます。
チェックが完了すると、右上に結果が表示されますよ。

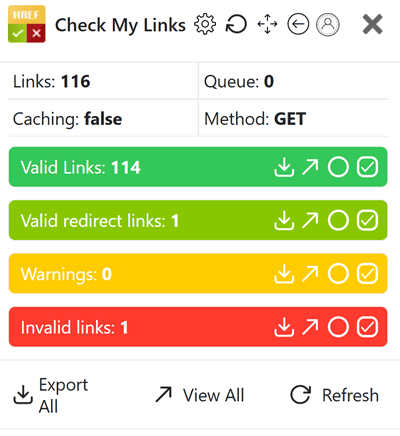
表示されている結果より、以下の数値を確認しましょう。
- Valid links:正常なリンク
- Valid redirecting links:正常なリダイレクトリンク
- Warnings:リンクの異常(基本的に使わない)
- Invalid links:リンク切れ|404

上記のように、「Invalid links」の数値が0でない場合、リンク切れが起こっています。
ページを確認して、404が表示されている箇所を見つけましょう。

リンク切れを見つけた場合は、正しいリンクに修正してください。
このように、「Check My Links」はリンク切れがあるかどうかが短時間で分かりますよ。
ホームページを開設するときや開設後に役立つツールなので、ぜひ活用してみてください。
Broken Link Checker

WordPressを使ってホームページを作成している場合、リンク切れを自動検知してくれるプラグイン「Broken Link Checker」がおすすめです。
「投稿」や「固定ページ」内のリンク切れを定期的(デフォルト72時間ごと)に自動でチェックしてくれるので、更新性が高いホームページを運営する場合は役に立ちます。
- 投稿:主にニュースやブログなどに使う
- 固定ページ:主に会社概要や事業内容などに使う
カワウソ
更新性が低いホームページでは、エラーチェックをしたいときだけこのプラグインをインストールして、使い終わったら削除するのがおすすめ。セキュリティ観点ではプラグインはできる限り少ないほうがよいためです。
なお、ホームぺージ全体の共通要素である「ヘッダー」「サイドバー」「フッター」は、リンク切れチェックの対象外なので注意してください。
これらは、さきほど紹介した「Check My Links」を使って、トップページなど1ページのみを確認すれば、基本的には問題ないでしょう。
それでは、以下の手順で解説します。
導入方法
まず、WordPressに「Broken Link Checker」をインストールしましょう。
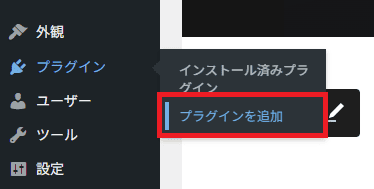
WordPressメインナビゲーションから、プラグイン > プラグインを追加をクリックします。

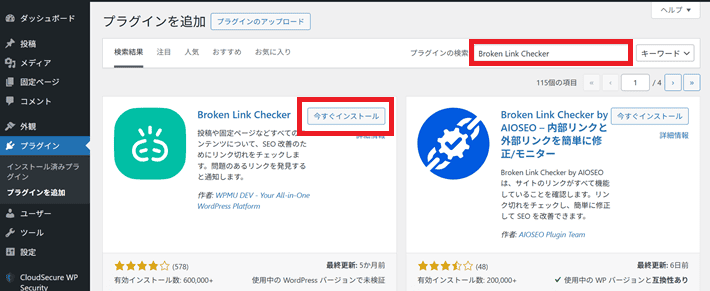
「Broken Link Checker」を検索したあと、今すぐインストールをクリックします。

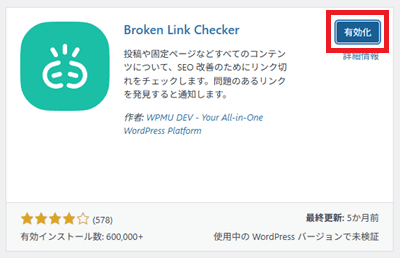
ボタンが有効化に切り替わるので、再びクリックしてください。

設定手順
つづいて、「Broken Link Checker」の設定を行いましょう。
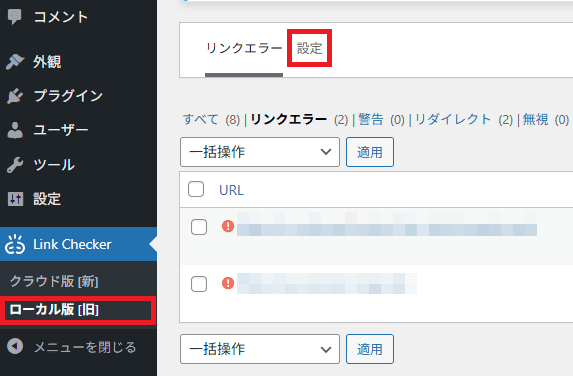
WordPressメインナビゲーションに「Link Checker」のメニューが追加されています。
そのなかにあるローカル版[旧]をクリックしてください。
そのあと設定をクリックしましょう。

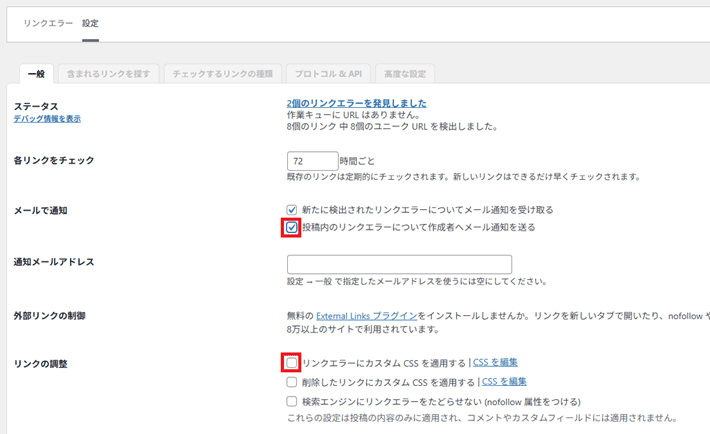
「Broken Link Checker」はそのままでも使えますが、以下については状況に応じて、変更しておくとよいでしょう。

- 投稿内のリンクエラーについて作成者へメール通知を送る(チェックを入れる)
ホームページの管理メールアドレス以外に、ページの作成者に対してもメールが届くようになります。社内にて複数人でホームページを運営する場合に便利です。 - リンクエラーにカスタム CSS を適用する(チェックを外す)
チェックが入っている場合、リンク切れが確認されたテキストリンクには、自動的に打ち消し線が表示されます。もし、打ち消し線を表示したくない場合は、チェックを外しておきましょう。
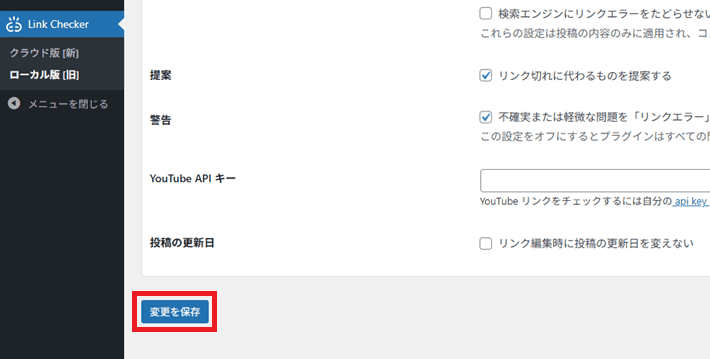
設定を変更した場合は、画面の下部にある変更を保存のボタンを必ずクリックしてください。

操作手順
設定を終えたら、ページ内のリンクをチェックしてみましょう。
リンクエラーをクリックして、リンクエラーの編集画面を開きます。
![ローカル版[旧]](https://www.xserver.ne.jp/bizhp/wp-content/uploads/2024/02/rewrite-broken-link-check-17.png)
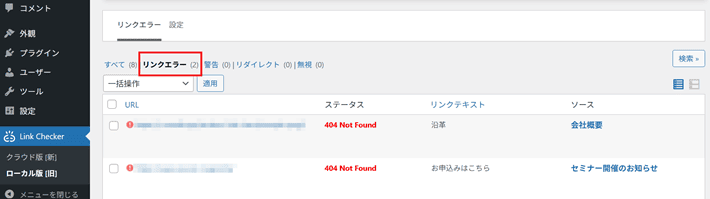
もし、リンク切れがある場合は、以下のように「404 Not Found」というステータスで一覧表示されます。

※リンク切れが見つからない場合は、リンクエラー (0)と表示されます。
この画面で確認できる内容は、以下のとおりです。
- URL
リンク切れチェックで検知されたURL - ステータス
リンク切れチェックの結果 - リンクテキスト
リンクが設定されている文字や画像 - ソース
リンクの見つかったページや記事のタイトル
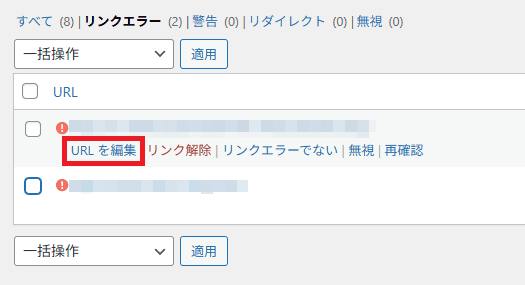
該当するURLにカーソルを当てるとメニューが表示されるので、URLを編集をクリックします。

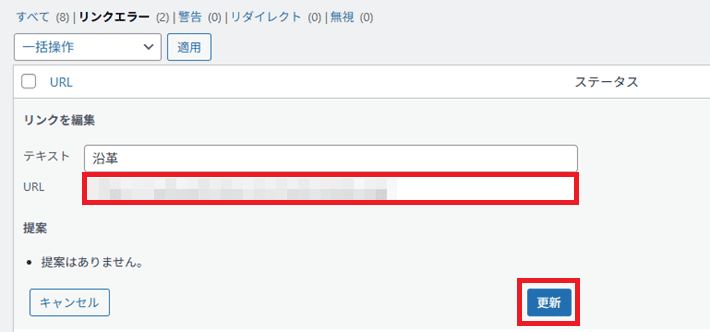
「URL」の欄に正しいURLを入力したあと、更新をクリックしてください。

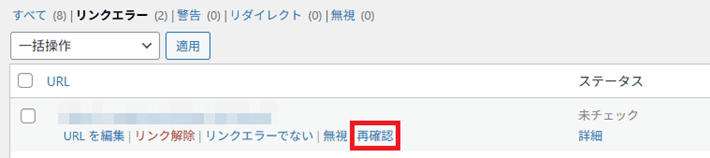
URLの更新直後は、ステータスが「未チェック」の状態です。
下の項目から再確認をクリックしてください。

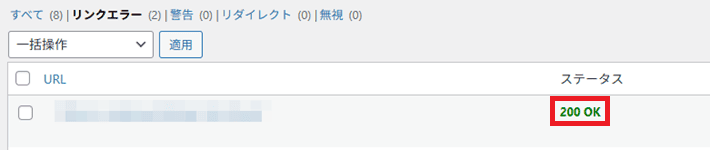
再確認後、以下のように「200 OK」と表示されていれば、リンクエラーの修正完了です。

念のために、実際のページ(URL)をクリックして、リンク切れが解消されているか確認しておくとよいでしょう。
「Broken Link Checker」は、ホームページの開設前だけでなく、運用中でも利用しやすいツールです。
WordPressによるホームページの作成時には、リンクチェックにぜひ活用してみてください。
リンク切れ対策にオリジナルの404ページを用意
リンク切れが起きたときのために、オリジナルの404ページを用意しておくのがおすすめです。
オリジナルの404ページがあれば、道標として他のページに案内できるので、ユーザーの離脱防止につながりますよ。
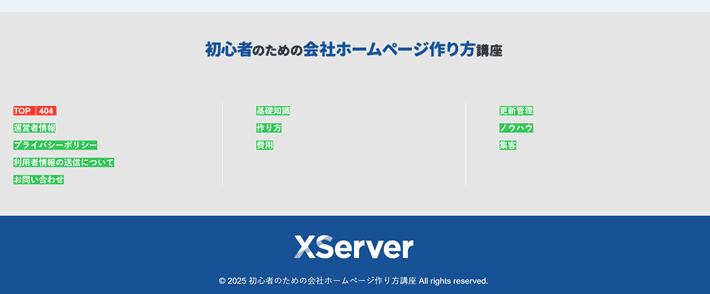
たとえば、ホームページ上にオリジナルの404ページが用意されていない場合、リンク切れによって404エラーが起きると、以下のような画面が表示されます。

このようなエラーページに遭遇すると、ユーザーはどこに移動したのかが分からなくなり、戸惑いや不安を感じてしまいます。
また、ユーザーはエラーが起きている状況から抜け出すために、ホームページから離脱してしまうかもしれません。
しかし、オリジナルの404ページを用意しておくことで、ユーザーをサポートできますよ。

エラー内容のみのエラーページとは違い、自社内のページであることが分かります。
また、トップページや他のページへのリンクが見つかりやすいので、ユーザーは迷わず次のアクションに移れます。
このように、オリジナルの404ページは、ユーザーにとっての道標となり、離脱防止にもつながるので、事前に作っておくとよいでしょう。
以下の記事では、オリジナルの404ページの設定方法や参考例を解説しているので、ぜひ参考にしてみてください。
まとめ
この記事では、ツールの導入方法や操作手順とともに、リンク切れの原因と与える影響について解説しました。
- リンク切れとは、ホームページに設定したリンク先にアクセスできない状態のこと
- リンク切れチェックツールを使えば、作業時間の短縮につながる
- オリジナルの404ページを用意しておくと、ユーザーの離脱防止につながる
これからホームページを作る方や、既にホームページを運用している方にも、参考記事として役立てていただければ嬉しいです。
以上、最後まで読んでいただき、ありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、22万社の導入実績があります。
2025年9月4日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年6月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2025年7月8日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。