この記事のレベル
| 初心者 | (3.5) |
| 重要度 | (3.0) |
| 難しさ | (3.0) |
こんにちは、編集長のカワウソです!
ホームページの作成を検討している方のなかには、「生成AIを使ってできないか」と考えている方もいらっしゃるでしょう。
実際に、昨今「AIコーディング」と呼ばれる技術が注目されており、アプリケーション開発などの現場では一般化しつつあります。
そこで、この記事ではAIコーディングの概要やメリット・デメリットを踏まえ、初心者の方がホームページ作成に活用できるかどうかを解説します。
カワウソ
この記事は次のような人におすすめ!
- 初めて企業ホームページを作る
- HTMLやCSSなどのスキルがない
- AIコーディングでホームページを作れるのか知りたい
ちなみに、2025年7月時点の見解としては、HTMLなどの知識を持たない方が、AIコーディングですぐに実用的な会社ホームページを作成・公開することは、ハードルが高めと言えます。
この記事を読めば、HTMLなどの知識を持たない方にとって、なぜ現状ハードルが高いのかを理解できますよ。
それではどうぞ。
AIコーディングとは
AIコーディングとは、生成AIに自然言語で指示を出し、ソースコード(コンピューターに命令するための文章)の作成業務を支援・自動化する技術のこと。
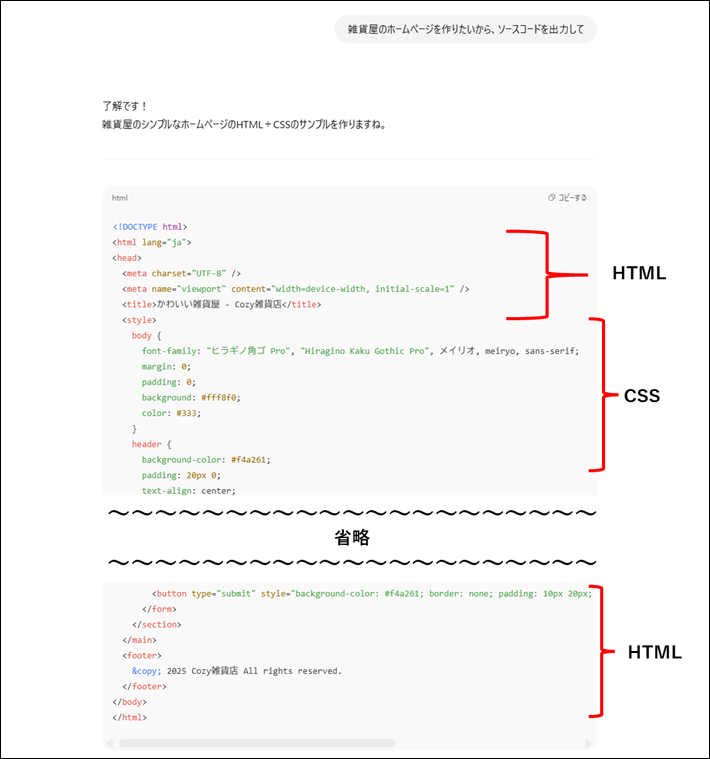
たとえば、ChatGPTに対して「雑貨屋のホームページを作りたいから、ソースコードを出力して」と指示を出せば、HTMLやCSSを数秒で出力できます。

Hyper Text Markup Languageの略称。ホームページを作成するときに必要なマークアップ言語です。文章や画像などをコンピュータが認識できるように「<〜>(タグ)」を用いて、意味づけすることをマークアップと言います。
Cascading Style Sheetsの略称。ホームページの見た目を装飾するときに用いる言語です。
テキストのフォントやボタンの位置、色、大きさなど、デザインを調整する役割を持ちます。
実用的な会社ホームページを作るときは、この出力されたソースコードをベースに、デザイン面や機能面などをカスタマイズしていくことになるでしょう。
次に、コーディングやホームページの作成・公開方法をご存じでない方向けに、基礎知識を解説します。
カワウソ
すでにこの辺りは理解しているという方は、「AIコーディングのメリット」まで読み飛ばしていただいてOKです!
そもそもコーディングって何?
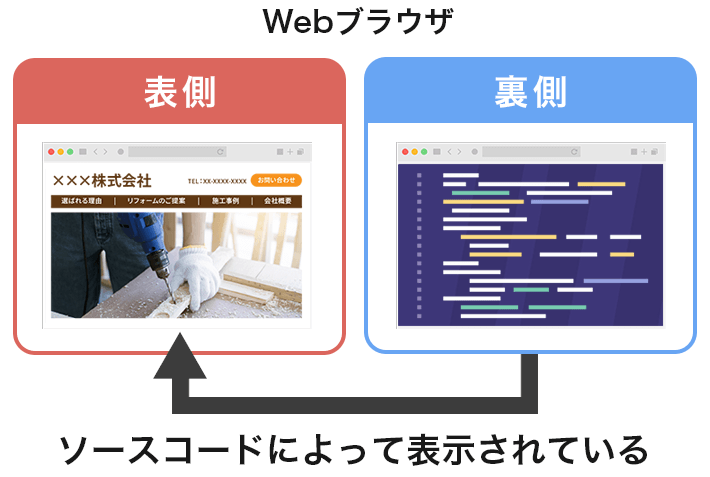
コーディングとは、ホームページの表示に必要な「ソースコード」を書くことです。

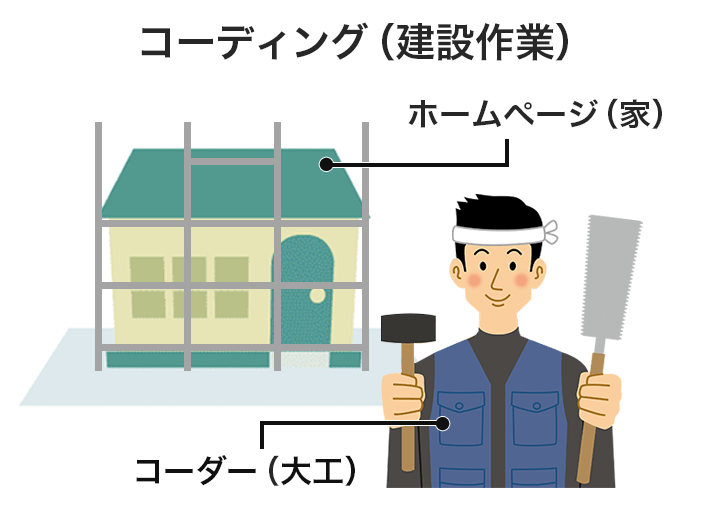
ホームページを「家」に見立てれば、コーディングは建築作業にあたると言えるでしょう。

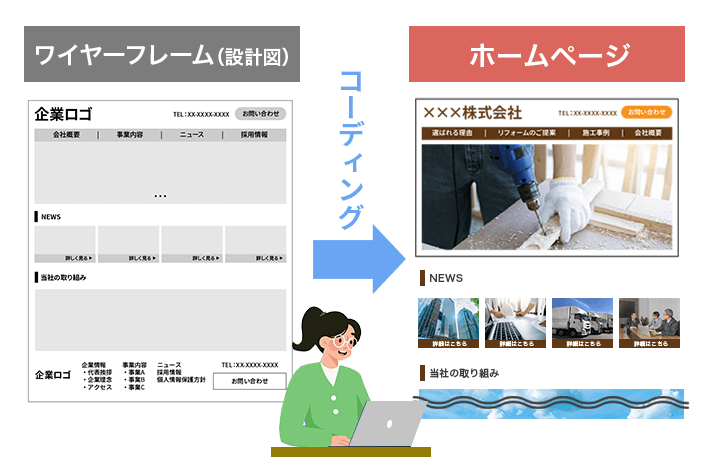
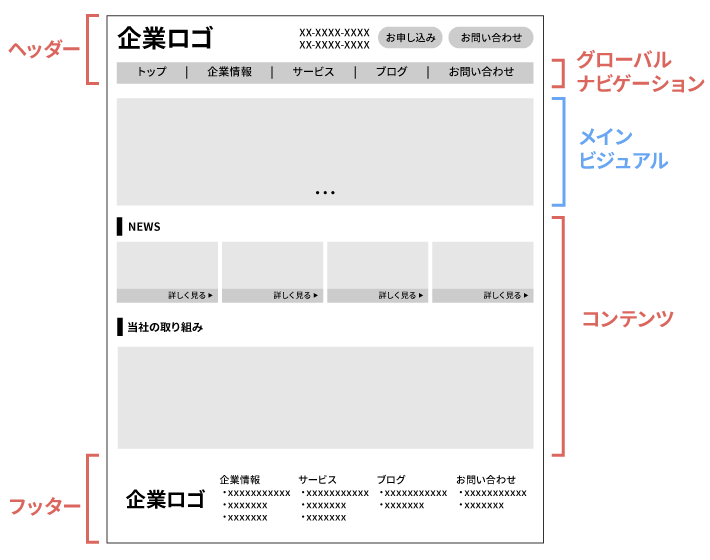
そして、家を建てる「大工」に相当するのが、実際にコーディングする「コーダー」と呼ばれる人たち。Web制作会社などでは、ワイヤーフレームと呼ばれる設計図をもとに、ソースコードを書き、ホームページを作っています。

このソースコードを書く作業を、AIに支援してもらいながら行うことが、AIコーディングなのです。
HTMLやCSSでホームページを作成・公開する方法
HTMLやCSSでホームページを作成・公開するには、大きく以下の2つのステップを踏みます。
- データファイルの作成(コーディング含む)
- FTPソフトでデータファイルをサーバーにアップロード
データファイルとは、HTMLやCSSのソースコードが書かれたファイルのこと。
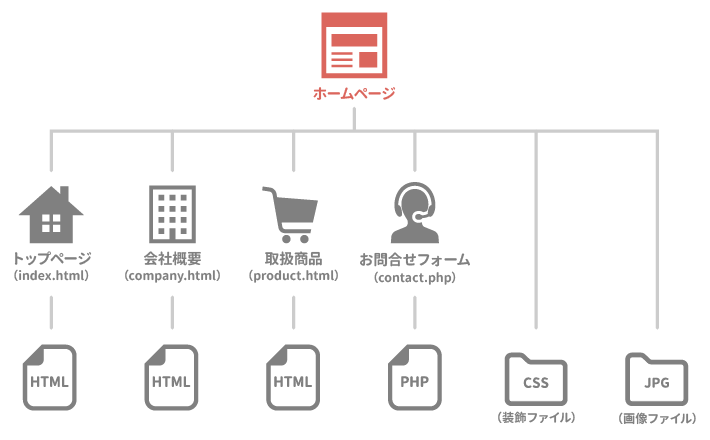
ホームページを構成するデータファイルとしては、主に以下の種類が挙げられます。

| ホームページの主なデータファイル | ファイルの概要 |
|---|---|
| HTMLファイル | ページ構造を記述する基本ファイル。拡張子は「.html」となります。 |
| CSSファイル | ページの見た目や装飾を記述するファイル。拡張子は「.css」です。 |
| 画像ファイル | ホームページに差し込む画像そのもの。拡張子は「.jpg」や「.png」です。 |
| PHPファイル | お問い合わせフォームなど、Web上で送信処理が必要なときに利用するファイル。拡張子は「.php」となります。 |
AIコーディングでは、AIを活用しながらHTMLなどのソースコードを作り、メモ帳などに貼り付け、「index.html」などの名前を付けたファイルとして保存します。
データファイル作成と同時に、関連ページ同士がつながるように、リンクを設定することも必要です。
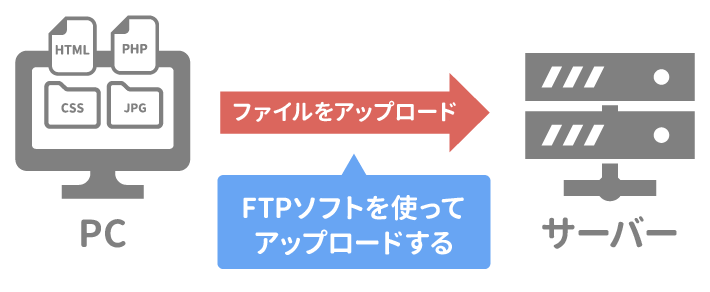
データファイルを作成したあとは、FTPソフトを使ってサーバーにアップロードします。
利用者のパソコンとサーバーの間でファイルのやり取りを行うためのツール。
ファイルをサーバーにアップロードしたり、ダウンロードしたりするときに使います。

サーバーへのアップロードが完了した時点で、ホームページは公開状態となります。
ソースコードはAIで出力できますが、このサーバーへアップロードする作業は、自分自身で行う必要があるので、その点は注意が必要です。
カワウソ
記事の後半で、コーディングとFTP操作が不要なCMS(コンテンツ・マネジメント・システム)について詳しく解説します。
AIコーディングのメリット
AIコーディングには、従来のコーディングと比較して以下のようなメリットがあります。
一つずつ見ていきましょう。
1. 作業効率が上がる
AIコーディングは、コーディング作業の効率を高められます。
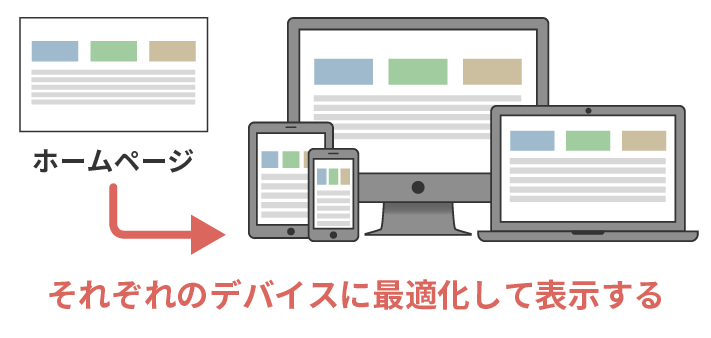
たとえば、ホームページを作っているとき、「スマホでも見やすいように、レスポンシブデザインにしたい!」と思ったとしましょう。
ユーザーの端末に応じて、ホームページを最適化して表示するデザインのこと。
作るホームページは一つでも、パソコン、スマートフォン、タブレットなどのさまざまな端末に対応できるので、制作時間やコストを抑えられます。

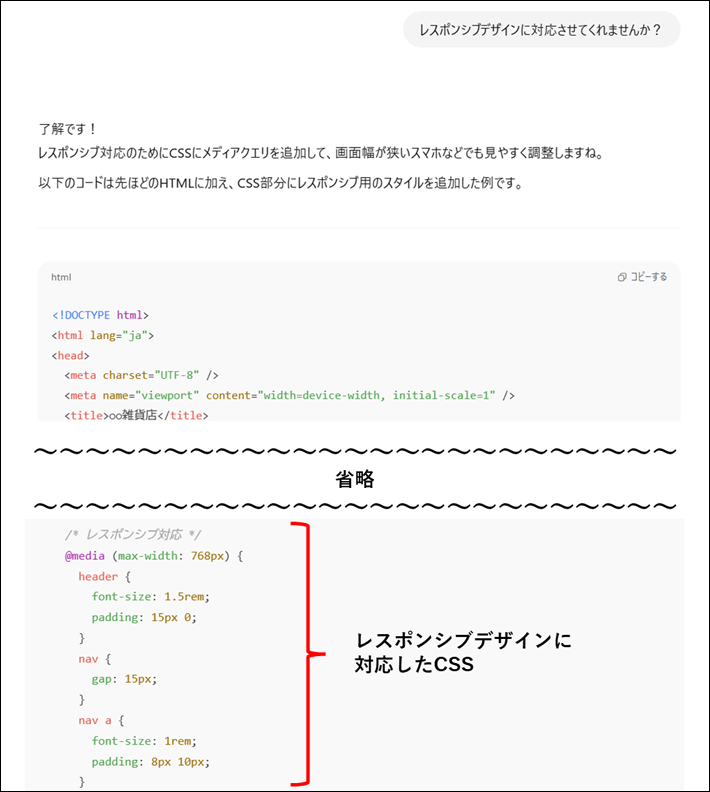
AIコーディングでは、こういったソースコードのたたき台も、すぐに出力できるのです。実際に「レスポンシブデザインに対応してほしい」といった指示を出せば、以下のように必要なソースコードを生成してくれます。

表示してみると、きちんとレスポンシブデザインになり、スマホ表示でも見やすくなっていることが分かります。

従来のコーディングでは、レスポンシブデザインにする場合、ゼロから手作業でソースコードを書く必要がありました。
一方、AIコーディングでは、レスポンシブデザインなどの目的に応じたソースコードをすぐに出力できます。
あとは、AIが出力したソースコードをもとに、編集していくだけでいいのです。
そのため、従来なら数時間かかっていたコーディング時間を、数十分程度まで時短できるなど、作成スピードを飛躍的に高められるでしょう。
2. 知識不足をカバーできる
AIコーディングでは、たとえHTMLやCSSの知識が浅くても、目的に応じたソースコードを生成することが可能です。
たとえば、ページの上部にあるナビゲーションメニューについて、スクロールしても固定で表示されるようにしたいと考えたとしましょう。
ホームページの上部(ヘッダー)に表示されるメニューのこと。
ユーザーがサイト内のページや情報を見つけやすくするために設置します。

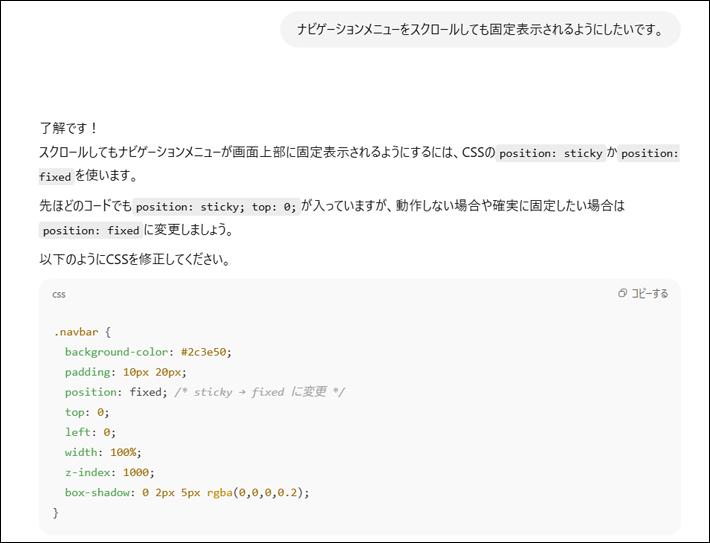
HTMLなどの知識が浅いと、上記のソースコードをどう書けばいいか悩むところですが、AIコーディングの場合、サンプルコードを出力してもらえます。

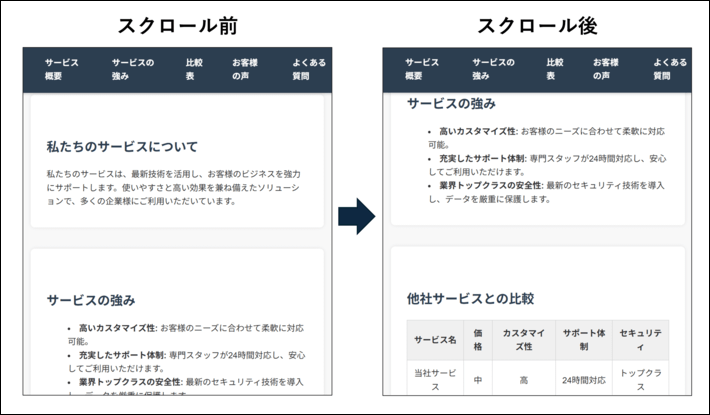
実際に出力されたソースコードで表示を確認すると、以下のようになっています。

画面下部にある項目までスクロールしても、きちんとナビゲーションメニューが固定で表示されていますね。
この出力されたソースコードと実際の表示画面を照らし合わせることで、HTMLなどの理解を深められ、自分の希望にあった形へと編集できるようになるのです。
3. ヒューマンエラーを防げる
AIコーディングで、HTMLやCSSなどのソースコードを出力してもらうことで、些細なヒューマンエラーを防げます。
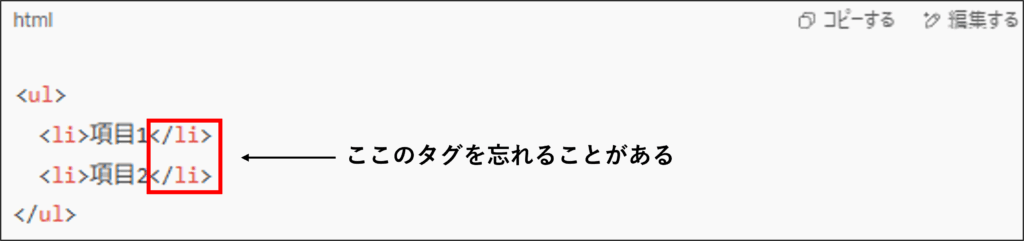
たとえば、ホームページ内にリストを作る場合、以下のようなソースコードが必要です。

このとき、自分でコーディングすると、が抜けてタグを閉じ忘れる、といったミスが起きることがあります。
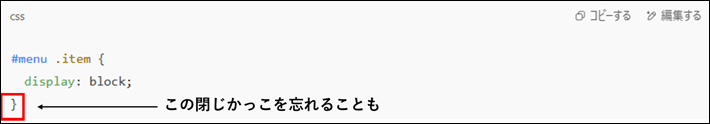
ほかにも、CSSの「}(閉じかっこ)」を忘れるといった、ヒューマンエラーがつきものなのです。

このように、人間は疲労や集中力の低下などが原因で、ミスを起こすことがあります。
一方、AIに疲労などの状態はありません。たとえ長時間稼働したあとであっても、学習データやルールどおりの処理を厳格に実行するため、タグの閉じ忘れなどは起こりにくいのです。
AIコーディングを活用することで、ヒューマンエラーや修正にかかる余計な手間も減らせるでしょう。
AIコーディングのデメリット
ここまでAIコーディングのメリットを見てきましたが、注意すべきデメリットも存在します。
具体的には、以下の4点が挙げられるでしょう。
それぞれ詳しく解説します。
1. ソースコードにバグや脆弱性が含まれるおそれがある
AIによって生成されたソースコードには、バグを引き起こすものや脆弱性(セキュリティホール)が見つかるケースもあります。
そのため、ホームページ作成においても、自分でソースコードの確認や動作チェックを行うことが重要になるでしょう。
実際、ソフトウェア開発分野で活躍するリーダーの半数以上が、AIが書いたコードにエラーがあり、そのデバックに多くの時間を費やしているといった調査結果もあるほど。
(参考:Forbes JAPAN「AIが書いたコードをAIで検証、「AIコードレビュー」の新興CodeAnt AIの実力」)
AIコーディングで脆弱性があった事例としては、以下のようなものが挙げられます。
Pearce 氏は Copilot がリリースされた直後、その機能を試していたという。Python の Flask フレームワークを使い、SQL でデータベースをたたくプログラムを生成させていたとき、あることに気づいた。SQL インジェクションの脆弱性がある、まるで徳丸本の解説に出てくるような典型的ダメダメコードが提案されたのだ。会場では、Copilot が SQL インジェクションを許すコードを提案してくる過程の動画が流された。
(引用:ScanNetSecurity「GitHub Copilot 提案コードに含まれていた脆弱性調査結果一覧」)
脆弱性を突いて、不正にSQL文(データベースを操作するための言語)を送り込むことで、データの不正取得や改ざんなどを行う攻撃を指します。
このように、AIコーディングによって生成されたソースコードをそのまま活用した場合、ホームページでも何かしらのセキュリティリスクが生じるおそれがある点は注意しましょう。
2. 情報漏洩のリスクがある
AIコーディングの過程で、情報が外部に漏れてしまうリスクもあります。
生成AIモデルは、回答の精度向上のために、ユーザーが打ち込んだ指示内容を取り込んで学習しています。
そのため、AIコーディング中に機密情報などを入力してしまうと、外部流出してしまうおそれがあるのです。
たとえば、電子製品などを提供する「サムスン電子」では、社内プログラムのソースコードをChatGPTに入力したことが原因で、情報漏洩が発生しました。
(参考:Forbes JAPAN「サムスン、ChatGPTの社内使用禁止 機密コードの流出受け」)
AIコーディングを行う場合は、以下のような情報の入力はしないように注意しましょう。
| AIコーディングで入力しないように注意すべき主な情報の例 | |
| 個人情報 | 電話番号やメールアドレス マイナンバークレジットカード番号など |
| アカウント・認証情報 | FTPのログイン情報 CMSの管理者画面のログイン情報 アクセス解析ツールやクラウドサービスのAPIキー(外部サービスと連携するときの認証コード)など |
| 企業機密情報など | 非公開のサービス情報 そのほか社外秘の情報 |
AIモデルによっては、入力情報を学習に利用されない設定やプランが用意されているものもあります。
これらを活用すれば情報漏洩リスクは下げられますが、AIが抱える脆弱性に完全に対処できるものではありません。
カワウソ
そのため、基本的にこれらの情報は入力しないようにしましょう。
3. 著作権やライセンス侵害のリスクがある
AIコーディングは、著作権やライセンスを侵害してしまうおそれがある点も、注意しなければなりません。
文化庁が発行している「AI と著作権に関する考え方について」では、AIによる著作権侵害の有無について、以下の基準で判断するとしています。
- 類似性:AIによる生成物が、既存の著作物が持つ本質的な特徴と類似しているか
- 依拠性:既存の著作物について、AI利用者が認識、あるいはAIが学習しているか
(参考:文化審議会著作権分科会法制度小委員会「AI と著作権に関する考え方について(p32-35)」)
AIコーディングで生成されるソースコードも、過去に学習したデータに基づいています。
そのため、他人が作ったソースコードを、そのまま出力してしまうこともあるのです。
それに気付かずに使ってしまうと、上記の基準に当てはまり、著作権侵害として訴えられてしまうおそれがあるでしょう。
また、オープンソースのライブラリを参照して、ソースコードを生成するケースもありますが、ライセンス条件を無視してしまうことも。
システムを構成するプログラムのソースコードが一般に公開され、誰でもその内容を閲覧・使用・改変・再配布できるライセンスで提供されているものを指します。
ソースコードの開示やクレジット表記の義務付けなど、利用にあたってライセンス条件が設けられているケースがあります。
そのため、AIが生成したソースコードの出典や使用条件などを入念に確認することが重要です。
4. 細かいチューニングには不向きな場面もある
AIコーディングには、細かなチューニングが難しいときもあります。
AIが生成したソースコードに対して、修正を依頼しても、必ずしも期待通りのものが返ってくるとは限りません。
こちらの指示内容の精度によっても、回答品質が左右されるため、ときには何往復もAIとやり取りが必要になることもあるでしょう。
AIとのやり取りに時間がかかってしまうと、かえってコーディングに時間がかかり、効率が低下してしまうおそれがあるのです。
また、どれだけやり取りを重ねても、納得のいくものに仕上がらないことも。
その場合、どうしても手作業での修正が必要になり、結局HTMLやCSSの知識が求められます。
AIが生成するソースコードはあくまで「たたき台」として認識し、自ら編集するという前提で取り組むようにしましょう。
カワウソ
AIコーディングは便利ですが、最低限の知識がなければ、理想のホームページを完成させるのは難しい一面も。そのため、時間がかかる前提で、HTMLやCSSの基礎を学びながら進めることをおすすめします。
AIコーディングで会社ホームページは作れる?
前述のとおり、AIコーディングでホームページを作ること自体は可能です。
しかし、HTMLやCSSの基本的な知識がない状態で、実用的な会社ホームページをすぐに作成・公開するのは、初心者の方にとってハードルが高いでしょう。
AIとのやり取りで修正しきれない場合は、どうしても手作業での編集が必要になり、結果としてHTMLやCSSなどの知識が求められるためです。
また以下のような点からも、難易度が高いと言えます。
詳細を説明します。
1. フォームやニュース(ブログ機能)などの実装は難しい
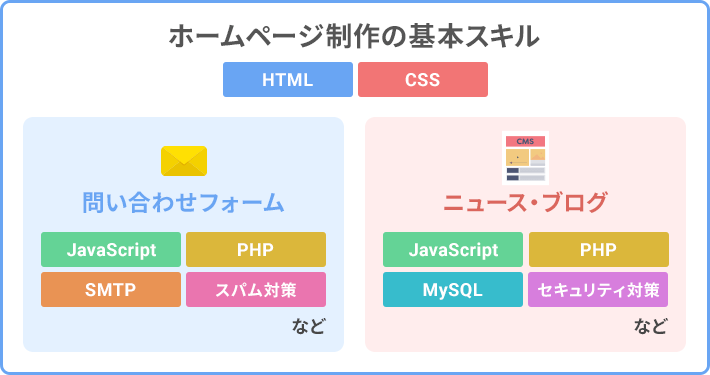
実用的な会社ホームページを作るとなると、お客様からの問い合わせを受けるためのフォーム、自社情報について伝えるニュース(ブログ機能)などの機能がほしいところです。
しかし、初心者の方がフォームやニュースといった機能を、AIコーディングに頼って実装するのは難しいと言えます。
これらの機能を実装するには、HTMLとCSSだけでなく、PHPなどのプログラミング言語やデータベースの知識が求められるためです。

PHPなどのソースコードをAIコーディングで出力すること自体は可能ですが、複雑なものになると対応しきれないケースも多く、結局は自分でチェックし編集する必要があります。
フォームの代替案として、ホームページにメールアドレスを直接記載するのも避けたほうがよいです。
スパムメールが大量に送られてくるおそれがあり、重要なメールを見落としてしまったり、ウイルスに感染したりするリスクが高まりますよ。
2. FTP操作は重要なファイルを上書き・削除するリスクがある
FTPソフトの操作を誤って、重要なファイルを上書きしてしまったり、削除してしまったりするリスクもあります。
たとえば、新しいファイルをアップロードするとき、もし同名の既存ファイルがあれば、上書きしてしまうのです。
また、別の場所に間違ってアップロードしてしまい、慌てて削除しようとしたとき、誤って別のファイルも削除してしまう、といったことも起こりえます。
削除されたものがホームページの重要なファイルだった場合、表示されなくなったり、一部機能が動かなくなったりするおそれもあるでしょう。
そのため、初心者の方は、できればFTP操作が必要のない方法でホームページを作るほうが安心です。
カワウソ
バックアップを取っていれば、削除してしまったファイルを復元できます。
とはいえ、バックアップデータが不完全だったり、最新ではなかったりすることがあるので、完全な形で復元できないケースもある点は注意しましょう。
コーディングやFTP操作に不安がある方はCMSを検討しよう
ここまでの内容を踏まえ、実用的な会社ホームページをすぐに作りたい初心者の方には、CMSの活用をおすすめします。
CMS(Content Management System)とは、HTMLやCSSなどのWeb制作スキルがなくても、直感的な操作で、ホームページの制作や更新ができるシステムのこと。
CMSの代表格と言えば、WordPress(ワードプレス)です。
- 世界シェア1位
- 無料で使える
- 制作ソフトが必要ない
- Web制作スキルがなくても更新できる
- Web制作会社に外注しやすい
- デザインのテンプレート(テーマ)や拡張機能(プラグイン)が豊富
- スマホ対応している
- SEOに強い
- 定期的にアップデートされている
- ノウハウなどの情報が多い
WordPressを利用すれば、コーディングも不要で、さらにFTP操作をせずにホームページを作成・公開できます。
また、フォームはプラグイン(拡張機能)をインストール、ニュース(ブログ機能)はデフォルトの投稿機能を利用することで、実装可能です。
そのため、専門的な知識がない初心者の方でも、比較的簡単に実用的な会社ホームページを作れるでしょう。
なお、WordPressをはじめ、どんなシステムにもセキュリティリスクは存在します。
とはいえ、基本的なセキュリティ対策をしっかりと行うことで、多くのリスクは十分に低減することが可能です。
WordPressの概要やセキュリティ対策については、以下の記事で詳しく解説しているので、参考にしてください。
AIコーディングをおすすめする人
一方で、時間がかかっても、HTMLやCSSなどのWeb制作スキルを身に付けながら、ホームページを作りたい方ならAIコーディングがおすすめ。
AIを活用することで、生成されたソースコードと表示を実際に見比べながら、実践的に学べるためです。
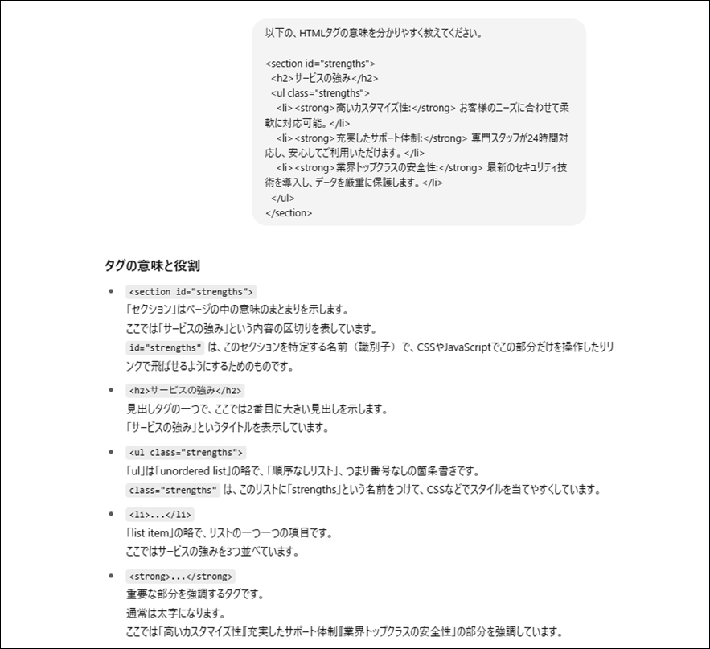
たとえば、「サービスの特長を表形式で表示したい」と思ったとき、方法が分からなくてもAIに尋ねることで、必要なソースコードや仕組みを解説してくれます。
ソースコード一つひとつの意味、なぜそのように書く必要があるのか、といった細かな点まで教えてくれるため、まるでコーディングの先生から学んでいるような感覚で活用できるでしょう。

また、作成過程で「ページの表示が崩れてしまった」などの問題が起こることもありますが、AIとのやり取りを通じて、原因を探りながら解決策を考えられます。
こうした試行錯誤を重ねていくことで、HTMLやCSSについての理解が深まり、Web制作スキルを高められるのです。
カワウソ
コーディングは参考書でも学べますが、書籍に質問はできませんよね。また、スクールに通えば費用がかかります。
その点、AIなら無料で活用できるものもあり、質問もできるので、他の学習方法よりもコスパに優れていますよ!
AIコーディングで学習するときのコツ
先述のとおり、AIコーディングは実践しながら学べるという大きな利点があります。
実際に学習しながら取り組むときは、以下のようなコツを意識することで、より効果的に知識やスキルを習得できるでしょう。
- ソースコードの意図を確認する
AIが出力したソースコードに対して、「この部分は何のためにあるのか?」といった意図を確認することで、理解が深まります。 - 別の書き方はないか確認する
生成されたソースコードについて、「別の書き方はないか?」と尋ねることで、ソースコードのパターンを広げられます。 - 小さなステップで試行錯誤する
小さなデザイン変更や項目追加など繰り返しながら、AIと協力してコードの編集と実際の表示内容をチェックしていくことで、実践的に学べます。 - 学習した内容はメモなどに残す
AIコーディングを通じた学びや気づきなどは、メモとして記録しておくことで復習しやすくなります。 - MDNなどの公式ドキュメントも参照する
MDN Web Docsなども参照し、内容を確認しながら学習を進めることで、正しい知識を習得できます。
ソフトウェア開発会社のMozillaが運営するWeb開発者向けのドキュメントサイト。
HTML、CSS、JavaScriptなどのWeb技術に関するチュートリアル情報が豊富に掲載されています。
【スタッフ体験談】初心者だとAIコーディングはここが難しかった
ここまでAIコーディングの概要やどういう人におすすめかについて、解説しました。
それでは実際にHTMLなどの知識がない初心者が、AIコーディングでホームページに取り組んだ場合、どのようなところでつまづくのでしょうか。
その点を明らかにすべく、HTMLやCSSについての知識がないスタッフに、実際にAIコーディングでホームページ作成にチャレンジしてもらい、所感をインタビューしました。
ここでは、そのスタッフが語ってくれたリアルなエピソードをご紹介します。
限られた時間で、会社ホームページとして納得いくものは作れなかった
-AIコーディングでホームページを作ってみてどうでしたか?
知識がなくてもホームページのソースコードが作れるという点は、単純にすごいなと。
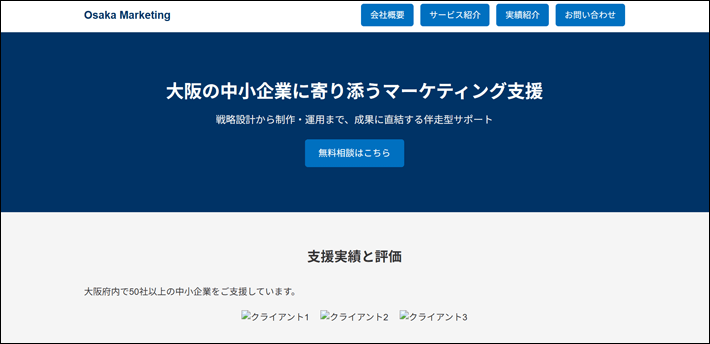
でも、最終的にできあがったものを見たときに、果たしてこれを会社のホームページとして公開してもいいのかと考えると、正直微妙だなと思いました。

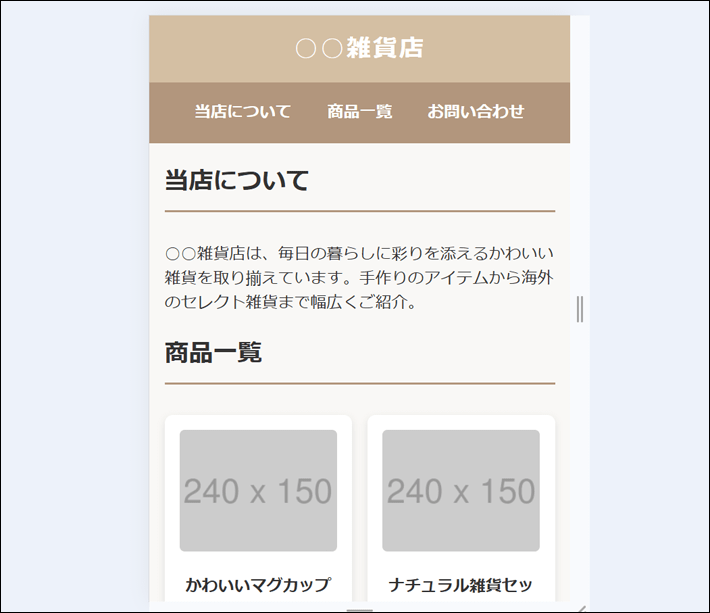
スタッフが実際に作ったホームページ
もっと時間をかけて勉強しながら制作すれば、もう少し本格的なモノは作れると思うのですが。
-お問い合わせのボタンもあるようですが、フォームを作ったのですか?
いえ……。お問い合わせページには電話番号が記載されているだけです。
もちろん、最初は問い合わせフォームを作ろうとしました。
ただ、フォームって個人情報を送信してもらう機能なので、セキュリティ上の対策が必要なことまではわかるのですが、何をどうすればいいかはさっぱりで。
AIに聞いて、返ってきた回答を見てもよく分かりませんし、下手に実装するのは怖いなと思って、結局電話番号を記載する形に落ち着きましたね。
修正ソースコードをどこに差し込むべきかが分からない
-制作の過程で詰まったり、困ったりしたところはありましたか?
修正用のソースコードをどこに差し込んだらいいか分からなかった、ということですかね。
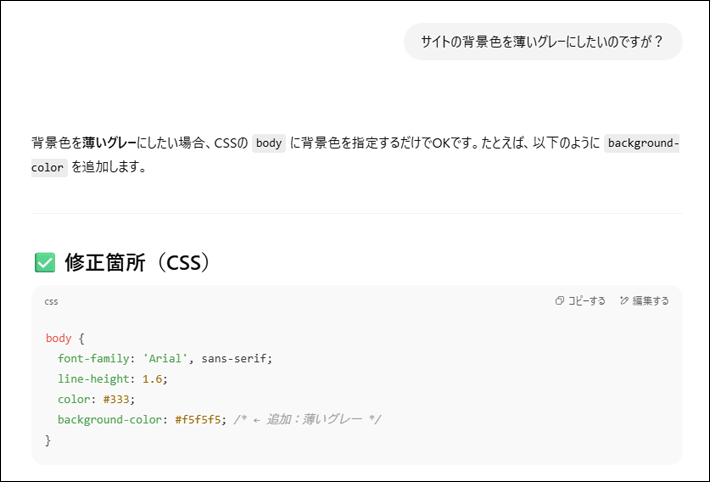
最初に出力されたソースコードでトップページを表示してみると、背景色が真っ白で、文字の色とのコントラストで目が痛くて。
そこで「背景色をグレーにしたい」と、AIにお願いしたんです。

該当部分だけ表示されて、どこに入れたらいいか迷ったそう
すると、修正された該当部分だけが表示されていたんですが、このソースコードをどこに入れたらいいかよく分からなくて。
結局、修正箇所だけじゃなく、修正ソースコードを含めたCSSを全文出力してもらう形で解決したんです。
ちょっとでも知識があれば、そんな手間は必要ないのかもしれませんが、改めてコーディングって難しいなと感じましたね。
見出しの位置を変更するのに一苦労
-ほかに苦労したところはありますか?
見出しの位置を調整するのに30分くらいかかったことは、印象に残っていますね……。
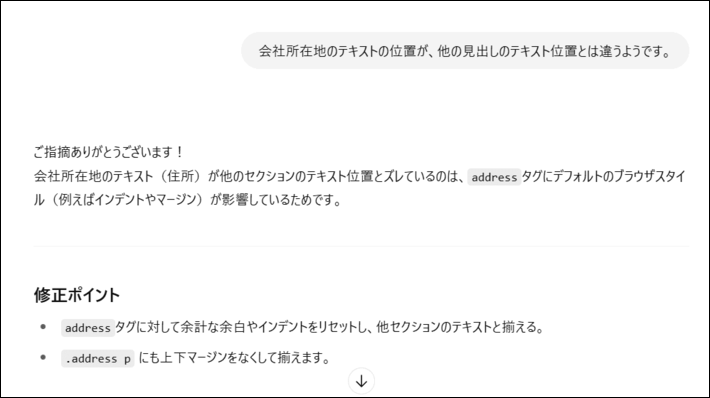
トップページを作っているとき、「会社所在地」という見出しだけ、なぜか左寄せで表示されてしまっていて。

会社所在地の見出しだけが左寄せに
とりあえずAIに対して、ほかの見出しと位置が違うことを伝えて、修正したソースコードを出してもらったんです。

AIに表示が違うことを伝えて修正ソースコードを出してもらうも……
出力されたソースコードで、もう一度表示を確認してみたんですが、まったく調整されていなくて。
ここから何度もAIとキャッチボールをして、ようやく揃えることができました。

AIとのやり取りを重ねて表示位置を修正
自分でソースコードを書ける人なら、ものの数分でサクッと調整できると思うんです。
でも、私みたいな知識がない人だと、意図した表示にならない場合はAIとのやりとりが増えて、逆に時間がかかることもあるんだな、と実感しましたね。
とはいえ、HTMLとかCSSとかを見ながら、「この表示は、裏側ではこういうソースコードなんだな」と理解しながら進められたので、面白い体験でしたよ。
カワウソ
貴重なお話を聞かせていただき、ありがとうございました!
まとめ
今回はAIコーディングについて、メリット・デメリット、どんな人に向いているかといった点を解説しました。
最後にもう一度、この記事の要点をおさらいしましょう。
- AIコーディングとは、生成AIを使ってソースコードの生成を支援・自動化する技術
- コーディング時間の短縮、ヒューマンエラーの防止、知識不足のカバーといったメリットがある
- その一方で、バグや脆弱性、情報漏洩、著作権侵害などのリスクに注意する必要がある
- すぐに実用的なホームページを作りたい初心者の方にとっては、ハードルが高い
- AIコーディングは、HTMLやCSSを学びながらホームページを作りたい人におすすめ
AIコーディングは、HTMLやCSSの知識を持つ人にとって、コーディング作業を効率化できる有用な技術です。
また、Web制作スキルを実践的に学びながら作りたい方には、うってつけの方法と言えます。
しかし、すぐに実用的な会社ホームページを作りたい初心者の方には、ハードルが高いことは否めません。
そういう方は、まずはコーディングやFTP操作が不要なWordPressをはじめとしたCMSを使って、ホームページを作ることをおすすめします。
以上、最後まで記事をお読みいただきありがとうございました。
ホームページの開設を検討している方へ
エックスサーバーは、高速かつ高い安定性を誇る「高性能レンタルサーバー」です。
国内シェアNo.1※のレンタルサーバーであり、24万社の導入実績があります。
2026年2月5日(木)17時まで、サーバー利用料金の半額がキャッシュバックされる期間限定キャンペーンを開催中です!
今なら実質月額495円~とお得にホームページを開設できます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
※ 2025年12月時点、W3Techs調べ。
XServerビジネスは、エックスサーバーを法人向けに特化したレンタルサーバーです。
サーバー月間稼働率99.99%以上を保証する「SLA」をはじめ、セキュリティやサポートが充実しています。
2026年4月14日(火)17時まで、月額料金が30%キャッシュバックされる期間限定キャンペーンを開催中です!
今ならお得にホームページを開設できます!
コーポレートサイトでよく使われる「.co.jp」のドメインも永久無料で、大変お得です。
ぜひこのお得な機会にホームページ開設をご検討ください!
『エックスサーバー』と『XServerビジネス』の違いは、以下の記事で詳しく解説しています。
なお、当メディア「初心者のための会社ホームページ作り方講座」では、初心者の方にわかりやすく会社のホームページを始められる方法を紹介しています!
ホームページの始め方・立ち上げに関する、ご質問・ご相談はツイッターDM( @kawauso_xsv )までお気軽にどうぞ!
カワウソ
当メディアはリンクフリーです。貴社のSNSやブログでご紹介いただけると嬉しいです。