【2022年11月9日更新】各プラグインにダウンロードページを追加しました。
こんにちは、T部長です!
WordPressブログを始めて間もない頃は、「サイトマップって何?」「ブログに必要?」「どうやって作ればいいの?」とわからないことが多いと思います。
今回はそんな人に向け、サイトマップの種類や作り方をはじめ、Googleサーチコンソールへの登録方法を解説します!
![]() T部長
T部長
この記事は以下のような人におすすめ!
- サイトマップとは何かを知りたい人
- サイトマップの種類や必要性が知りたい人
- サイトマップを作るおすすめの方法が知りたい人
サイトマップを作成すれば、ユーザーの利便性を上げられたり、インデックスのスピードアップを図れたりします!
ブログ初心者の人は記事作成を優先し、慣れてきたらサイトマップの作成に着手してみてください!
この記事を読めば、基本的な情報だけでなく、ブログ運営の初期にどんなサイトマップを作るべきかわかります。
それでは、どうぞ!
目次
サイトマップとは
サイトマップとは、サイト全体のコンテンツを示す地図のようなもので、サイト内のページ構造をリスト形式で載せたものです。
- ユーザー(読者)がサイトの構造を把握しやすくなる
- 検索エンジン(Googleなど)がサイトの構造を把握しやすくなる
このようにユーザーと検索エンジン、双方にメリットがあります。
ただ、サイトマップによって検索順位が優遇されるなど、SEOに直接的な効果はありません。
ユーザーや検索エンジンがコンテンツを見つけやすくなるという点で、間接的な効果が期待できるものです。
サイトマップの種類と役割や違い
サイトマップは「HTML」と「xml」の2種類あります。
- HTMLサイトマップ:サイト内にあるコンテンツの位置を「ユーザー」に伝えるためのサイトマップ
- xmlサイトマップ:サイト構造を「クローラー」に伝えるためのサイトマップ
それぞれの役割や違いを簡単に説明します。
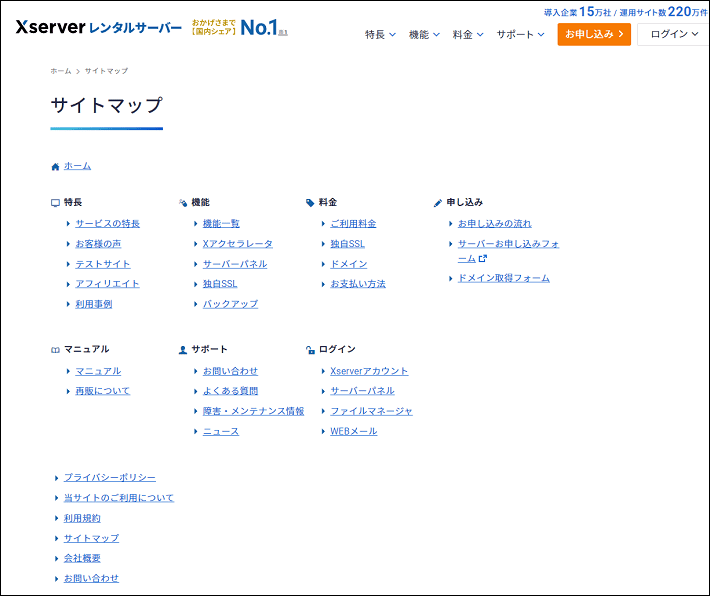
HTMLサイトマップ(サイトマップページ)
1つ目は、ユーザーが目的のページを探しやすいようにサイト内のリンクを集めた「HTMLサイトマップ」です。
「サイトマップページ」とも呼ばれます。
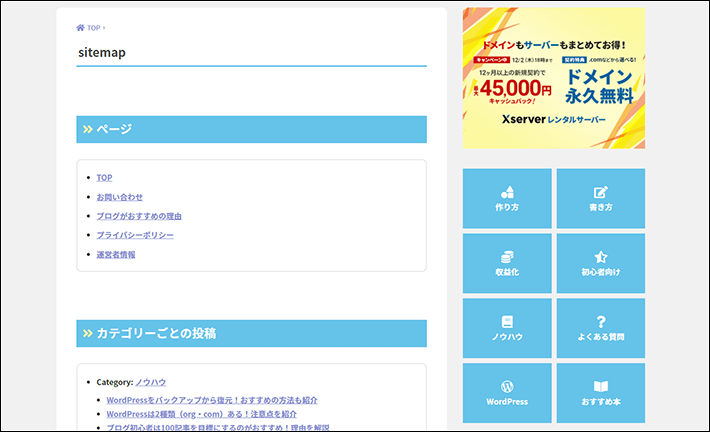
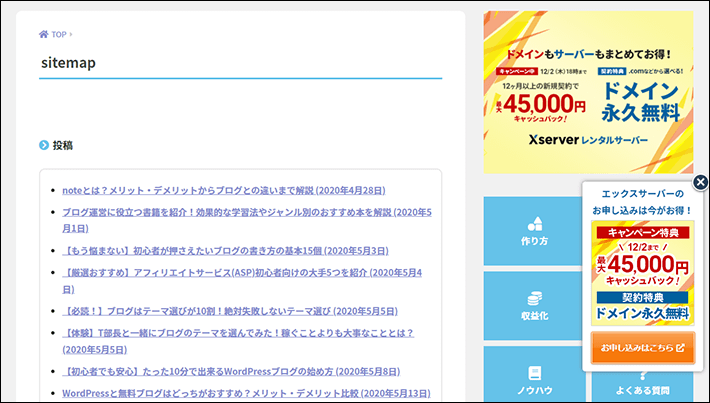
たとえば「エックスサーバー」のサイトマップは下記です。

HTMLサイトマップには、ユーザーにサイト全体の構造を伝え、利便性を高める役割があります。
また、ユーザーの回遊率を向上する効果もあり、「サイト全体のセッション数の底上げ」にも期待できます。
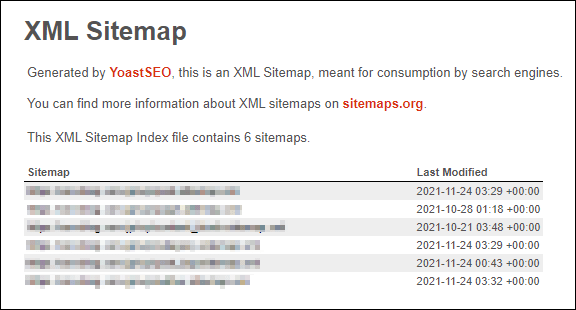
xmlサイトマップ
2つ目は、検索エンジンのクローラーがサイト構造を把握するためにxmlで記述されたサイトマップです。
xmlサイトマップには、クローラーにインデックスしてほしいページを伝える役割があります。
クローラーは、xmlサイトマップを参考にサイト内を巡回し、発見したページをインデックスします。
そのため、xmlサイトマップをGoogleサーチコンソールに登録すれば、インデックスのスピードを早められる可能性が高いです!
- クローラー:サイト内のURLを辿って巡回するプログラム
- インデックス:検索エンジン(Googleなど)のデータベースに登録されること
また、xmlサイトマップを登録すると、ページの更新頻度を検索エンジンに伝えられます。
更新したばかりの新鮮な情報が、すぐに検索エンジンに認識してもらえる点も大きなメリットです。
HTMLサイトマップとxmlサイトマップの違い
HTMLサイトマップとxmlサイトマップの違いは「何を対象として作成するか」です。
- HTMLサイトマップは「ユーザー向け」
- xmlサイトマップは「検索エンジン向け」
もう少し詳しく説明すると、下記のようになります。
- ユーザー向け:CSSでデザインされていて、ユーザーが見やすい
- 検索エンジン向け:xmlで記述されていて、検索エンジンが見やすい
HTMLサイトマップはユーザーが見やすいように「CSS(※)」によってデザインが設定されています。
(※ CSSとは、HTMLで作成した要素にデザインを指定できる仕組みです)
一方でxmlサイトマップには、CSSによるデザインが設定されていません。
検索エンジンに向けたサイトマップなので、インデックスに必要な情報がxmlで記載されていてユーザーには見づらいです。
Googleサーチコンソールに登録できるのは、xmlサイトマップです。
それぞれの違いを整理します。
| 対象 | Googleサーチコンソールへの登録 | |
| HTMLサイトマップ | ユーザー(人間) | × |
| xmlサイトマップ | 検索エンジン | ◯ |
上記は混乱しがちな部分ですので、しっかりと区別して理解しましょう。
サイトマップの必要性について
いずれも、WordPressブログの運営初期にあわてて本格的なサイトマップを作る必要はありません。
先述のとおり、HTMLサイトマップにはユーザーの利便性を上げる役割があります。
しかし、ユーザーの利便性を向上するなら「ナビゲーションメニュー」「記事カテゴリー」などの最適化のほうがクリティカルです。
そのため、HTMLサイトマップはこれらの最適化が済んでから、補助として設けるので問題ありません。
また、xmlサイトマップはクローラーにページの位置を伝える役割を持ちますが、Googleは検索エンジンでほとんどを検出できるとされています。
サイトの各ページが適切にリンクされていれば、Google は通常、サイトのほとんどのページを検出できます。 適切にリンクされているというのは、なんらかのナビゲーション(ページに配置したサイトのメニューやリンクなど)によって重要なすべてのページに移動できる状態を指します。
Google検索セントラル – サイトマップについて
さらに、xmlサイトマップの必要性については、下記のように言及しています。
次の場合にサイトマップが必要になることがあります。
・サイトのサイズが非常に大きい。
・サイトにどこからもリンクされていない、または適切にリンクされていないコンテンツ ページのアーカイブが大量にある。
・サイトが新しく、外部からのリンクが少ない。
・サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている。次の場合は、サイトマップは必要ありません。
・サイトのサイズが「小さい」
Google検索セントラル – サイトマップについて
・サイトはサイト内で完全にリンクされている。
・検索結果に表示させたいメディア ファイル(動画、画像)やニュースページが多くない。
サイトのサイズは「500ページ」を目安として示されています。
とはいえ、始めたてのブログは外部リンクが少ないと思うので、最初にxmlサイトマップを一度登録しておくといいです。
![]() T部長
T部長
あとは、ブログ運営が軌道にのって、更新頻度が高くなってきたり、規模が大きくなってきたら改めて見直す程度でOKです!
WordPressブログにサイトマップを作る方法6つ
WordPressの場合、サイトマップは手動ではなく、専用の機能やプラグインなどを用いて自動で生成するのが一般的です。
自動生成のルールを設定したら、サイトの構造が大幅に変更されるまで触ることはありません。
今回はWordPressブログでサイトマップを作る方法を6つ紹介します。
- WordPressの標準機能:xmlサイトマップ
- WP Sitemap Page:HTMLサイトマップ
- XML Sitemap & Google News:xmlサイトマップ
- Yoast SEO:xmlサイトマップ
- All in One SEO:xmlサイトマップ・HTMLサイトマップなど
- PS Auto Sitemap(※利用注意):HTMLサイトマップ
WordPressの標準機能
- 名称:なし(WordPressの標準機能)
- サイトマップの種類:xmlサイトマップ
じつはWordPressには、標準でxmlサイトマップを生成する機能があります。
細かい設定はできませんが、ブログの運営初期は手間をかけずに設置できるxmlサイトマップで十分です。
特に設定作業は必要なく、WordPressの構築後にすぐ使えます。
サイトマップのURLは、下記のとおりです。
Googleサーチコンソールへの登録時に使うので、把握しておきましょう。
| WordPressブログアドレス | https://www.example.com/ |
| xmlサイトマップURL | https://www.example.com/wp-sitemap.xml |
WordPressのアドレスに何かしらのパスを含む場合は、そのパスの直下に設置されます。
| WordPressブログアドレス | https://www.example.com/ |
| xmlサイトマップURL | https://www.example.com/●●●/wp-sitemap.xml |
「更新頻度」や「優先度」を設定するなど、内容を充実させたい場合は、次から紹介するプラグインを検討してください。
WP Sitemap Page

- 名称:WP Sitemap Page
- サイトマップの種類:HTMLサイトマップ
- 作者:Tony Archambeau
- ダウンロードページ:https://ja.wordpress.org/plugins/wp-sitemap-page/
「WP Sitemap Page」は、HTMLサイトマップを作成できるプラグインです。
プラグインをインストールして有効化すると、管理画面の設定に「WP Sitemap Page」のメニューが追加されます。
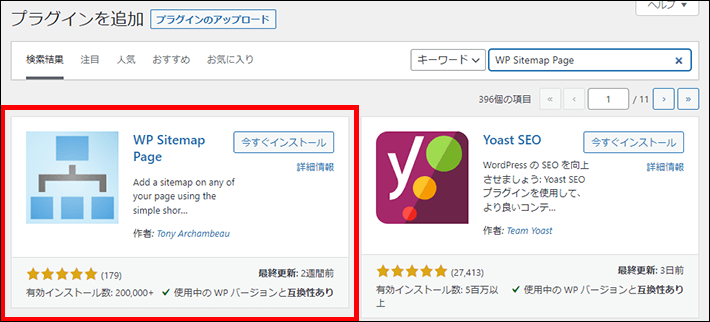
「WP Sitemap Page」をインストールして有効化してください。

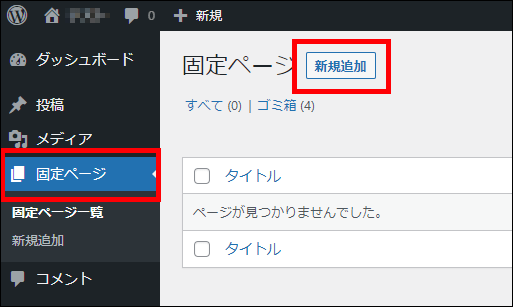
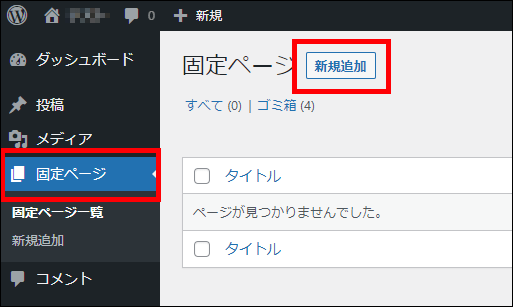
左側メニューの固定ページを選択し、新規追加をクリックします。

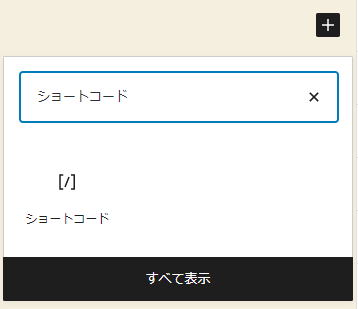
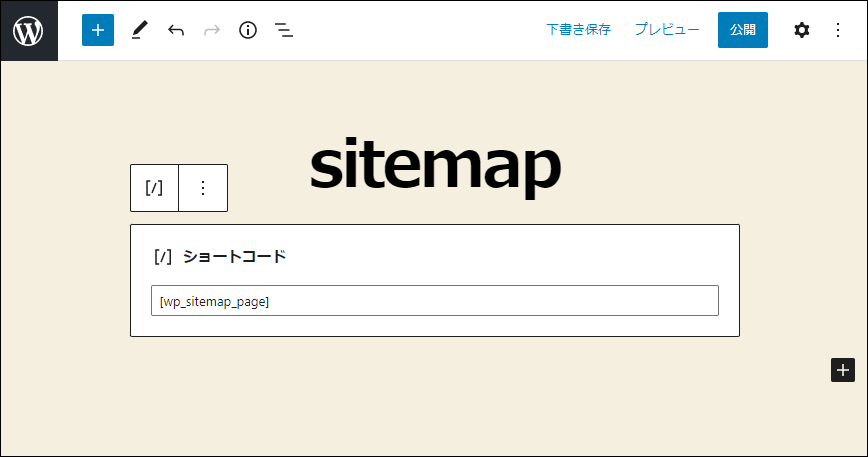
ブロック検索で「ショートコード」と検索して選択します。

[wp_sitemap_page] をコピーしてショートコードのところに貼り付けて、公開をクリックします。

公開されたページを確認して、問題なければ完了です。

「WP Sitemap Page」のメニューでは、サイトマップページに表示する項目を任意で設定できます。
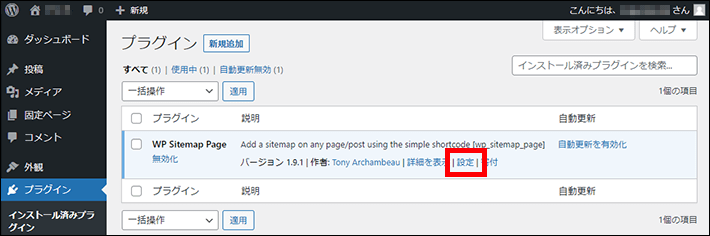
まずは左側メニューの「プラグイン」にカーソルをあて、インストール済みプラグインをクリックしてください。
インストール済みのプラグインが一覧で表示されるので、「WP Sitemap Page」の設定をクリックします。

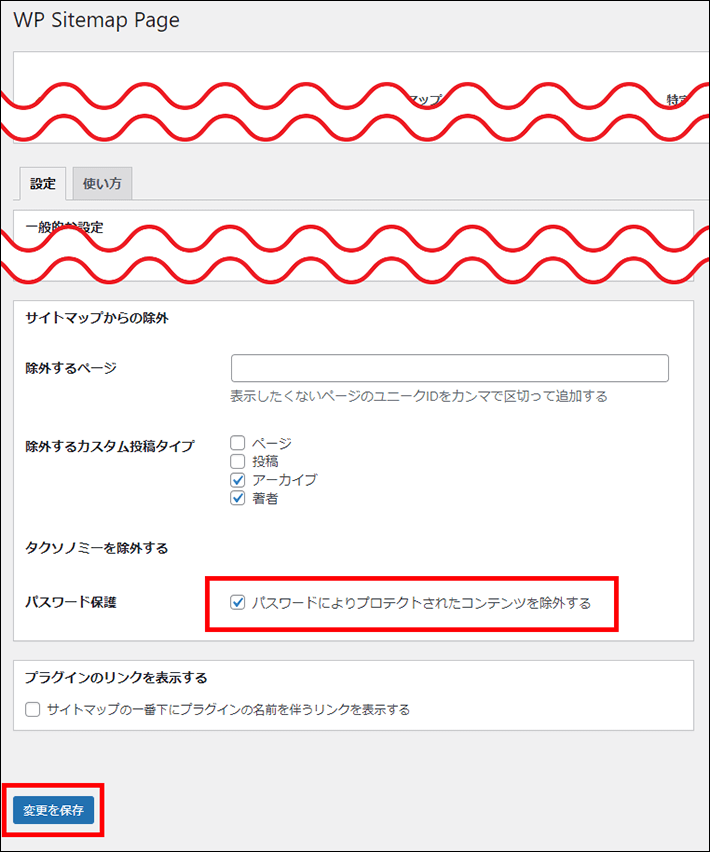
「パスワードによりプロテクトされたコンテンツを除外する」にチェックを入れてください。
「アーカイブ」「著者」にチェックが入っている状態がおすすめです。
最後に変更を保存をクリックしたら完了です。

XML Sitemap & Google News

- 名称:XML Sitemap & Google News
- サイトマップの種類:xmlサイトマップ
- 作者:RavanH
- ダウンロードページ:https://ja.wordpress.org/plugins/xml-sitemap-feed/
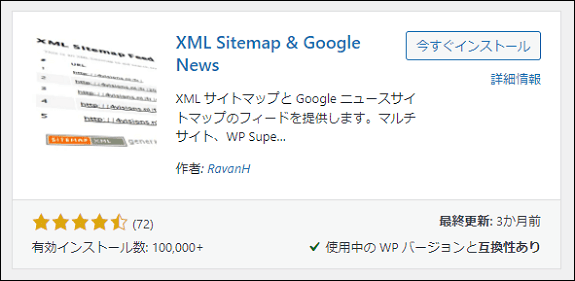
「XML Sitemap & Google News」は、xmlサイトマップを作成できるプラグインです。
以前までは「Google XML sitemap」というプラグインが定番でしたが、2022年4月~5月にセキュリティ脆弱性の発覚がありました。
一時的に公開停止になり、その後公開されましたが、「セキュリティプラグインに警告が表示される」「プラグインのダウンロードページで表示されない」など安全性で不安な点が多くあります。
そのため代替案として、こちらの「XML Sitemap & Google News」を推奨しております。
それでは、実際の手順を解説します。
「 XML Sitemap 」をインストールして有効化してください。

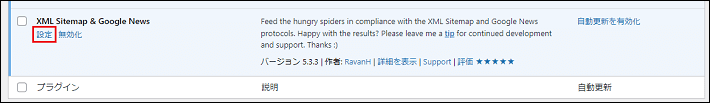
プラグインの設定をクリックします。

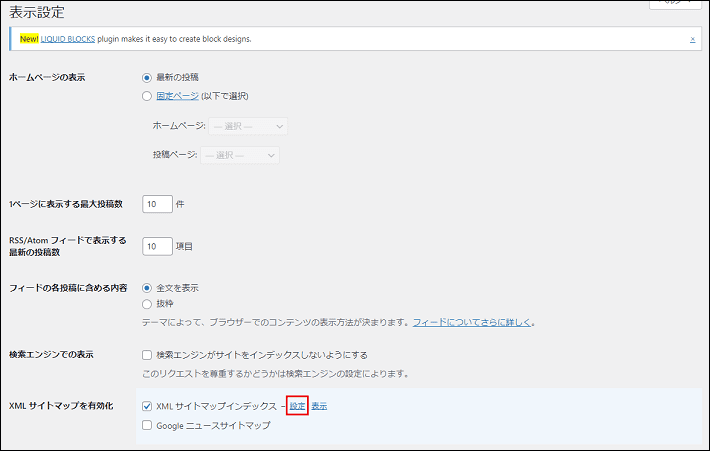
「表示設定」のページにアクセスするので、少しスクロールして「XML サイトマップを有効化」の設定をクリックしてください。

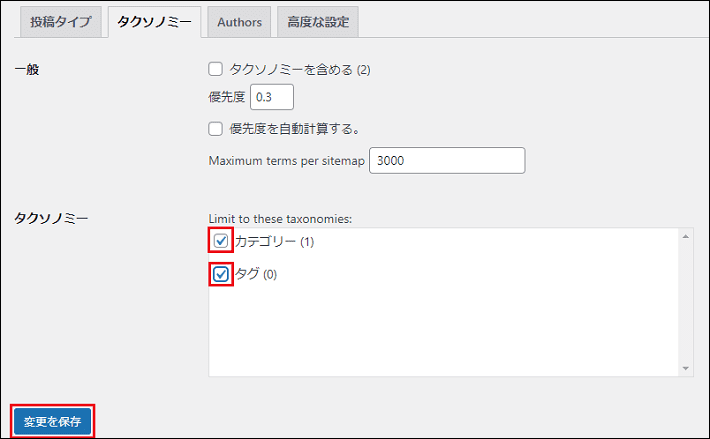
設定画面が表示されたら、上部タブのタクソノミーをクリックします。
「タクソノミー」の「カテゴリー」と「タグ」にチェックを入れて、変更を保存を押してください。

XML-Sitemapで生成されるURLは「https://〇〇〇(ドメイン名)/sitemap.xml」です。※設定でも変更可能
確認できたら完了です。
URLはGoogleサーチコンソールへの登録時に使用します。
Yoast SEO

- 名称:Yoast SEO
- サイトマップの種類:xmlサイトマップ
- 作者:Team Yoast
- ダウンロードページ:https://ja.wordpress.org/plugins/wordpress-seo/
Yoast SEOはSEO全般を強化するプラグインです。
インストールすると、標準でxmlサイトマップを自動生成します。
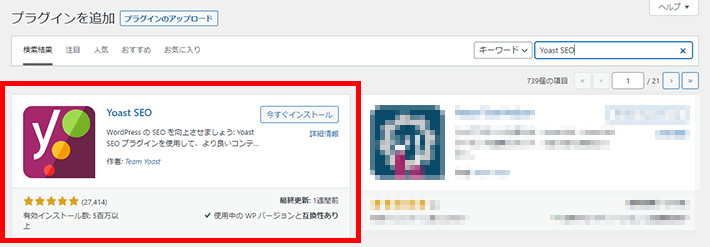
「Yoast SEO」 をインストールして有効化してください。

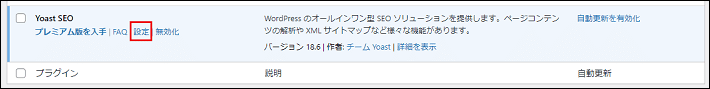
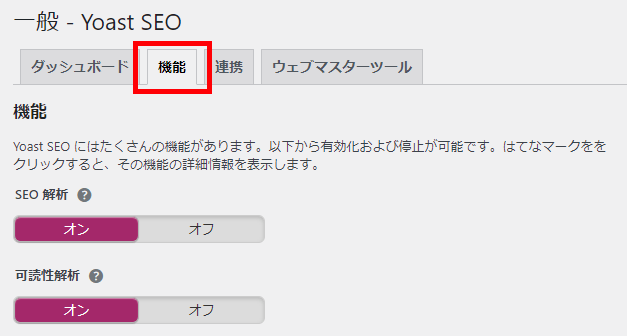
プラグインの設定をクリックします。

機能をクリックします。

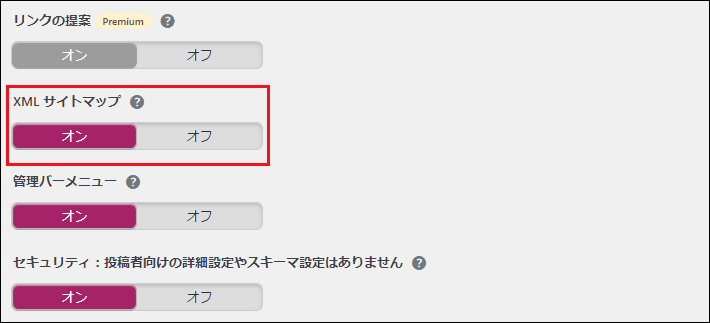
少しスクロールすると「XML サイトマップ」の項目が現れます。
「オン/オフ」によって、xmlサイトマップの生成を制御できます

「Yoast SEO」で生成されるxmlサイトマップは、左側メニューの「検索での見え方」で各種設定の変更が可能です。
ただ、基本的にはデフォルトのままで問題ありません。
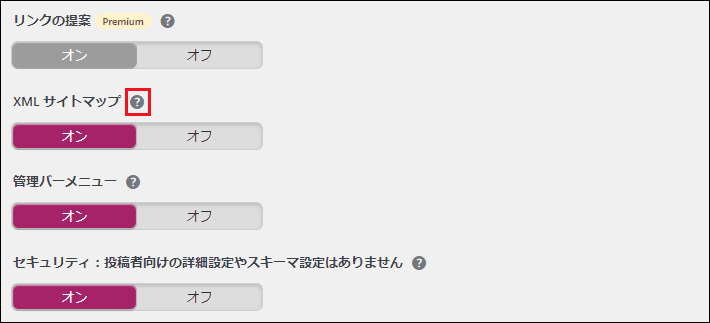
「XML サイトマップ」の横にある?のアイコンをクリックしてください。

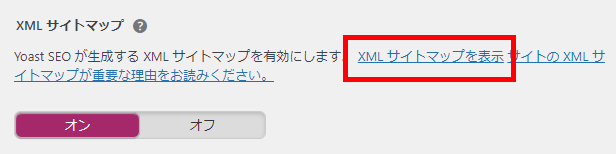
XML サイトマップを表示をクリックすれば、URLを確認できます。

All in One SEO

- 名称:All in One SEO(旧All in One Seo Pack)
- サイトマップの種類:xmlサイトマップ・HTMLサイトマップなど
- 作者:All in One SEO Team
- ダウンロードページ:https://ja.wordpress.org/plugins/all-in-one-seo-pack/
「All in One SEO」は、SEO全般を強化するプラグインです。
インストールして有効化すると、管理画面に「All in One SEO」のメニューが追加されます。
下記は「All in One SEO」で作成できるサイトマップです。
- xmlサイトマップ
- HTMLサイトマップ
- 動画サイトマップ
- ニュースサイトマップ
- RSSサイトマップ
「All in One SEO」では、xmlサイトマップ・HTMLサイトマップのどちらも作成できます。
まずはxmlサイトマップの作り方から解説します。
xmlサイトマップの作り方
「All in One SEO」をインストールして有効化してください。

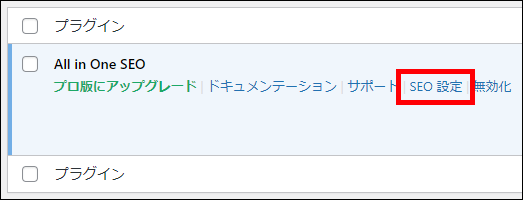
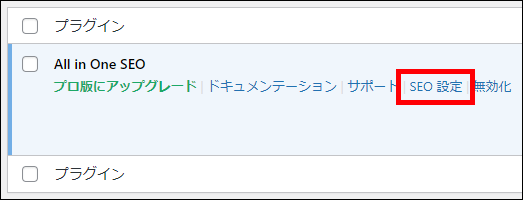
SEO 設定をクリックします。

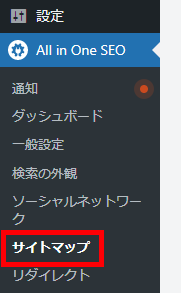
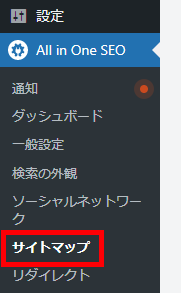
サイトマップをクリックします。

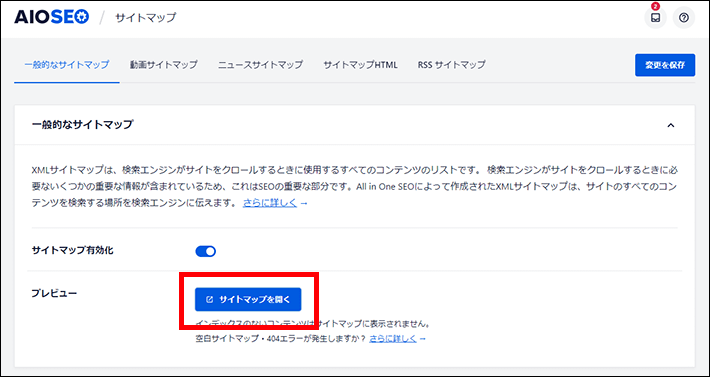
「一般的なサイトマップ(General Sitemap)」がxmlサイトマップのタブです。
「サイトマップ有効化」でxmlサイトマップを自動生成するかどうか切り替えられます。
基本的にはデフォルト設定のままで問題ありませんが、項目を見て必要な部分があれば調整してください。
最後にサイトマップを開くをクリックして、サイトマップが問題なく生成されているのを確認したら完了です。

HTMLサイトマップの作り方
「All in One SEO」をインストールして有効化してください。

SEO 設定をクリックします。

サイトマップをクリックします。

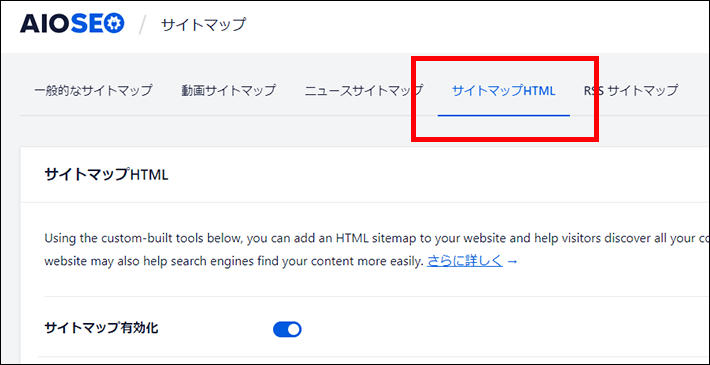
サイトマップHTMLをクリックします。

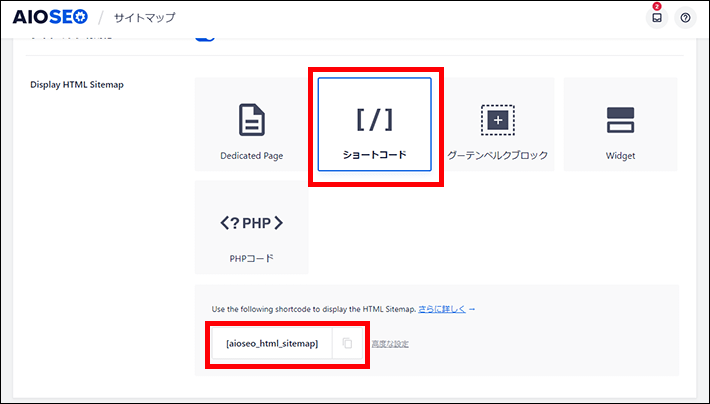
ショートコードをクリックして、コードをコピーします。

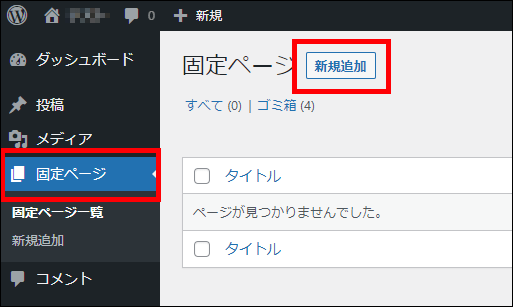
固定ページから新規追加をクリックします。
「サイトマップ」や「sitemap」といったタイトルを入力してください。

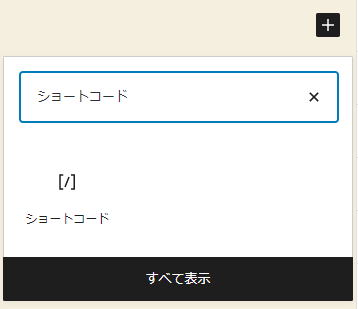
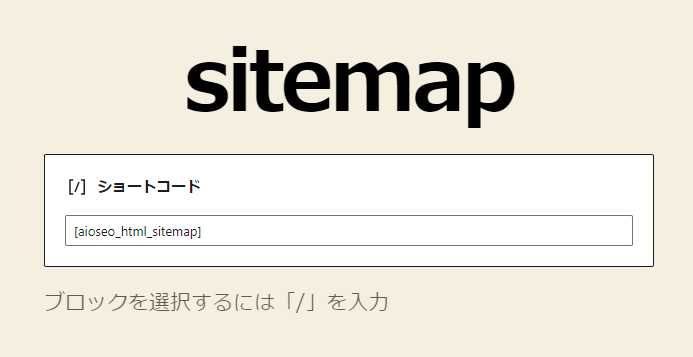
ショートコードのブロックを選択します。

下記のコードをコピーして貼り付けてください。
[aioseo_html_sitemap]

公開後に確認したら完了です。

あとは、公開されたURLにアクセスして確認してみてください。
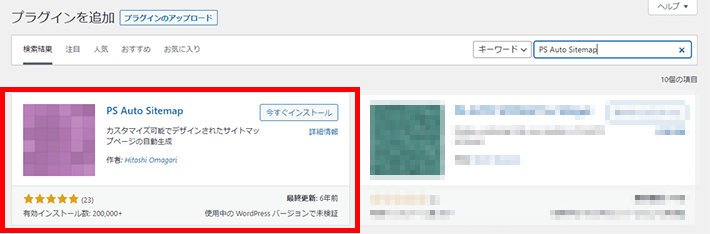
PS Auto Sitemap(※利用注意)

- 名称:PS Auto Sitemap
- サイトマップの種類:HTMLサイトマップ
- 作者:Hitoshi Omagari
- ダウンロードページ:https://ja.wordpress.org/plugins/ps-auto-sitemap/
「PS Auto Sitemap」は、HTMLサイトマップを作成できるプラグインです。
インストールして有効化すると、管理画面の設定に「PS Auto Sitemap」のメニューが追加されます。
「PS Auto Sitemap」は人気のあるプラグインですが、7年前から更新されていません。
セキュリティを重視する方は、違うプラグインの利用をおすすめします。
著名なプラグインですので、補足的に紹介しておきます。
「PS Auto Sitemap」をインストールして有効化してください。

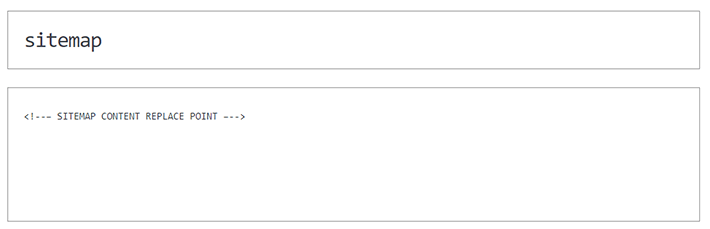
「サイトマップ」や「sitemap」といったタイトルを入力してください。

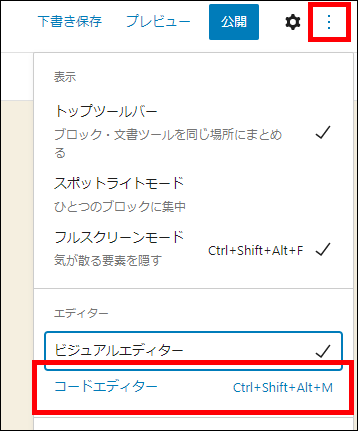
右上のメニューからコードエディターをクリックします。

下記のコードを貼り付けて、公開してください。

固定ページの編集画面のURLにある「?post=●●●」部分の数字をメモしてください

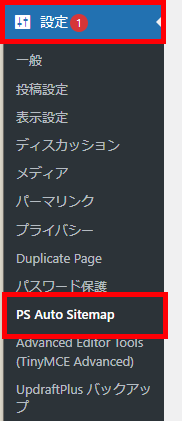
管理画面の設定を選択し、PS Auto Sitemapをクリックします。

先ほどコピーした数字を「サイトマップを表示する記事」の部分に入力して、変更を保存をクリックしてください。
固定ページのURLにアクセスして、サイトマップが反映されていれば完了です。

「PS Auto Sitemap」では、HTMLサイトマップの項目を任意で設定できます。
カテゴリーの数が多い場合は、カテゴリーに関する項目を変更して調整しましょう。
また、「スタイルの変更」の部分で見た目を変更できますので、好みに合わせて選んでください。
その他については、デフォルトのままにしておくのがおすすめです。
Googleサーチコンソールへの登録手順4つ
サイトマップを作成したら、次はGoogleサーチコンソールへの登録を行います。
(※ 以降、「サーチコンソール」に省略して説明します)
すでにWordPressとサーチコンソールの連携が済んでいている場合、①と②は読み飛ばして大丈夫です。
WordPressとサーチコンソールの連携手順は下記の記事でも詳しく解説しているので、ぜひあわせてチェックしてください!
 WordPressブログとサーチコンソールを連携!設定・活用方法をわかりやすく解説
WordPressブログとサーチコンソールを連携!設定・活用方法をわかりやすく解説
1.Googleアカウントの作成とサーチコンソールの利用開始
まずはGoogleアカウントを作成しましょう。
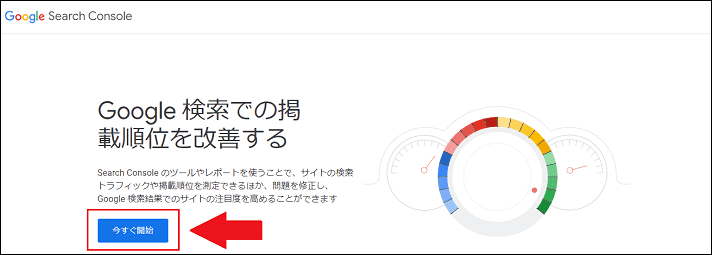
作成済みの人は、ログインしている状態でサーチコンソールにアクセスして今すぐ開始をクリックしてください。

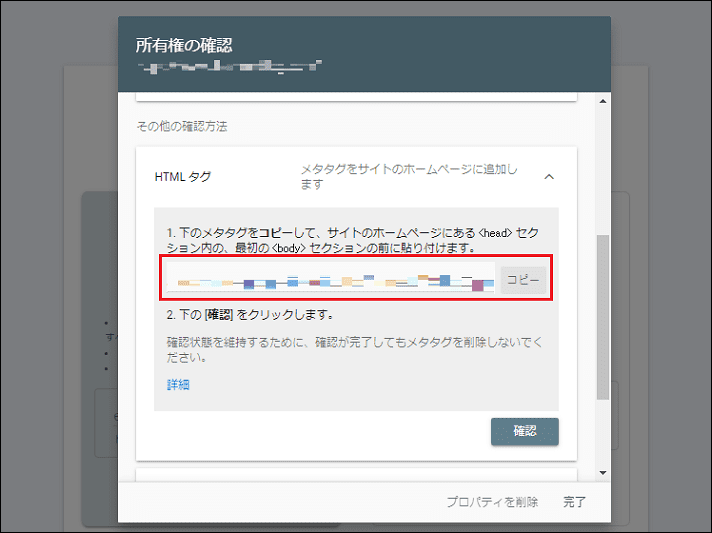
2.「認証用コード(HTMLタグ)」もしくは「HTMLファイル」の取得
サーチコンソールで「認証用コード(HTMLタグ)」、もしくは「HTMLファイル」を取得します。
大まかな流れは下記のとおりです。
- 「URLプレフィックス」にサイトのURLを入力
- 「HTMLタグ」を確認、もしくは「HTMLファイル」をダウンロード
詳しくは、こちらをご確認ください。
3.WordPressとサーチコンソールの連携
WordPressとサーチコンソールを連携する方法は3つあります。
- プラグインで連携する(All in One SEO・Yoast SEO)
- HTMLタグで連携する
- FTPを利用してファイルをアップする
簡単なため、プラグインによる連携がおすすめです!
ここからは、上記3種類の方法による連携手順を解説します。
2-1.プラグインで連携する
「All in One SEO」か「Yoast SEO」であれば、設定から認証コードを入力するのみで登録が完了します。
content=”●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●”
認証コードは、HTMLタグ(メタタグ)のcontent=以降の「”」を除いた文字列(●の部分)です。
メタタグをそのまま貼り付けないよう注意してください。
All in One SEOの場合
設定のAll in One SEOをクリックします。

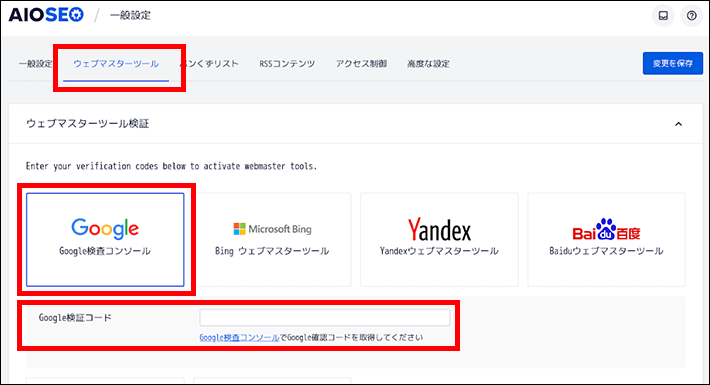
ウェブマスターツールを選択して、Google検証コンソールをクリックします。
Google検証コードに認証コードを貼り付けて、変更を保存すれば完了です。

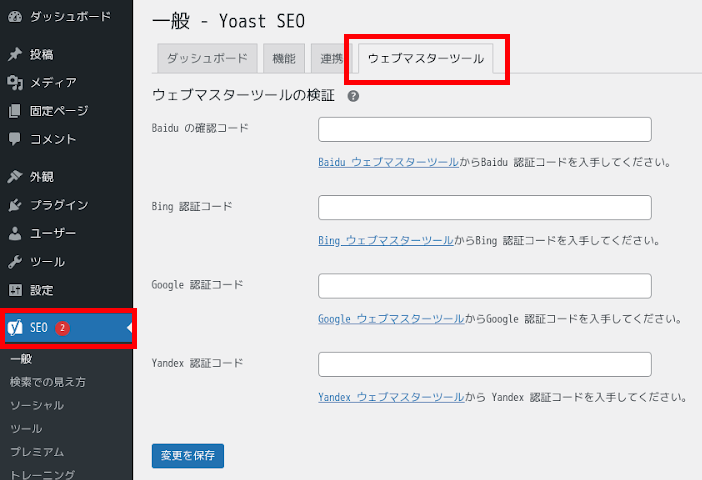
Yoast SEOの場合
左側メニューより、SEOをクリックします。
「ウェブマスターツール」のタブを開き「Google 認証コード」の欄に認証コードを入力して変更を保存を押せば完了です。

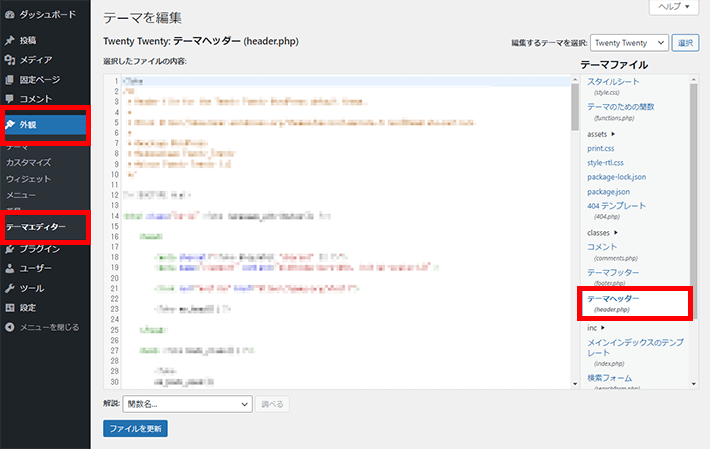
2-2.HTMLタグで連携する
GoogleサーチコンソールでHTMLタグ(メタタグ) をコピーします。

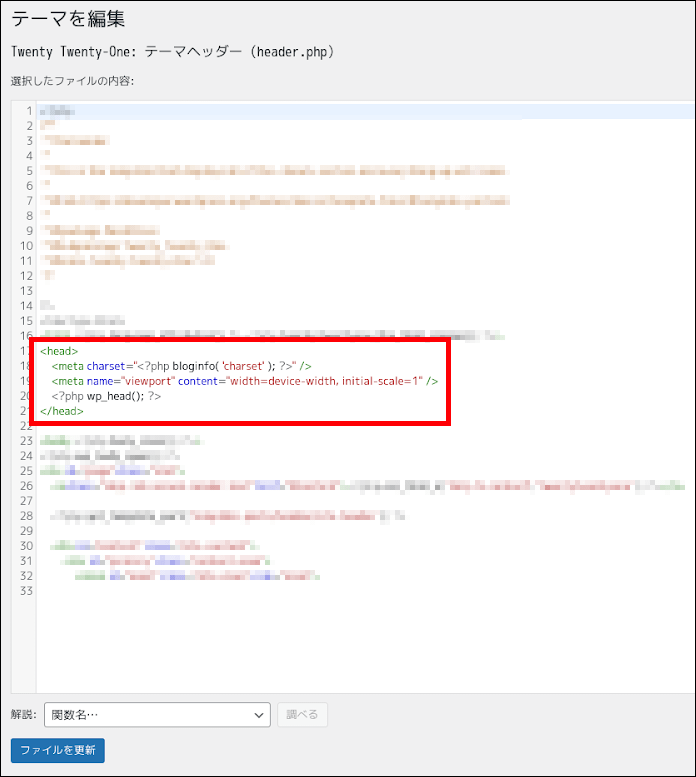
WordPressの管理画面から「外観」の「テーマエディター」を開き、header.phpをクリックします。

の直前にHTMLタグ(メタタグ)を貼り付ければ完了です。
不安な人は、プラグインによる連携をおすすめします。
また、もしFTPの知識がある場合は、HTMLファイルのアップロードのほうが簡単です。

2-3.FTPを利用してファイルをアップする
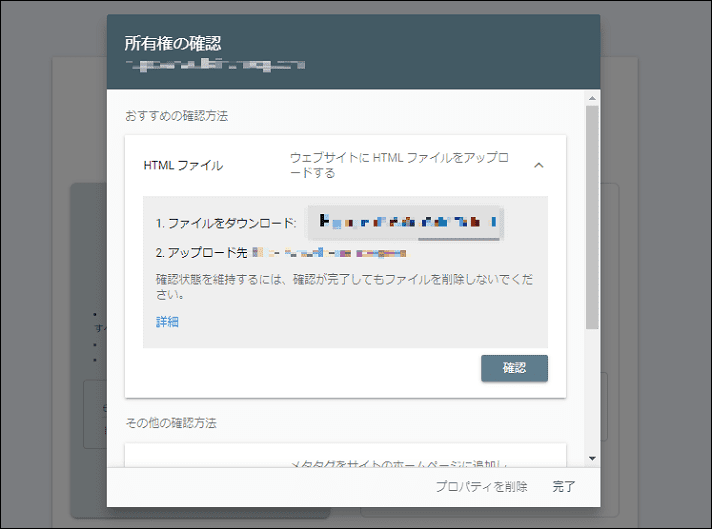
FTPが利用可能なら、サーチコンソールで認証用の「HTMLファイル」をダウンロードしましょう。

FTPでドメイン直下にアップロードして、サーチコンソールで確認すれば完了です。
ブラウザからアクセスできる「WebFTP」に対応しているサーバーであれば、FTPツールを利用しなくてもアップロードできます。
ただし、FTPやディレクトリ構造を理解していない場合、エラーやトラブルになりやすいので注意しましょう。
4.サーチコンソールへのサイトマップの登録
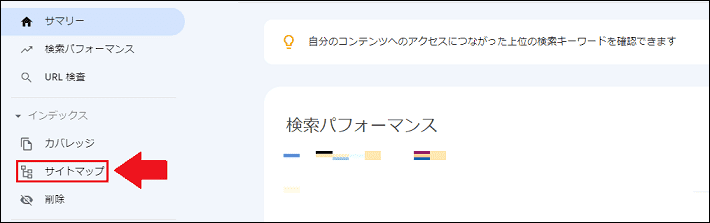
「サーチコンソール」にログインしたら、左側メニューよりサイトマップをクリックしてください。

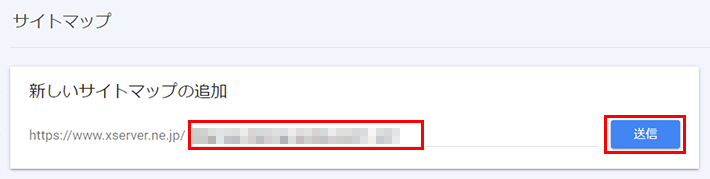
Googleサーチコンソールにログインして「新しいサイトマップを追加」の項目でURLを登録します。
URLを入力したら「送信」をクリックしてください。

「送信されたサイトマップ」の項目に「成功しました」と表示されたら登録完了です。

サイトマップ登録時によくあるトラブル
下記は、サイトマップ登録時によくあるトラブルです。
- xmlサイトマップのURLが間違っている
- HTMLサイトマップのURLを指定している
- xmlサイトマップが生成されていない
プラグインで生成すると、URLやファイル名が異なる場合もあるので、URLをしっかりとチェックしましょう。
また、HTMLサイトマップを指定した場合もエラーが表示されます。
HTMLではなく、xmlサイトマップのURLを指定して送信すれば解決です。
そして、プラグインをインストールしたタイミングによっては、xmlサイトマップが生成されていない恐れもあります。
管理画面の「設定」をクリックし、「一般」の「変更と保存」をクリックすると解決できるかもしれません。
「変更と保存」は、WordPressのトラブルを解決するトリガーだと覚えておきましょう。
それでも生成されない場合は、各プラグインの設定で「変更と保存」をクリックすると解決する可能性があるので試してみてください。
まとめ
今回はサイトマップの概要や作り方、そしてGoogleサーチコンソールへの登録方法について解説しました。
- サイトマップはコンテンツの地図のようなもの
- サイトマップにはHTMLとxmlの2種類がある
- ユーザー向け、検索エンジン向けの役割の違いがある
- ブログ初期は、xmlサイトマップを一度登録するだけでOK
- サイトマップは手間をかけず自動生成がおすすめ
- HTMLサイトマップはユーザーが見るためのページ
- xmlサイトマップは検索エンジンのクローラーが見るためで、Googleサーチコンソールへの登録に必要
この2点をしっかりと覚えておけば問題ありません。
最後までお読みいただきありがとうございました。
各種設定とともにブログ記事のアップも頑張ってください!
ブログの始め方を知りたい!実際に始めたい方へ
国内シェアNo.1レンタルサーバー「エックスサーバー」では2024年5月7日12時まで、サーバー利用料金が最大30%オフとなる割引キャンペーンを実施中です!
今なら月額693円~とお得にWordPressブログが始められます!
.comや.netなど大人気ドメインも永久無料と過去最大級にお得です。
ぜひこのお得な機会にWordPressブログをご検討ください!
当メディア「初心者のためのブログ始め方講座」では、
初心者の方に分かりやすく簡単にブログを始められる方法を紹介しています!
WordPressに使用される国内シェアNo.1サービス「エックスサーバー」の中の人が確実で信頼性の高い情報をお届けしています!
ブログをこれから始める方はこちらの完全ガイドをぜひご覧ください!
 【初心者向け】ブログの始め方完全ガイド!立ち上げから収入を得る方法まで
【初心者向け】ブログの始め方完全ガイド!立ち上げから収入を得る方法まで
また、初心者の方向けにWordPressでのブログ立ち上げがたった10分できる方法も紹介しています!
 【たった10分】WordPressブログの始め方|初心者でも簡単に開設できる!
【たった10分】WordPressブログの始め方|初心者でも簡単に開設できる!
ブログの始め方・立ち上げに関する、ご質問・ご相談はボクのツイッターDM( @tbcho_xsv )までお気軽にどうぞ!